今回は、Dockerのコンテナ上で、簡易的なNode.jsのhttpサービス動作させて、
ホストOS側からhttpアクセスしてみた時のメモとなります。
挙動確認用 JavaScriptファイル作成
まず、動作確認用のjsファイルを作成します。
今回は、以下の配置でjsファイルを作成します。
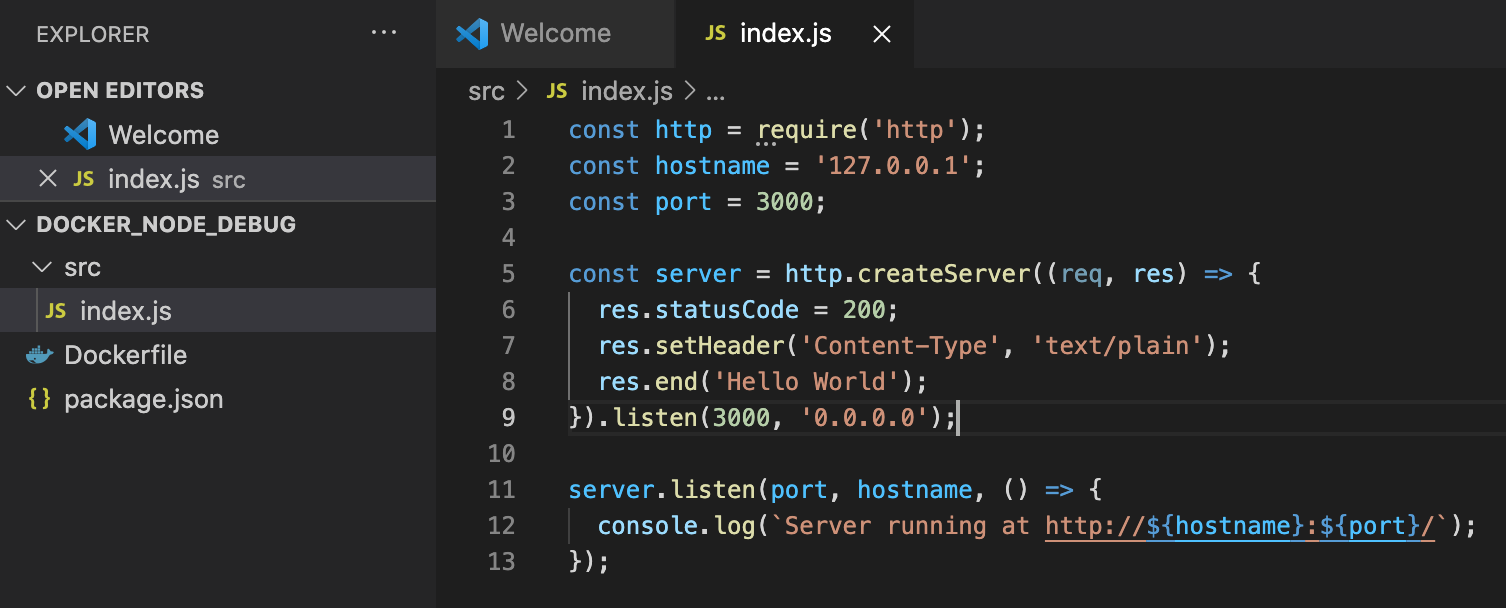
プロジェクトフォルダ/src/index.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
}).listen(3000, '0.0.0.0');
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
動作確認用に基本設定として、hostを127.0.0.1に、portを3000に割り当てました。
シンプルにHello Worldという文字列を返却します。
package.json 作成
続けてpackage.jsonを作成します。
今回は、プロジェクトフォルダの直下に作成します。
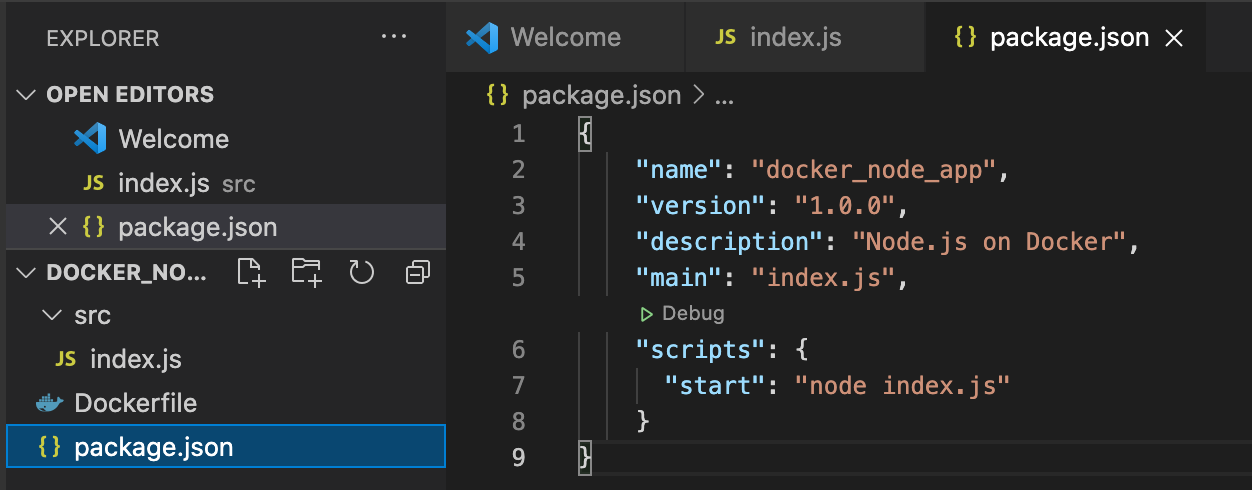
{
"name": "docker_node_app",
"version": "1.0.0",
"description": "Node.js on Docker",
"main": "index.js",
"scripts": {
