今回は、wordpressのデータを手動でバックアップして、復元まで行う手順のメモとなります。
以下のWordPress公式、Docker公式の情報を参考に、
バックアップ・リストア方法を確認しました。
Docker-docs-ja クィックスタート: Compose と WordPress
記事(画像含む)とコメントをバックアップして、
Dockerコンテナで、まっさらな状態のWordPressを立ち上げて、
記事・コメントの取り込み・確認を行うまでの内容となります。
その為、バックアップ以降の手順は、Dockerが動作する前提でのメモとなります。
https://www.docker.com/products/docker-desktop
目次
環境
・OS:mac OS Catalina 10.15.7
・VSCode:1.57.1 Microsoft Visual Studio Code
・Docker for Desktop:3.2.1(61626)
・Docker : 20.10.5, build 55c4c88
・docker-compose:version 1.28.5, build c4eb3a1f
・WordPress:5.8.0
・MySQL:5.7
バックアップ内容・手順
ここで試みるバックアップ内容とその方法は、以下となります。
- 記事、コメント
→ WordPressに標準搭載されているエクスポート機能を利用します。 - 画像
→ wp-contentの内容を、FTPツールで手動ダウンロードします。
・記事・コメント 手動 バックアップ
まずは、記事とコメントデータをWordPressの機能でバックアップします。
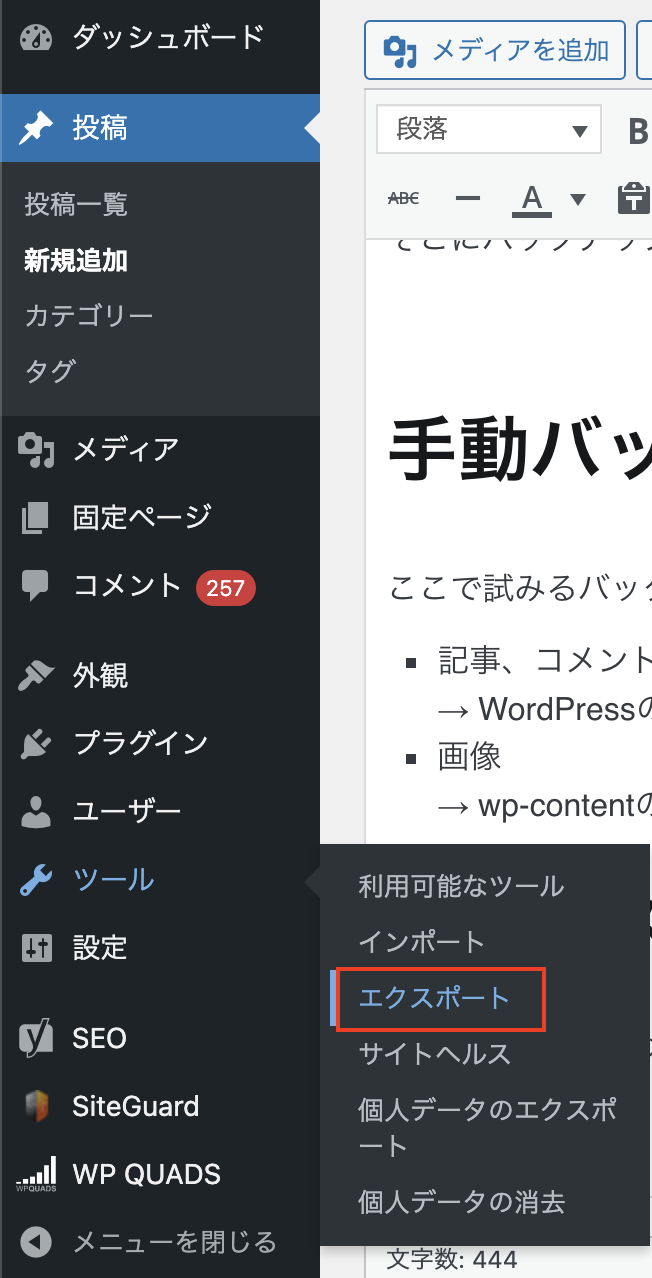
