今回は、Pythonの軽量WebフレームワークであるFlaskで、
HelloWorldを表示するメモとなります。
作業は、Community Edition(無償)のPyCharmを利用して行います。
PyCharmのインストール方法については、以下を参照ください。
環境
- PyCharm:PyCharm 2019.3.3 (Community Edition)
Build #PC-193.6494.30, built on February 6, 2020
Runtime version: 11.0.5+10-b520.38 x86_64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
macOS 10.15.6
GC: ParNew, ConcurrentMarkSweep
Memory: 990M
Cores: 4
Registry:
Non-Bundled Plugins: aws.toolkit - Python:Python 3.8.1
- Flask:1.1.2
Flask用 プロジェクト作成
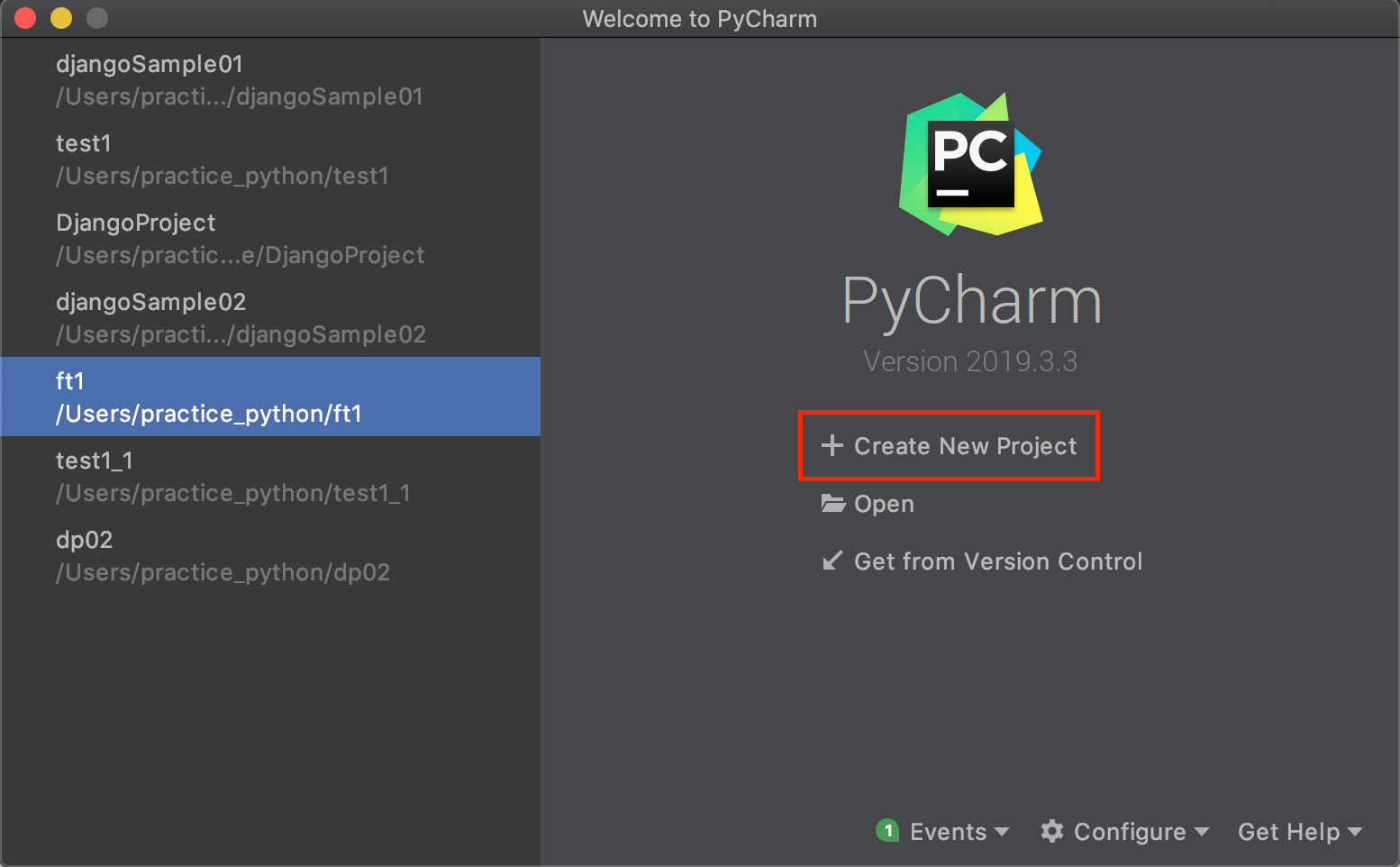
まずは、PyCharmを開いて、Create New Projectより新しいプロジェクトを作成します。
