AWS S3で静的サイトを公開する手順のメモです。
今回は、簡単なhtmlファイルをS3に配置して公開してみようと思います。
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/WebsiteHosting.html
手順
- AWS S3バケット作成
※作成時にパブリックアクセスを全て許可に設定(作成後でも設定可能) - パケットポリシー設定
- 静的ウェブサイトホスティング設定
- htmlファイル配置
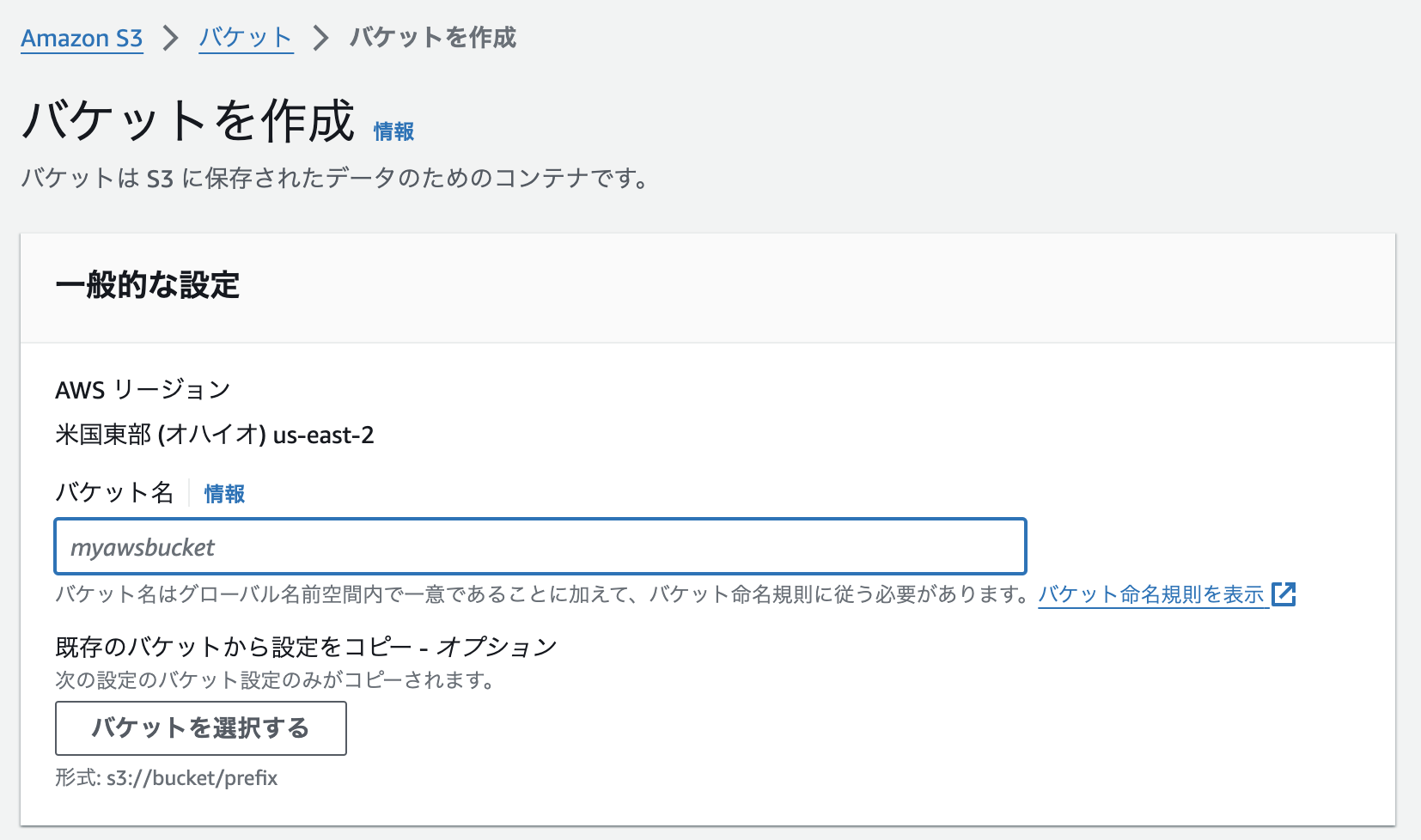
AWS S3バケットを作成
まずは、公開するサイトのHTMLファイルを配置するS3バケットを作成します。
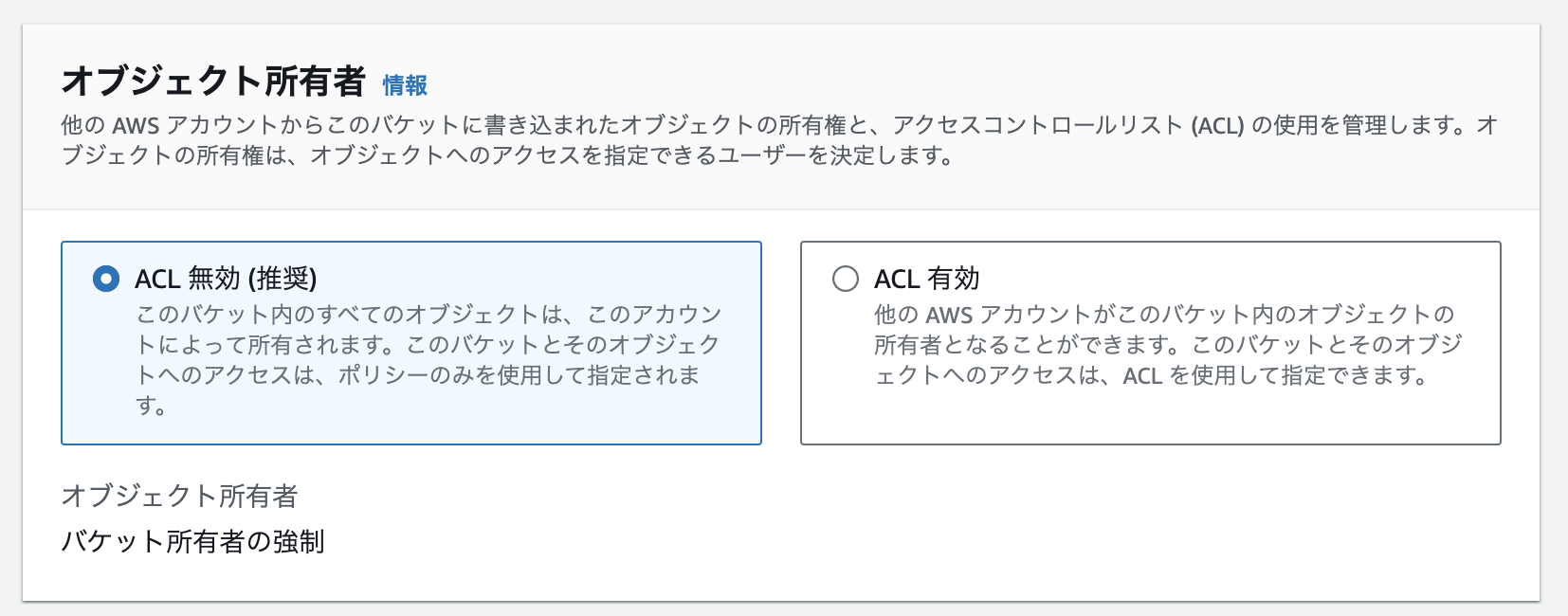