WordPressダッシュボードのツールよりエクスポートを開きます。
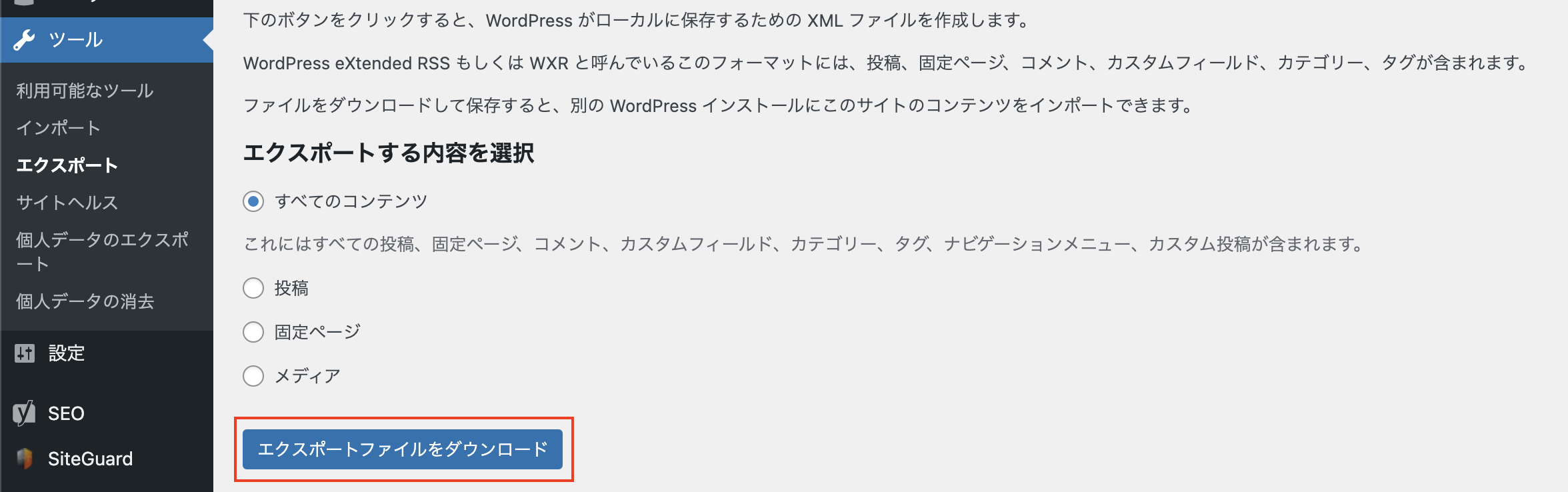
エクスポート画面を開いたら、
特定の内容を選択するか、すべてのコンテンツを選択して、
エクスポートファイルをダウンロードボタンをクリックします。
xmlファイルの形式で、バックアップファイルがダウンロードされます。
・画像 手動 バックアップ
記事などに含まれている画像のバックアップを行います。
今回は、FilezillaというFTPツールを利用します。
Filezillaのインストール利用方法は、以下を参考にして下さい。
こちらのメモではFilezillaで実施していますが、他のFTPツールでも問題ありません。
Filezillaで対象サーバーにアクセスします。
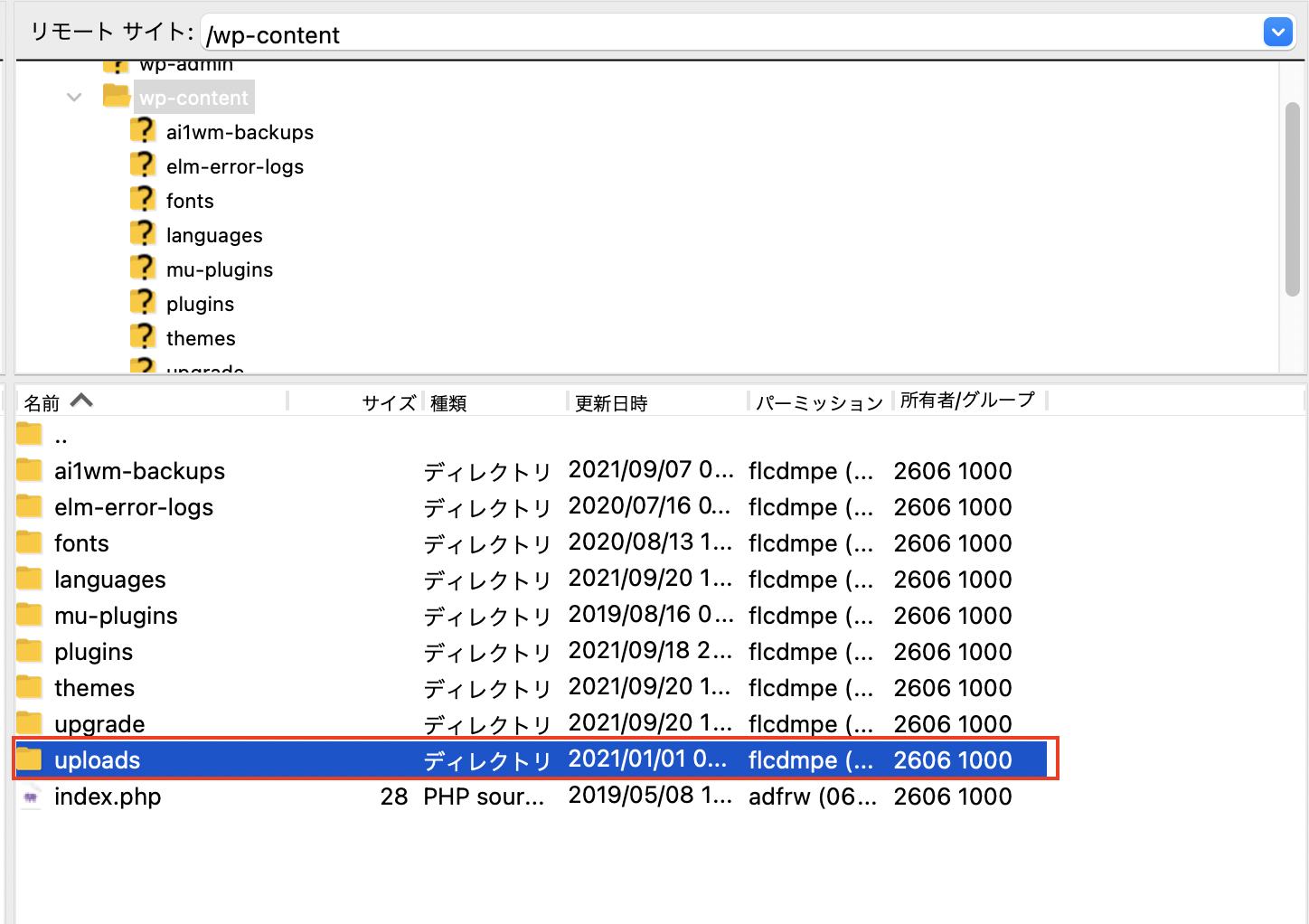
アップロード画像、テーマやプラグインなどに関するファイルを格納するディレクトリである
/wp-contentをフォルダごとダウンロードします。
画像は/wp-content/uploadsに配置されているので、/wp-content/uploadsだけでも良いです。
※尚、プラグインに関するデータは/wp-content/pluginsに、
テーマに関するデータは、/wp-content/themesを配置されています。
全てバックアップしたい場合には、/wp-contentフォルダごとダウンロードすることをお勧めします。
ローカル Docker WordPress 環境準備
バックアップができたら、ローカルで確認する為の環境整備を行います。