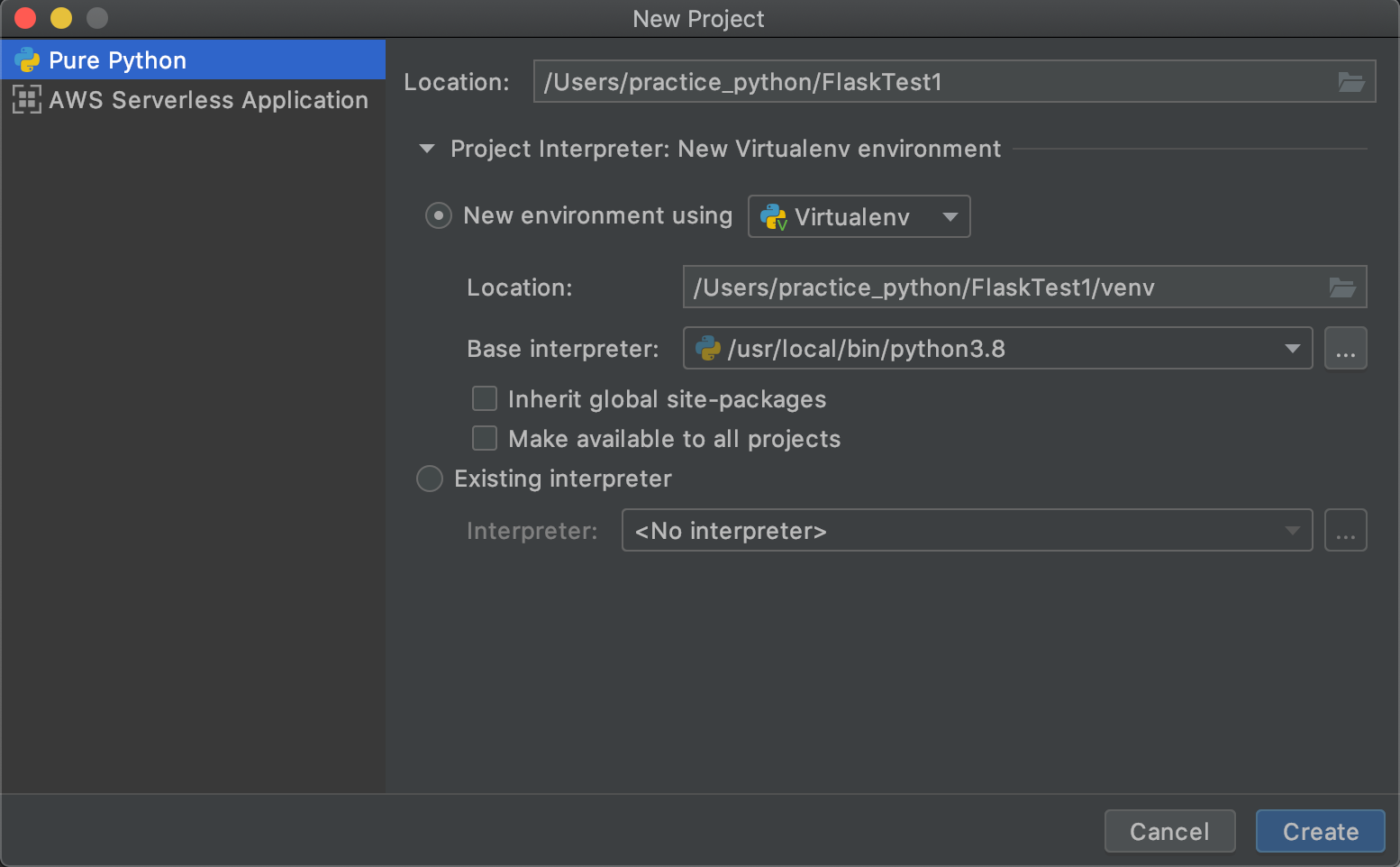
新規プロジェクト作成画面が開いたら、
Locationの部分で、プロジェクトのソースを管理するディレクトリを指定します。
また、pythonの仮装環境の設定を行います。
特に理由がなければ、デフォルトの選択のままVirtualenvを指定し、
仮想環境のLocationは、プロジェクトのLocationの配下になるように指定します。
その後、createボタンをクリックします。
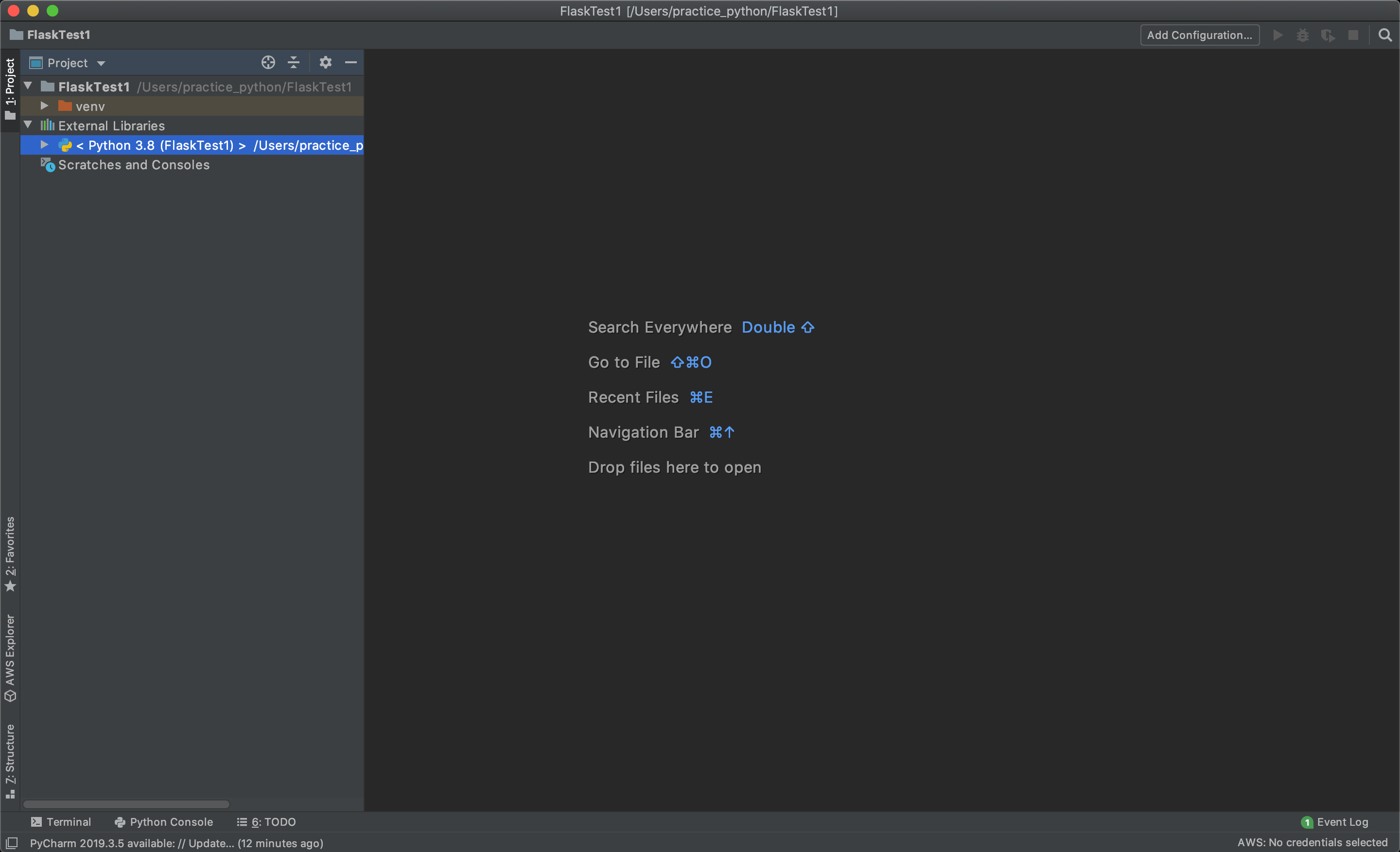
プロジェクトが作成されます。
Httpサーバー起動用 pythonファイル作成
