今回は、WordPressのコード表示用プラグインのHighlighting Code Blockについてです。
https://wordpress.org/plugins/highlighting-code-block/
バージョン6.2.1の現在、標準の対応言語は以下となっています。
HTML
CSS
SCSS
JavaScript
TypeScript
PHP
Ruby
Python
Swift
C
C#
C++
Objective-C
SQL
JSON
上記以外にも、prism.jsでサポートされている言語は追加可能です。
https://prismjs.com/#supported-languages
設定ファイル(prism.js、prism.css)ダウンロード
まず、WordPressのメニューより、[HCB] 設定を開きます。
※[HCB]設定は、Highlighting Code Blockが有効になっていると表示されます。
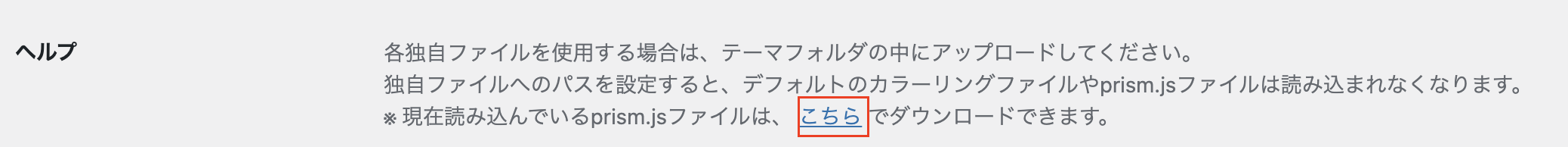
