今回は、PythonのWebフレームワークDjangoを、
PyCharmで行うためのメモを残しておきたいと思います。
こちらのメモでのゴールは、以下の記事と同様に、
Djangoプロジェクトの作成から、HelloWorldを表示させるところまでとさせて頂きます。
PyCharmを利用しますが、内容は以下の記事とほぼ同じとなります。
PyCharmは、無料版と有償版が存在します。
Djangoに対応しているのは、有償版のみなのですが、
Django用の補助機能を活用できないだけで、無償版でも問題なく開発を行うことが出来ます。
PyCharmのインストール方法については、以下を参考に頂ければと思います。
目次
1. 環境
検証環境は、macであり、各種のバージョンは、以下となります。
- Python version:3.8.1
- Django version:3.0.3
- PyCharm 2019.3.3 (Community Edition)
Runtime version: 11.0.5+10-b520.38 x86_64
PythonもDjangoも、バージョンによってファイルの記述形式が異なっていたりするので注意が必要です。
2. Djangoプロジェクト作成
事前に、プロジェクトを作成するディレクトリを用意します。
その後、用意したディレクトリで、プロジェクト作成コマンドを実行します。
django-admin startproject DjangoProject
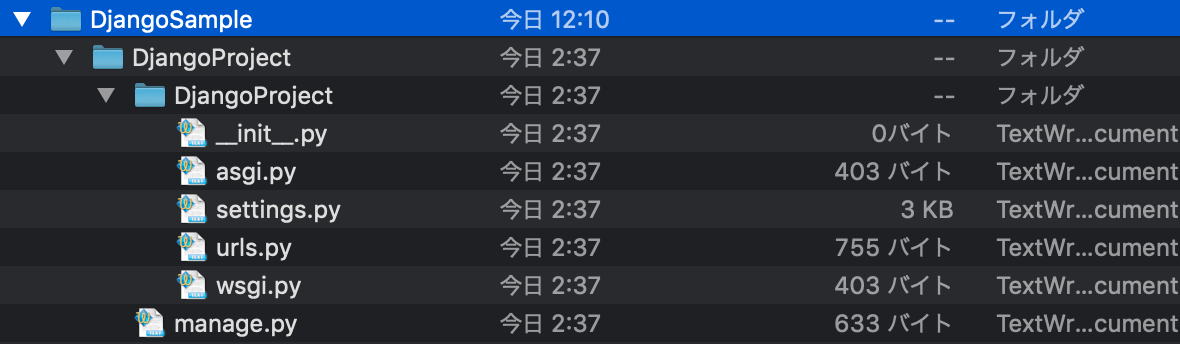
プロジェクト作成コマンドを実行すると、
ディレクトリ内に、以下のようにファイルが生成されます。
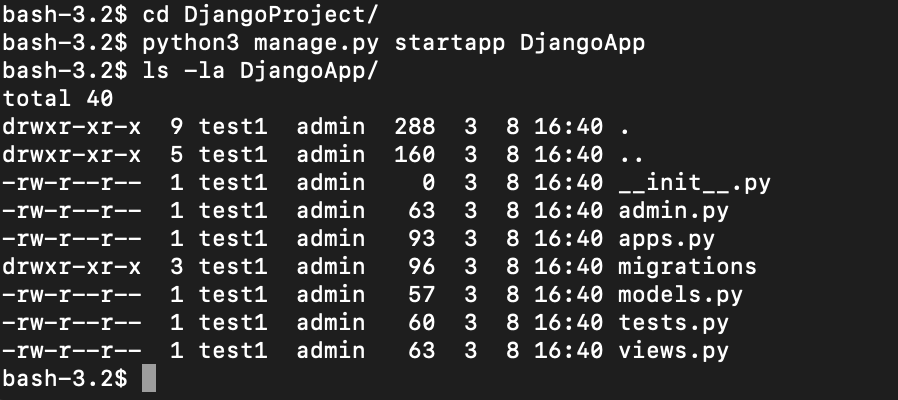
次に、アプリケーション作成コマンドを実行します。
※検証環境は、python3とpython2が共存しているため、明示的にpython3を指定しています。
python3 manage.py startapp DjangoApp
