今回は、KotlinのWebフレームワークKtorで、
HelloWorldの表示確認をするだけの簡単なメモです。
概ね以下の公式Getting startと同じ内容となります。
https://ktor.io/docs/intellij-idea.html
まずは、こちらを確認頂くことをお勧めします。
目次
環境
- macOS:Big Sur 11.5.2
- IntelliJ(Ultimate Edition):2023.1
動作確認バージョン
- Kotlin:1.9.0
- Ktor:2.3.3
- JDK:amazon-corretto-11
- Logback:1.2.11
- Gradle:7.5.1
- FreeMaker:2.3.3
プロジェクト作成
こちらの手順は、有償版(Ultimate Edition)のIntelliJを利用しての手順となります。
有償版(Ultimate Edition)のIntelliJを利用されていない方は、
以下リンクのKtor Project Generatorを利用して下さい。
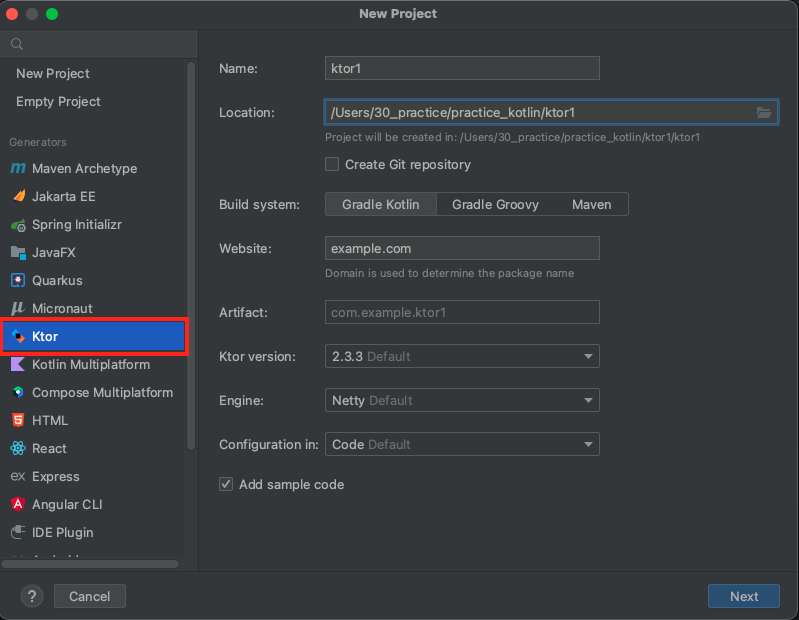
IntelliJの新規プロジェクト作成にて、Ktorを指定してプロジェクト作成します。
プロジェクトの保存場所などを指定してNextボタンをクリックします。
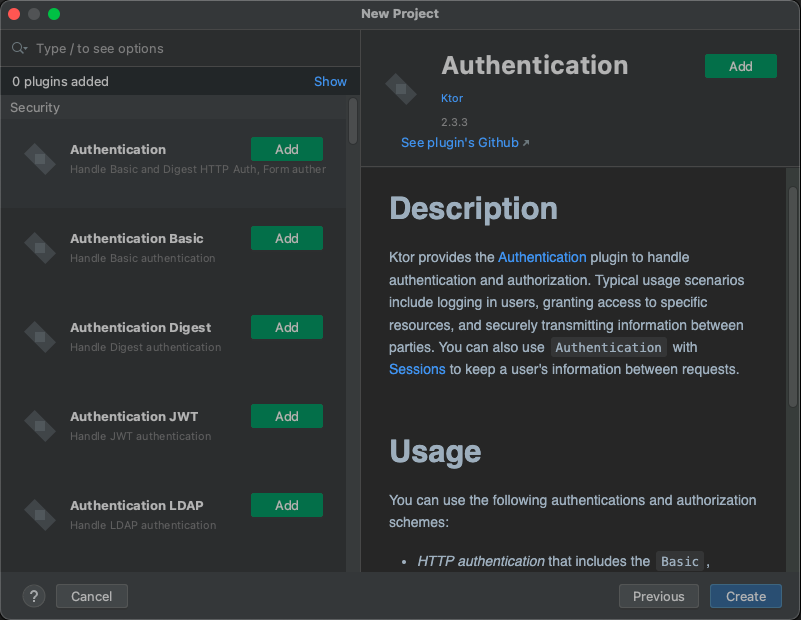
一旦、HelloWorldを表示させるだけのプロジェクトを作成しますので、
プラグインは特に追加せずに、Createボタンをクリックします。
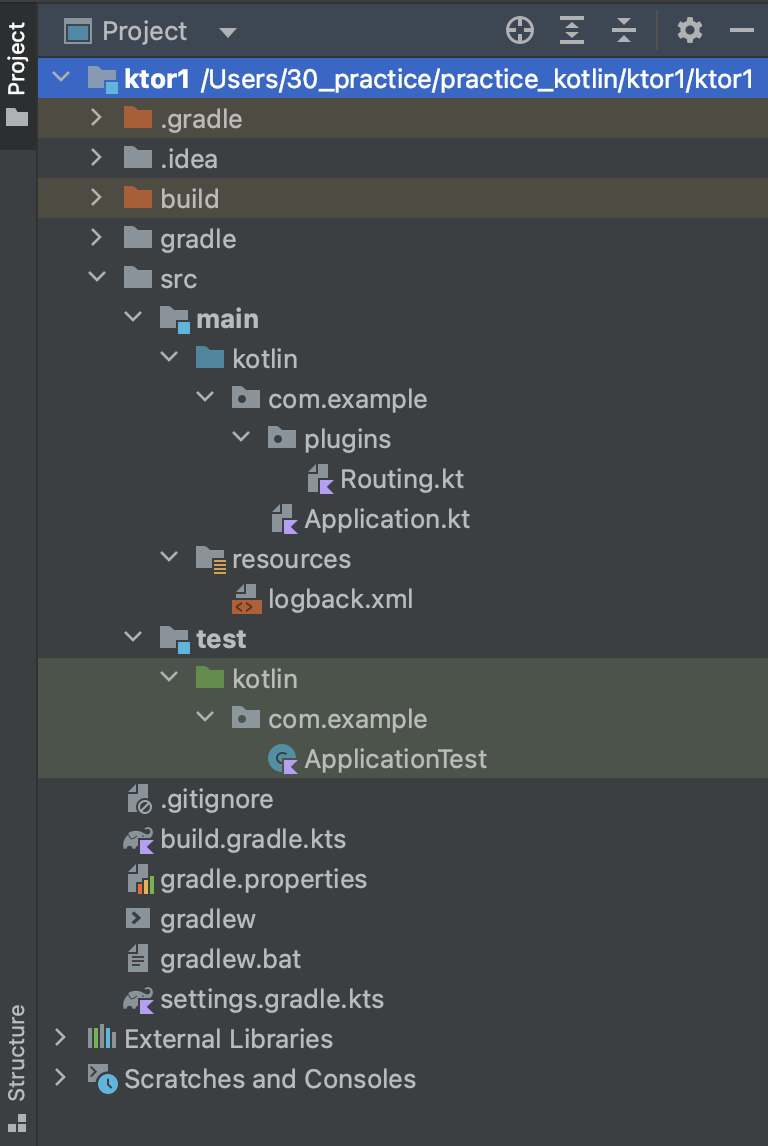
以下のような形でHelloWorldを表示するだけの少ない構成のプロジェクトが作成されます。