次に、pythonファイルを作成して、
最低限Httpサーバーを起動して、HelloWorldを表示させるためのプログラムを実装します。
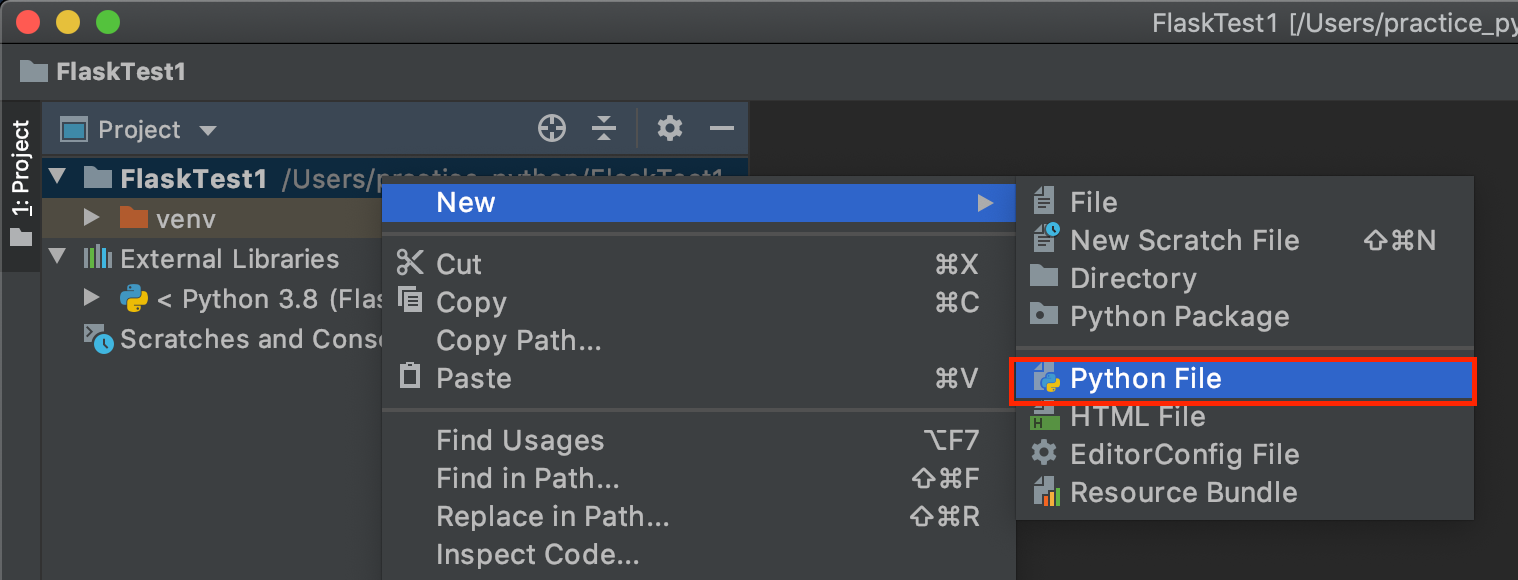
まず、プロジェクトの部分で右クリックメニューを表示して、
New -> Python Fileを選択します。
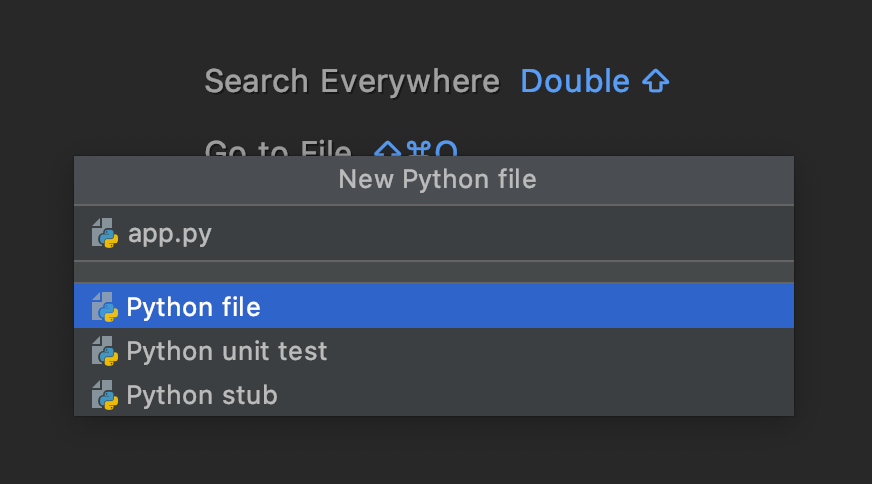
ファイル名を入力して、Python fileを選択したまま、エンターキーを押します。
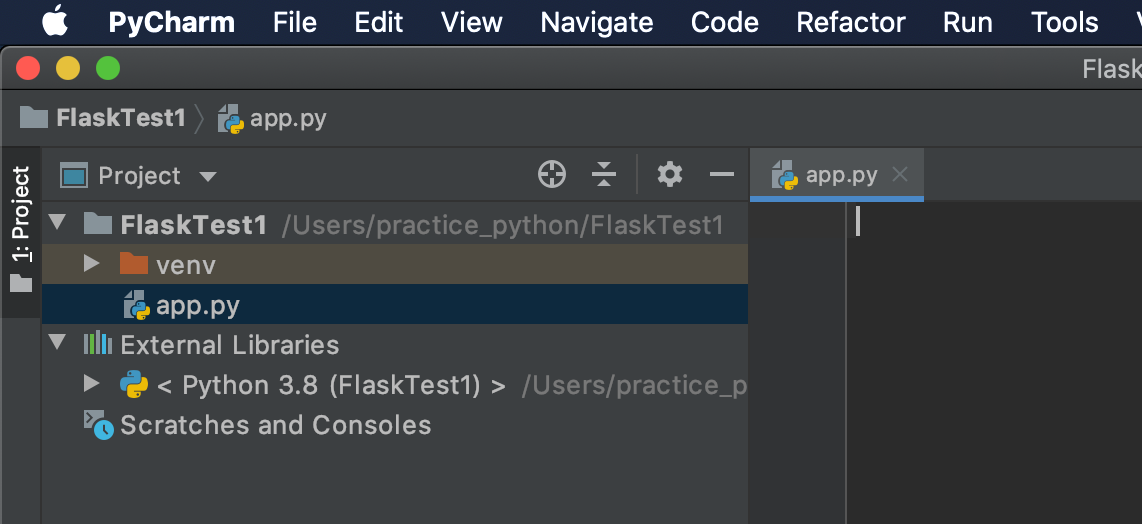
