今回は、Djangoで、HTMLファイルから、
別のHTMLを読み込んで利用する方法をメモしておこうと思います。
尚、検証用のプロジェクトは、
以下の記事と同様であり、追加する形で確認をしています。
基本的なDjangoプロジェクトの設定などは、以下を参考に頂ければと思います。
読み込み対象 HTMLファイル作成
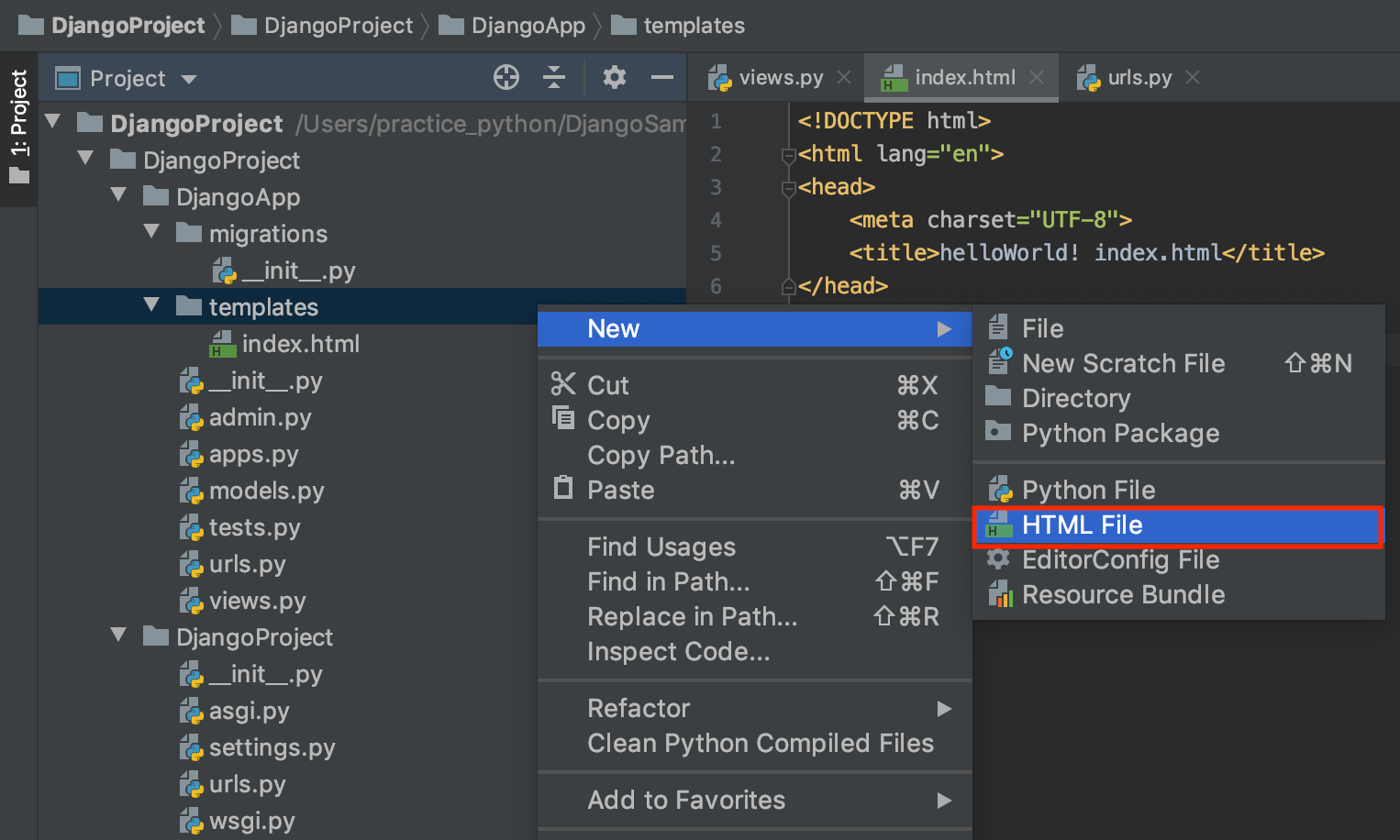
まず、読み込み対象のHTMLファイルを作成します。
読み込み対象のHTMLは、templatesフォルダに作成します。
※templatesとその配下のフォルダ以外に配置したい場合には、settings.pyに設定を追加する必要があります。