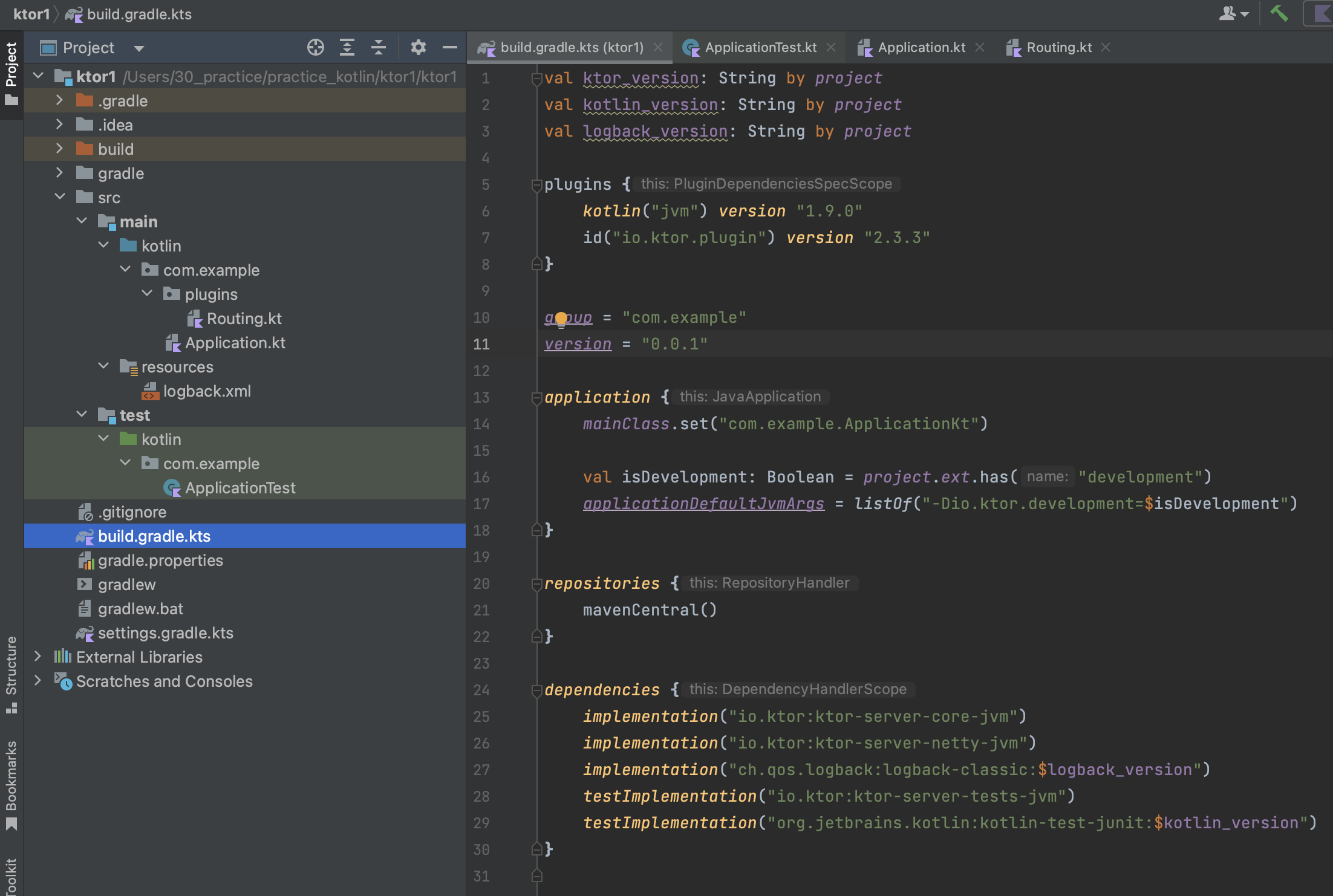
・build.gradle.kts
プロジェクト生成時に、kotlin.gradleを指定していたため、
Kotlin Scriptの形式でgradle設定ファイルが作成されています。
他のJVM言語と同じ要領で、ライブラリを追加するときは、こちらにGradle設定を追加していきます。
val ktor_version: String by project
val kotlin_version: String by project
val logback_version: String by project
plugins {
kotlin("jvm") version "1.9.0"
id("io.ktor.plugin") version "2.3.3"
}
group = "com.example"
version = "0.0.1"
application {
mainClass.set("com.example.ApplicationKt")
val isDevelopment: Boolean = project.ext.has("development")
applicationDefaultJvmArgs = listOf("-Dio.ktor.development=$isDevelopment")
}
repositories {
mavenCentral()
}
dependencies {
implementation("io.ktor:ktor-server-core-jvm")
implementation("io.ktor:ktor-server-netty-jvm")
