今回は、SpringBootでHello Worldの表示と、
簡単な画面遷移の実装手順をまとめたいと思います。
目次
1、導入環境について
- Windows10 64bit
- Spring Tool Suite 4
- java1.8
基本的には、以下のTECHSCOREさんの紹介通りに実施すれば、
HelloWorld表示程度であれば、再現可能だと思います。
TECHSCORE BLOG Spring Tool Suite (STS)と Spring Boot で始める Web アプリケーション開発(1)
しかし、そのままの手順だと私の環境だと上手くいかない点などがありました。
簡単な画面遷移もメモしておきたいので、あわせてまとめようと思います。
環境の設定方法については、過去の以下記事にてまとめてあります。
2、SpringBootプロジェクト作成
まずは、プロジェクトの作成を行います。
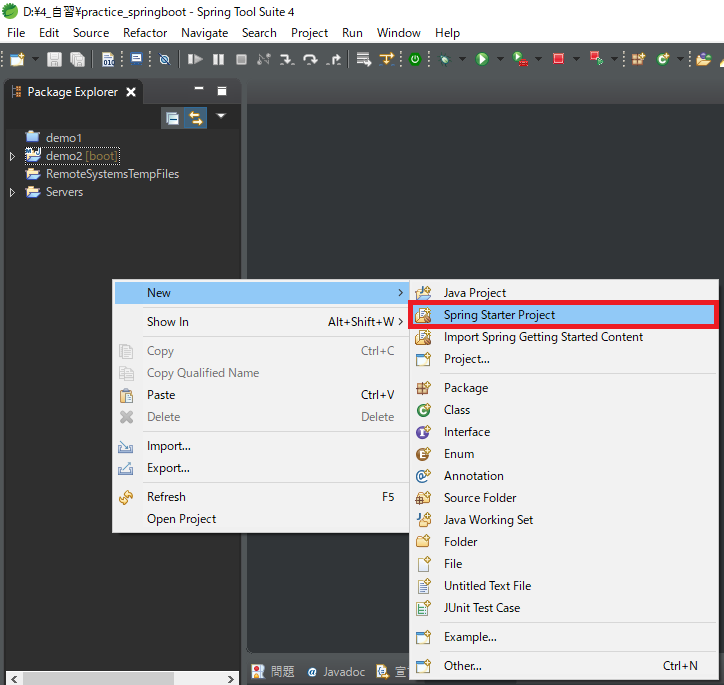
Package Exploer(または、Project Exploerや、メニューのFile)より、
New -> Spring Starter Projectをクリックします。

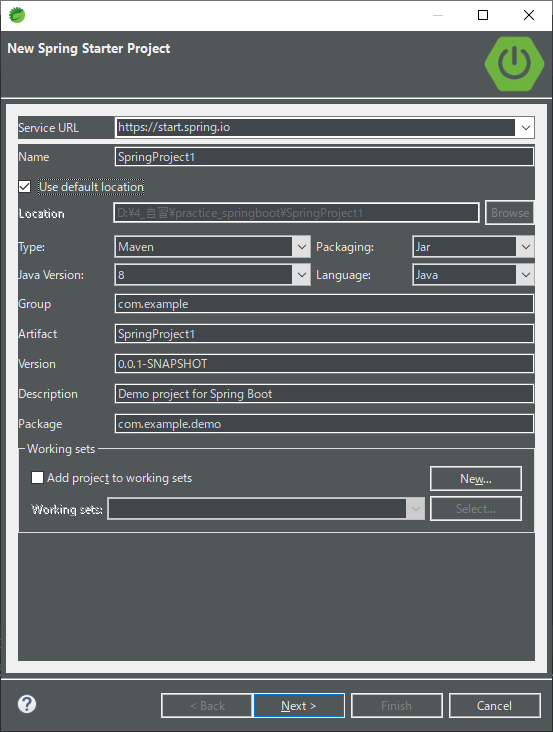
プロジェクト作成画面が表示されたら、
プロジェクト名の入力を行い、Next > ボタンをクリックします。
※プロジェクトのソースを保管する場所を変更する場合は、Locationから変更を行います。