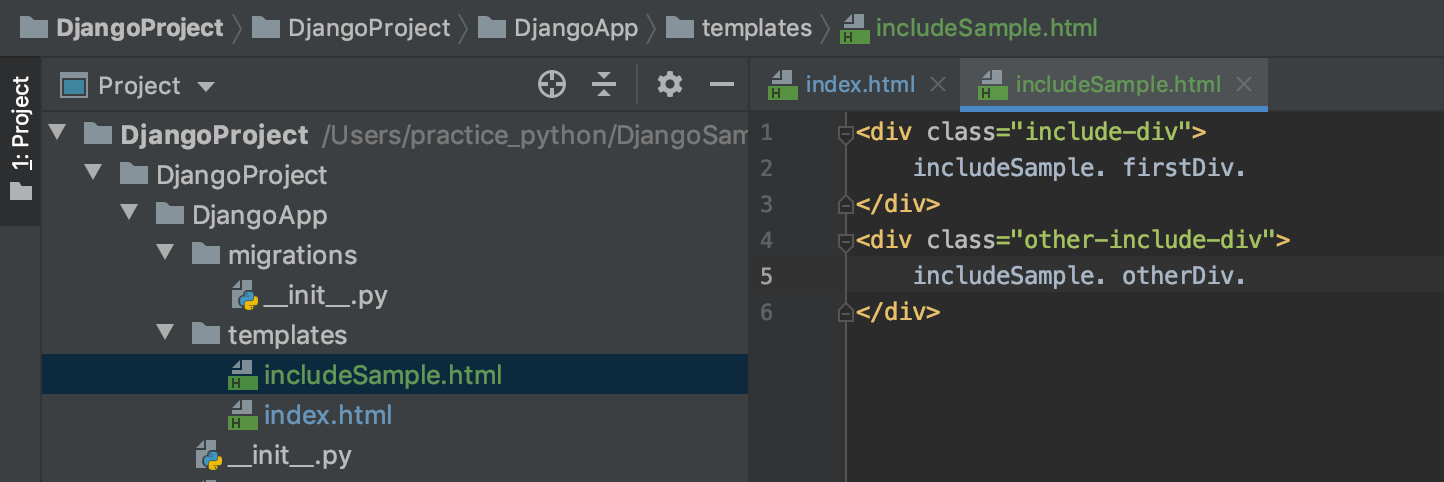
今回は以下のようなHTMLを読み込ませてみようと思います。
読み込み元 HTML 修正
読み込みたい位置に、include指定の記述を追加します。
{% include '相対パス/ファイル名称' %}
確認
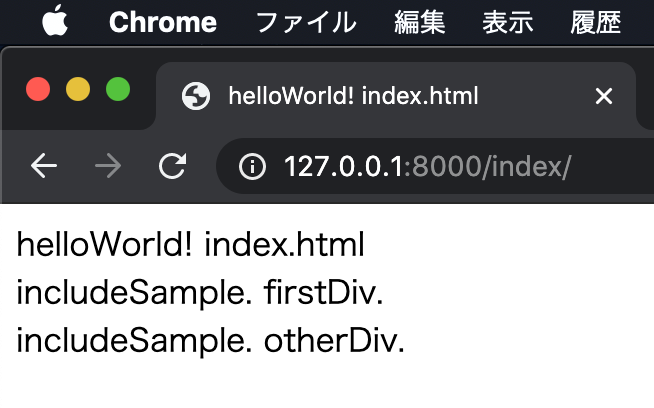
サーバーを起動し、読み込みが行われていれば、完了です。
今回のメモは、以上となります。
headerの部分などは、HTMLの共通化を行うことにより、
修正等も効率よく行えるようになりますので、
なるべく、全ての画面に表示させるHTMLなどは、共通化しておくと、
保守性も高くなりますのでお勧めです。