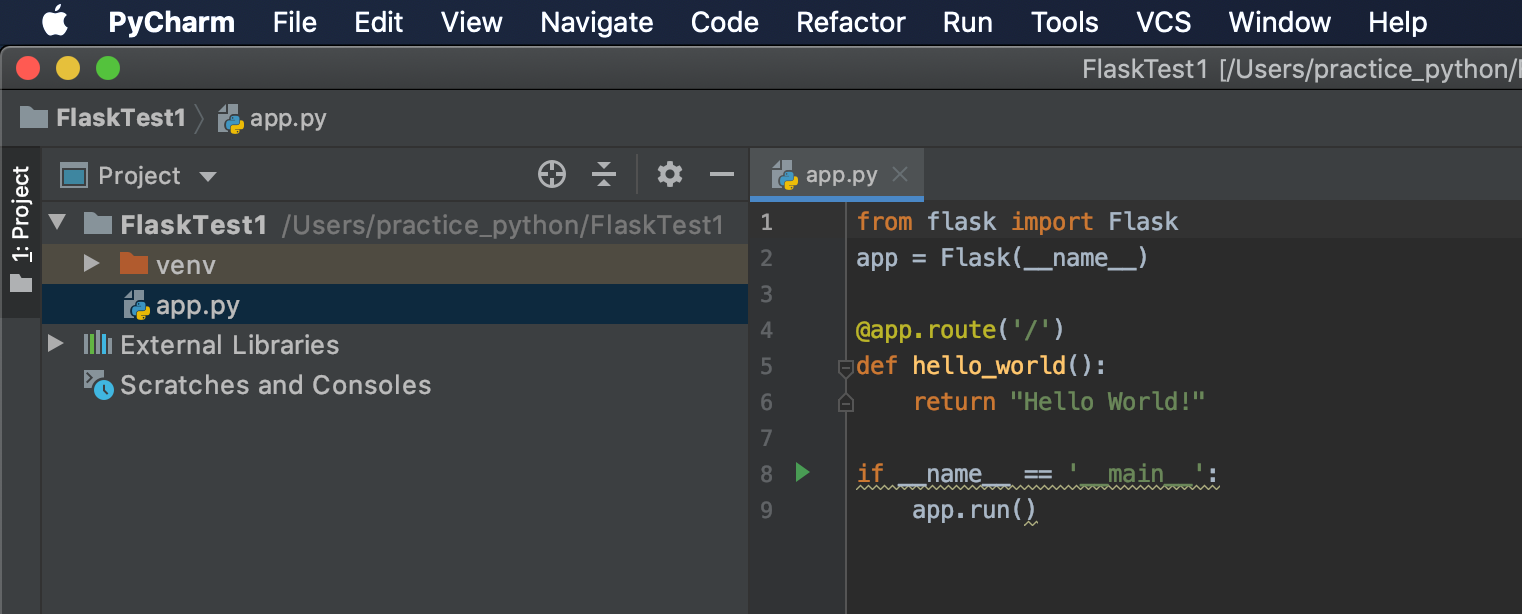
pythonファイルが作成されました。
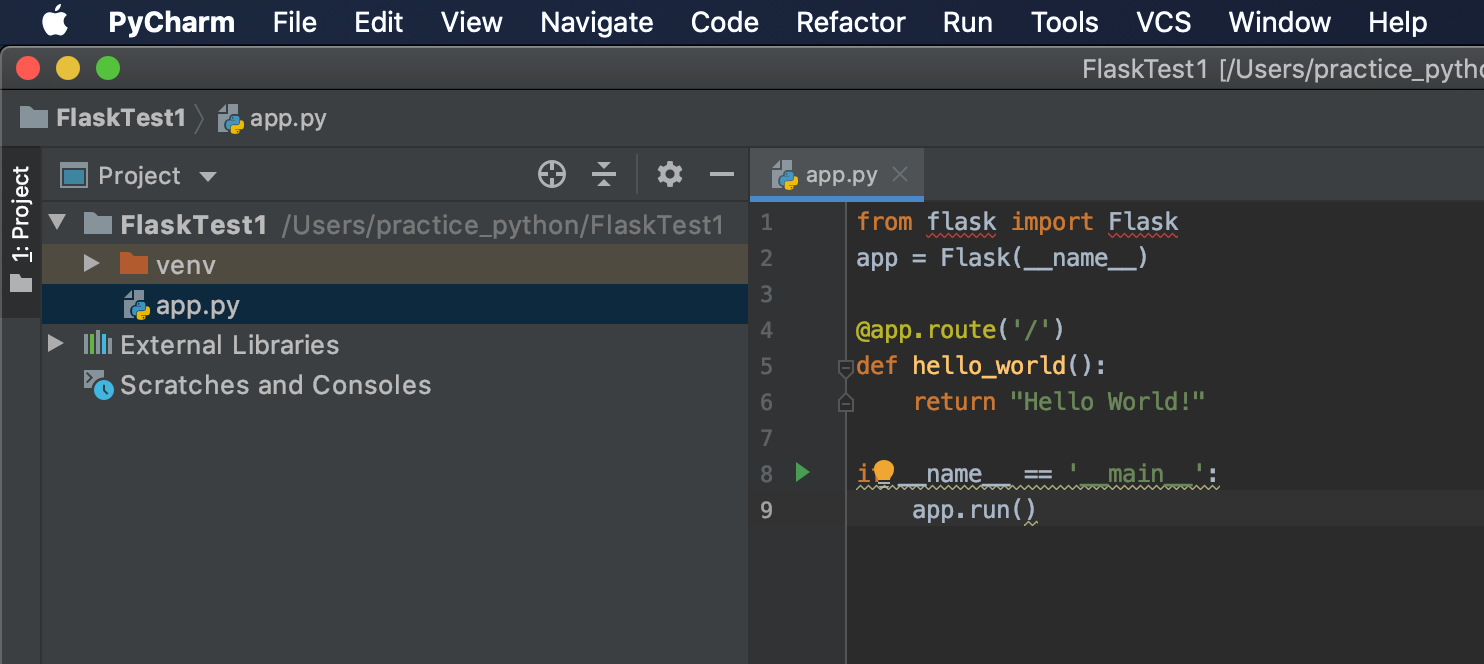
ファイルが生成されたら、以下の内容に修正して、保存します(ctrl + s)。
from flask import Flask
app = Flask(__name__)
@app.route('/') # URLルーティング設定 '/' の場合 コンテキストルートになります。
def hello_world():
return "Hello World!"
if __name__ == '__main__':