implementation("ch.qos.logback:logback-classic:$logback_version")
testImplementation("io.ktor:ktor-server-tests-jvm")
testImplementation("org.jetbrains.kotlin:kotlin-test-junit:$kotlin_version")
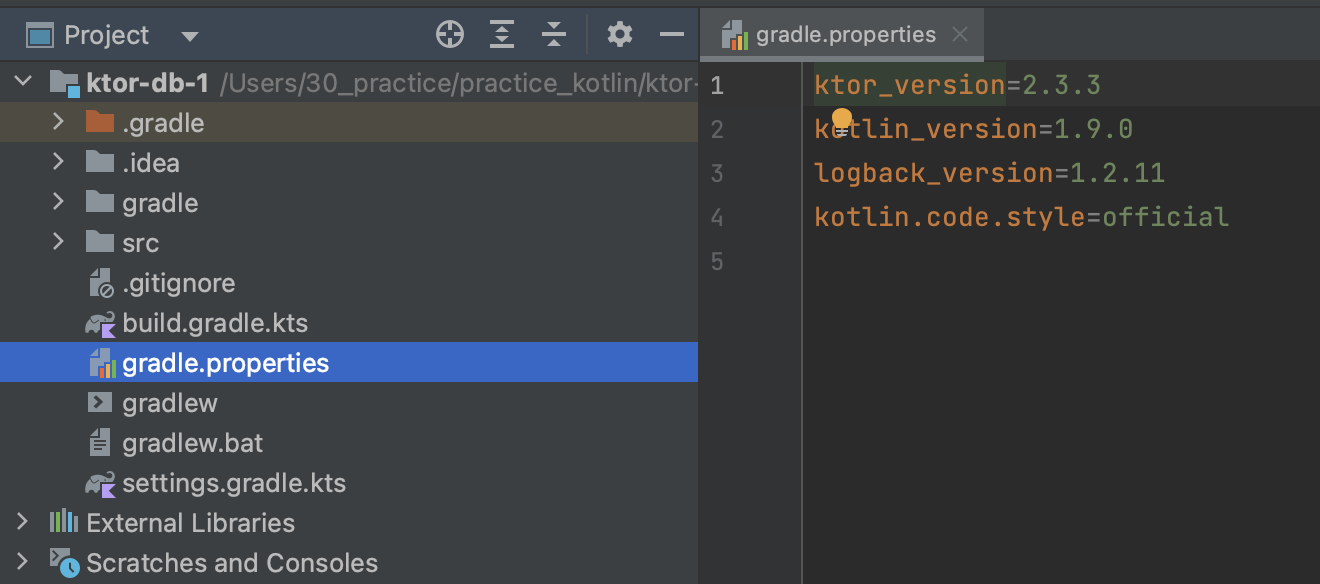
}・gradle.properties
gradleを利用しているプロジェクトお馴染みのgradle.propertiesです。
build.gradle.ktsで利用されているバージョン値などが定義されています。
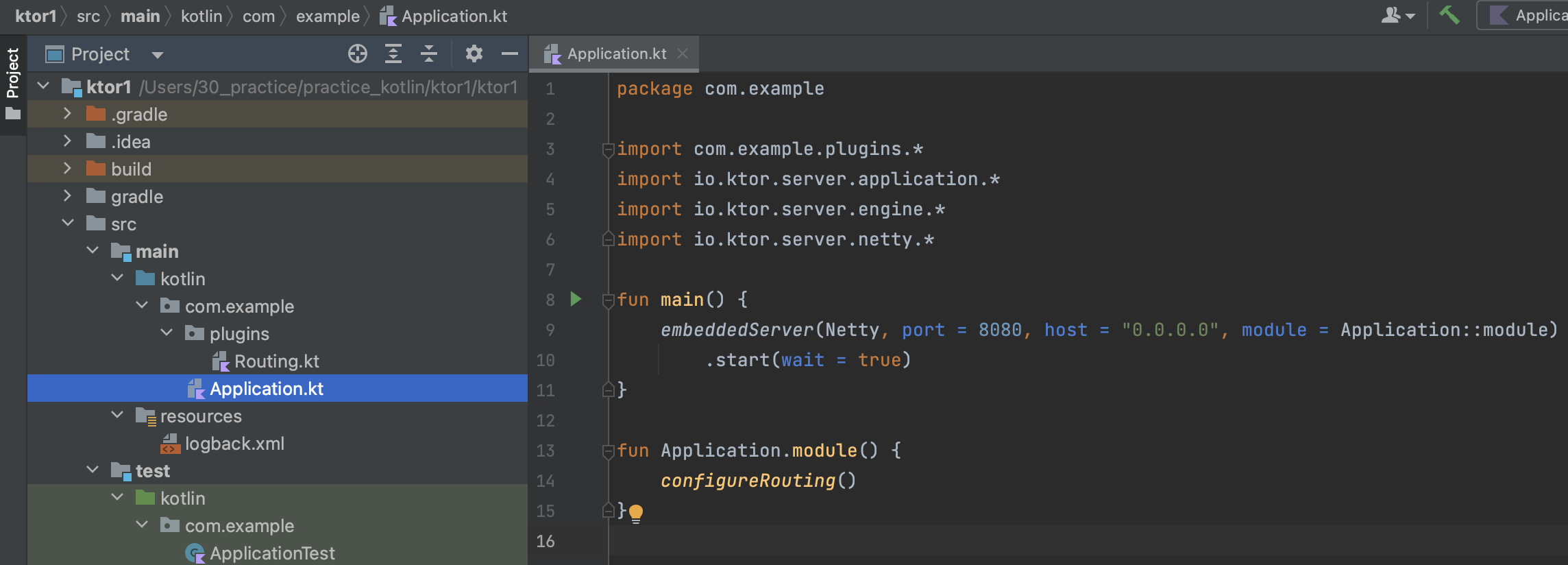
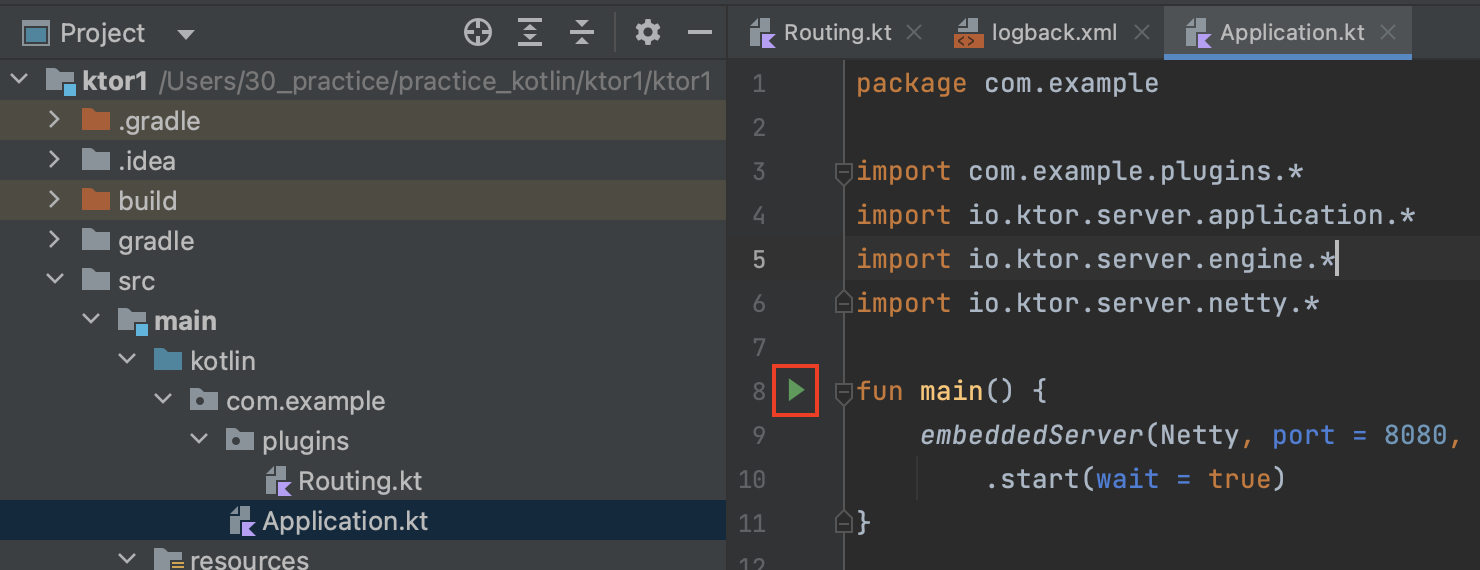
・Applicaiton.kt
embeddedServer関数でNettyサーバーの設定を行えます。
自動生成されたコードでも既に、portやhostの指定が行われています。
その下のApplication.moduleで、Webアプリケーションの処理を定義します。
ただ、そのまま直に処理をコーディングしてしまうと、
処理が増えた際に管理が品雑になるため、自動生成されたコードでも、
plugins/Routing.ktに外出し実装されています。
package com.example
import com.example.plugins.*
import io.ktor.server.application.*
import io.ktor.server.engine.*
import io.ktor.server.netty.*
