今回は、プログラムなどのソースをハイライト表示してくれる
wordpressのプラグインについてのメモとなります。
ソースをきれいに表示してくれるプラグインは幾つか存在しますが、
特に、以下の2つは多くのサイトで利用されているようです。
- Highlighting Code Block

- Crayon Syntax Highlighter

今回のメモでは、Highlighting Code Blockについてまとめていきたいと思います。
https://ja.wordpress.org/plugins/highlighting-code-block/
Crayon Syntax Highlighterについては、以下のメモを参考に頂ければと思います。
見え方
表示方法は調整できますが、ページを訪れた人のアクションによって、見え方が変化します。
・デフォルト表示
function showConsole(){
console.log("Highlighting Code Block!");
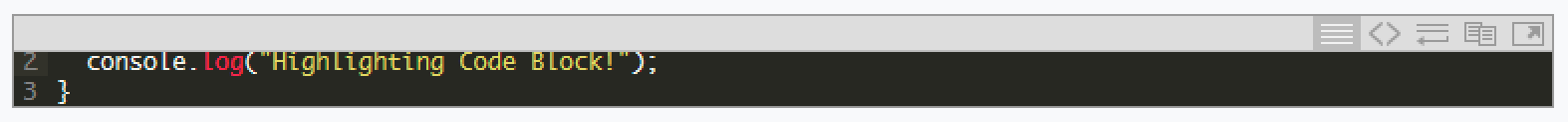
}- カーソルを当てた場合の挙動(メニュー表示)
- 行数表示の非表示化
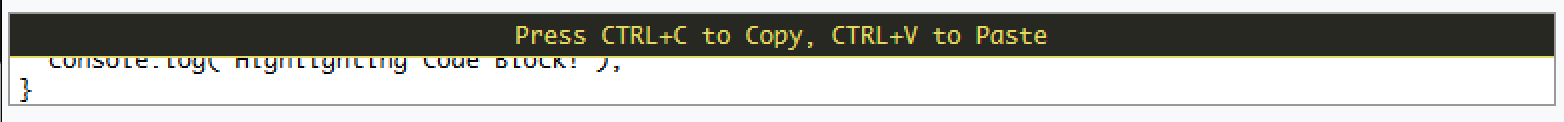
- コピー補助
- コードブロック
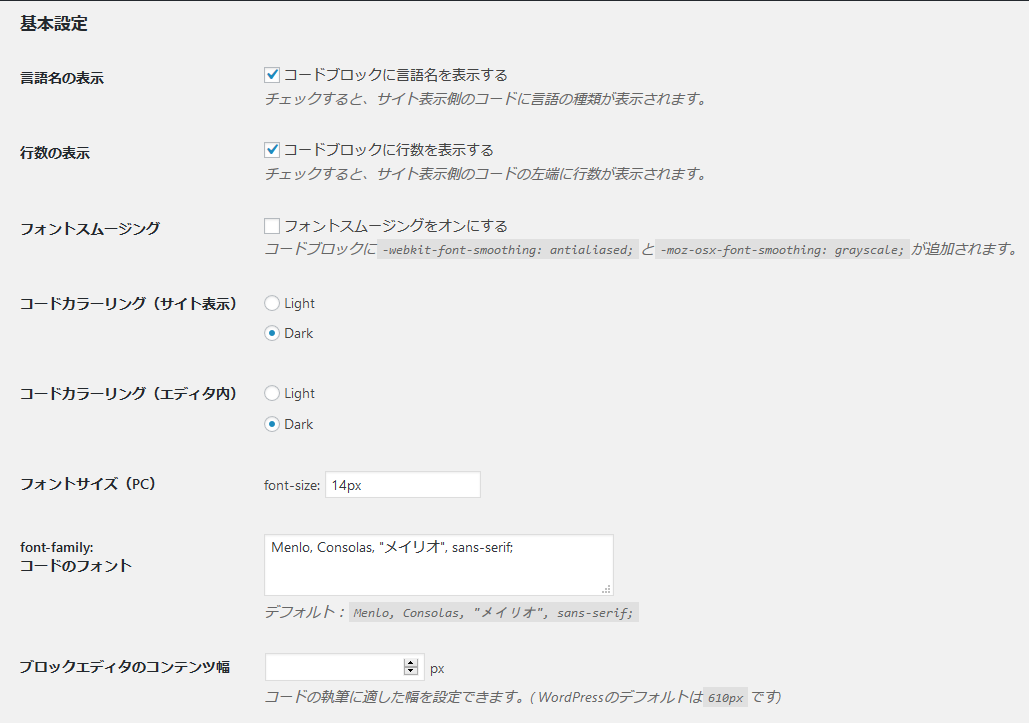
設定画面
他のプラグインと同じ要領で、WordPressのプラグイン画面から設定を行えます。