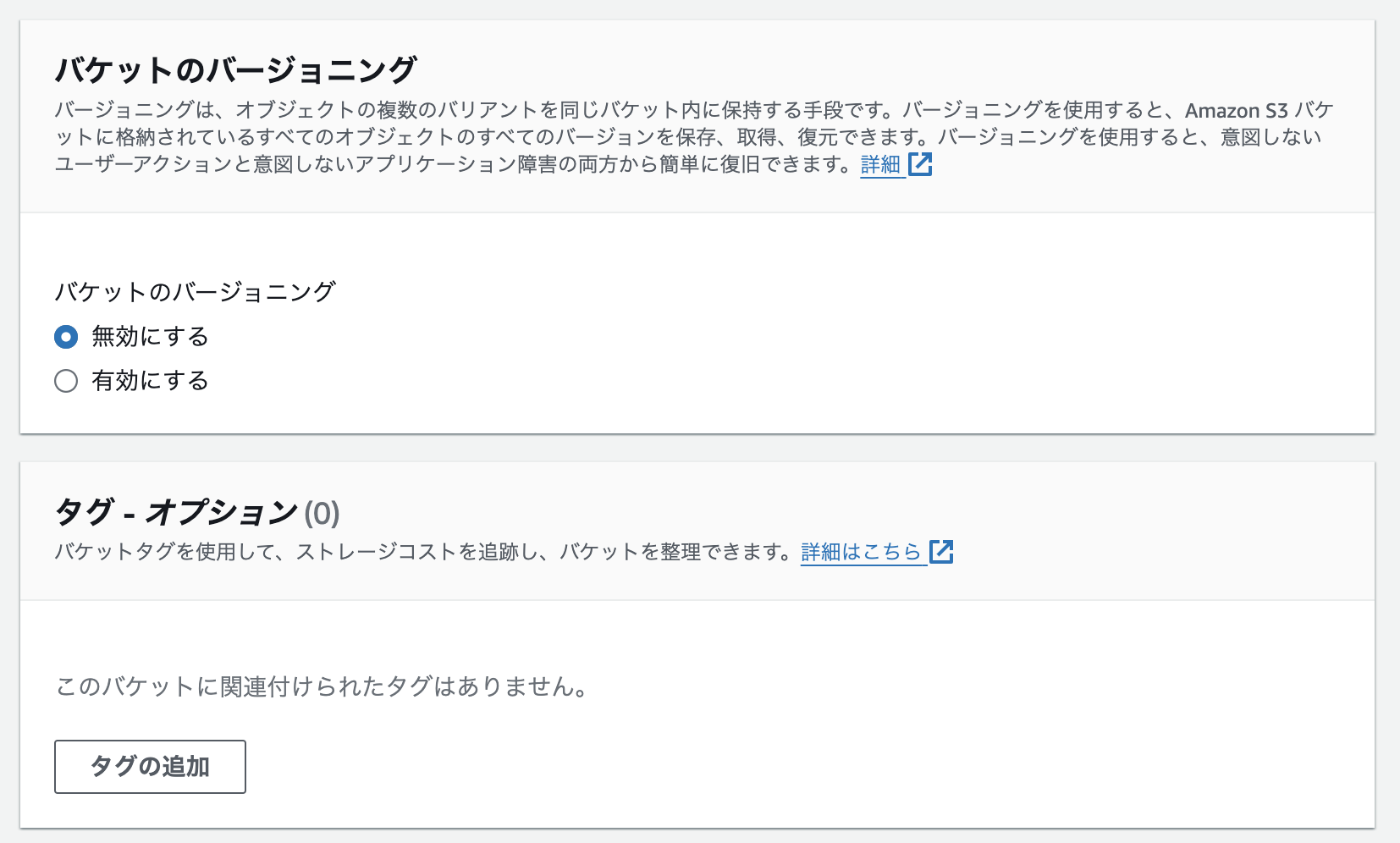
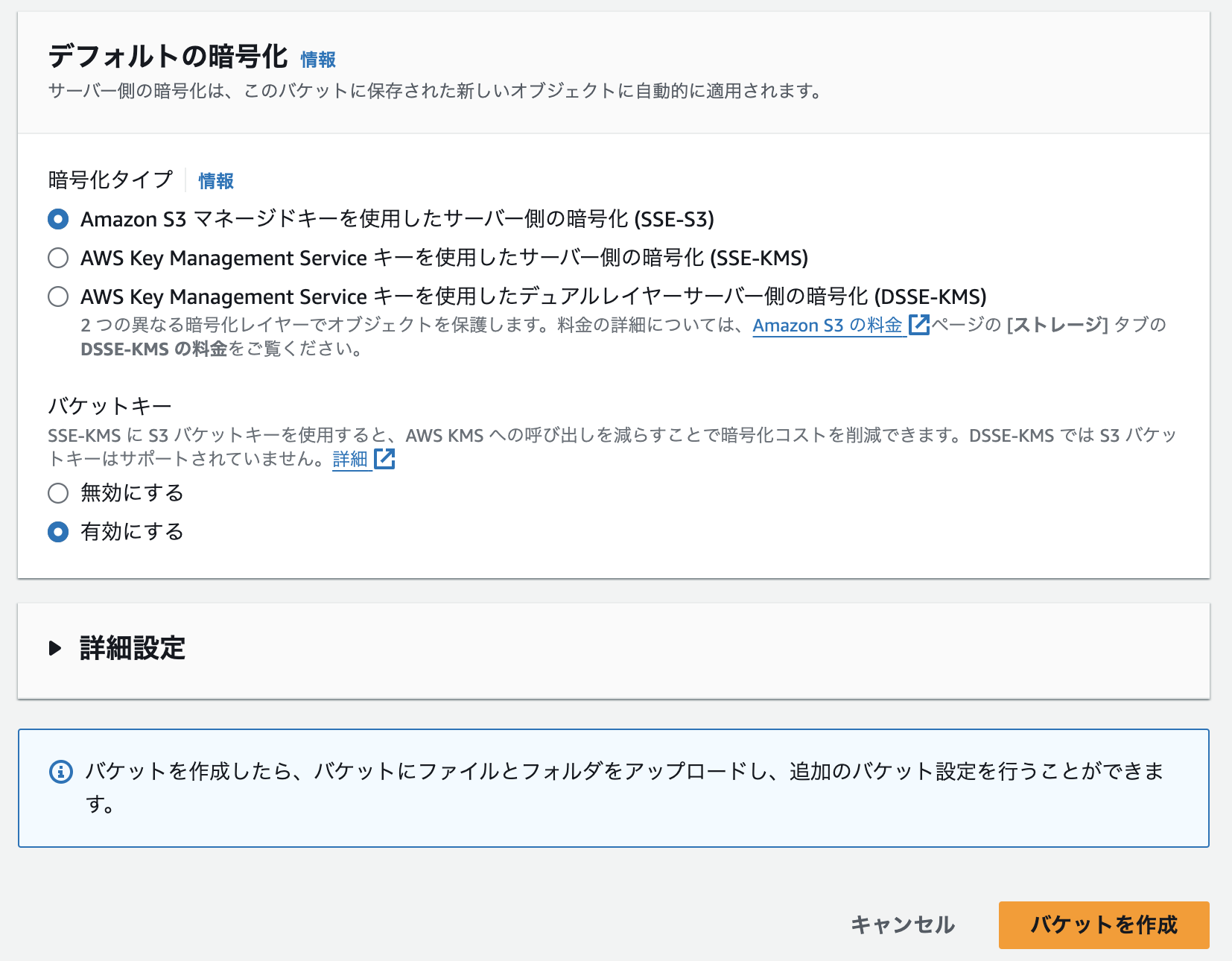
今回は、1点を除いてデフォルトの形で作成します。
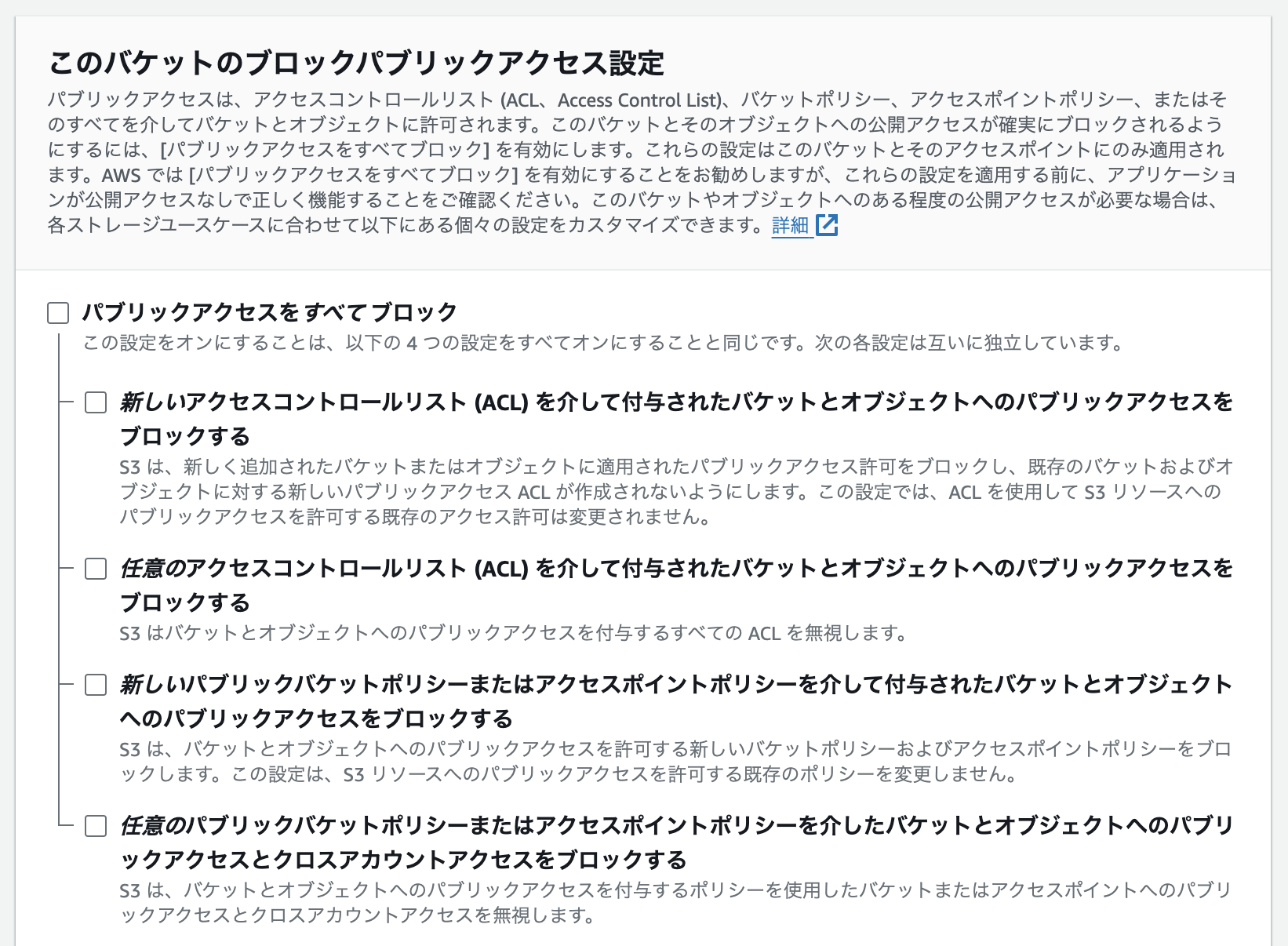
このバケットのブロックパブリックアクセス設定こちらのみ、
パブリックアクセスをすべてブロックのチェックを外します。