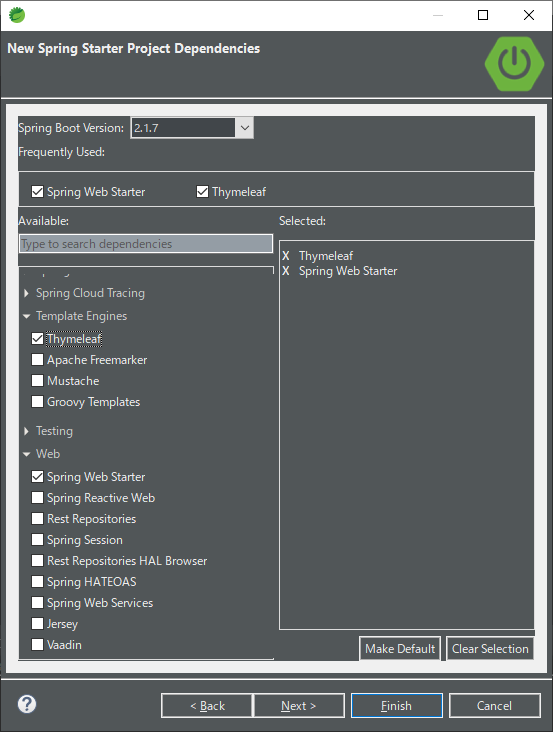
プロジェクトの依存関係を設定する画面が表示されたら、
Thymeleafと、Spring Web Starterを設定し、Finishボタンをクリックします。
- Template Engines -> Thymeleaf
- Web -> Spring Web Starter

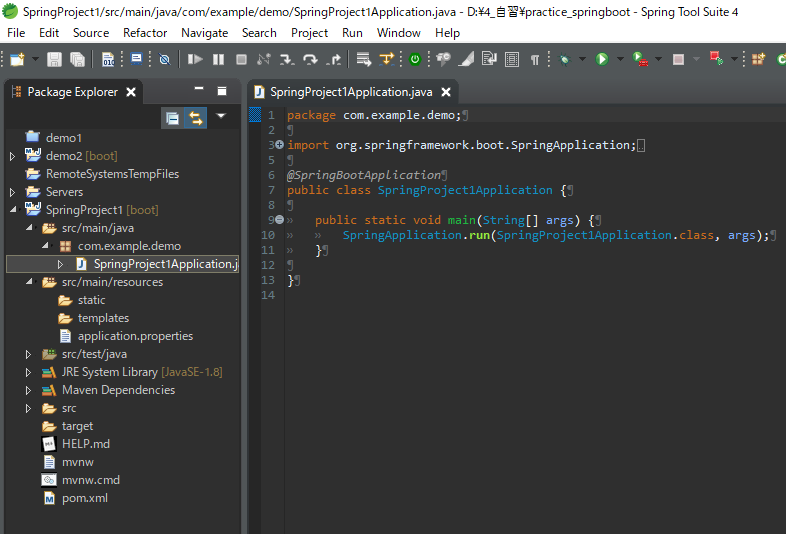
プロジェクトが無事に作成されました。
※今回の場合、SpringProject1です。

3、mavenインストール
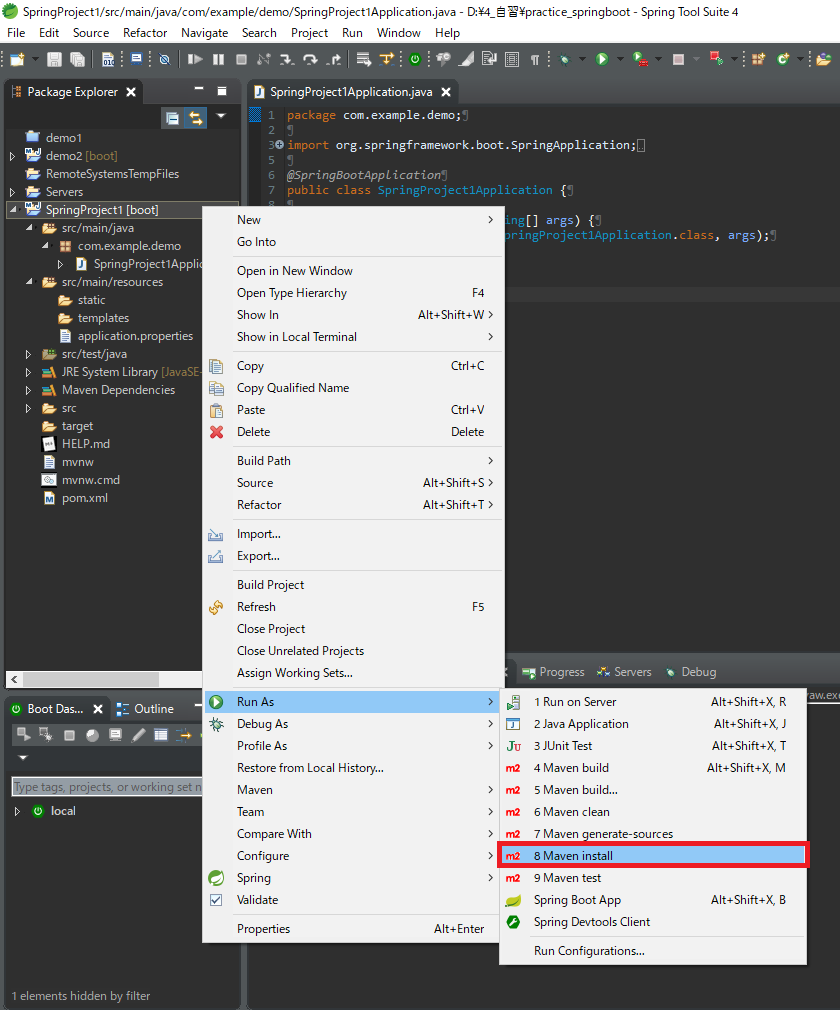
次に、プロジェクトにmavenをインストールします。
mavenとは、プロジェクトの関連情報を一括管理してくれたりするツールです。
プロジェクトにmavenを導入します。