app.run() # Httpサーバー起動
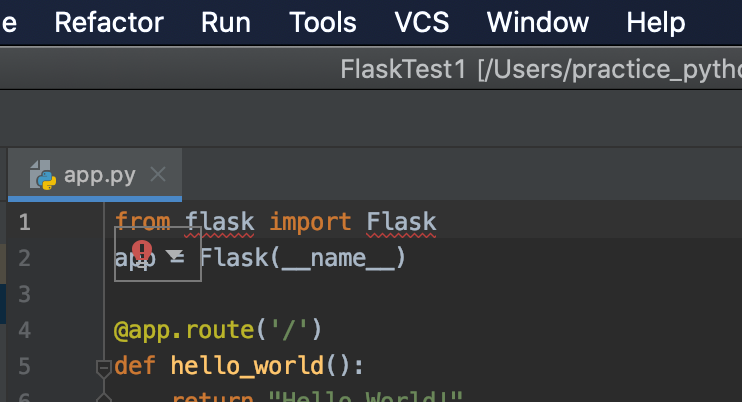
Flaskのモジュールが存在しないと、
Flaskのimportを行う部分がエラーになりますので、赤線のところにカーソルをかざします。
かざすと、赤いビックリマークのアイコンが表示されるので、
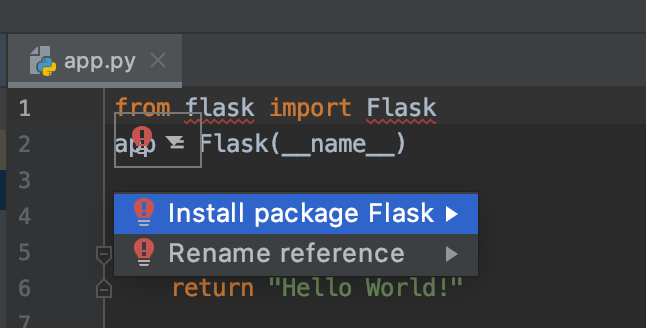
▽下三角のマークをクリックしてメニューを表示します。
メニューが表示されたら、Install package Flaskをクリックします。
PyCharmがFlaskの実行に必要なモジュールを読み込んでくれます。
