今回は、プログラムなどのソースをハイライト表示してくれる
wordpressのプラグインについてのメモとなります。
ソースをきれいに表示してくれるプラグインは幾つか存在しますが、
特に、以下の2つは多くのサイトで利用されているようです。
- Highlighting Code Block

- Crayon Syntax Highlighter

今回のメモでは、Crayon Syntax Highlighterについてまとめていきたいと思います。
https://github.com/aramk/crayon-syntax-highlighter
Highlighting Code Blockについては、以下のメモを参考に頂ければと思います。
見え方
表示方法は調整できますが、ページを訪れた人のアクションによって、見え方が変化します。
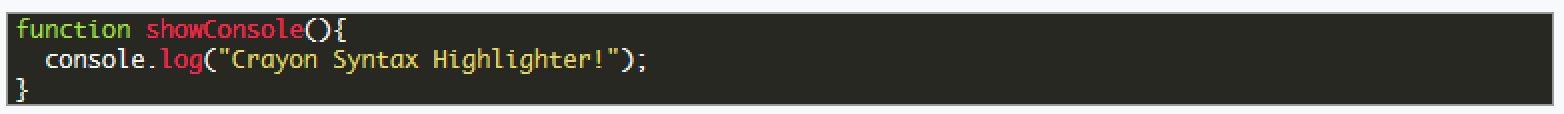