Djangoプロジェクトを作成したら、PyCharmを起動します。
尚、ここまでの手順は、先にPyCharmを開いて、
PyCharmのterminal内で行なっても特に問題はありません。
3. PyCharm プロジェクト ディレクトリ 選択
PyCharmを開いたら、
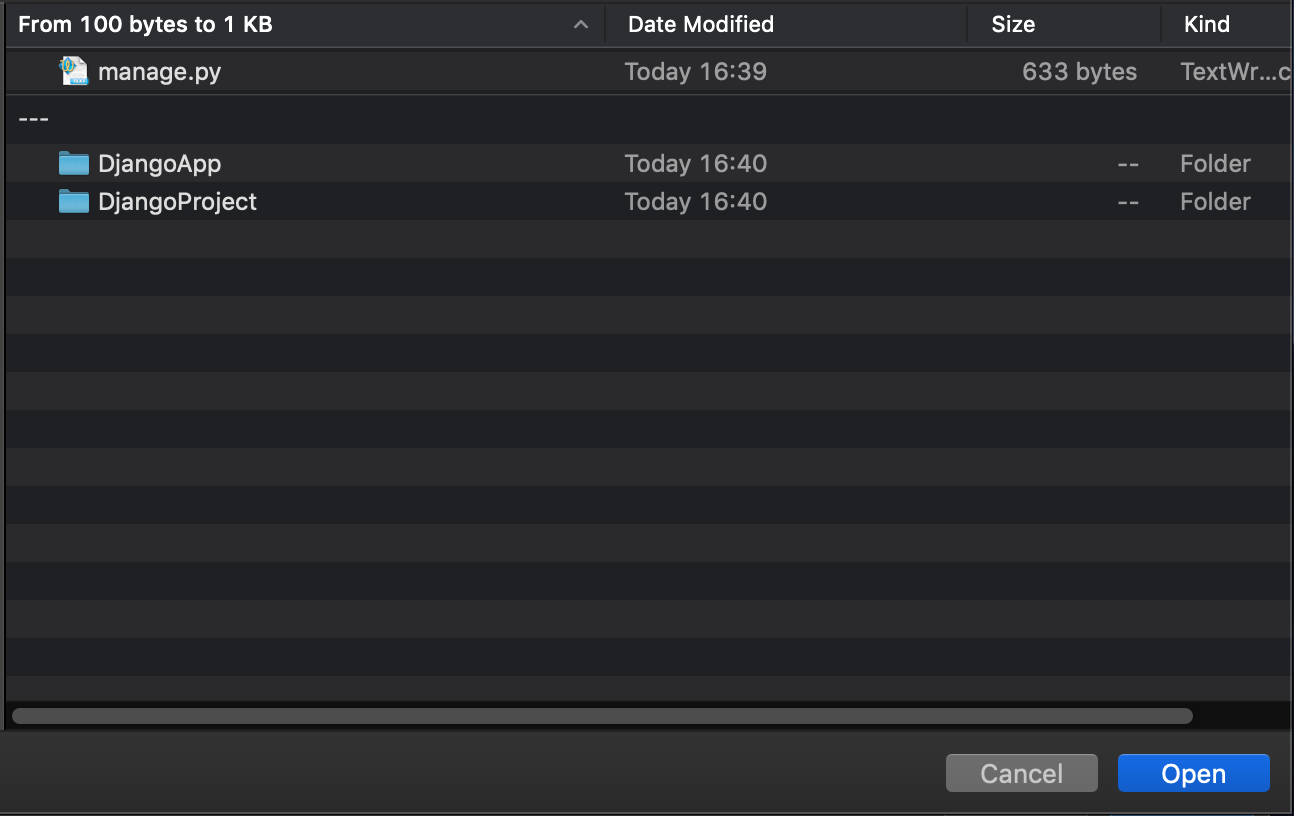
Openにて、作成したDjangoプロジェクトのディレクトリを選択します。
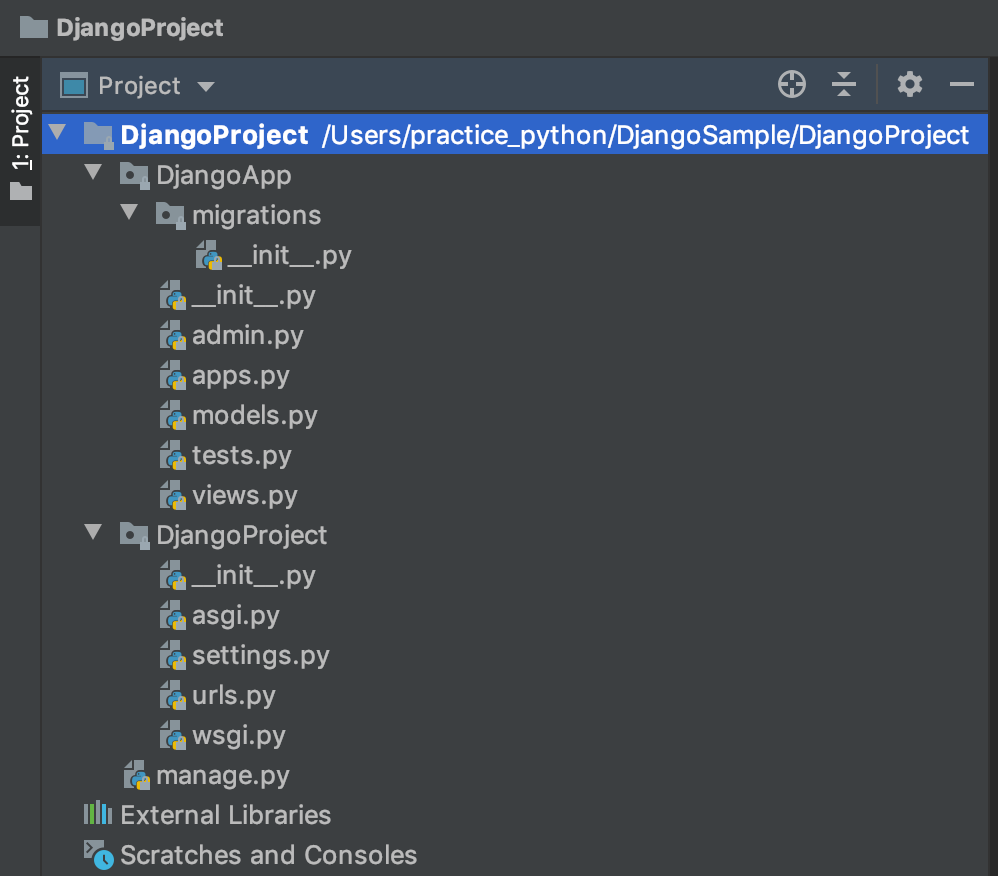
Djangoプロジェクトを指定して開くと、Projectビューに、表示されます。
4. Django プロジェクト登録 settings.py 修正
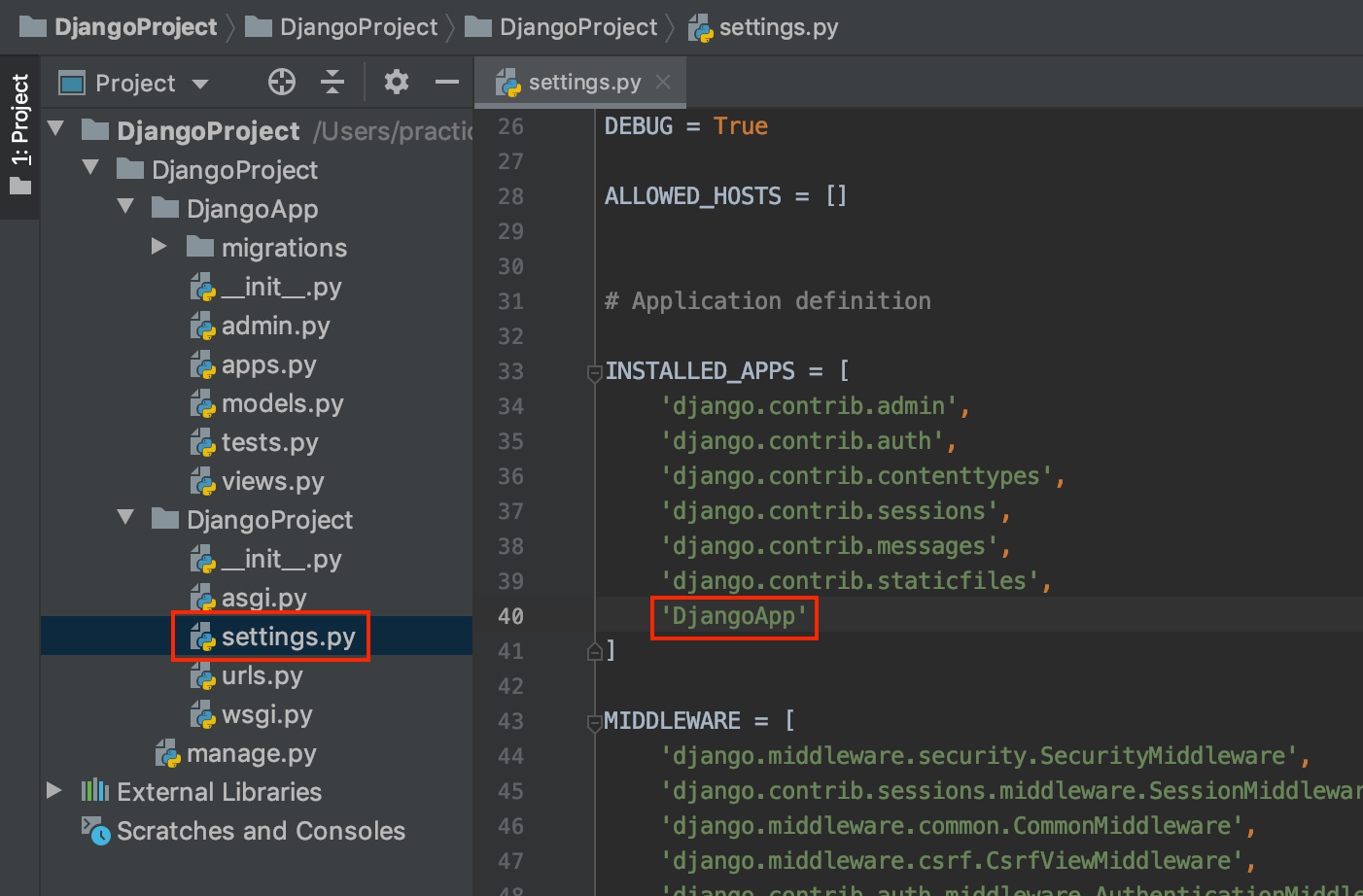
DjangoProject/settings.pyに、アプリケーションの設定を追加します。
5. Django アプリケーション名 設定 apps.py 修正