今回は、Docker公式のクイックスタートを参考にしています。
Docker-docs-ja クィックスタート: Compose と WordPress
・クイックスタート Docker WordPress 準備・起動
まず、Docker Composeのプロジェクトディレクトリを用意します。
今回は、wp_restore_testとしました。
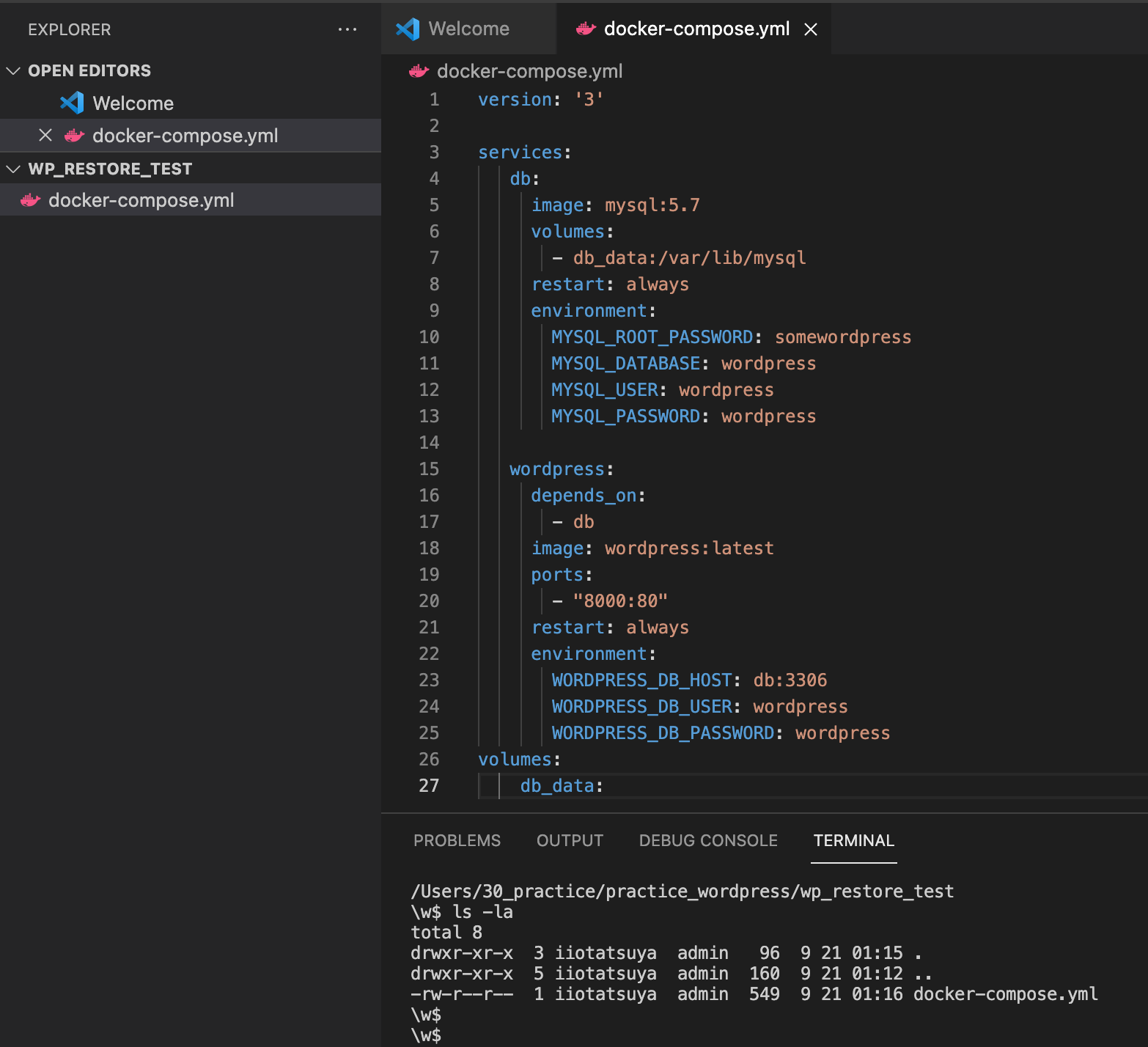
プロジェクトディレクトリに、公式で紹介されているdocker-compose.yamlを配置します。
version: '3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress volumes: db_data:
yamlを用意したら、docker engineを起動した後、
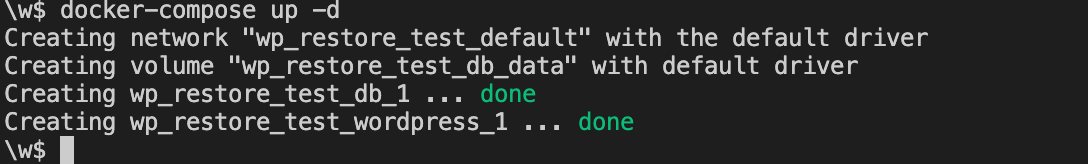
以下のコマンドでコンテナを生成・起動します。
docker-compose up -d
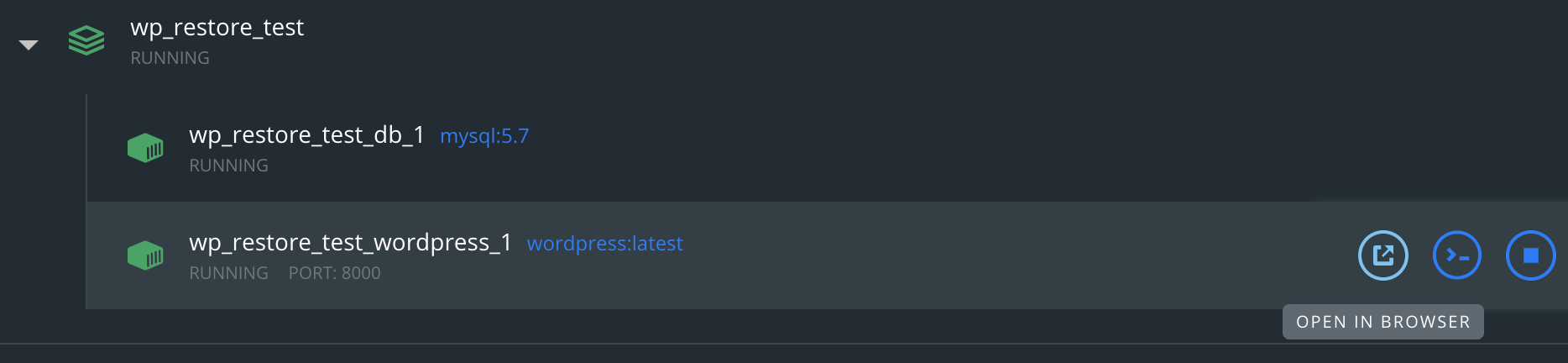
MySQL・WordPressのコンテナが起動したら、
ブラウザで以下へアクセスします。
http://localhost:8000/wp-admin/install.php
WordPressのインストールページが表示されたら、問題なくコンテナが実行されています。
バックアップデータのサイズが少量の場合、
このまま、WordPressのインストールを行います。
バックアップデータのサイズが多い場合、インポート処理が正常終了しない可能性が有りますので、
一旦、ブラウザを閉じてphpの設定を調整します。