言語名表示、行数表示などの標準的な設定を行うことが出来ます。
ただ、カラーリングがシンプルに2種類しか選択することが出来ません。
プログラム言語やHTMLなど17種類に対応されています。
コードの書き方
プラグインをインストールして有効化を行うと、
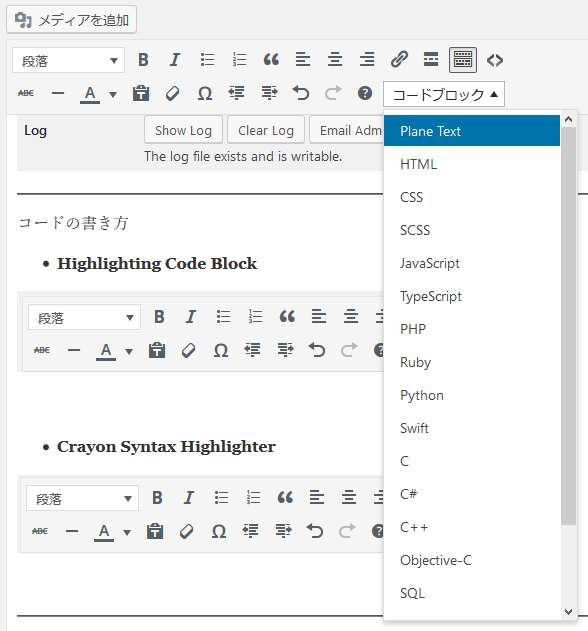
コードブロックという欄が表示されます。そして、その欄から、対応させたい言語等を選びます。
言語等を選択すると、以下のような入力枠が表示されます。
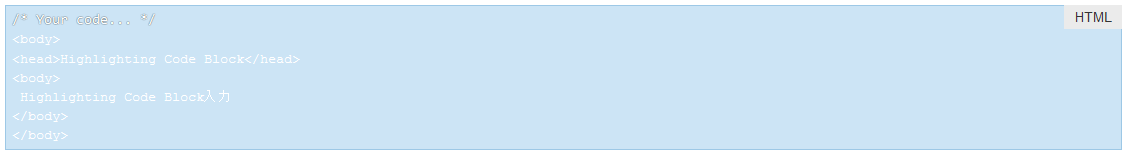
以下の様に入力を行うと、
以下の様に表示されます。
対応言語
強調表示に対応しているプログラム言語は以下となります。
html,css,scss,JavaScript,TypeScript,Php,Ruby,Python,Swift,C,C#,C++,Objective-C,Sql,Json,Bash,Git
一般的な言語はカバーされていますが、デフォルトのみだと少し限られている印象を受けます。
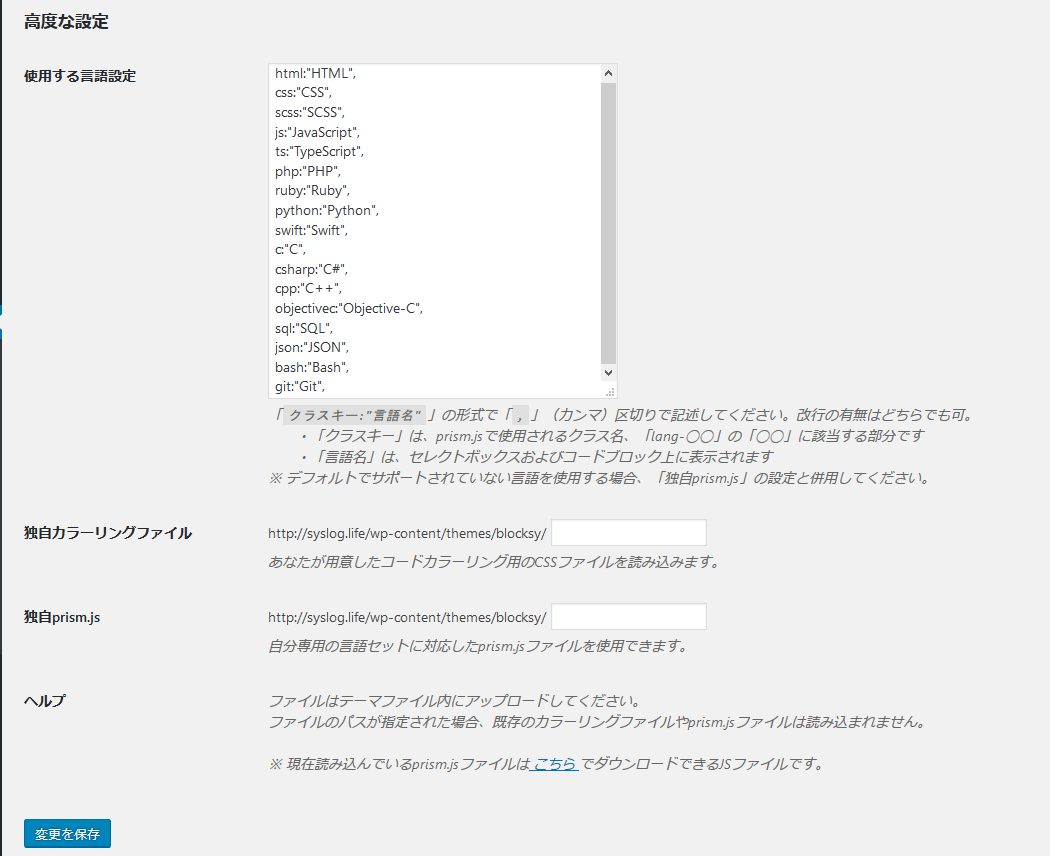
設定画面にて独自設定を追加する事ができます。
今回のメモは以上となります。
設定方法もコードの書き方も簡単に行えますので、
気になる方はお試し頂ければと思います。