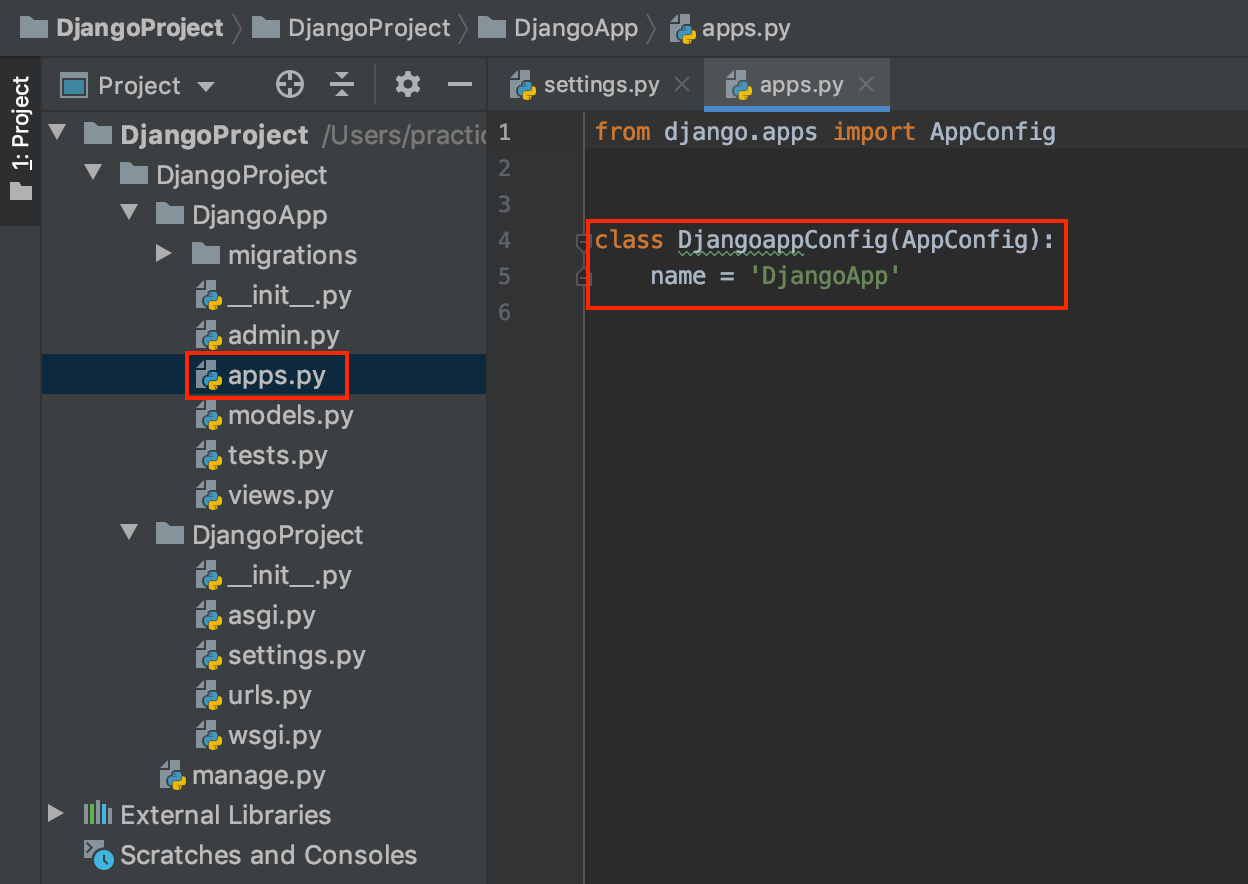
次に、DjangoApp/apps.pyに、settings.pyに追加した設定用のクラスを追加します。
from django.apps import AppConfig
class DjangoappConfig(AppConfig):
name = 'DjangoApp'
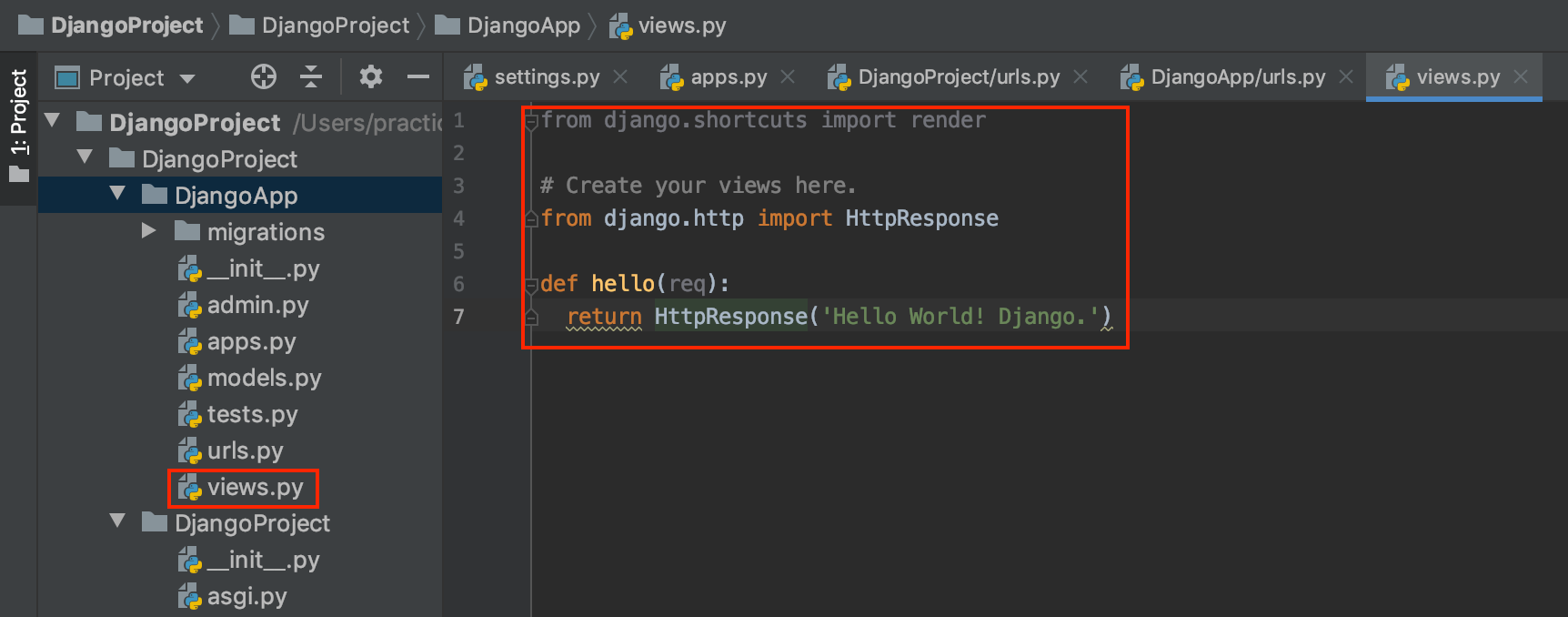
6. Django httpレスポンス用 関数 views.py 修正
DjangoProject/views.pyに、URL指定によるアプリケーションの呼び出し時に起動する関数の定義を行います。
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def hello(req):
return HttpResponse('Hello World! Django.')
