今回は、PythonのWebフレームワークである、
DjangoでHello Worldを表示してみたいと思います。
表示方法は、htmlテンプレートを使用せず、HttpResponseで文字列を返却する形で行います。
htmlテンプレートを使用する方法は、別の記事でまとめさせて頂きます。
環境
- OS:Windows10
- ツール:Visual Studio Code
- Python version:3.7.3
※pythonはインストールされた状態から始めます。
Djangoインストール
まずは、正しくpythonがインストールされているか確認します。
python -V(大文字)で確認を行えます。
pythonの確認が済んだら、早速Djangoのインストールを行います。
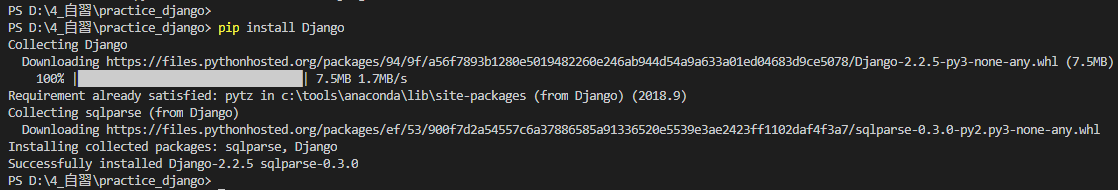
インストールは、以下のコマンドで実行されます。
pip install Django
完了すると、Successfully installed Django – versionと表示されます。
インストールが完了したら、念のためDjangoのバージョンを確認を行います。
python -m django --version
プロジェクト作成
Djangoのインストールが完了したので、以下の手順でHelloWorldを表示します。
プロジェクト作成 → Webサーバー動作確認 → アプリ作成 → Webサーバー動作確認
まずは、以下のコマンドを実行して、プロジェクト作成を行います。
※今回は、プロジェクト名をdjango_projectとします。
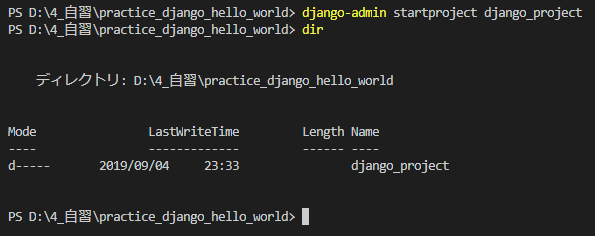
django-admin startproject プロジェクト名
まずは、以下のコマンドを実行して、プロジェクト作成を行います。
django-admin startproject プロジェクト名
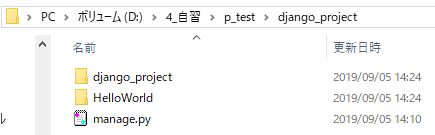
実行すると、実行した場所にプロジェクト名のフォルダが生成されます。
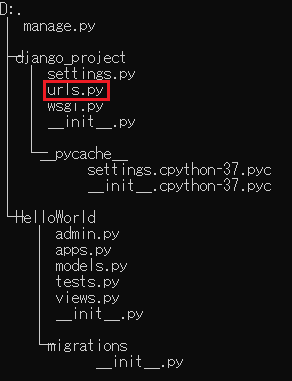