fun main() {
embeddedServer(Netty, port = 8080, host = "0.0.0.0", module = Application::module)
.start(wait = true)
}
fun Application.module() {
configureRouting()
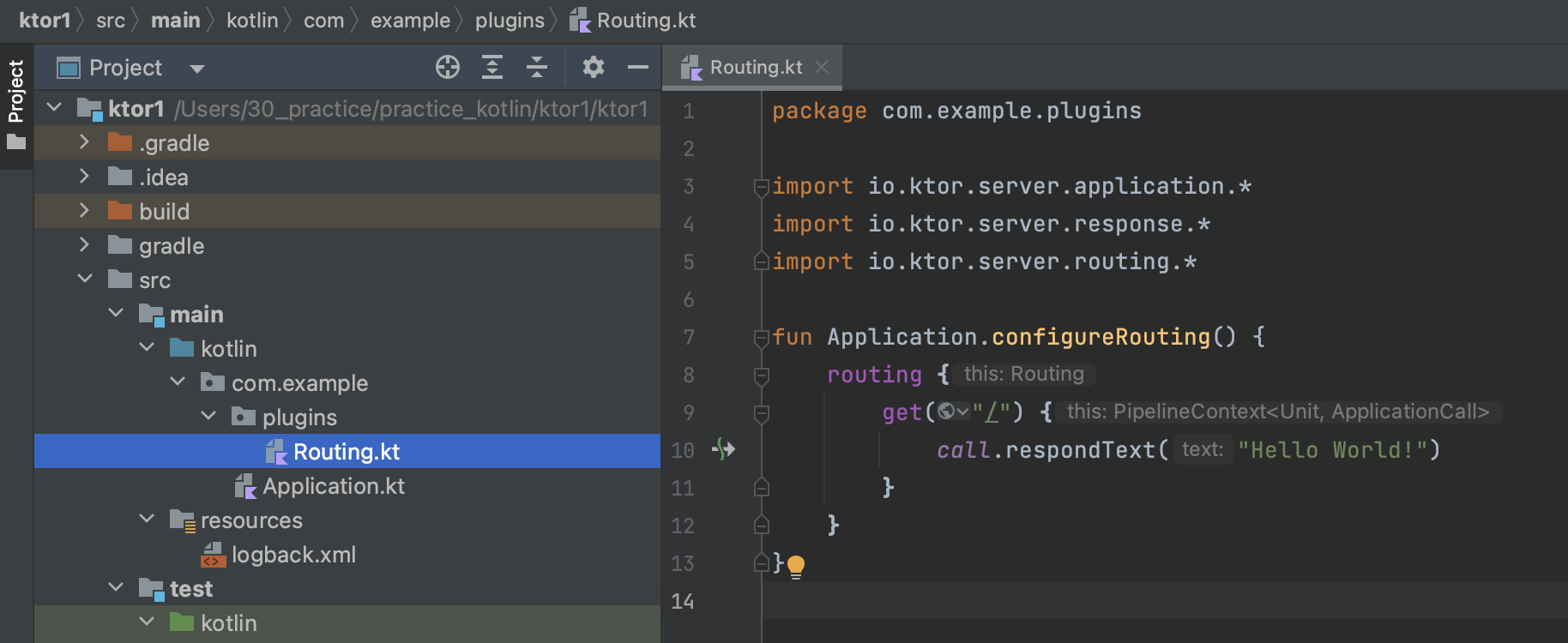
}・Routing.kt
既にHelloWorldの文字列を返却する処理が自動生成されています。
routingブロックの中でpathを定義します。
GETメソッドでルーティングされていますが、POSTなども定義可能です。
package com.example.plugins
import io.ktor.server.application.*
import io.ktor.server.response.*
import io.ktor.server.routing.*
fun Application.configureRouting() {
routing {
get("/") {
call.respondText("Hello World!")
}
}
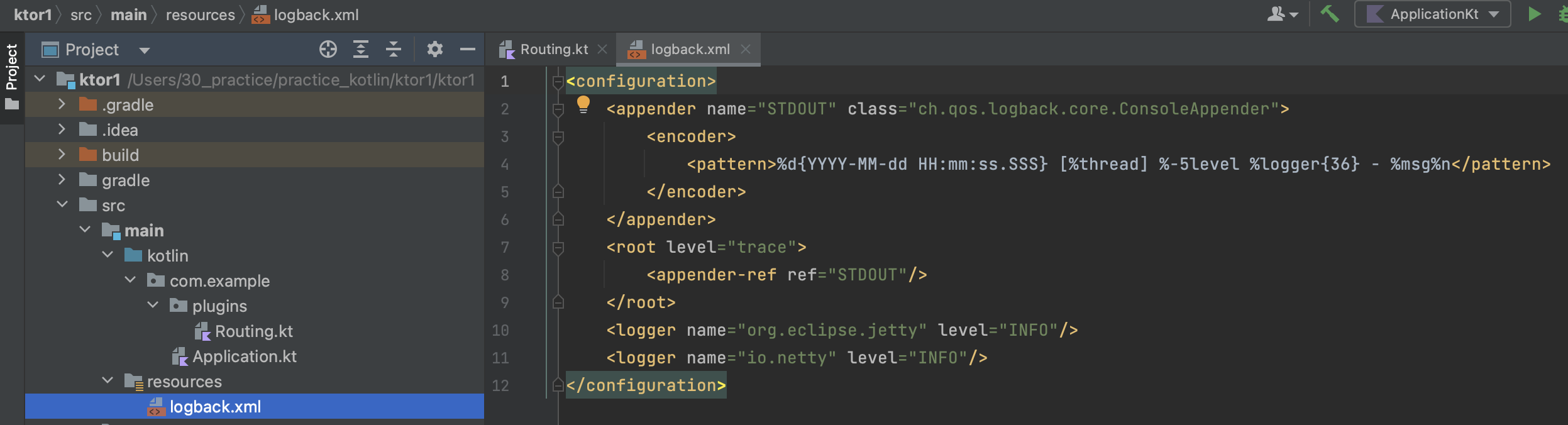
}・logback.xml
ロガーはデフォルトだとlogbackが採用されています。
logback.xmlでログ設定を行います。今回はデフォルトのまま利用します。
<configuration>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%d{YYYY-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{36} - %msg%n</pattern>