正常に読み込まれると、エラーが消えます。
これで、最低限HelloWorldを表示させるだけのプログラムが完成しました。
実行確認
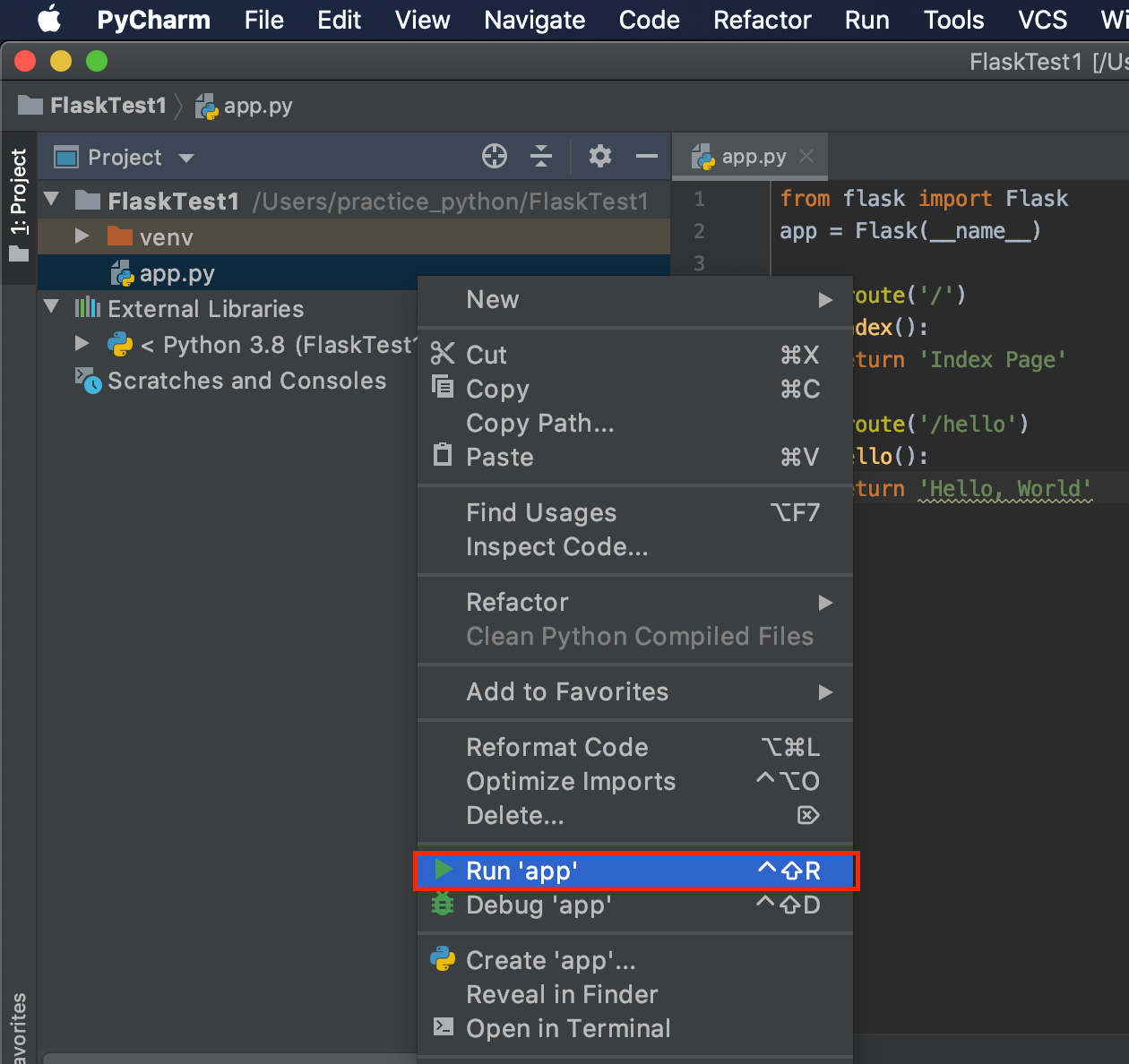
app.pyを選択して、右クリックメニューを開きます。
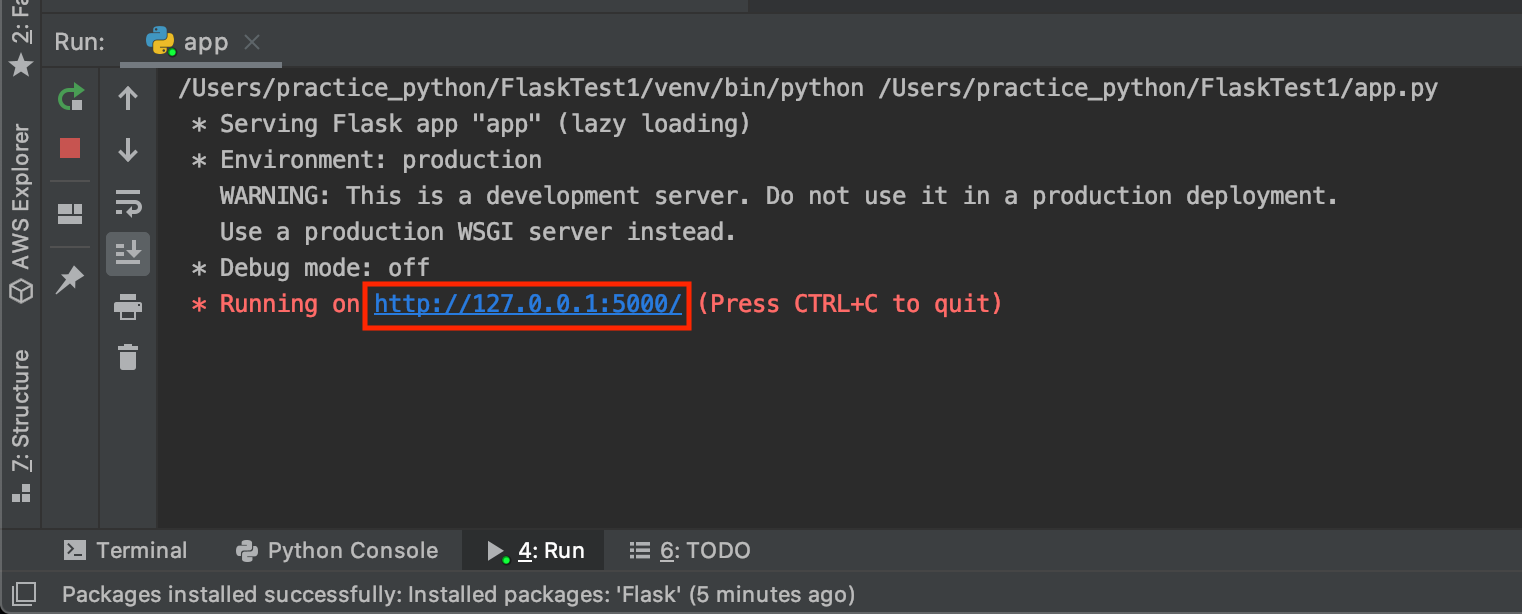
正常に実行されると、コンソールにログが表示されますので、
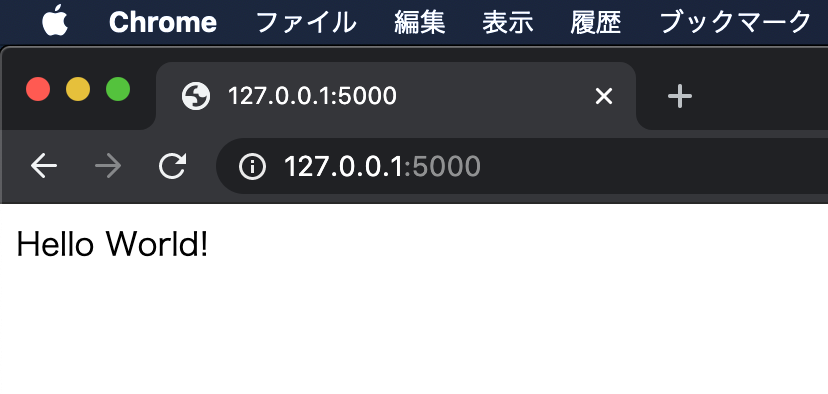
表示されたURLへブラウザでアクセスします。
Hello Worldが表示されました。
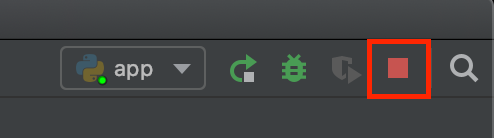
停止する場合には、赤い■ボタンをクリックします。
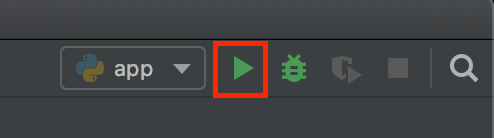
2回目以降の起動は、緑三角マークで起動できます。(左隣のプルダウンメニューをapp.pyに合わせる必要があります)
今回のメモは以上となります。
Flaskは、非常に簡単にHttpサーバーを起動できます。
Djangoの様に豊富な機能は実装されていませんが、
逆に最低限の内容なのでシンプルに実装できます。
コンパクトな実装を行う場合には、Djangoよりもお勧めです。