今回は、CoffeeScriptをインストールして、
簡単な実装(HelloWorld、FizzBuzz)を行い、出力するまでのメモとなります。
尚、Node.jsのnpmを利用する前提でのメモとなっています。
環境
・CoffeeScript:2.5.1 https://coffeescript.org/
・Node.js:12.0
・npm:6.14.12
・Docker:20.10.5, build 55c4c88
・OS(コンテナ):Debian 9.13
・VSCode:1.44.2
CoffeeScript インストール
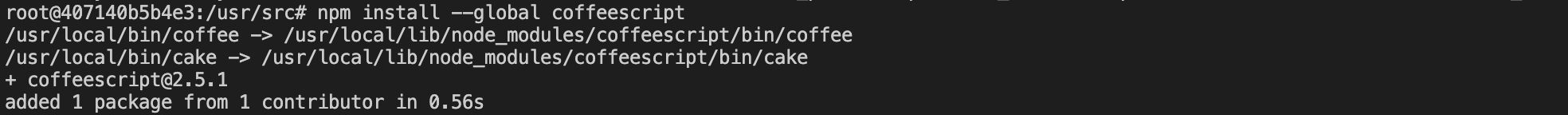
npmコマンドを利用して、CoffeScriptをインストールします。
npm install --global coffeescript
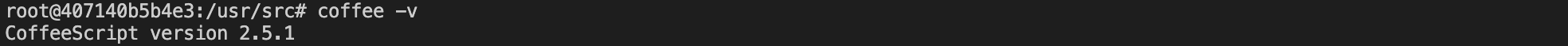
インストール完了後、挙動確認も兼ねて、
以下のコマンドを実行して、CoffeeScriptのバージョンが表示されるか確認します。
coffee -v
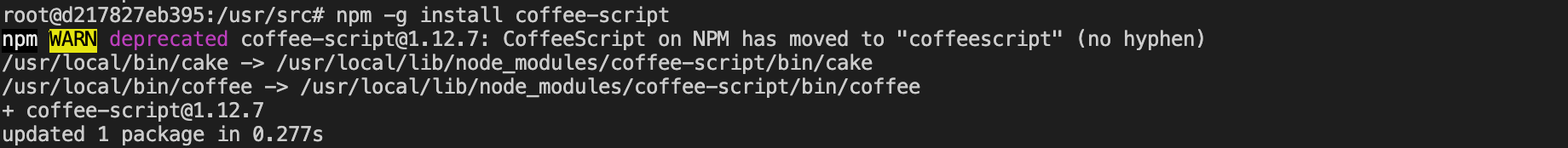
尚、ネットで調べると以下のコマンドも出てきます。
npm -g install coffee-script
こちらでもCoffeeScriptをインストールできるのですが、
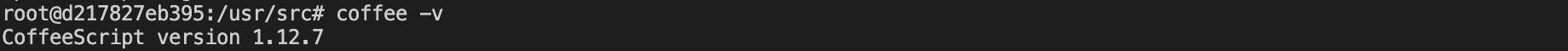
こちらでインストールすると、バージョン1系がインストールされました。
最新のバージョンをインストールする場合、注意が必要です。
HelloWorld 出力 実装・実行
CoffeeScriptのインストールが済んだら、
HelloWorldを出力する簡易的な実装を行います。
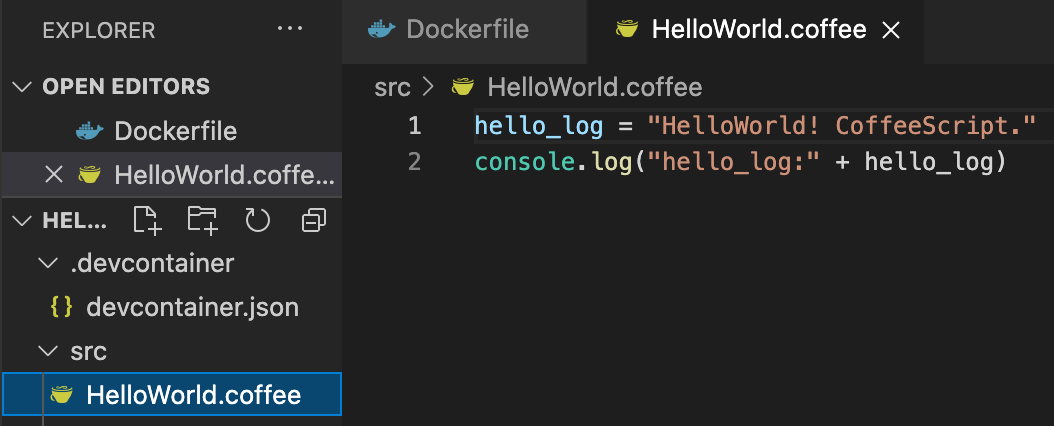
CoffeeScriptが実行可能な場所に、
.coffeeという拡張子のファイルを作成し、以下の内容で保存します。
hello_log = "HelloWorld! CoffeeScript."