そして、プロジェクト名のフォルダの中に、
もう一つプロジェクト名のフォルダと、manage.pyが生成されます。
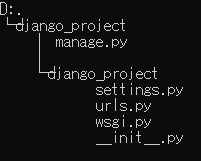
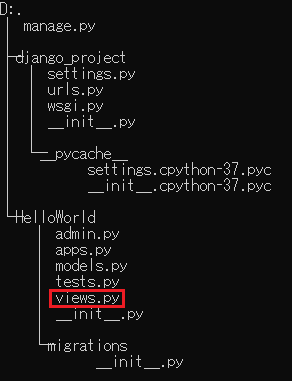
〇フォルダ構成
Webサーバー起動確認
プロジェクト名のフォルダ(親フォルダ)の場所で、
以下のコマンドを実行すると、Webサーバーが起動します。
python manage.py runserver
無事にサーバーが起動した場合、HttpAccessするためのURLが表示されますので、
ブラウザでアクセスします。デフォルトであれば、http://127.0.0.1:8000/になるかと思います。
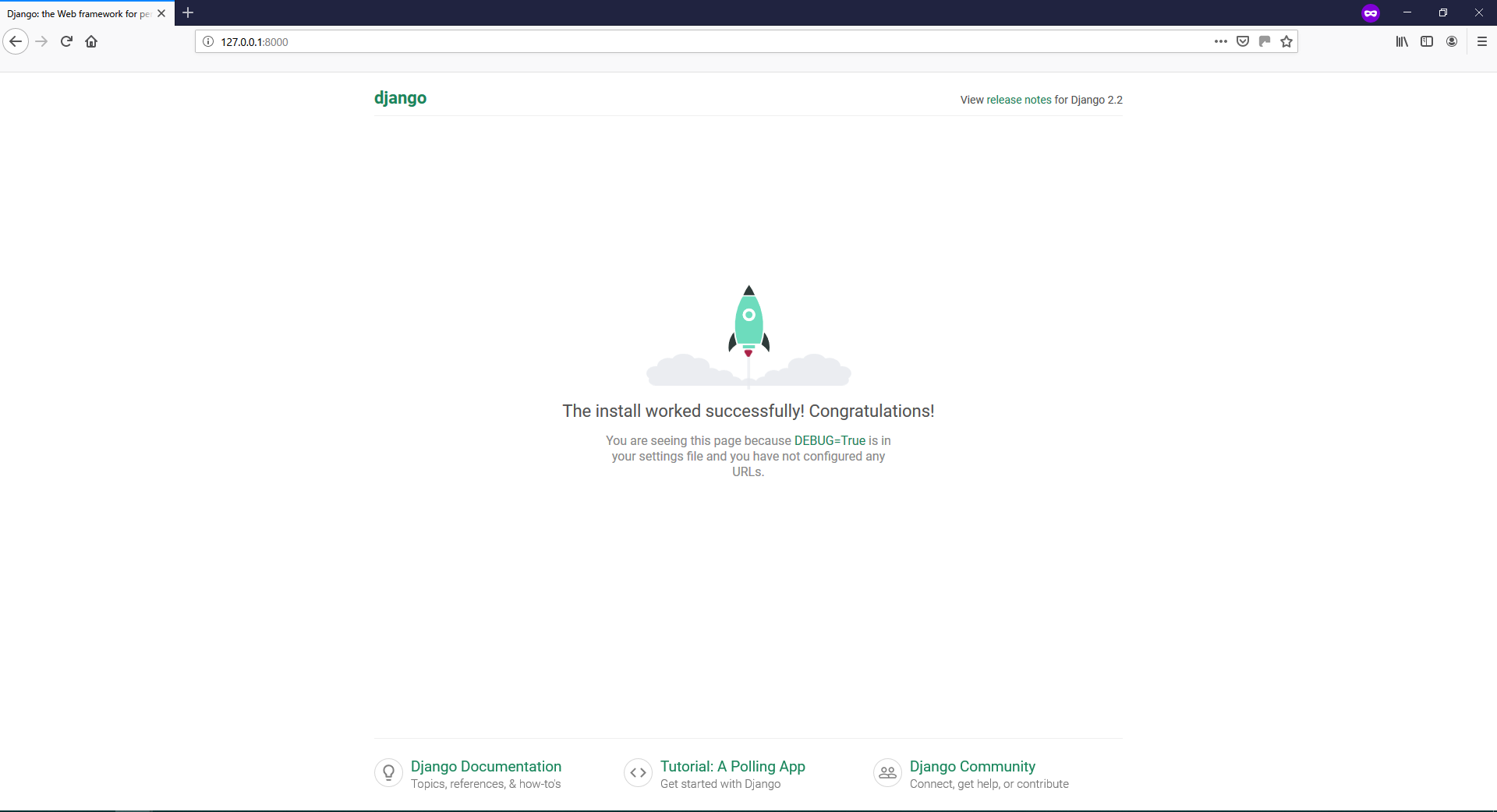
アクセスすると、djangoのデフォルトページが表示されます。
これで、Webサーバーの動作は確認できました。
アプリ作成
次に、アプリを作成します。
プロジェクトフォルダ内で、以下のコマンドを実行してアプリを作成します。
※今回は、アプリ名をHelloWorldとします。
python manage.py startapp アプリ名
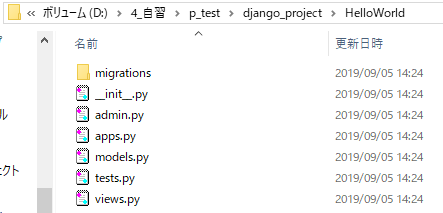
コマンドを実行すると、プロジェクトフォルダ(親)に、
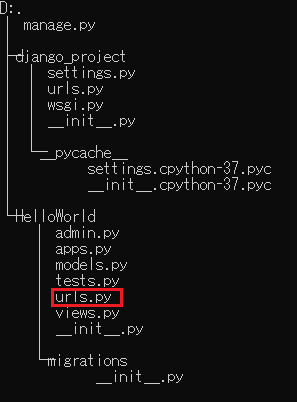
アプリ名のフォルダが作成されます。
アプリ名のフォルダ内には、migrationsフォルダと、各種pythonファイルが存在します。
〇フォルダ構成
ここまで来たら、続けてファイルの修正を行います。
・views.py
サーバーからのレスポンスで、画面に文字を表示させるための処理を追加します。
views.py(アプリフォルダに存在する)の内容を、以下の形に修正します。
from django.http import HttpResponse
def hello(req):
return HttpResponse('Hello World! Django.')