こちらがチェックされていると、後述のポリシー設定を正常に行うことができません。
パケットポリシー設定
次に、アクセスを許可するポリシー設定を行います。
S3の詳細画面のアクセス許可 -> パケットポリシーを開いて設定します。
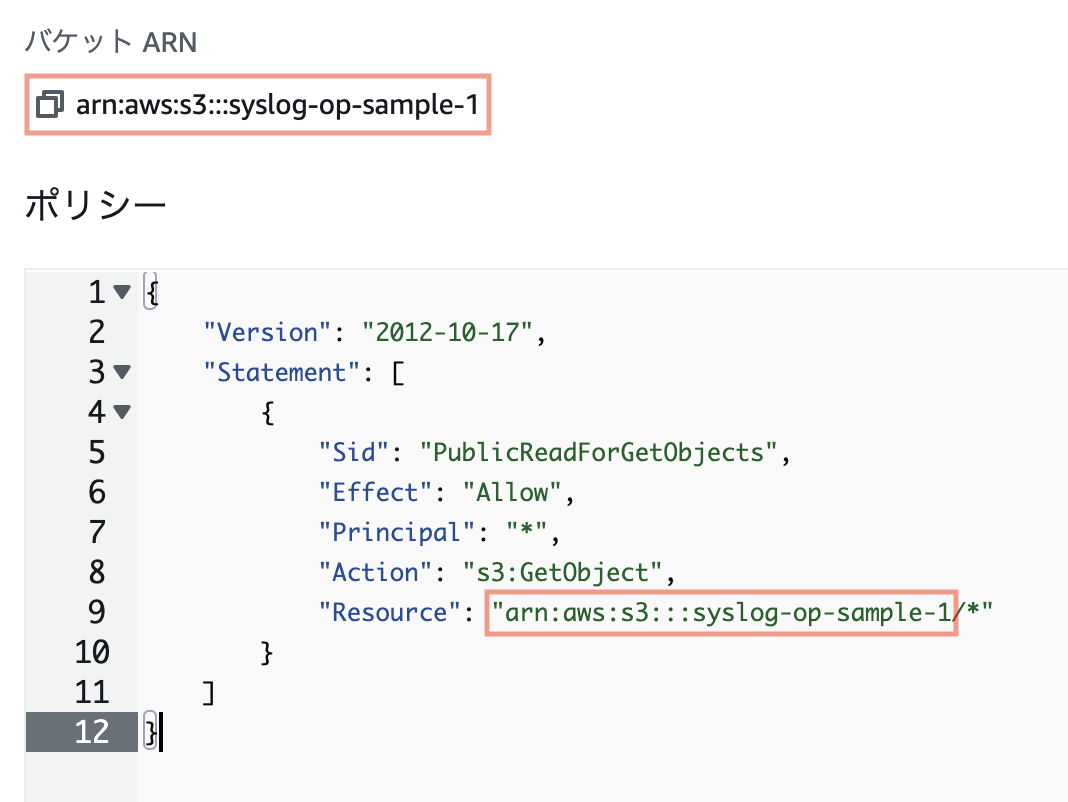
ポリシーの設定は以下のように、