・php 設定ファイル回収
phpの設定を調整するには、設定ファイルであるphp.iniを用意する必要があります。
コンテナ内にサンプルとなる雛形ファイルが用意されていますので、雛形ファイルを回収します。
実行中のコンテナOS内に入るには、
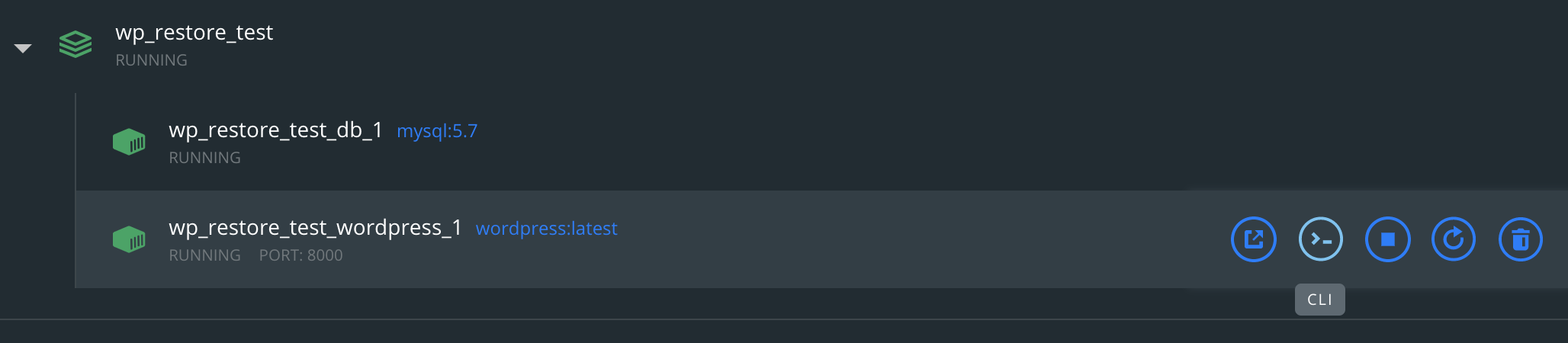
Docker for Desktopの画面で、WordPressのコンテナのCLIボタンをクリックするか、
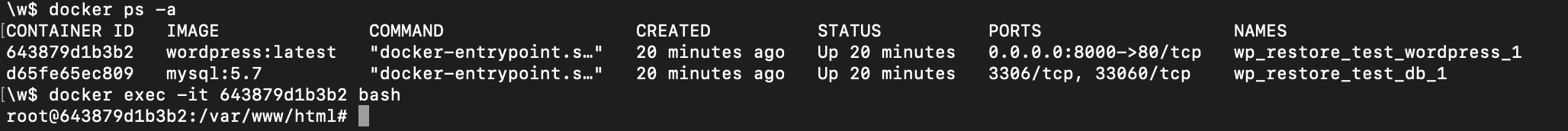
以下のコマンドでdockerのコンテナIDを確認した後、
docker ps -a
以下のコマンドで、コンテナOSにアクセスします。
docker exec -it 643879d1b3b2 bash
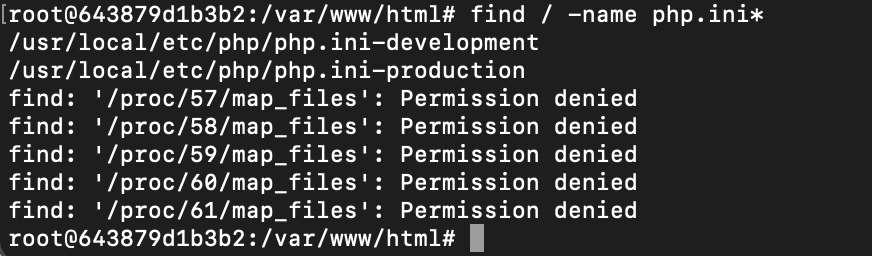
コンテナOSにアクセスしたら、php.iniの雛形ファイルの配置場所を確認します。
php.iniの雛形ファイルは、開発用と本番用が存在しますので、用途に応じて利用します。
- php.ini-development
- php.ini-production
ネットで情報を探すと、WordPressのコンテナのphp.iniは、
/usr/src/phpに配置されていると書かれていることもありますが、
手元で確認した際には、/usr/local/etc/phpに配置されていました。
findコマンドなどで確認します。
php.iniの雛形ファイルを見つけたら、コンテナOSからホストOSへ雛形ファイルをコピーします。
一旦、以下のコマンドなどでコンテナOSから抜けます。
exit;