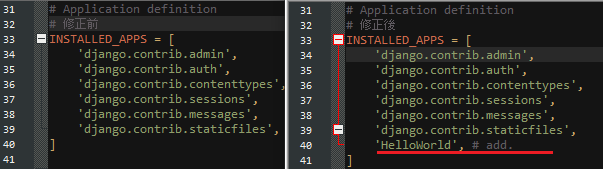
・settings.py
プロジェクトの設定に、アプリを追加します。
プロジェクトフォルダに存在する、settings.pyの内容に、以下を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'HelloWorld', # <<-- add app name.
]
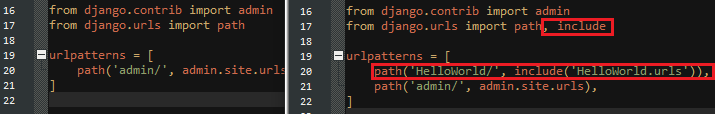
・urls.py
HttpAccessする為のURLとして、HelloWorldを割り当てるための処理を追加します。
プロジェクトフォルダに存在する、urls.pyの内容に、以下を追加します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('HelloWorld/', include('HelloWorld.urls')),
path('admin/', admin.site.urls),
]
最後に、pythonファイルを1つ作成して修正します。
・urls.py
アプリが呼び出されるURL割り当てのパターンを設定します。
その為のurls.pyファイルを、アプリフォルダ内に作成します。
作成後、以下の内容に修正します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.HelloWorld , name='HelloWorld'),
]
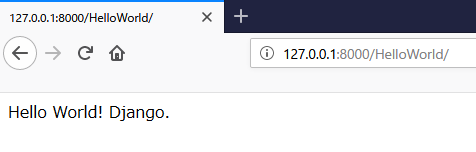
Hello World 表示確認
ファイルの修正・追加が完了したら、再度、Webサーバーを立ち上げます。
python manage.py runserver
そして、今度は、アプリを割り当てたパスをURLに含めてアクセスします。
問題なく表示することが出来ました。
Djangoは、Webサーバーを立ち上げることは、
非常に簡単に出来るのですが、URLパターンの割り当て方法が、少々分かりにくいように思います。
今後もDjangoを触る機会がありそうですので、
逐一メモしておこうと思います。