</encoder>
</appender>
<root level="trace">
<appender-ref ref="STDOUT"/>
</root>
<logger name="org.eclipse.jetty" level="INFO"/>
<logger name="io.netty" level="INFO"/>
</configuration>HelloWorld 表示確認
そのまま自動生成されたプロジェクトでもHelloWorldを表示できるので、挙動確認を行います。
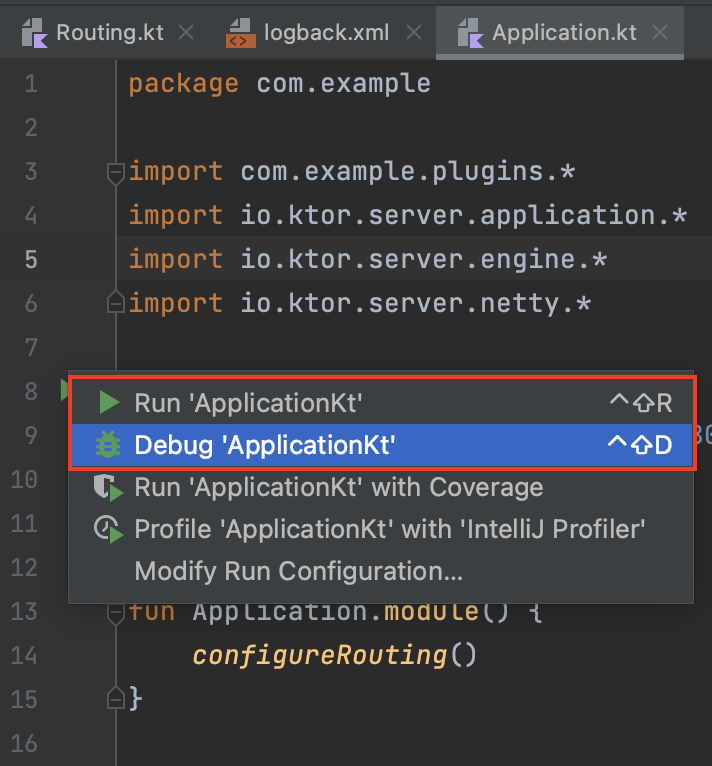
Application.ktのmain関数のところの緑色の実行ボタンなどから実行します。
Run 通常実行・ Debug デバッグ実行のどちらでも良いので実行します。
(デバッグ実行の場合、ブレークポイントが設置された場所で一時停止します)
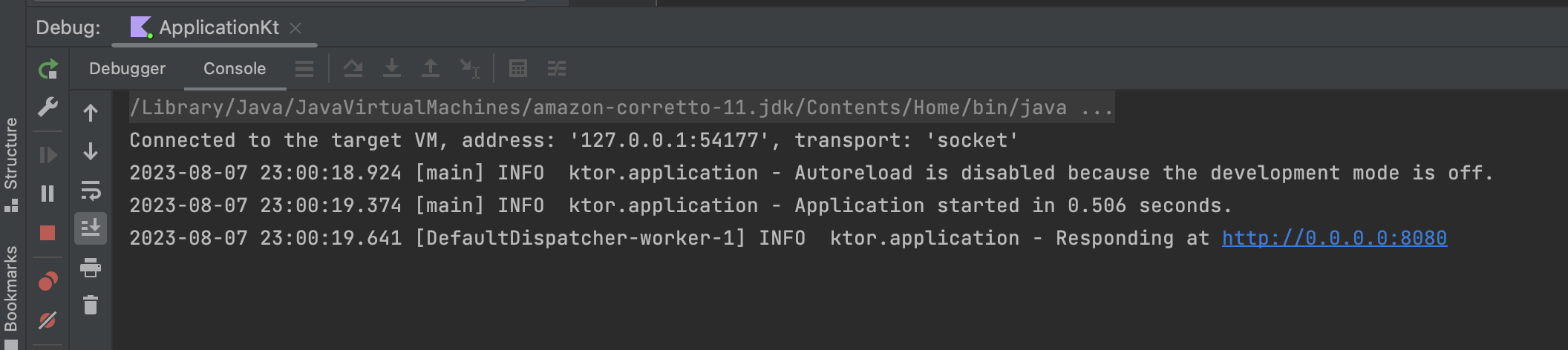
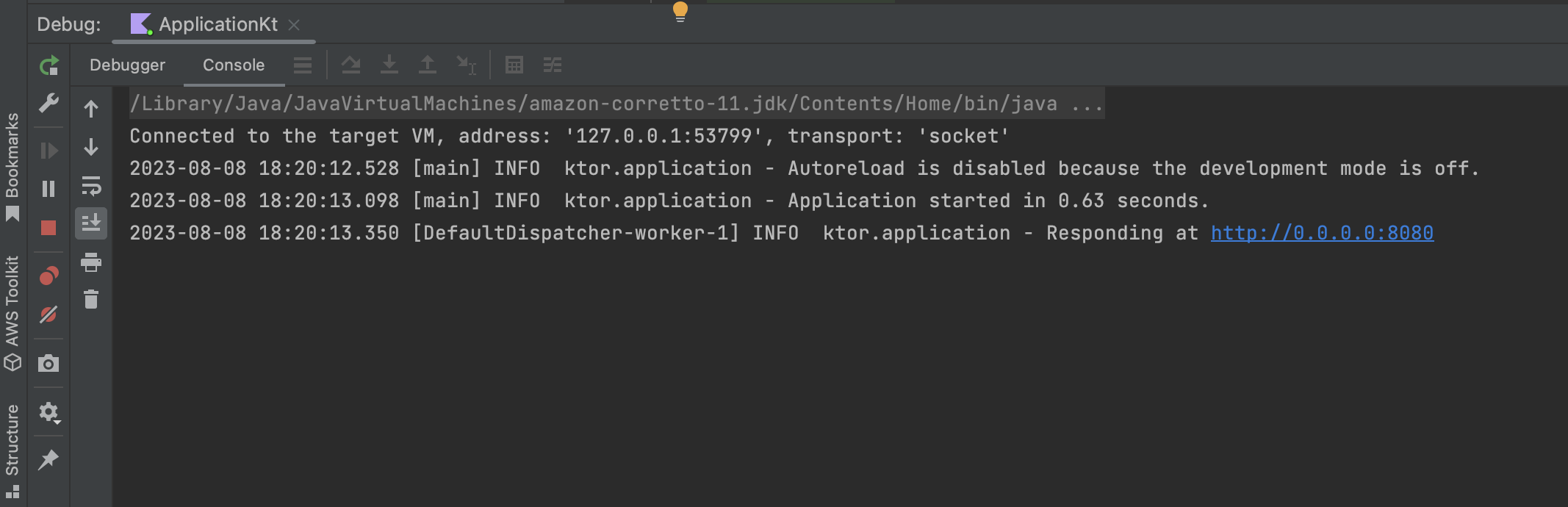
起動すると実行ログが表示されます。
実行ログに表示されているURLか、
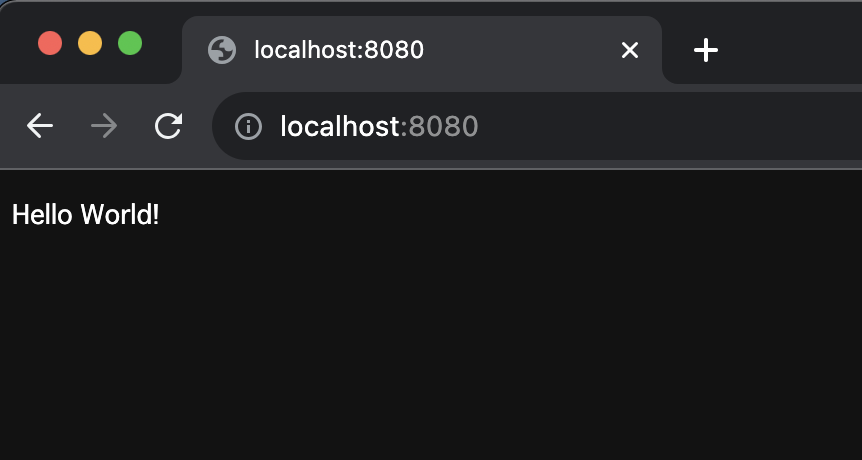
localhost:8080にブラウザ等でアクセスすると、HelloWorldが表示されます。
挙動確認できたら、サーバーを停止します。
HelloWorld実装 テンプレートエンジン利用
文字列を返却するだけではなく、テンプレートエンジンを利用して、
簡単なWebページを表示させてみたいと思います。