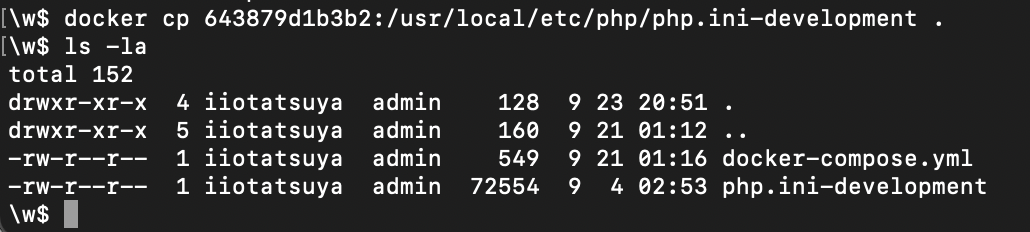
コンテナOSのファイルは、以下のコマンドでホストOSにコピーすることができます。
docker cp コンテナID:コンテナパス/ファイル名 ホストOSコピー場所
docker cp 643879d1b3b2:/usr/local/etc/php/php.ini-development .
・バックアップ読込最大サイズ調整
php.iniファイルの雛形を取得したら、
調整を行う前に、一度コンテナとイメージを停止・破棄します。
※コンテナ起動中に、docker-compose.yamlを変更すると、
古いコンテナが残ったままになる可能性があるので、一旦停止・削除します。
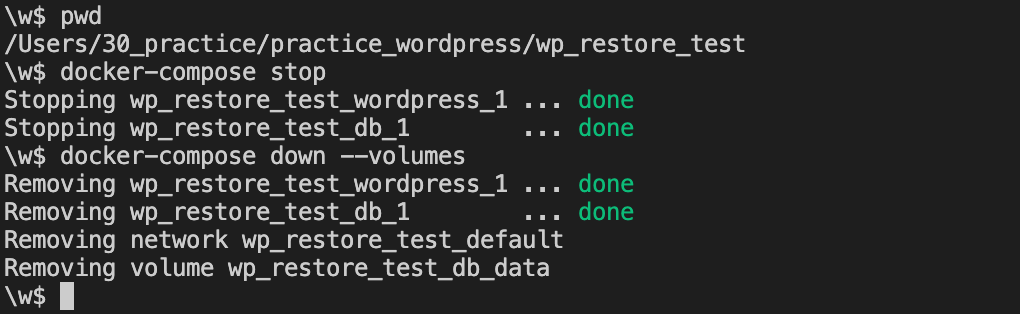
・コンテナ停止、削除(コマンドラインから)
docker-compose down --volumes
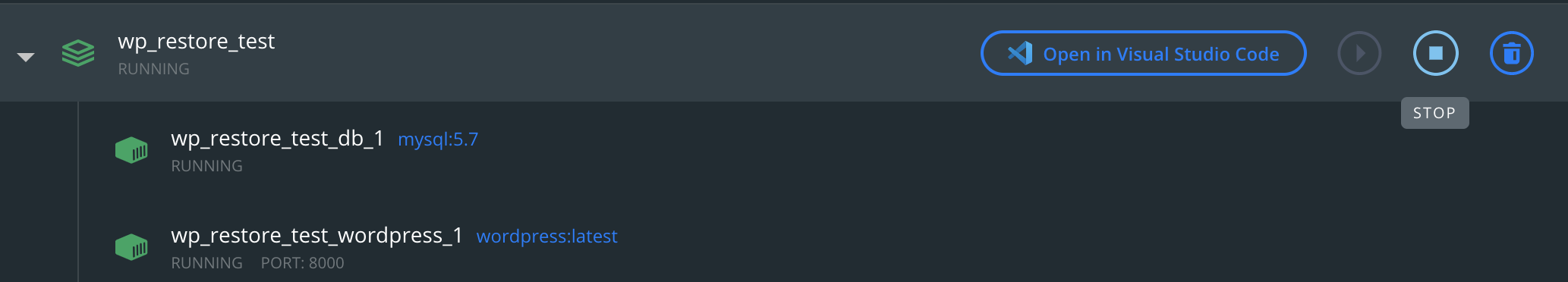
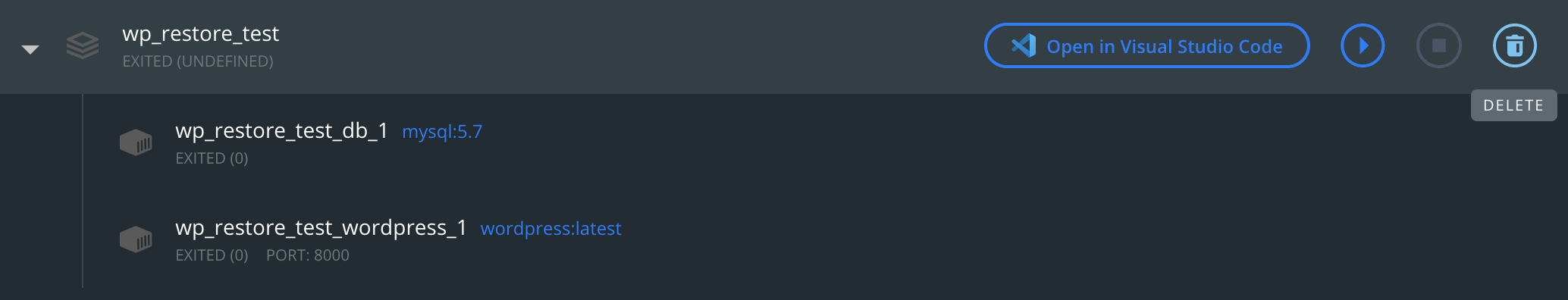
・コンテナ停止、削除(Docker for Desktopから)
コンテナ一覧のところから停止ボタンをクリックします。
その後、停止ボタン右隣の削除ボタンをクリックします。
php.ini 作成・調整
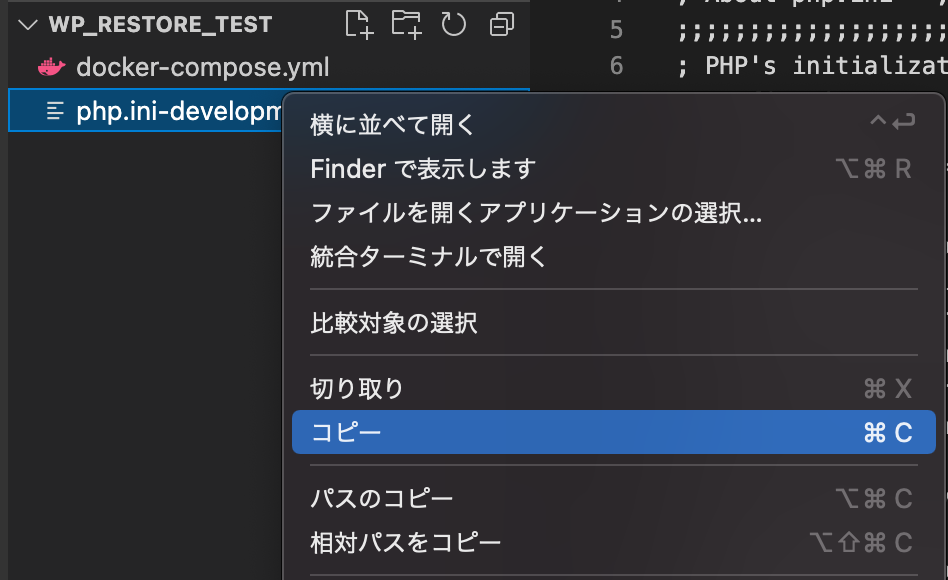
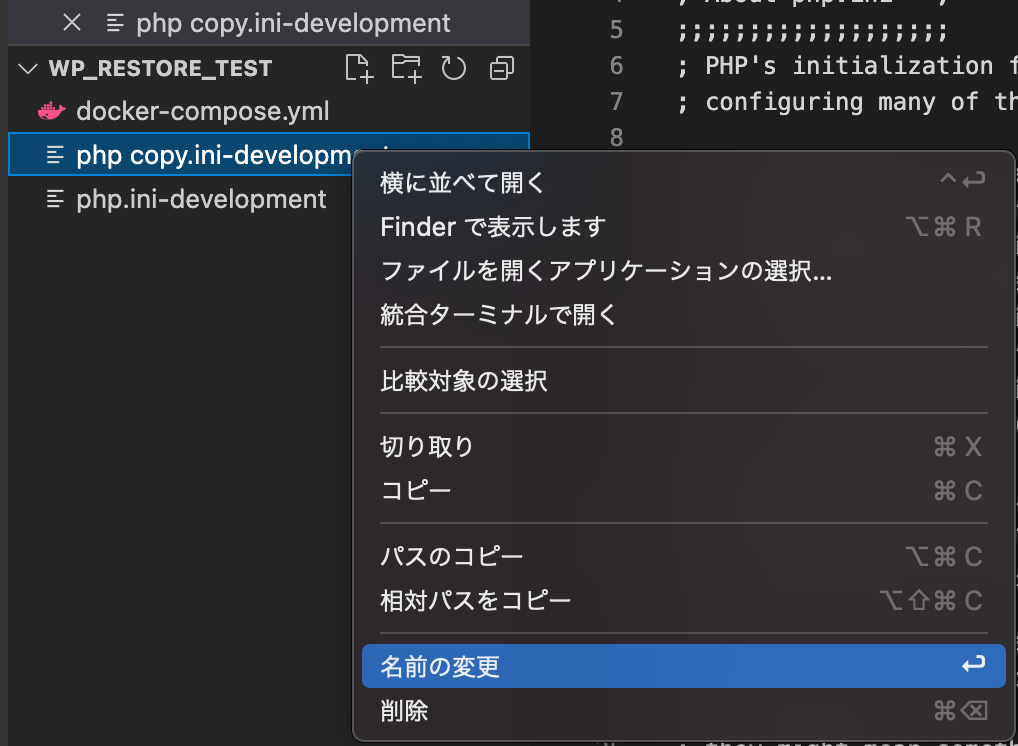
取得した、php.iniの雛形ファイルをコピーして、php.iniという名称のファイルを作成します。
php.iniを作成したら、以下の項目を調整します。