ヘルプの部分に、設定ファイルの取得リンクが存在するので、そちらのリンクを開きます。
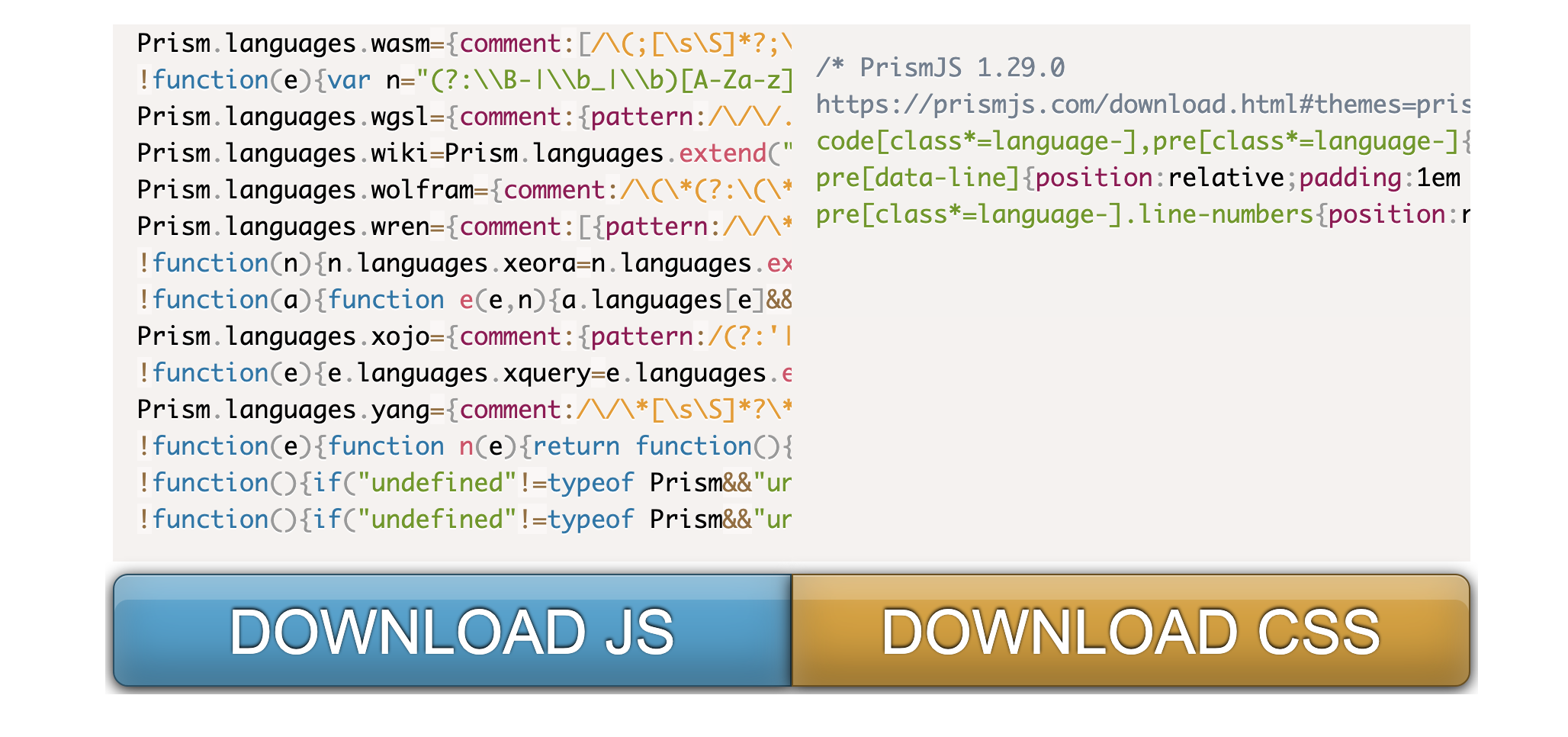
リンクを開いたら、
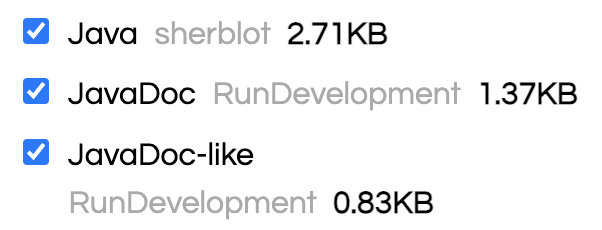
まず、追加したい対象のチェックボックスにチェックを入れます。
全てを選択するチェックボックスも存在しますが、ファイルサイズが大きくなるので注意が必要です。
その後、DOWNLOAD JSボタンとDOWNLOAD CSSボタンを利用して、
設定ファイルprism.jsとprism.cssをダウンロードします。
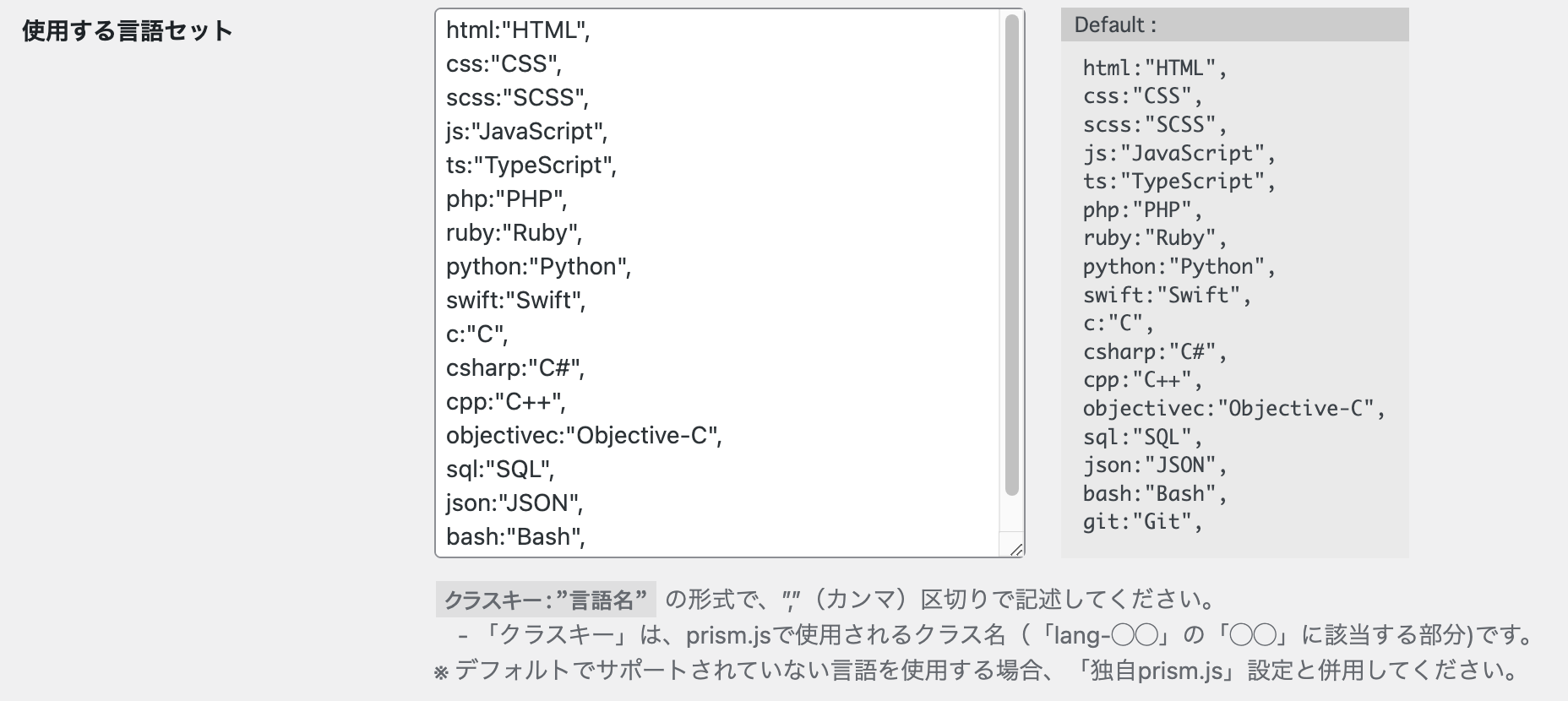
使用する言語セット追加
続けて設定画面のところの使用する言語セットの部分を確認します。
デフォルトで選択可能な項目が指定されていますので、
こちらに追加したいものを追記します。
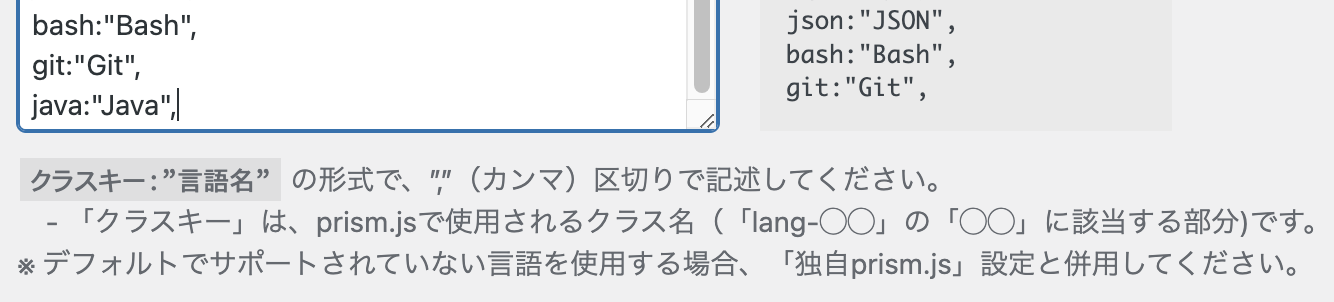
今回は、Javaを追加するために、java:”Java”,と追記しました。