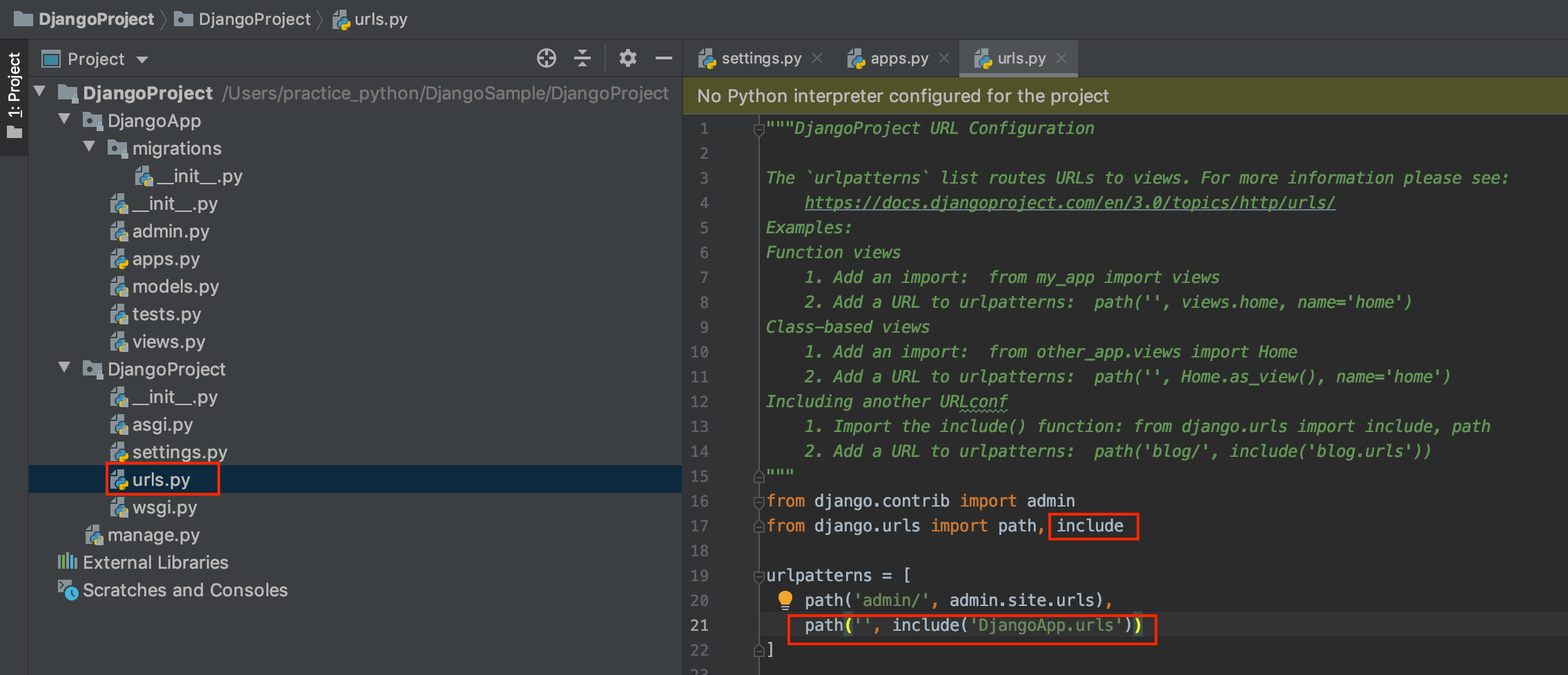
7. Django ルーティング 設定 urls.py 修正
DjangoProject/urls.pyに、アプリケーションのurlを設定します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('DjangoApp.urls'))
]
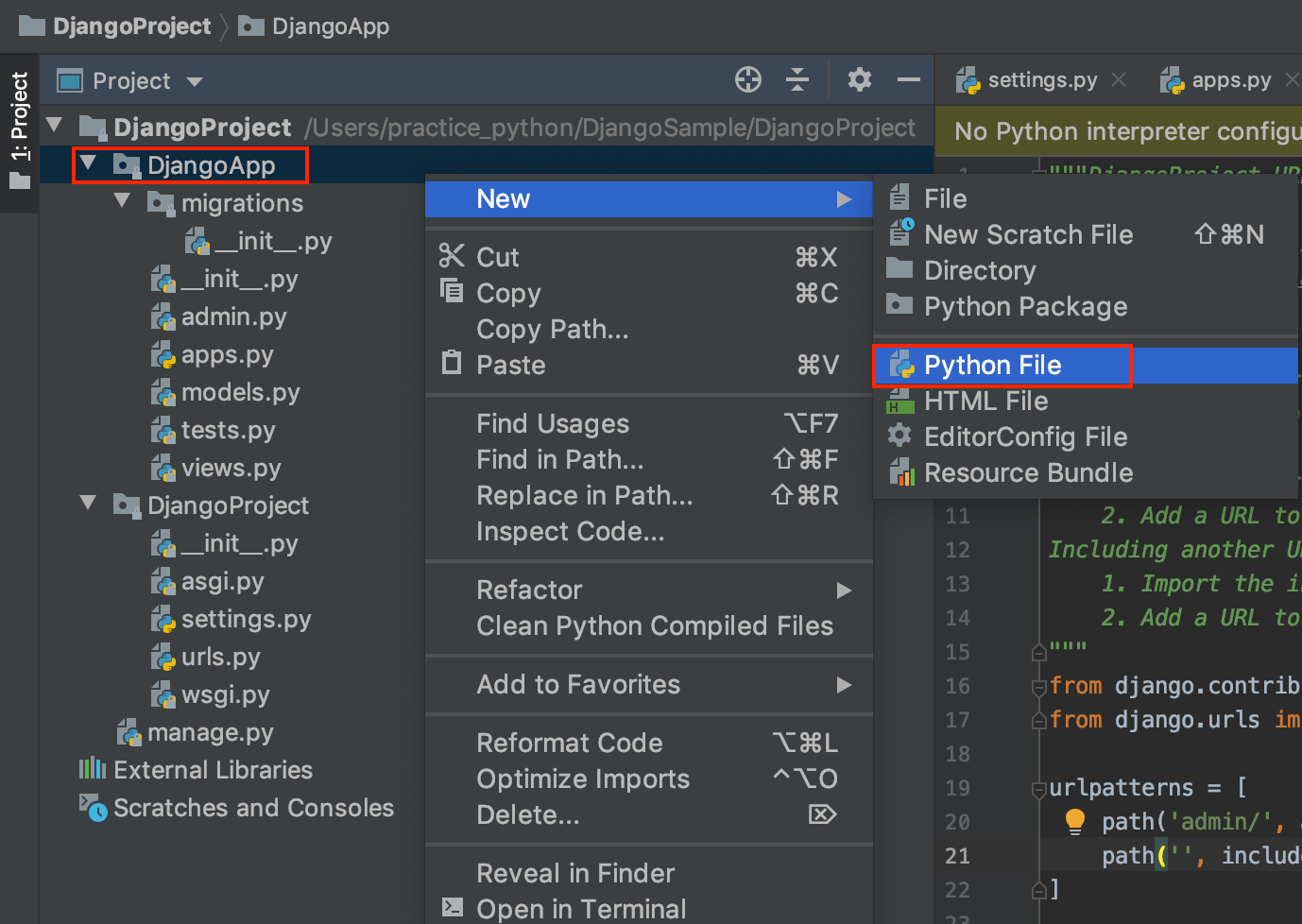
8. Django アプリURL 設定 urls.py 作成
DjangoApp/urls.pyファイルを作成して、アプリURLの設定を行います。
アプリのフォルダを選択して、右クリック -> New -> Python File を選択します。
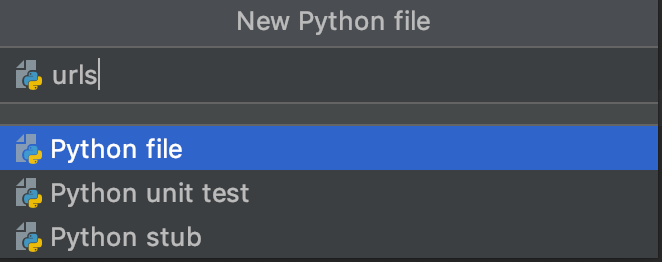
New Python file のメッセージが表示されたら、ファイル名をurlsで作成します。
DjangoApp/urls.pyが作成されたら、以下の内容に修正します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.httpレスポンス関数名, name='アプリ名'),