Resourceの部分を、パケットARNになるようにコピーして指定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::バケット名/*"
}
]
}静的ウェブサイトホスティング設定
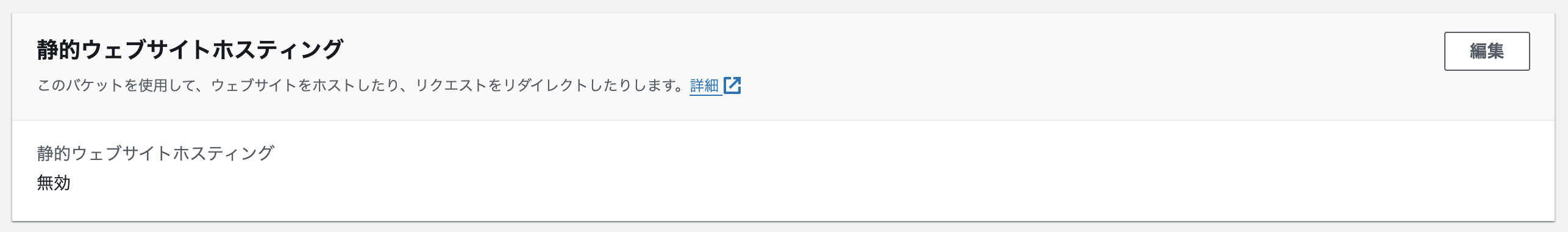
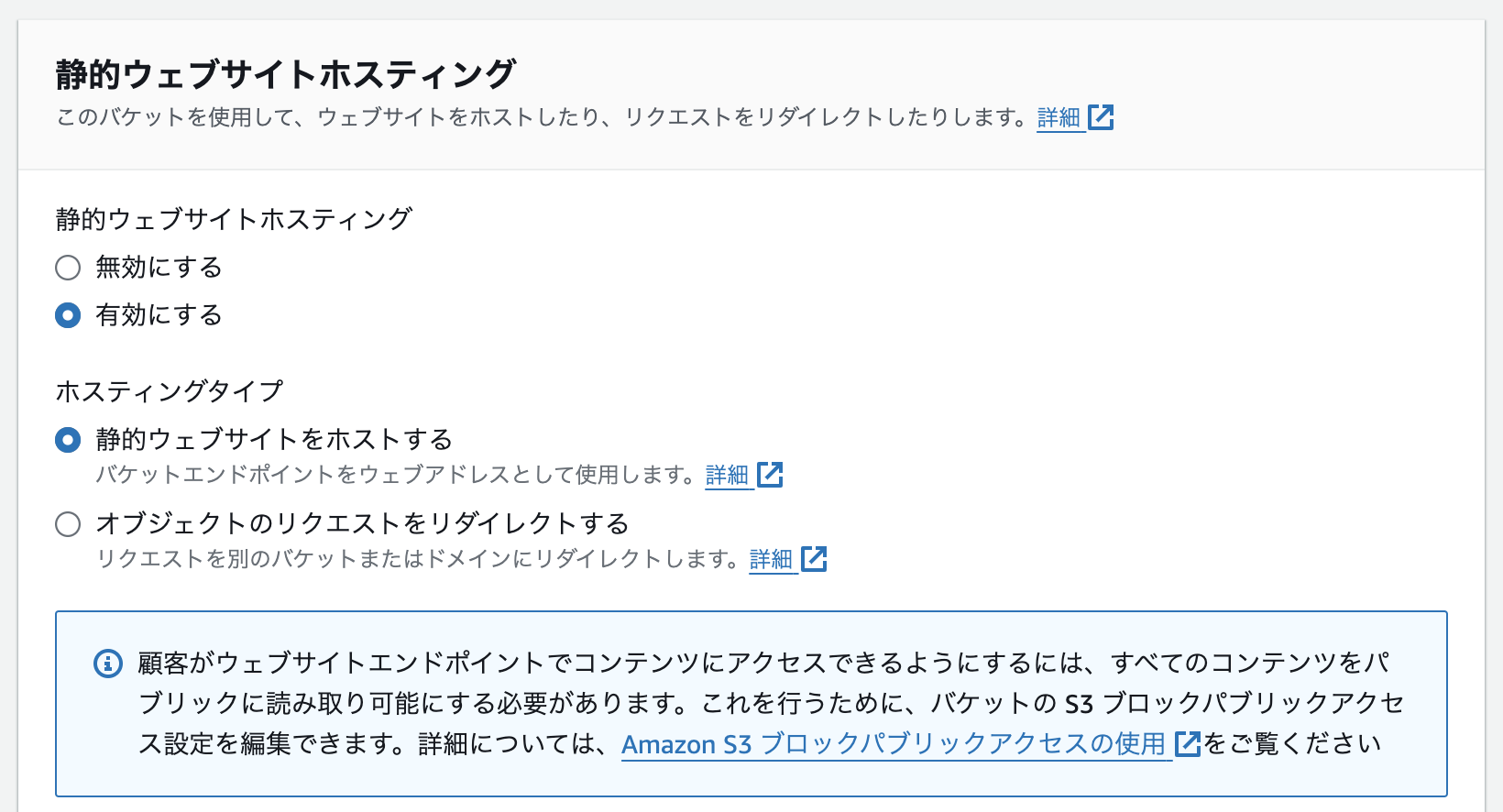