-
max_execution_time = 600に変更します。
※0にすると無制限になります。 -
max_input_time = 600に変更します。
※0にすると無制限になります。 -
memory_limit = 512Mに変更します。
-
post_max_size = 5000Mに変更します。
-
upload_max_filesize = 5000M
-
max_file_uploads = 100
尚、上記で指定している数値は、個人的な用途を想定した数値になります。
数値は大きくしすぎると、負荷が大きくなりますので、適度な指定が望ましいです。
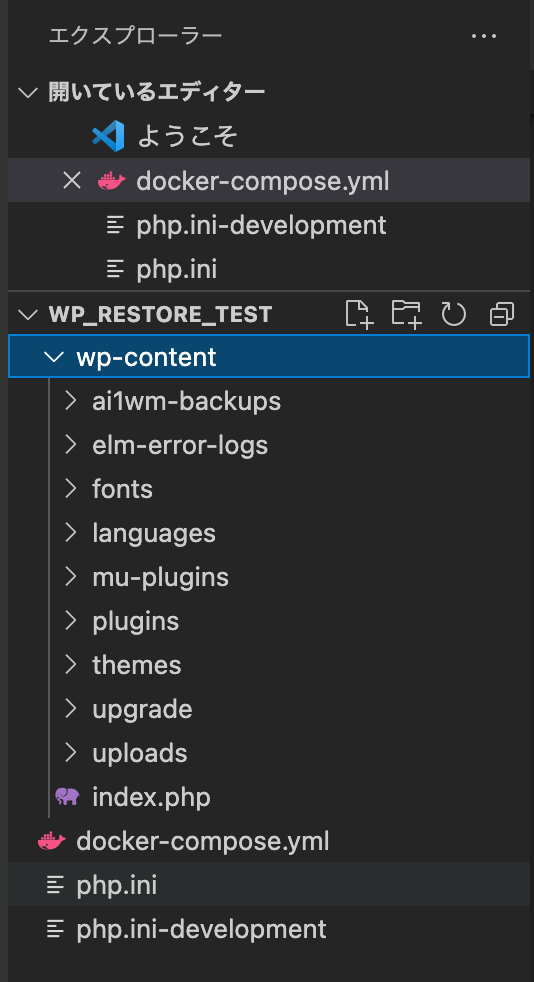
・画像バックアップフォルダ配置
バックアップ済みのwp-contentを、dockerプロジェクトに配置します。
今回は、全般的にバックアップを反映させたいのでwp-contentの内容を全て配置します。
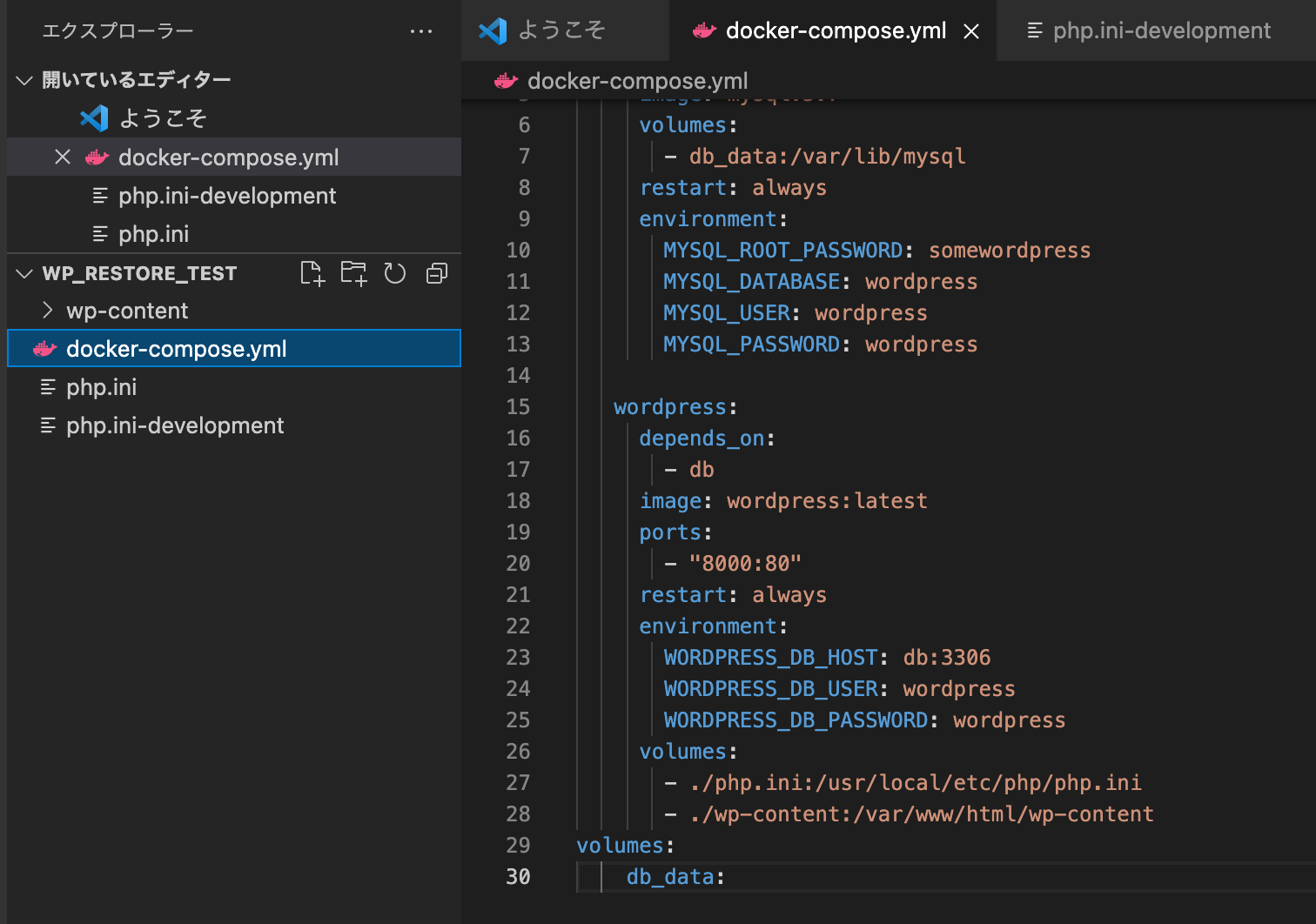
・docker-compose.yaml調整
用意したphp.iniをWordPressに反映させる事と、
バックアップしたデータを読み込ませる為に、docker-compose.yamlを調整します。
volumes: - ./php.ini:/usr/local/etc/php/php.ini - ./wp-content:/var/www/html/wp-content
version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
- ./php.ini:/usr/local/etc/php/php.ini