console.log("hello_log:" + hello_log)
ファイルを用意したら、コンパイルしてJSファイルを生成します。
コンパイルは、以下の要領で行います。
coffee -c パス/ファイル名
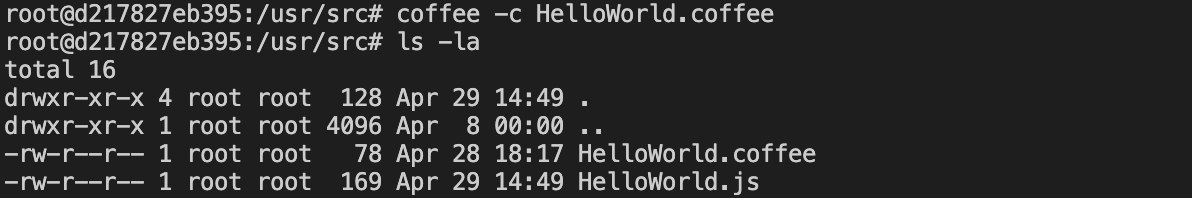
今回の場合、HelloWorld.coffeeファイルのカレントディレクトリで、以下の要領で行います。
coffee -c HelloWorld.coffee
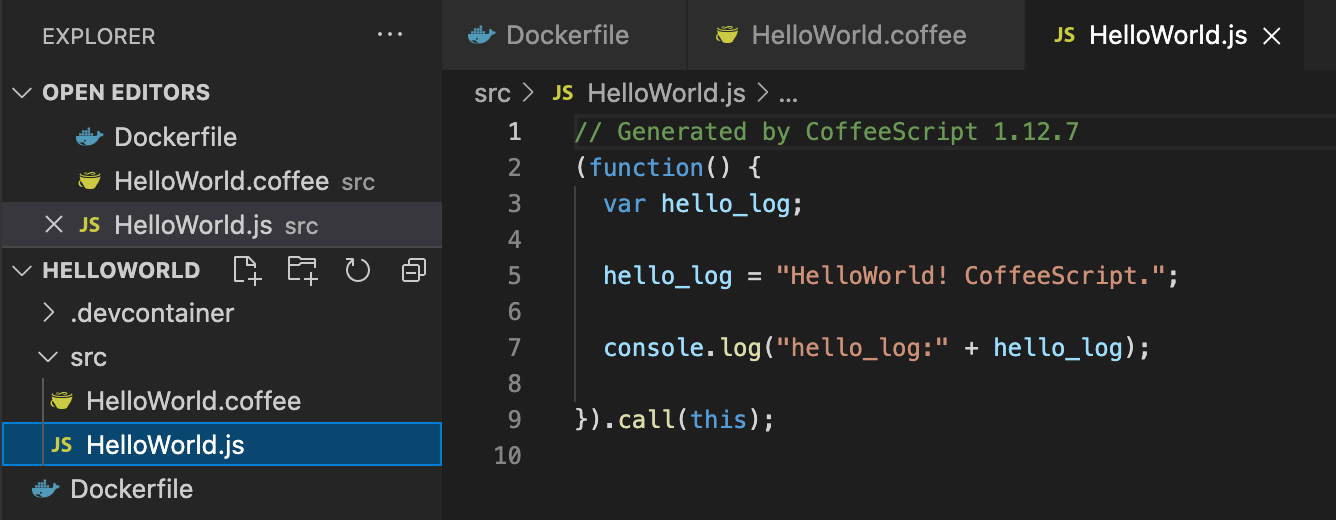
コンパイル対象と同じ場所に、同名のjsファイルが出力されます。
出力されたJSファイルを、nodeコマンドで実行します。
正常に、HelloWorldの文字が表示されました。
FizzBuzz 実装・実行