SpringBootなどではよくThymeleafが利用されていると思います。
KtorでもThymeleafを利用できますが、今回は試しにFreeMarkerを使ってみます。
https://ktor.io/docs/templating.html
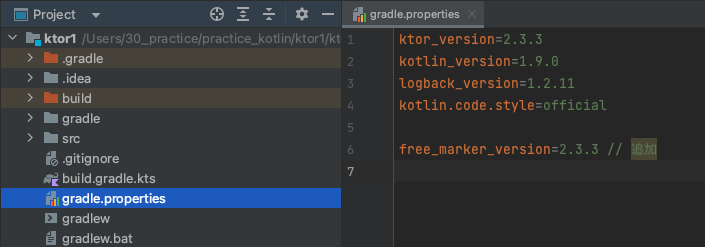
・gradle.properties 修正
既存の設定に加えて、FreeMarkderのバージョン指定を追加します。
free_marker_version=2.3.3 // 追加・build.gradle.kts 修正
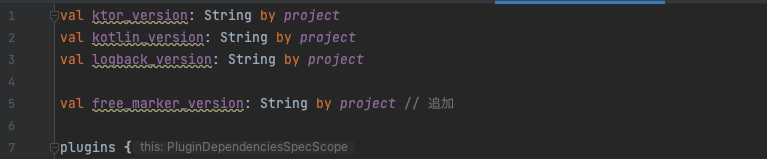
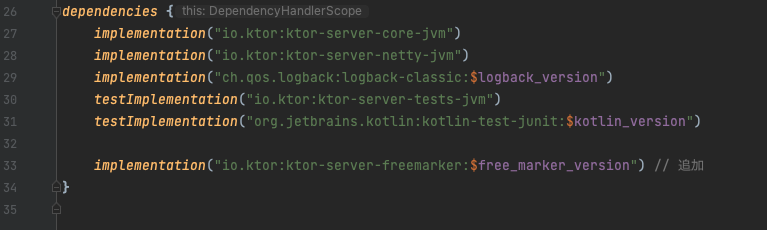
build.gradle.ktsファイルのdependencies部分にテンプレートエンジンのライブラリ依存指定を追加します。
バージョンを指定する変数宣言と、FreeMarkerの依存関係追加を行います。
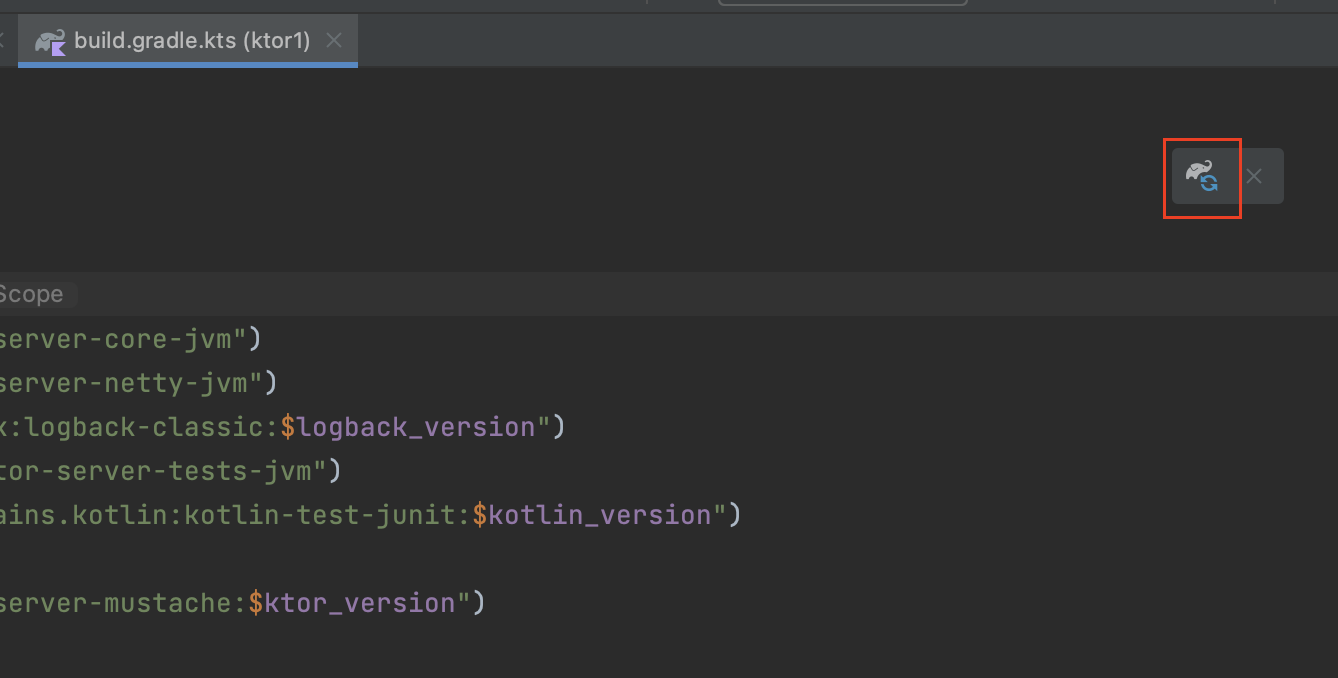
val free_marker_version: String by project // 追加implementation("io.ktor:ktor-server-freemarker:$free_marker_version") // 追加追加したら、gradle依存関係の更新を行います。
以下のマークを押すと更新されます。
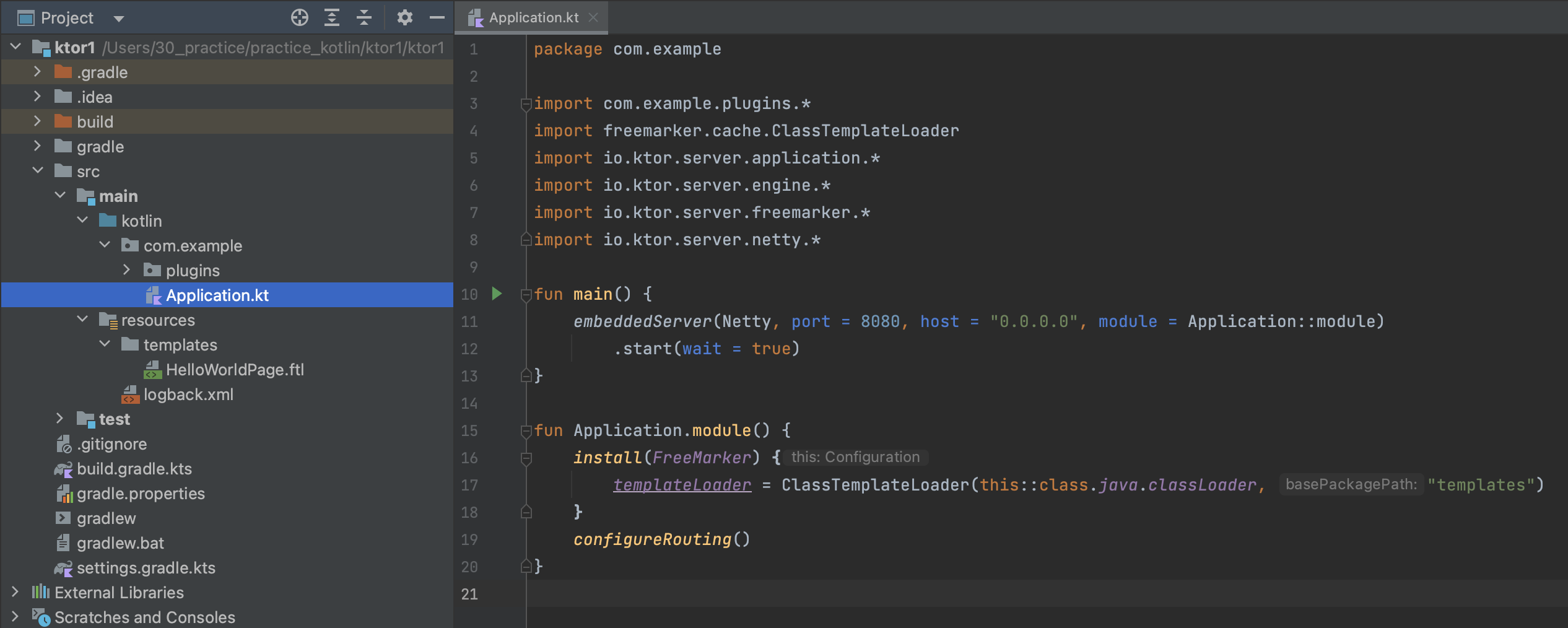
・Application.kt 修正
Application.ktに、HTMLテンプレートを利用するための処理を追加します。