命名方法は、以下のprism.jsの対応言語に記載されている文字列の形で指定します。
https://prismjs.com/#supported-languages
設定ファイル サーバー配置、設定ファイルパス指定
使用する言語セットの追加も行えたら、
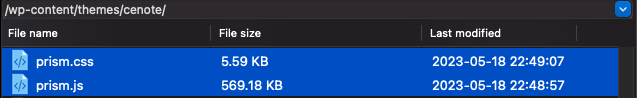
設定ファイルである、prism.jsとprism.cssを、WordPressの実行サーバーに配置します。
今回は、FTPツールで配置しました。
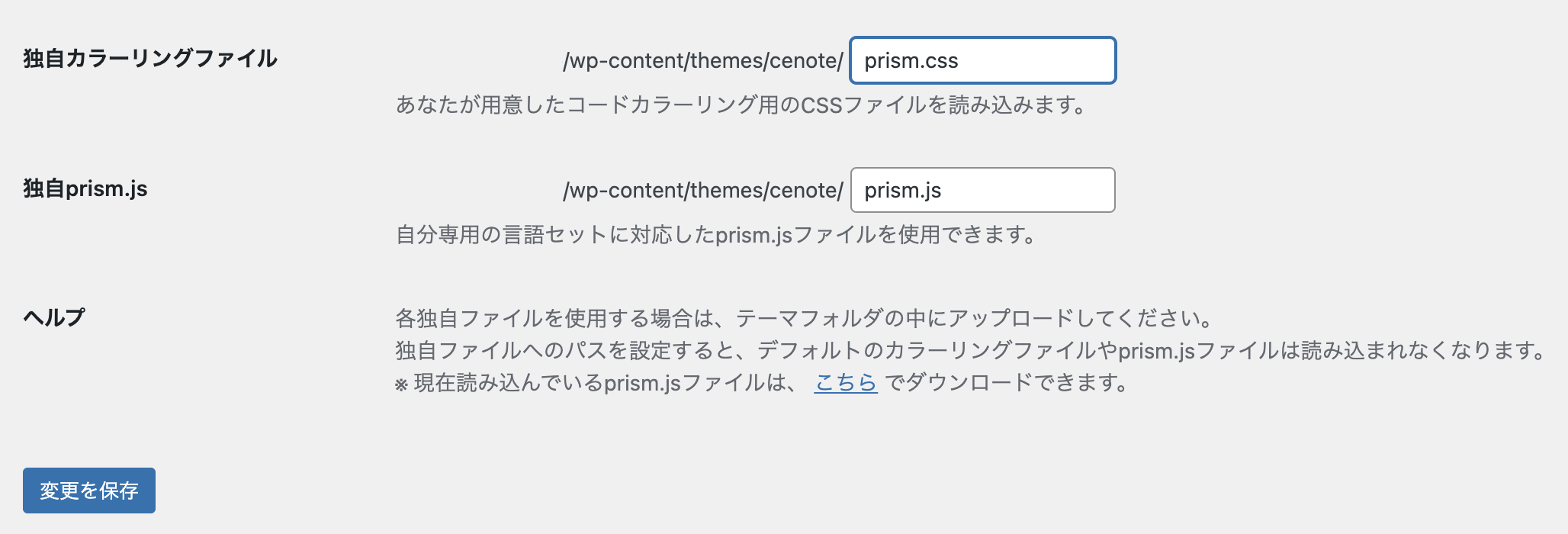
ファイルを配置したら、設定画面の独自カラーリングファイルと独自prism.jsの部分に、
配置したパスと同じになるようにファイル名を記述します。
ディレクトリを新たに作成して配置した場合、
作成したディレクトリ名/prism.cssというような形で、ファイルを参照できるように指定します。
ここまで設定できたら、
一番下に配置されている変更を保存ボタンを押して設定を反映します。
設定が反映されない場合
私の環境では、これらの設定を行っても内容が反映されず、
追加した言語がCode Blockの選択肢に表示されないことがありました。
その際に、以下を試したところ反映されるようになりました。
- 一度、WordPressからHighlighting Code Blockプラグインを削除し、再度インストール
- ブラウザキャッシュを削除
反映されずにお困りの方は、上記を試してみてください。
また、FTPツールを使用してprism.js、prism.cssを配置した際に、
適切な権限がファイルとディレクトリに設定されていない場合、
ファイルの参照が正しく行われず、設定が反映されないこともあるかもしれません。
配置したファイル(prism.js、prism.css)と、配置したディレクトリの権限も確認してみてください。
今回のメモは以上となります。
Highlighting Code Blockは、更新が適宜行われているように見えます。
コードの記載方法はよく迷うのですが、
当面、しすろぐではこちらを利用することになると思います。