]
9. Python 実行設定 確認・変更
プロジェクトを動作させる場合のpythonの実体の確認・設定を行います。
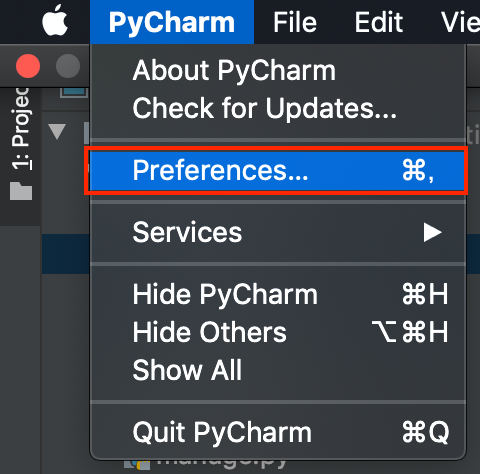
PyCharmのメニューよりPreferencesを選択します。
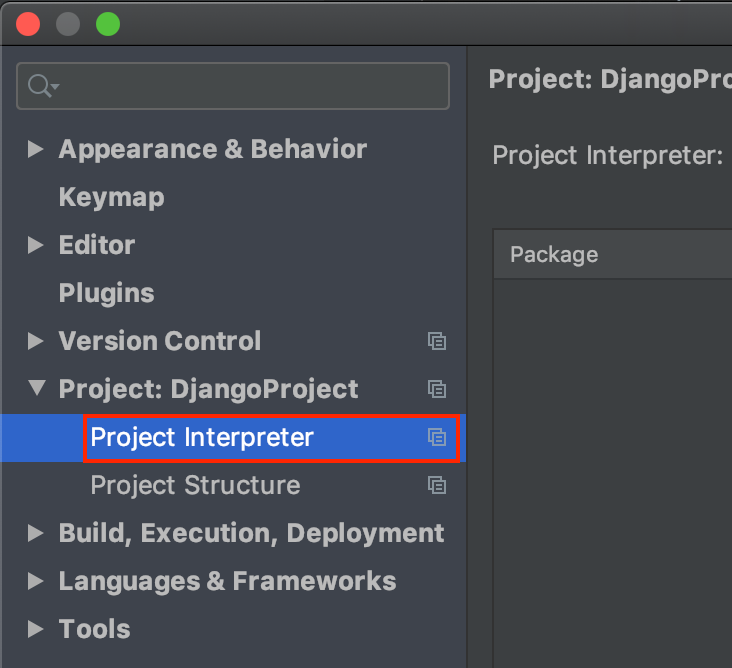
Preferences画面が表示されたら、Project:プロジェクト名のProject Interpreterをクリックします。
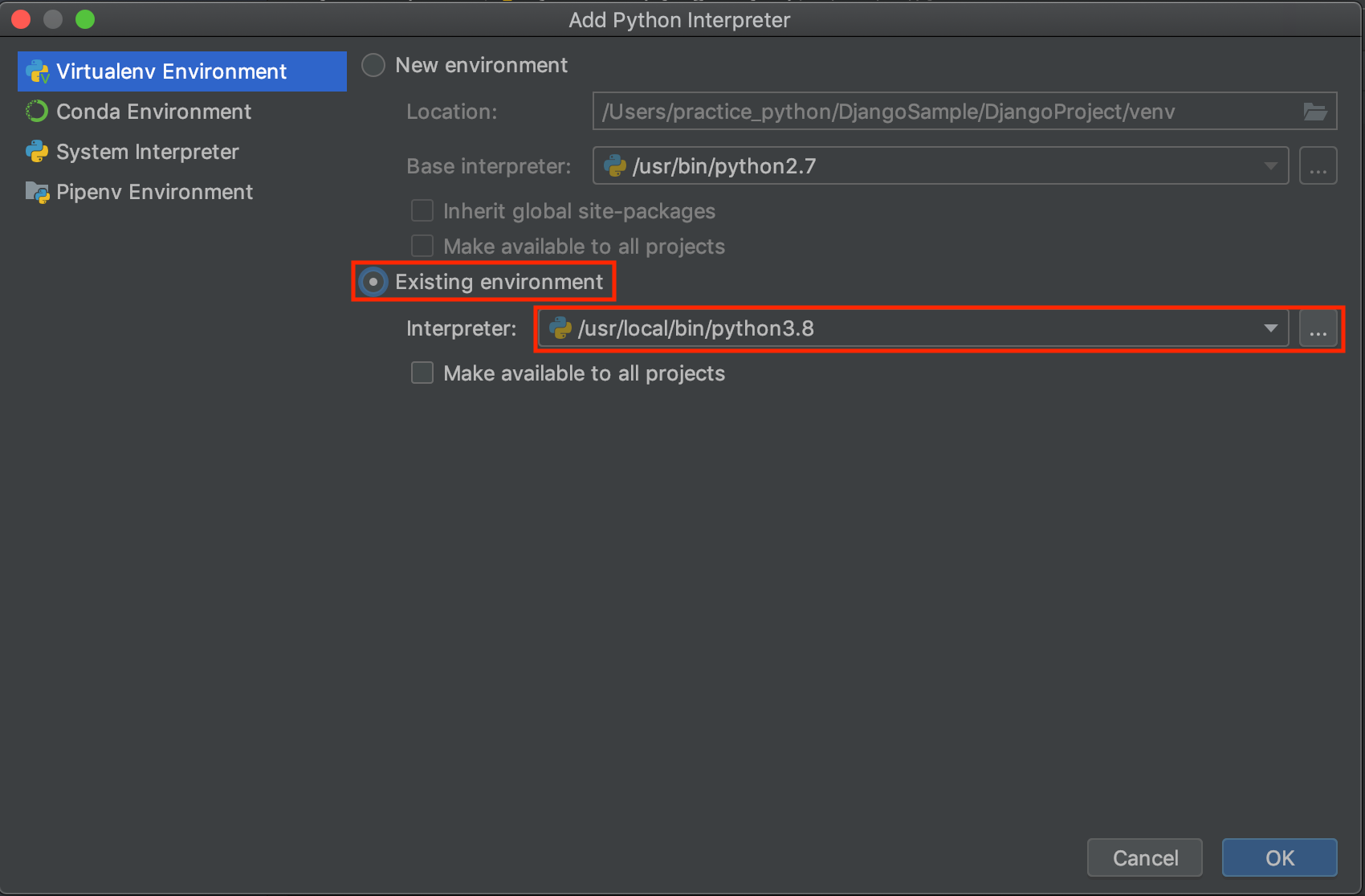
Add Python Interpreter画面が表示されたら、
Virtualenv Environment を選択して、Existing environmentを選択して、
インストール済みのpythonを選択します。
その後、OKボタンをクリックすれば、プロジェクトとして利用するpythonの実体が認識されます。
10. Django 起動・デバッグ設定