fun Application.module() {
install(FreeMarker) {
templateLoader = ClassTemplateLoader(this::class.java.classLoader, "templates")
}
configureRouting()
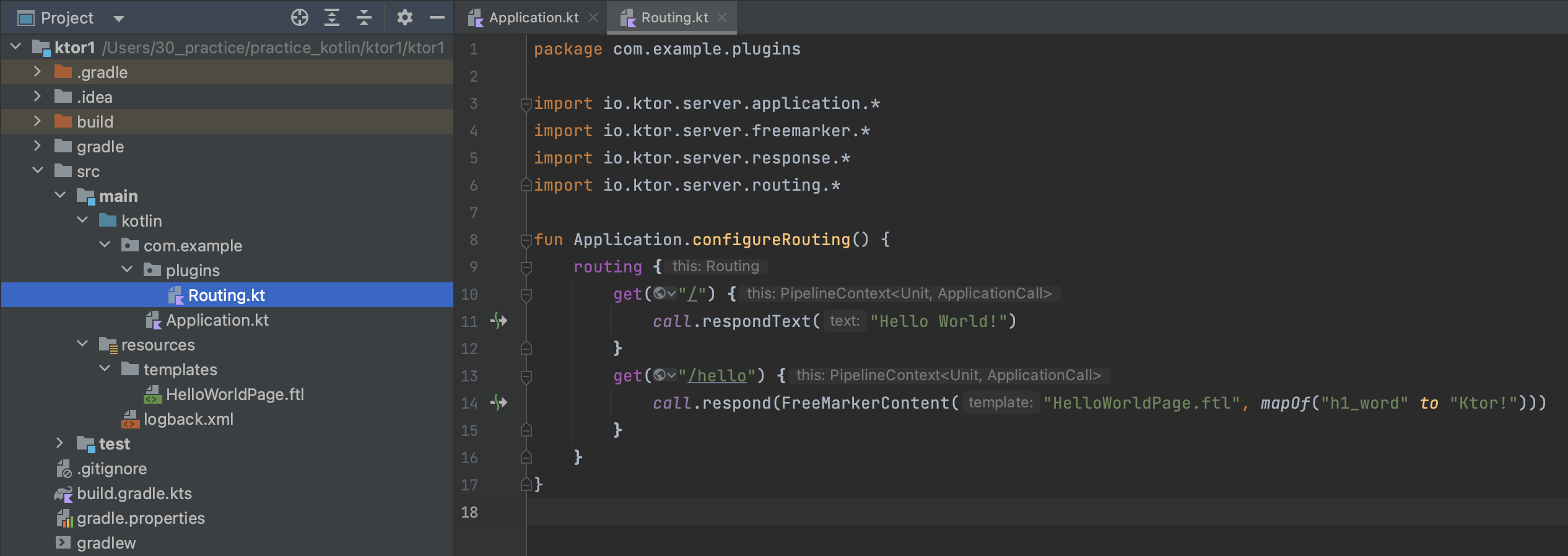
}・ルーティング HelloWorld表示 実装
今回は、既存のconfigureRoutingに追加します。
GETメソッドで利用したいので、既存と同様にget(“ルーティングパス文字列”)の形で指定します。
また、後述で作成するHTMLテンプレートを利用したいので、call.respondに以下の形で実装します。
FreeMarkerContent("テンプレートファイル名", mapOf("テンプレート内変数名" to "値(今回は表示したい文字列)"))
package com.example.plugins
import io.ktor.server.application.*
import io.ktor.server.freemarker.*
import io.ktor.server.response.*
import io.ktor.server.routing.*
fun Application.configureRouting() {
routing {
get("/") {
call.respondText("Hello World!")
}
get("/hello") {
call.respond(FreeMarkerContent("HelloWorldPage.ftl", mapOf("h1_word" to "Ktor!")))