続けて、プロパティ -> 静的ウェブサイトホスティングを開き、設定を行います。
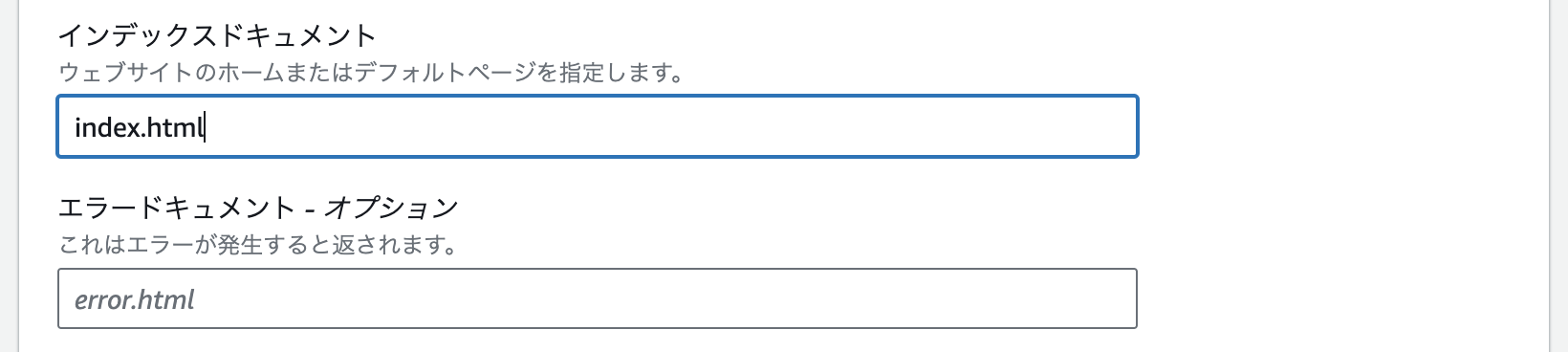
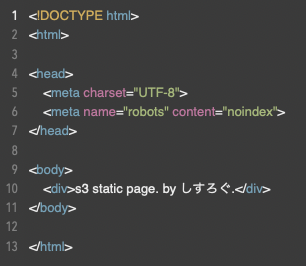
今回は、HTMLファイルで公開したいので、以下のような形で設定します。
設定を行うと、公開されるエンドポイントが表示される為、こちらで最後に確認を行います。