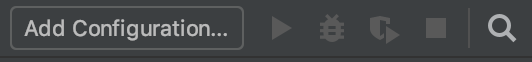
画面右上のAdd Configurationをクリックします。
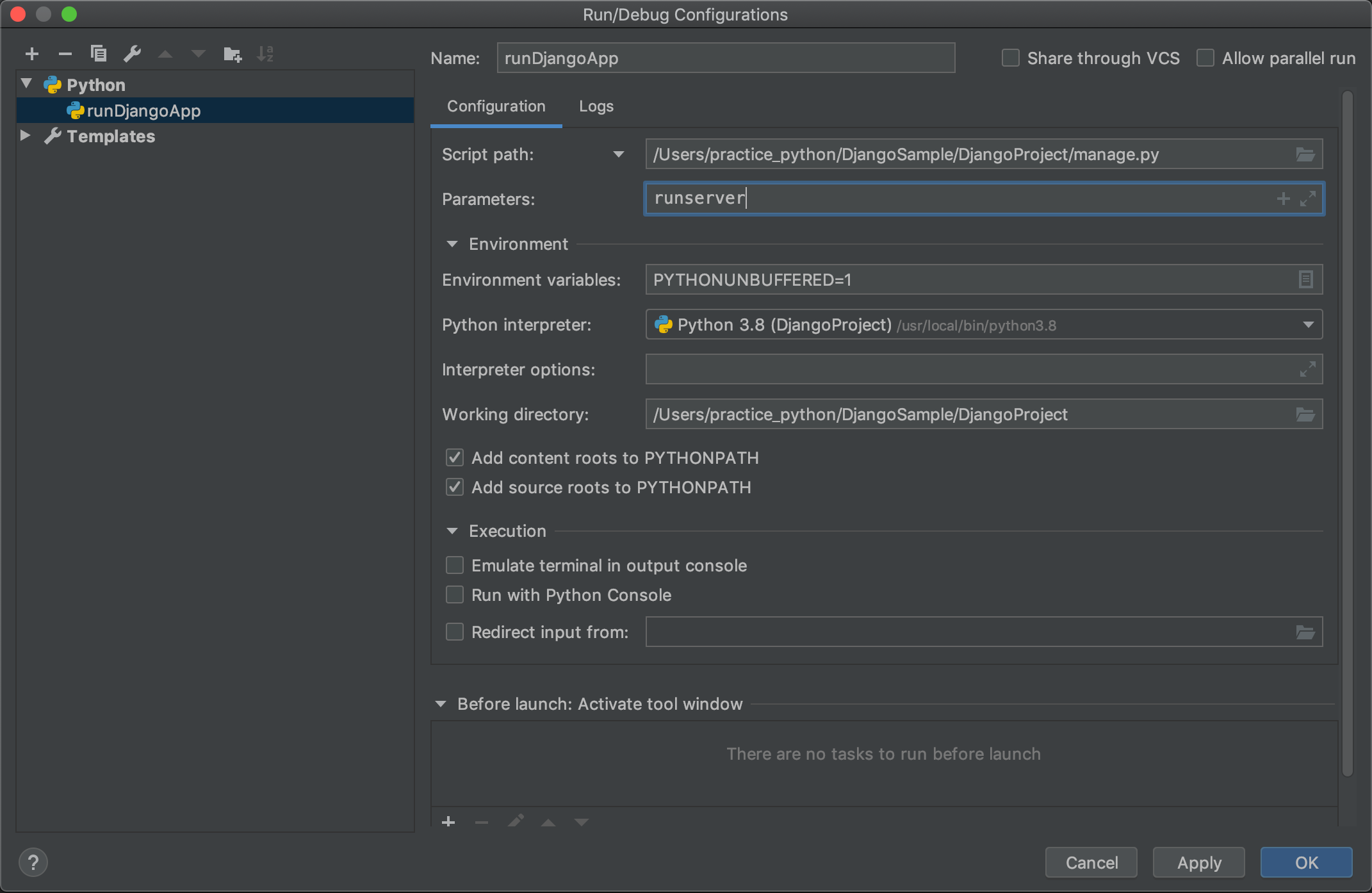
Run/Debug Configurations画面が表示されたら、
以下のように指定・入力して、OKボタンをクリックします。
- Name:Run/Debug設定として表示したい名称
- Script path:manage.pyのパスを指定します
- Parameters:runserverと入力します
- Python interpreter:起動用に指定したいpythonを指定します
- Working directory:DjangoProjectのディレクトリを指定します
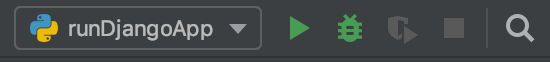
正常に設定が登録されると、プルダウンメニューに表示されます。
11. Django Httpサーバー 起動
起動設定をプルダウンメニューを選択した状態で、
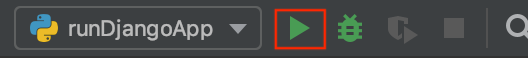