続けて、FizzBuzzの実装も行ってみます。
3で割り切れる場合は「Fizz」(Bizz Buzzの場合は「Bizz」)、5で割り切れる場合は「Buzz」、両者で割り切れる場合(すなわち15で割り切れる場合)は「Fizz Buzz」(Bizz Buzzの場合は「Bizz Buzz」)を数の代わりに発言しなければならない。
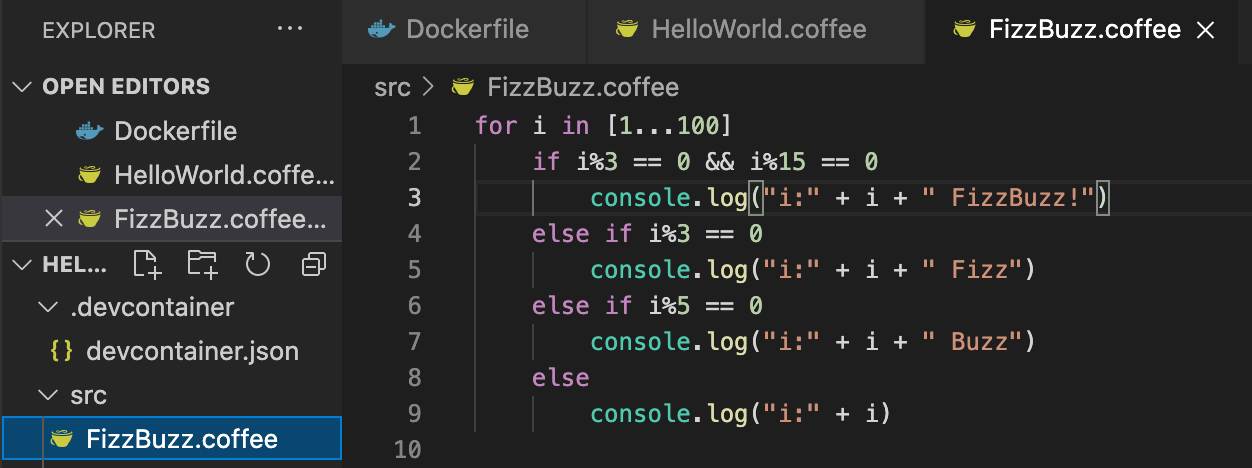
HelloWorldと同じ様に、.coffeeを拡張子として作成します。
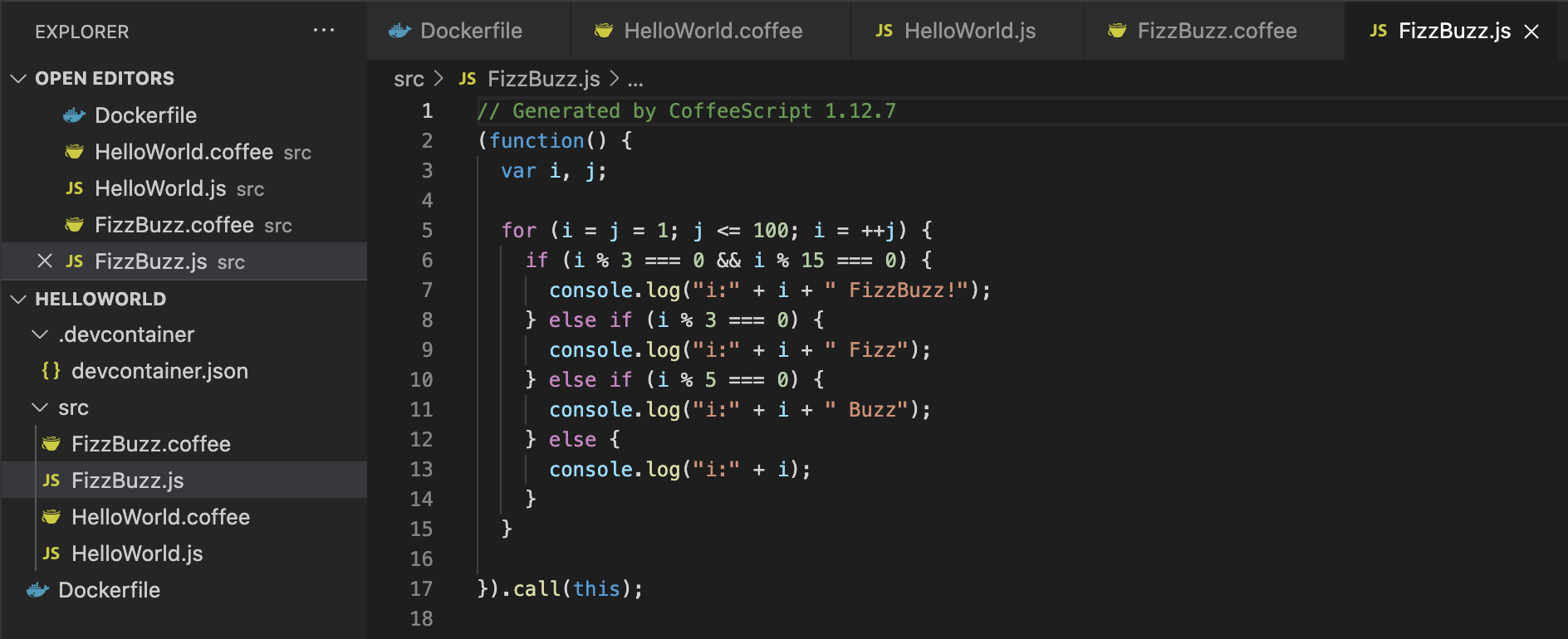
for i in [1...100]
if i%3 == 0 && i%15 == 0
console.log("i:" + i + " FizzBuzz!")