- ./wp-content:/var/www/html/wp-content
volumes:
db_data:
Docker WordPress インストール・ログイン
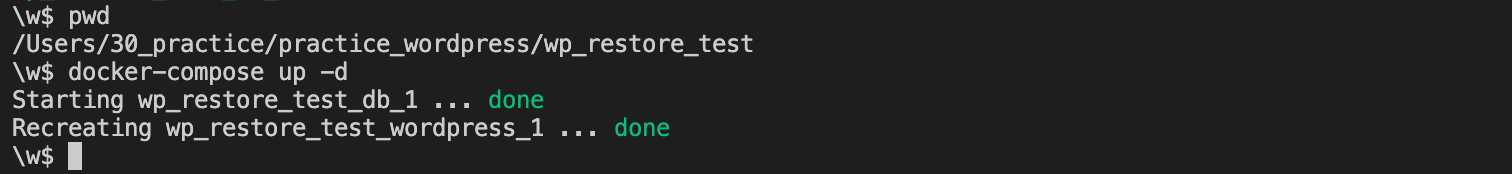
各種調整が済んだらコンテナを再度生成・起動します。
docker-compose up -d
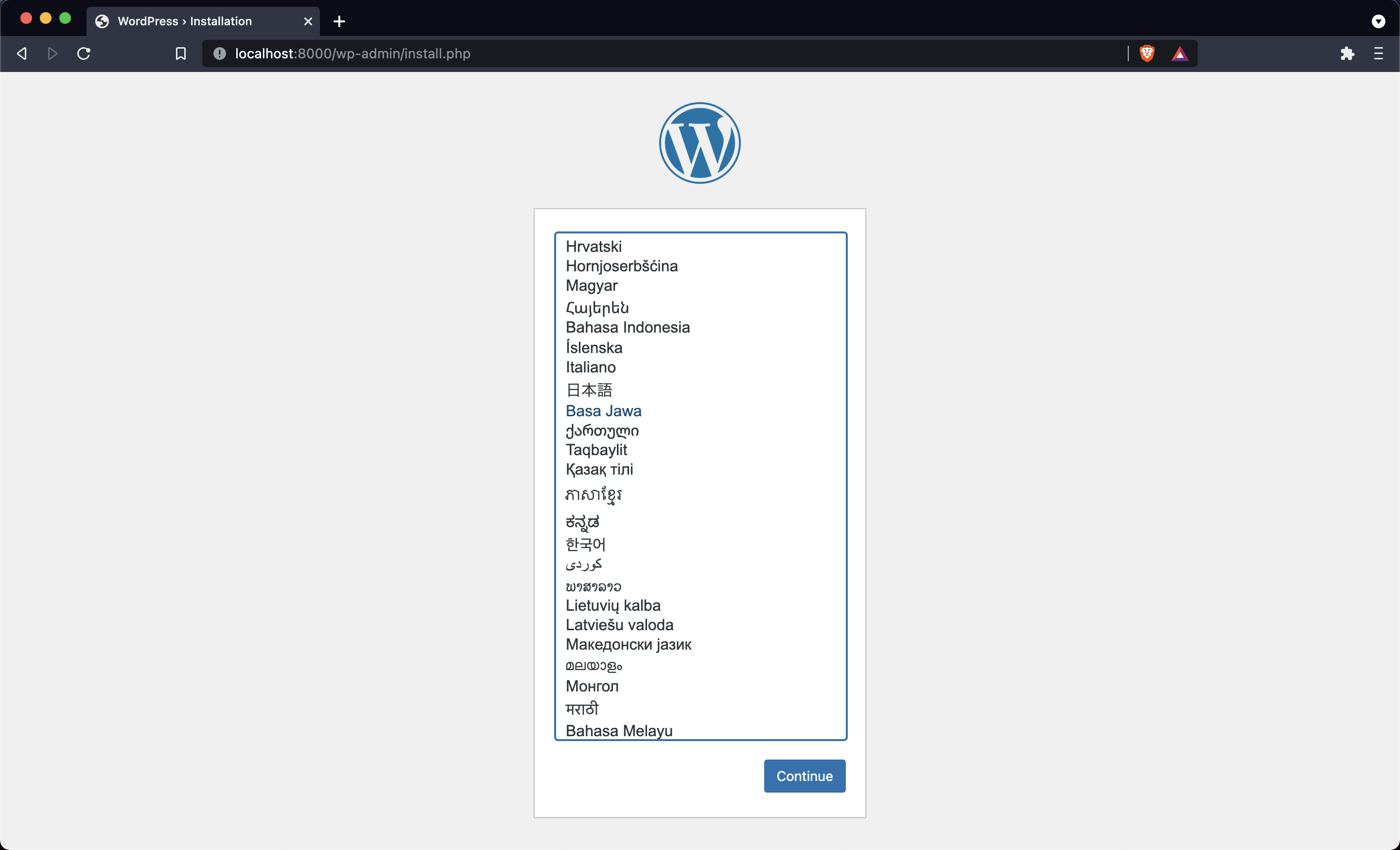
コンテナが起動したら、WordPressのインストールページをブラウザで開きます。
http://localhost:8000/wp-admin/install.php
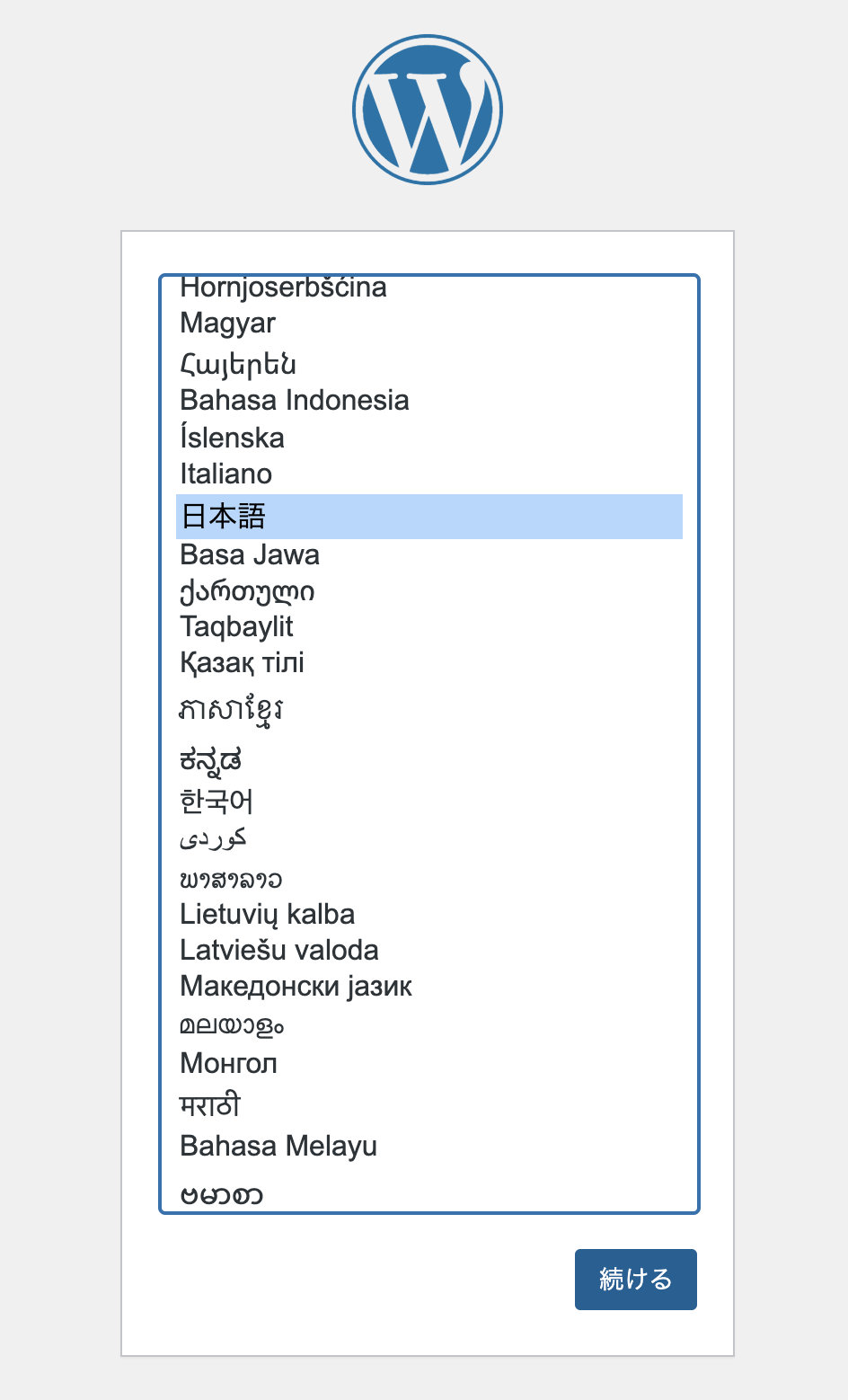
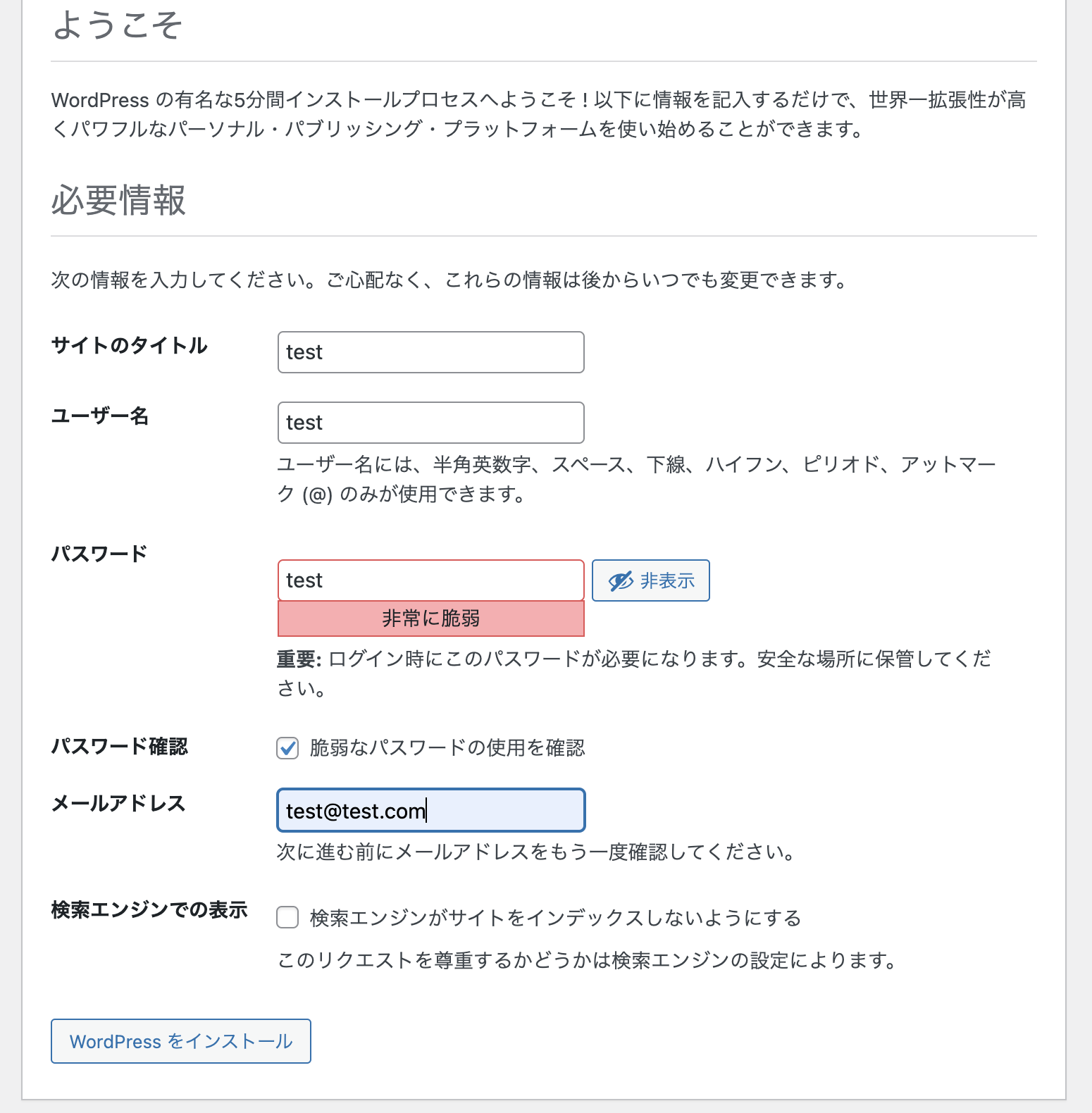
まずは、設定言語を選択して、続けるボタンをクリックします。
続けて基本情報を入力・選択して、WordPressをインストールボタンをクリックします。
インストールが完了したら、ログインボタンよりログインを行います。
インポート リストア(復元) 実施
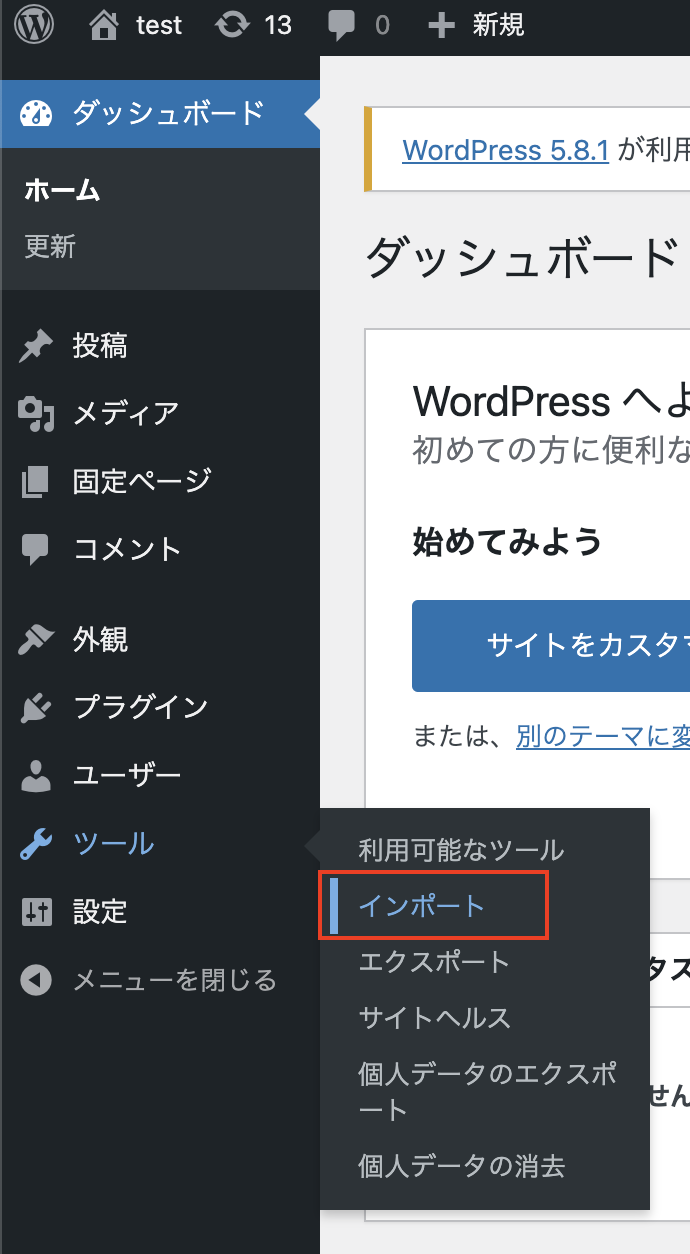
ログインしたら、ツールのインポートを開きます。
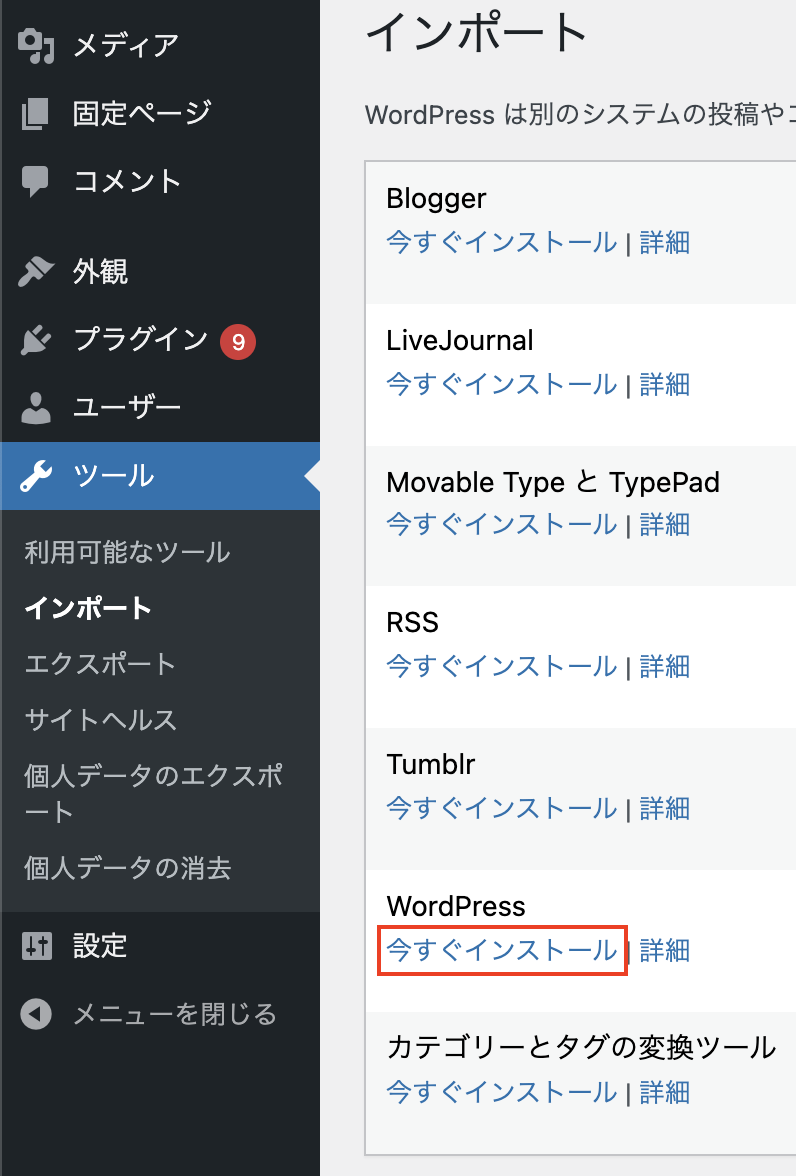
WordPressの初期状態では、インポート機能(インポーター)をインストールする必要があります。
WordPressという項目に含まれていますので、インストールします。
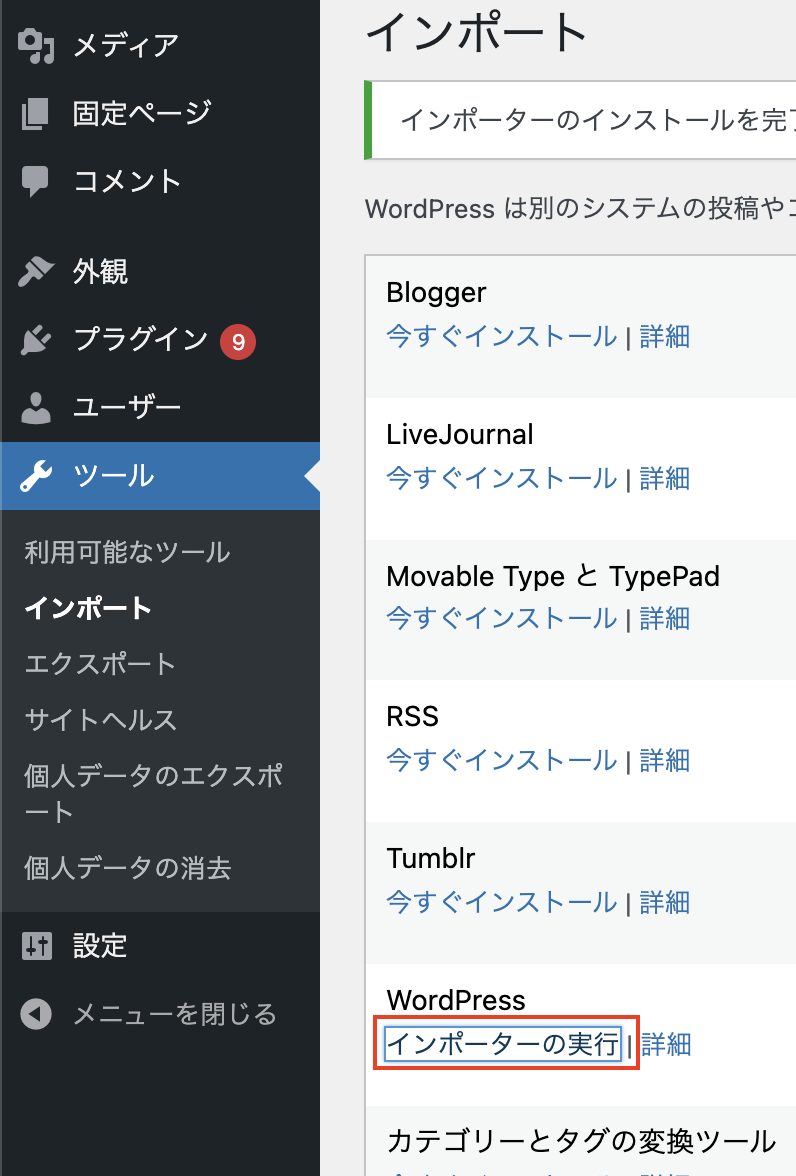