HTMLファイル配置・確認
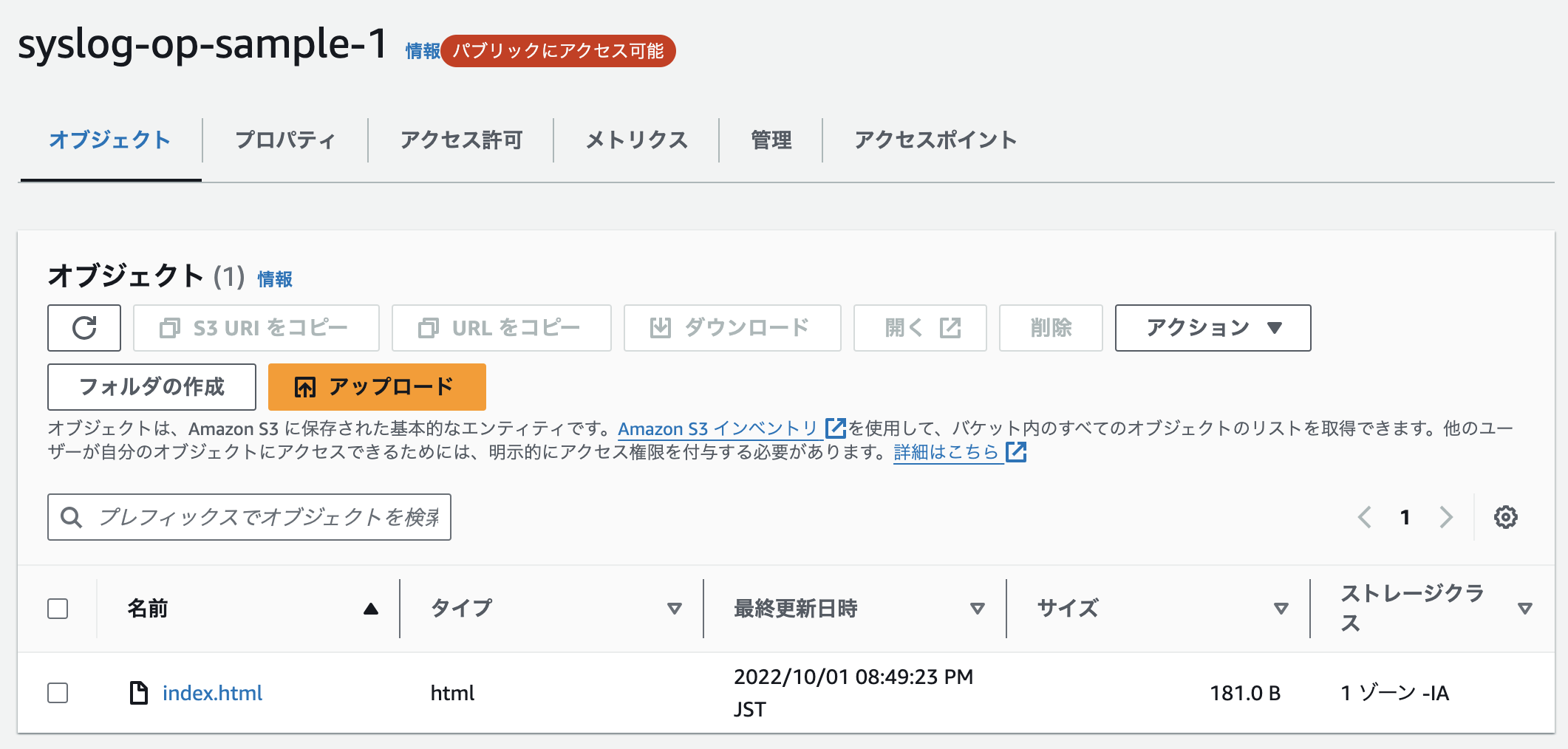
最後に公開する内容のHTMLファイルを、
S3バケットにアップロードして完了です。
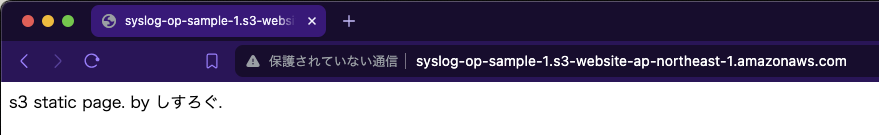
http://syslog-op-sample-1.s3-website-ap-northeast-1.amazonaws.com/
実際の公開ページを以下に移動しました。
https://syslog-life-tools.s3.ap-northeast-1.amazonaws.com/syslog-op-sample-1/index.html
アクセスすると偽装サイト確認が入りますが特に問題ありません。
以上となります。
AWS S3でも、簡単に静的なWebサイトを公開することができます。