}
}
}・HTMLテンプレート作成
続けて、HTMLテンプレートを作成します。
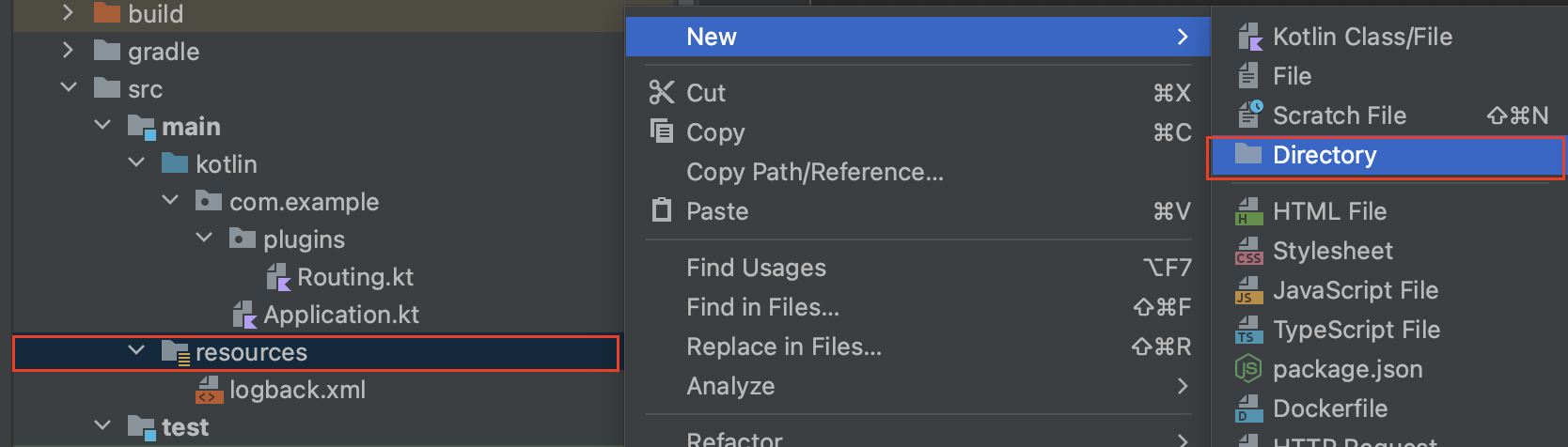
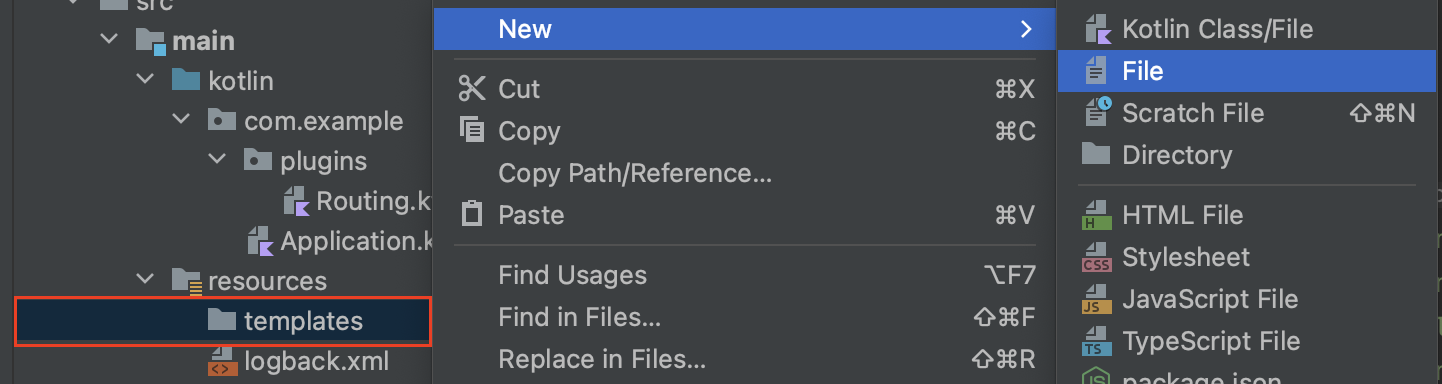
初めに、HTMLテンプレートを配置するディレクトリから作成します。
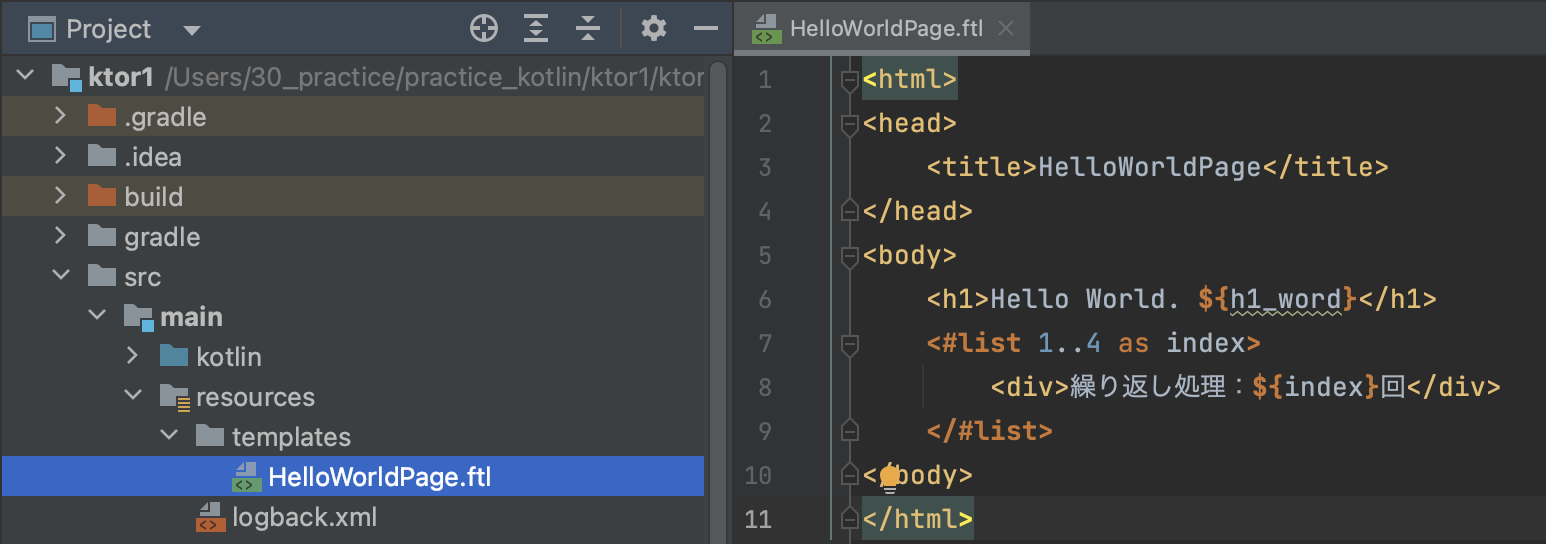
resources配下にtemplatesディレクトリを作成します。
resourcesを選択して、右クリックメニューなどで作成します。
その後、作成したtemplatesディレクトリに、HTMLテンプレートを作成します。
HelloWorldPage.ftlというファイルを作成してみます。
作成されたファイルを以下の内容で保存します。
<html>
<head>
<title>HelloWorldPage</title>
</head>
<body>
<h1>Hello World. ${h1_word}</h1>
<#list 1..4 as index>
<div>繰り返し処理:${index}回</div>
</#list>
</body>
</html>https://freemarker.apache.org/docs/ref_directive_list.html
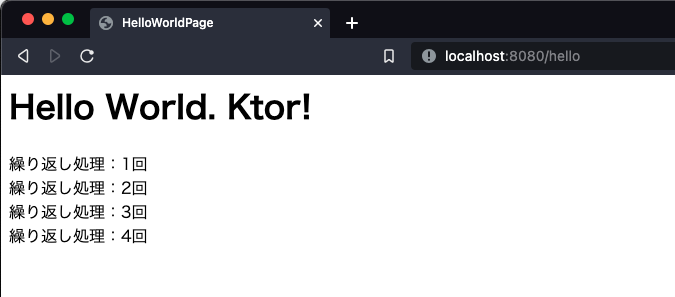
HelloWorld 表示確認 (テンプレート利用)
先ほどと同じ要領で、Webサーバーを起動して挙動確認を行います。
通常実行 Runでもデバッグ実行でも良いので、実行を行います。
実行ログが流れ正常に起動したら、以下のURLでブラウザ等にアクセスします。
http://localhost:8080/hello
正常に表示されたら動作確認も終了です。
今回のメモは以上となります。
KtorはKotlinを開発しているJetBrains社が開発しているフレームワークです。
現状、あまり日本語の情報はありませんが、
軽量でありシンプルに構成できるので、マイクロサービスなどを構築する際に良い選択肢になると思います。