インストールが完了したら、インポーターを実行します。
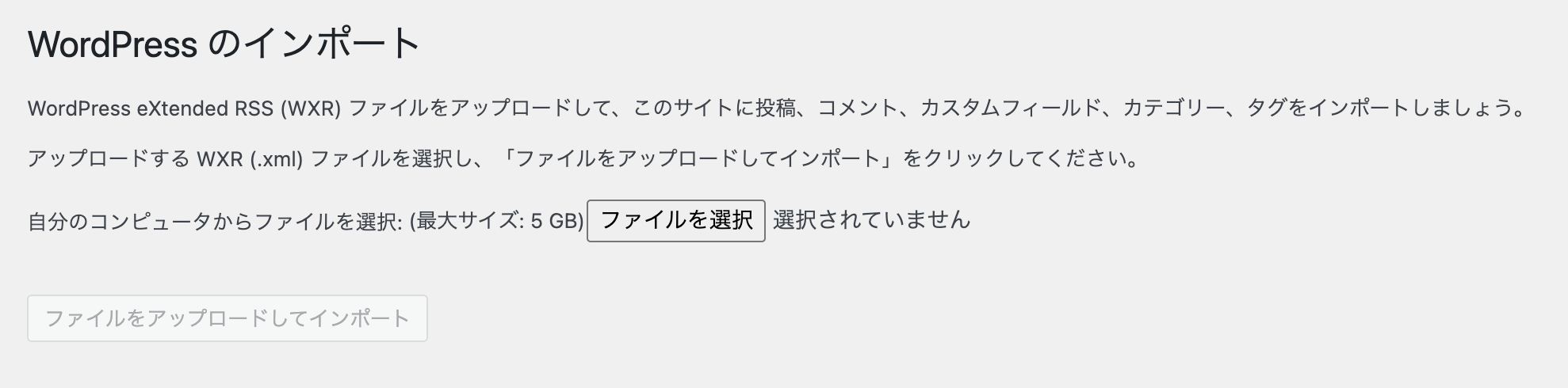
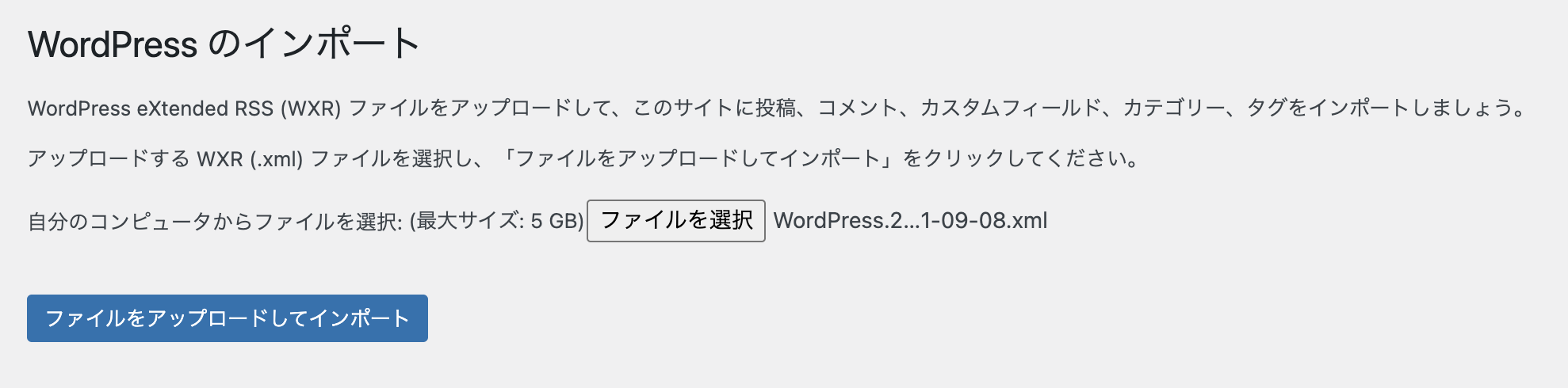
こちらの画面で、バックアップ済みのxmlファイルから、記事などを復元できます。
ファイルを選択ボタンから、xmlを選択します。
ファイルを選択すると、ファイルをアップロードしてインポートボタンが活性化しますので、
ファイルをアップロードしてインポートボタンをクリックします。
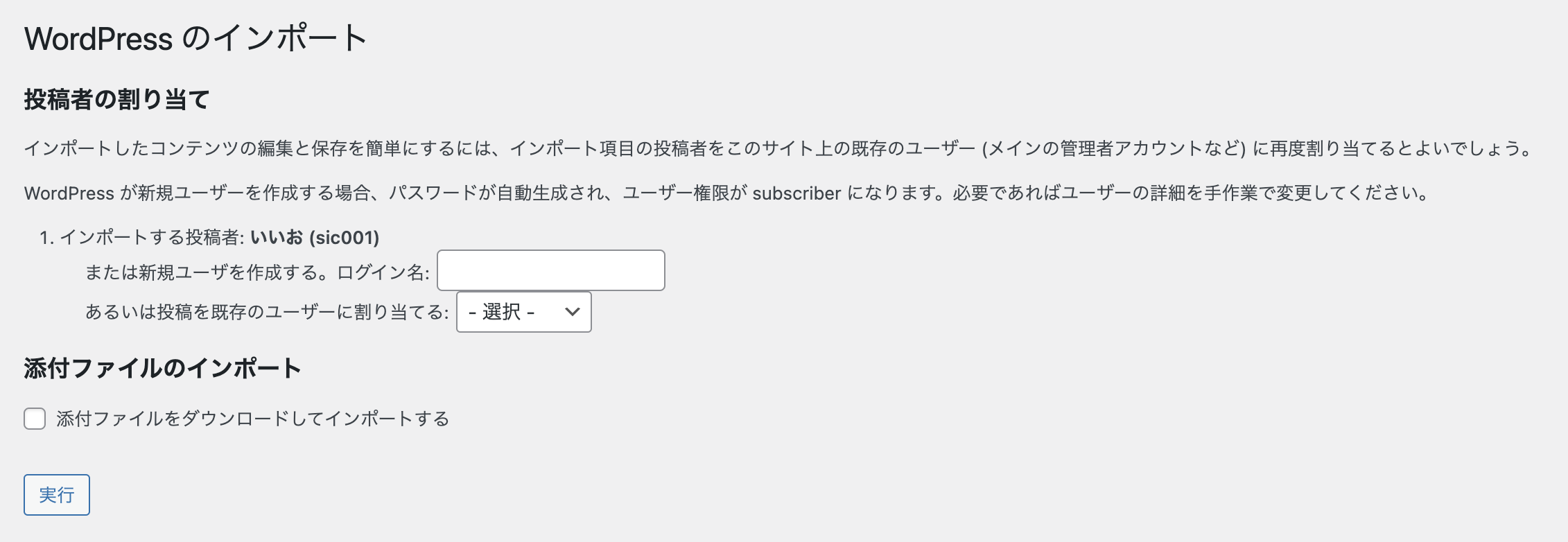
クリックすると、取り込みを行う記事の投稿者の割り当て確認が入ります。
そのまま取り込むと、バックアップデータの投稿者のままインポートされます。
必要に応じて投稿者の割り当てなどを行います。
今回はそのまま、実行ボタンをクリックしてインポートを実行します。
インポートが完了すると、完了メッセージが表示されます。
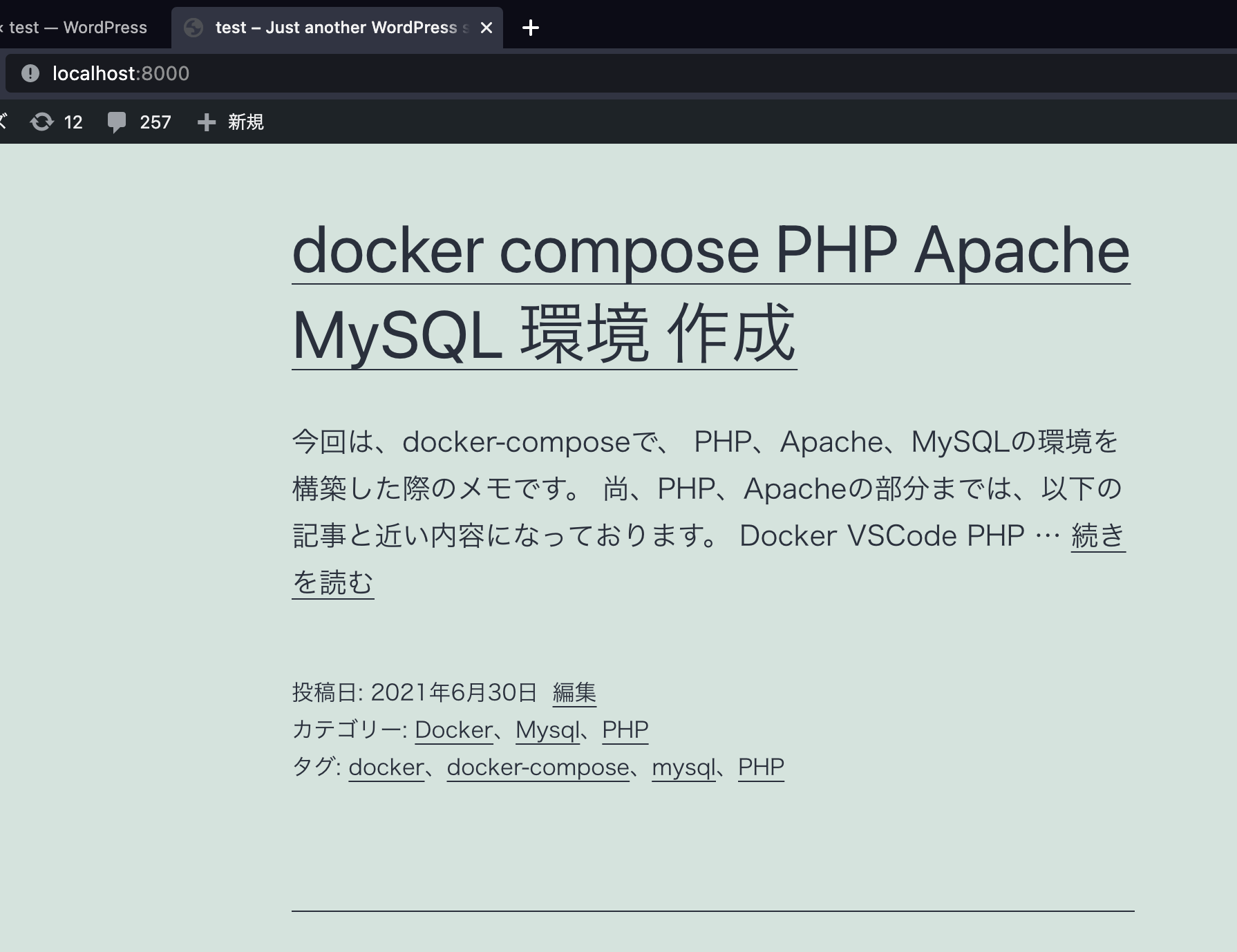
その後、投稿一覧や公開ページを確認し、
バックアップされた記事が正常に取り込まれていたら完了です。
今回のメモは以上となります。
Dockerを利用すれば、比較的簡単にローカルで確認用の実行環境を再現できます。
プラグインを使用した方が楽かもしれませんが、プラグインも更新がストップしたり、廃止される恐れもありますので、
手動でバックアップ・リストア(復元)する方法も押さえておく価値はあると思います。
ただ、バックアップデータが巨大になる場合、
データはデータベースから直接抽出したり、FTPも複数回に分けるなど、
工夫が必要になりますのでご注意ください。