- デフォルト表示
function showConsole(){
console.log("Crayon Syntax Highlighter!");
}
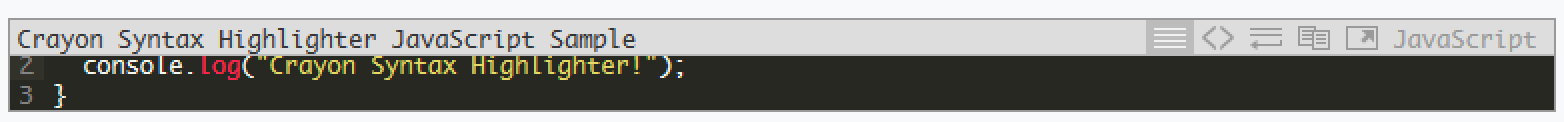
- カーソルを当てた場合の挙動(メニュー表示)
- 行数表示の非表示化
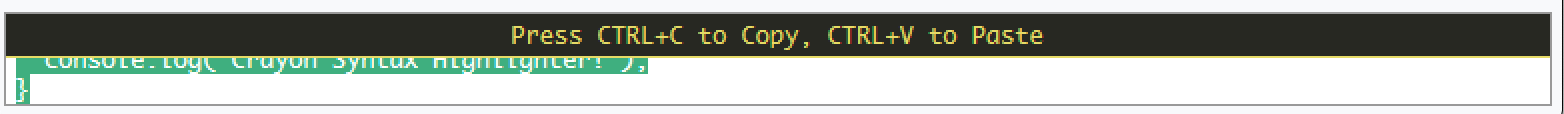
- コピー補助
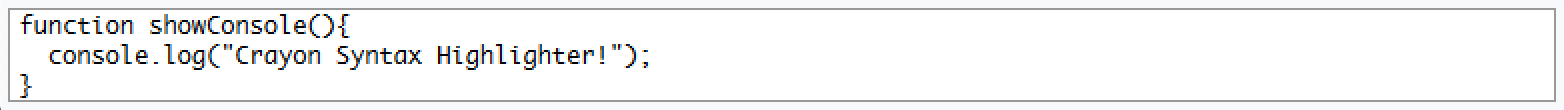
- コードブロック
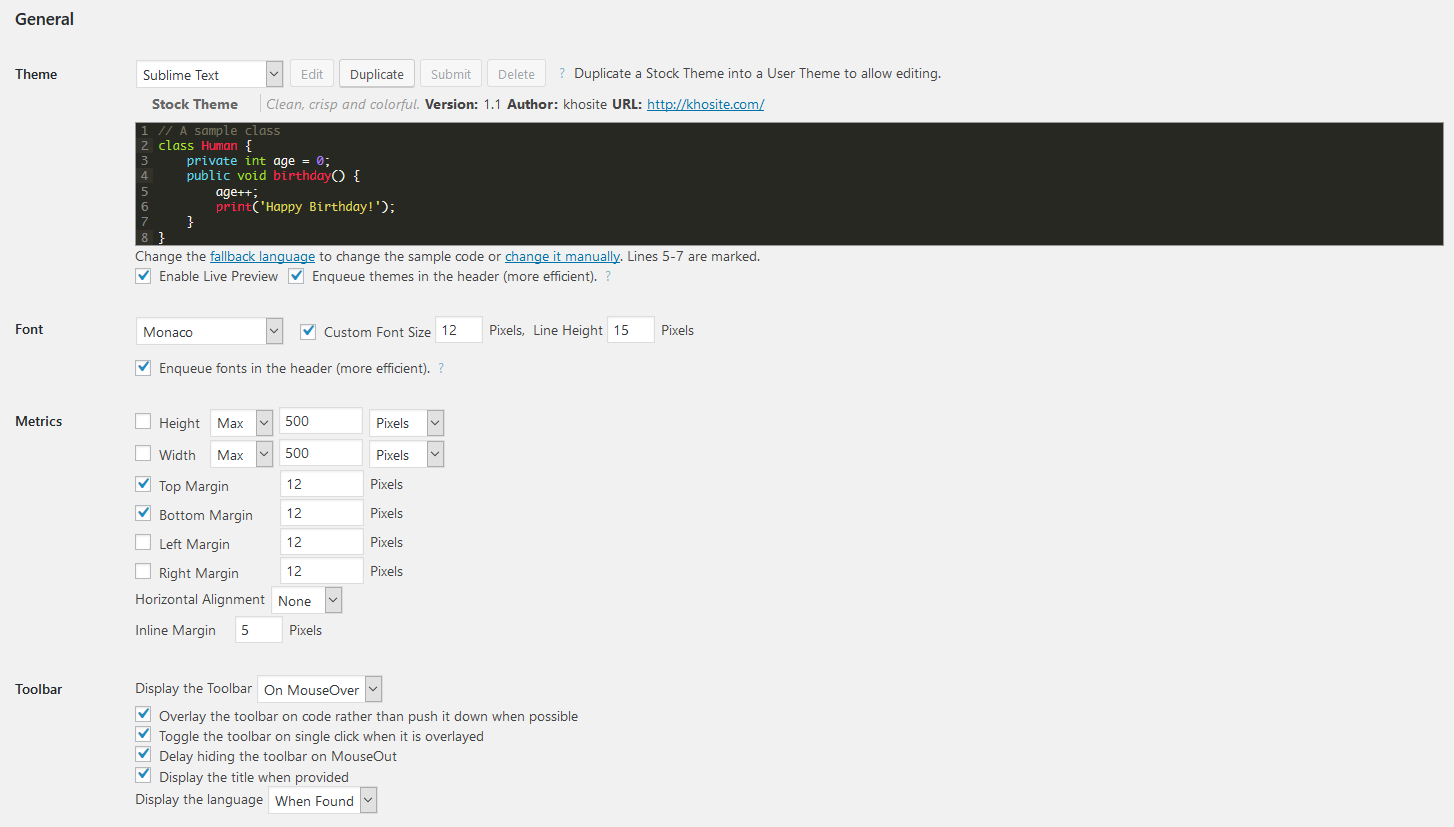
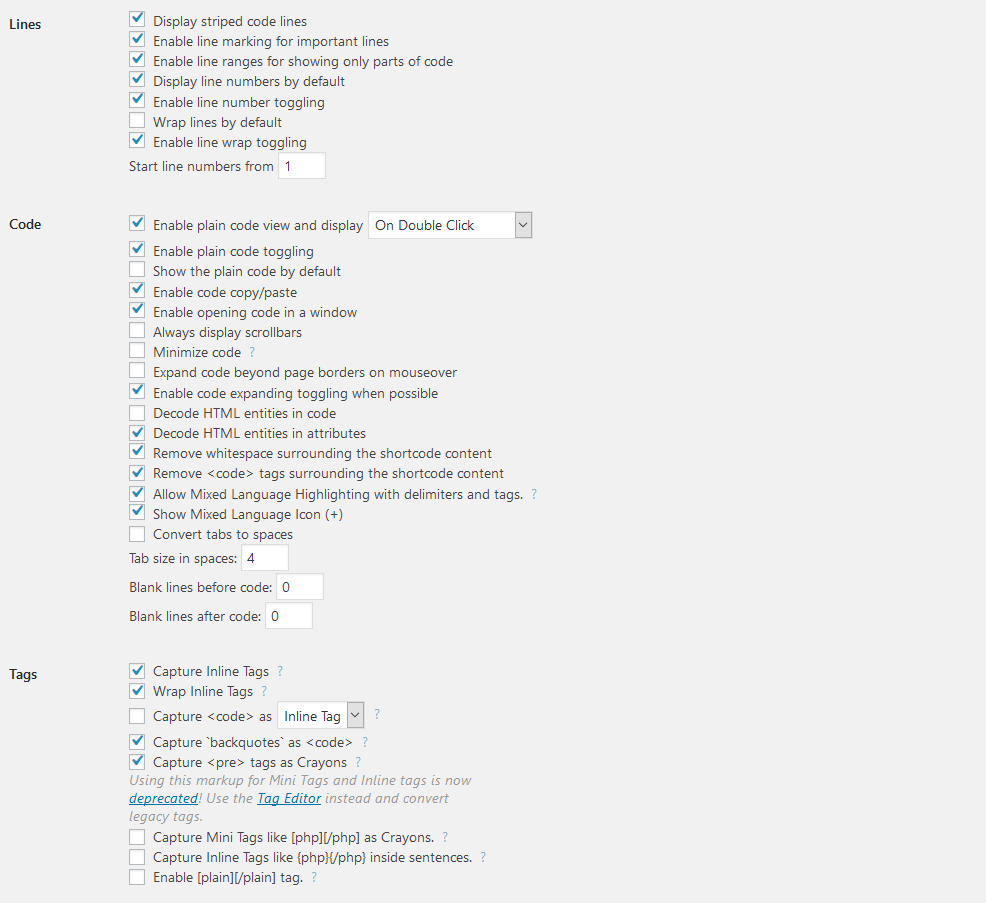
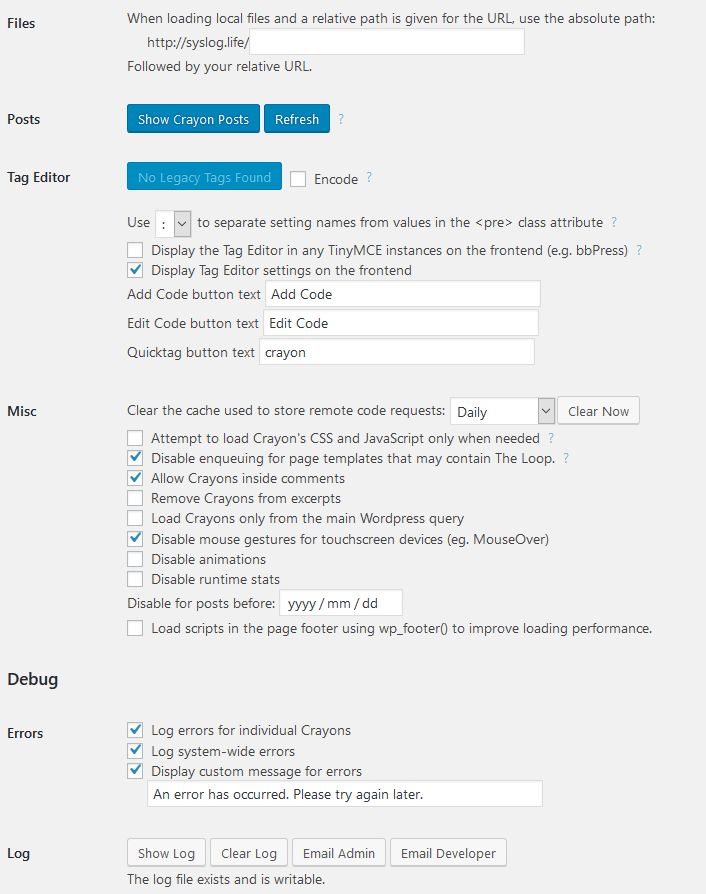