"start": "node index.js"
}
}
動作用のjsファイル名を、最初に呼ばれるjsファイルとして(main)指定します。
後述のDockerfileにて、DockerコンテナOS内では、
index.jsと同様のディレクトリにpackage.jsonを配置する想定のため、
ファイル名のみの指定を行っています。
異なるディレクトリに配置する場合は、相対パスで指定可能です。
Dockerfile 作成
次に、Dockerfileを作成します。
Dockerfileも、今回はプロジェクトフォルダの直下に作成します。
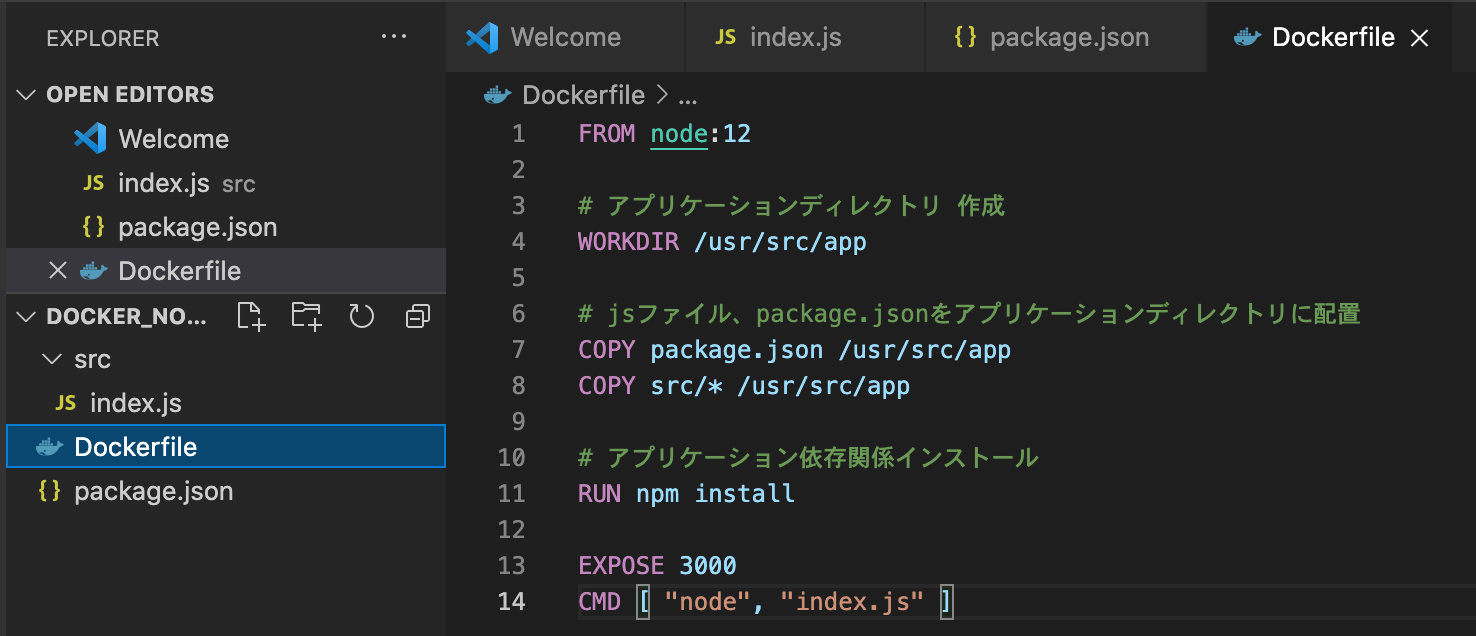
FROM node:12 # アプリケーションディレクトリ 作成 WORKDIR /usr/src/app # jsファイル、package.jsonをアプリケーションディレクトリに配置 COPY package.json /usr/src/app COPY src/* /usr/src/app # アプリケーション依存関係インストール RUN npm install EXPOSE 3000 CMD [ "node", "index.js" ]
Docker イメージ ビルド
各ファイル準備ができたら、Dockerイメージをビルドします。
Dockerfileの存在する場所で、docker buildコマンドを実行します。
docker build -t コンテナ名:タグ .