実行ボタン(緑右三角マーク)をクリックすると、httpサーバーが起動します。
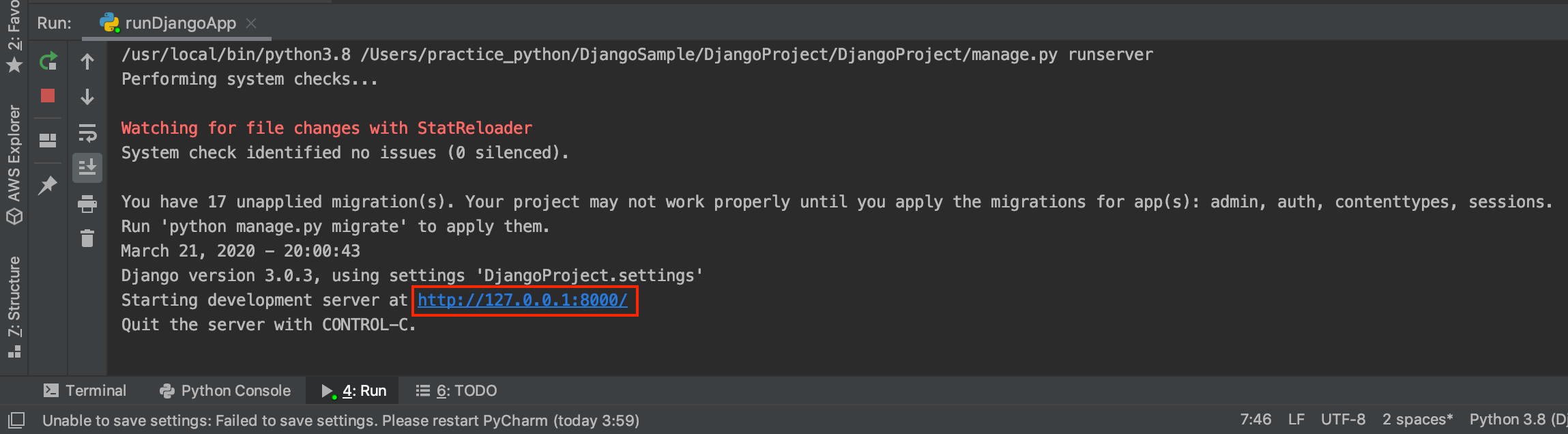
httpサーバーが起動すると、Runウィンドウに、ログが表示されます。
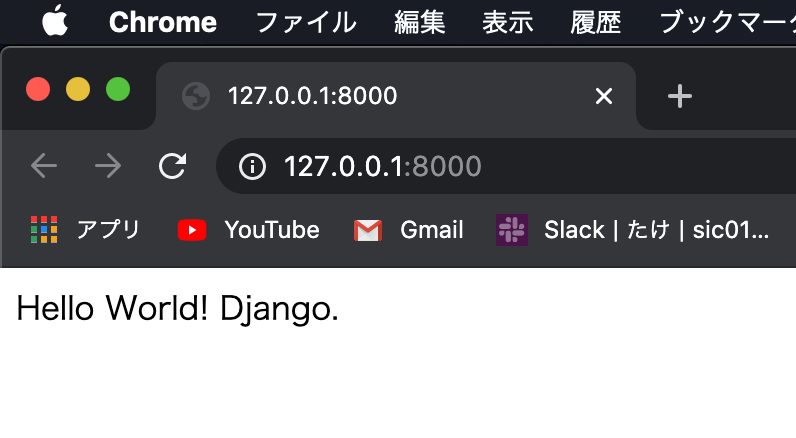
ログに表示されているURL(http://127.0.0.1:8000/)にアクセスするとHelloWorldの表示を確認できます。
12. Django Httpサーバー 停止
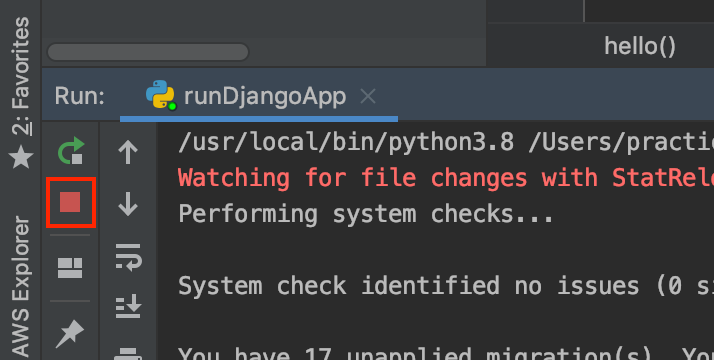
httpサーバーを停止させる場合は、停止(赤四角マーク)をクリックします。
以上が、PyCharmでDjangoのプロジェクトを作成する手順となります。
尚、macにPyCharmをインストールして作業をしていると、
よく権限周りの関係で、ファイルを更新できないエラーに遭遇しました。
Linuxと同様の方法で、権限設定を変更し、PyCharmを開き直せば特に問題はないのですが、
よく分からない方は、以下を参考に頂ければと思います。