else if i%3 == 0
console.log("i:" + i + " Fizz")
else if i%5 == 0
console.log("i:" + i + " Buzz")
else
console.log("i:" + i)
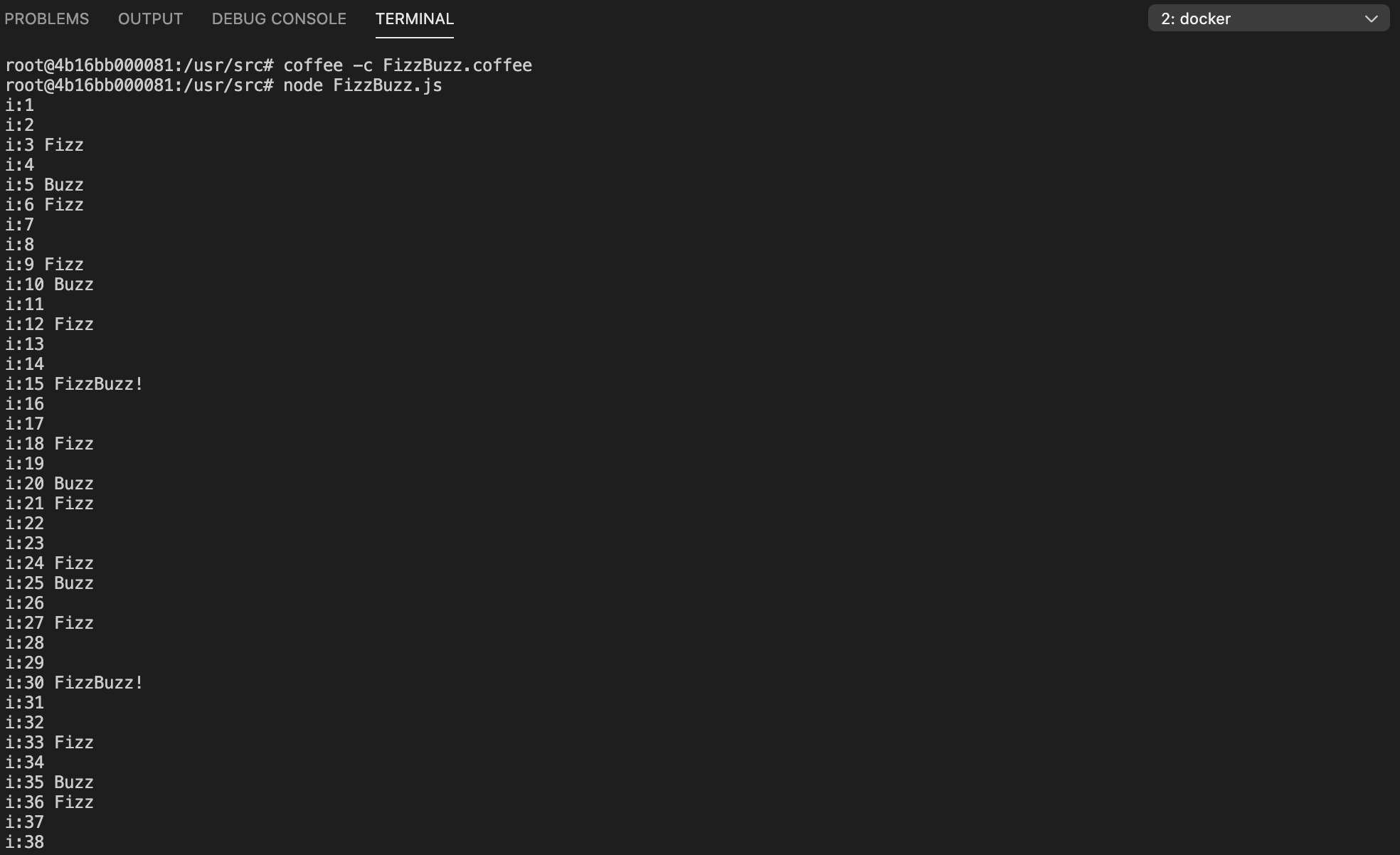
HelloWorldと同様に、coffee -c でコンパイルを行い、nodeコマンドで実行します。
今回のメモは以上となります。
最近ではTypeScriptの人気が高いため、CoffeeScriptは採用率が低いと思われますが、
使用されている案件もたまに聞きますので、軽く触れおきたくてメモしました。
実際の案件で採用する場合、TypeScriptと同様に、
開発時のビルド機構の効率化、デプロイ時のCI/CD構築などが必要に成る印象です。
1系と2系の差異も気になりますので、
仕事で取り扱う場合は気をつけたいところです。