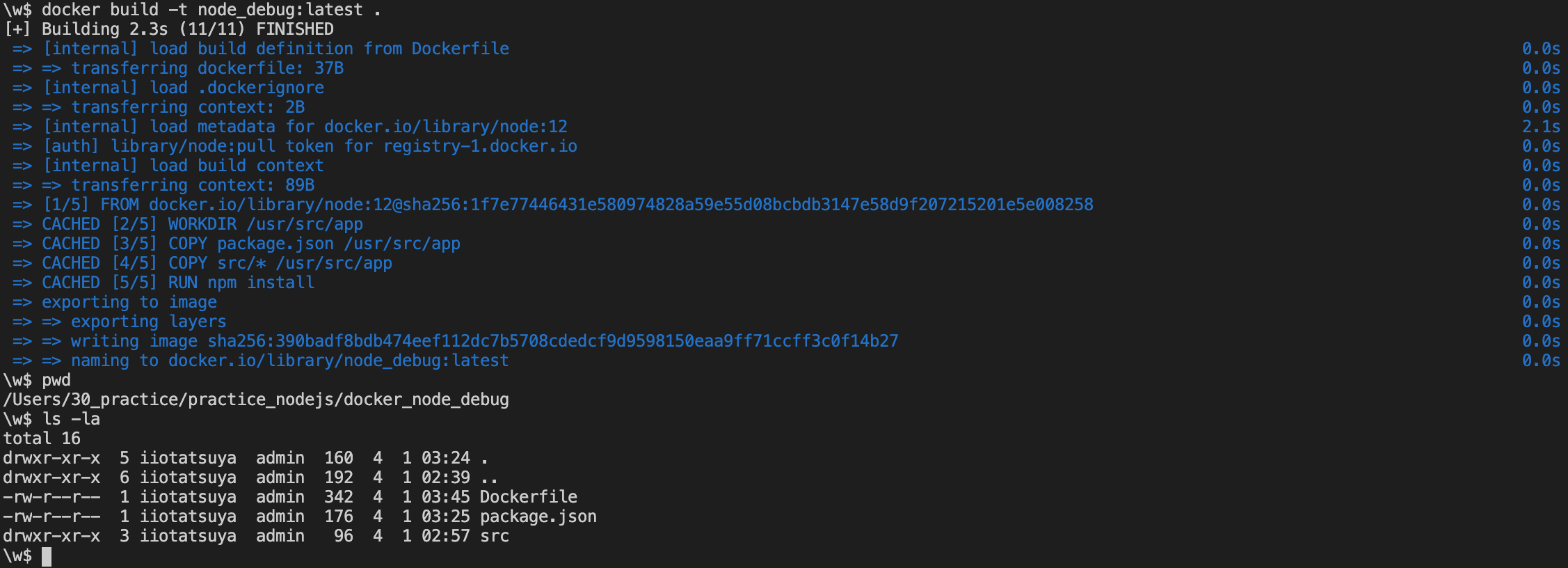
docker build -t node_debug:latest .
Docker コンテナ作成
ビルドも完了したら、コンテナ作成してサービスを起動します。
docker run -p ホストOS側ポート番号:コンテナOS側ポート番号 -d コンテナ名:タグ
docker run -p 8080:3000 -d node_debug:latest
ホストOS側で確認を行うために、ポートマッピングの指定をして実行します。
実行すると、コンテナIDが表示されますので、
コンテナ終了時などの指定に利用します。
挙動確認
ブラウザ等で確認を行います。
localhost:8080といった感じに、割り当てたポート番号を指定してアクセスします。
Hello Worldの文字列が表示されれば、正常にアクセスできています。
動作確認まで完了したら、docker stop コンテナID等で停止します。
今回のメモは以上となります。
必ずDockerである必要はありませんが、
比較的簡単に、挙動確認できる環境を作成できるので便利です。
また、挙動確認をする際に、
ステップ実行などのデバッグもできると便利だと思いますので、
デバッグ設定についても今後メモしていきたいと思います。