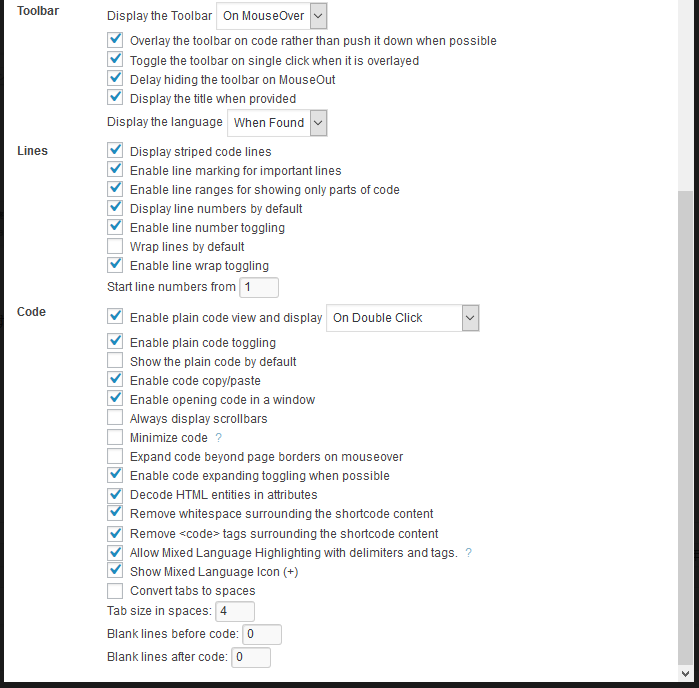
設定画面
他のプラグインと同じ要領で、WordPressのプラグイン画面から設定を行えます。
細かな表示設定を行うことが出来ます。
コードの書き方
プラグインをインストールして有効化を行うと、
コード挿入ボタンが表示されます。
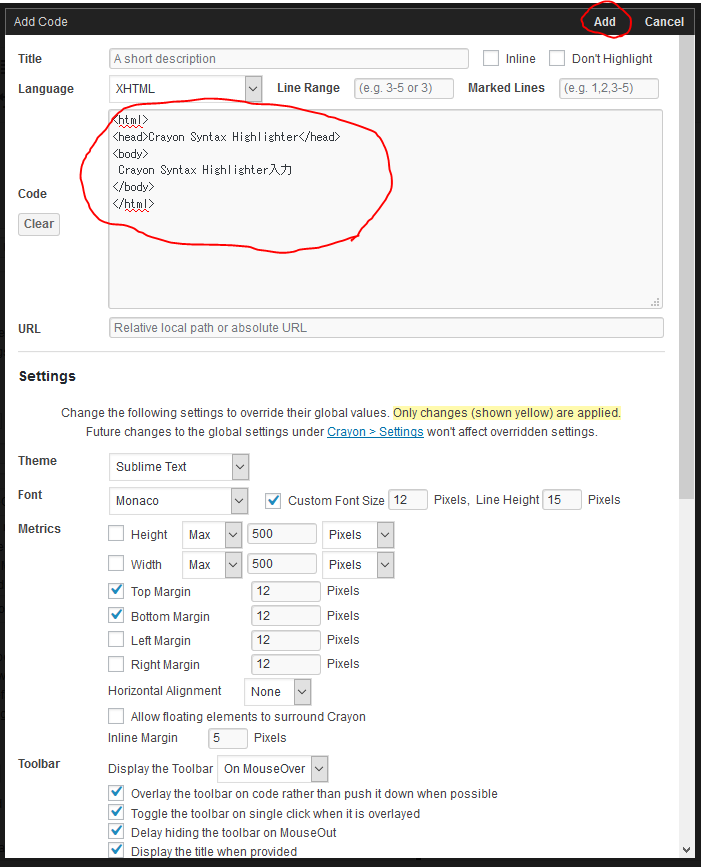
そのボタンを表示すると、コード挿入画面が表示されます。
コード入力画面で入力をして、Addをクリックすると、
投稿画面の部分に、以下の様に入力されます。
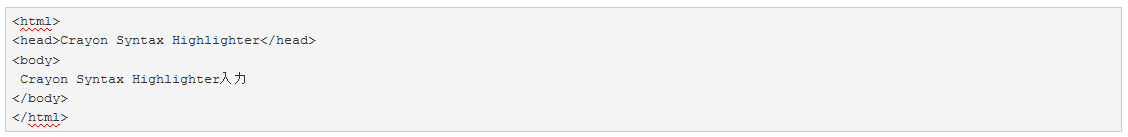
一度、投稿画面の部分に表示されると、その部分は直接編集することが出来ます。
以下の様に表示されます。
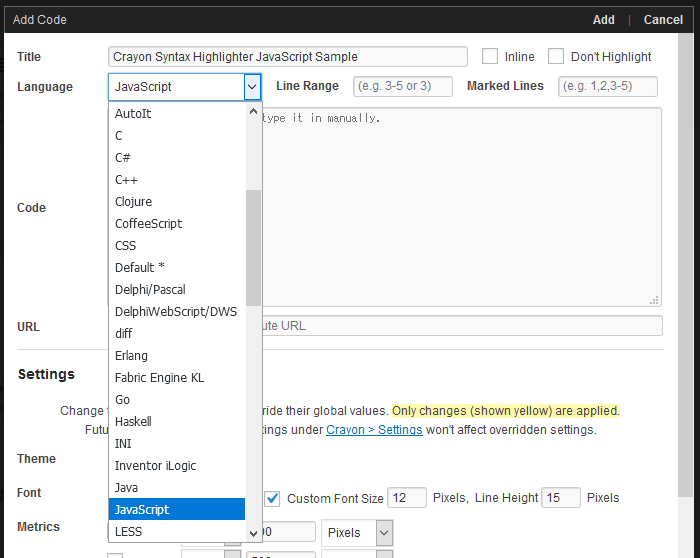
対応言語
ABAP,ActionScript,AmigaDOS,Apache,AppleScript,Arduino,Assembly,AutoIt,
C,C#,C++,CoffeeScript,CSS,Delphi/Pascal,Diff,Erlang,Go,Haskell,HTML,Lisp,Lua,
Microsoft,MIVA,Monkey,MS-DOS,MySQL,Java,JavaScript,Objective-C
C,Perl,PHP,PL/SQL,PostgreSQL,PowerShell,Python,R,Ruby,Rust,Scheme,Shell,
Transact-SQL,TeX,Vim,VisualBasic,VisualBasic.NET,YAML
今回のメモは以上となります。
当ブログもこちらのプラグインを利用しています。
対応言語も多いですし、書き方も簡単ですので重宝しています。