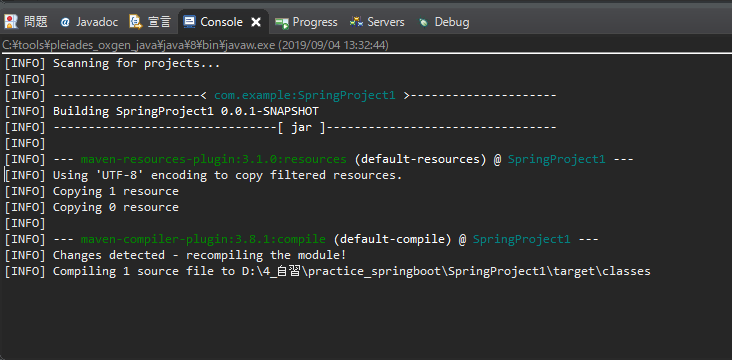
実行を行うと、Consoleにログが流れ始めます。

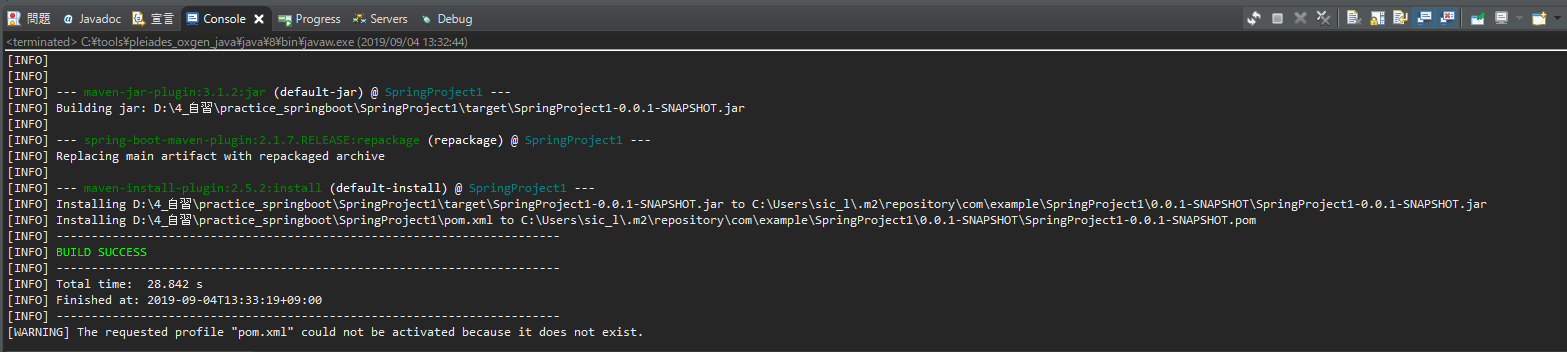
完了すると、ログにBUILD SUCCESSと表示されます。

4、ポート番号変更
こちらの手順は行わなくても支障は有りませんが、
ポートが被ると実行エラーに成ったり問題がありますので、変更を行います。
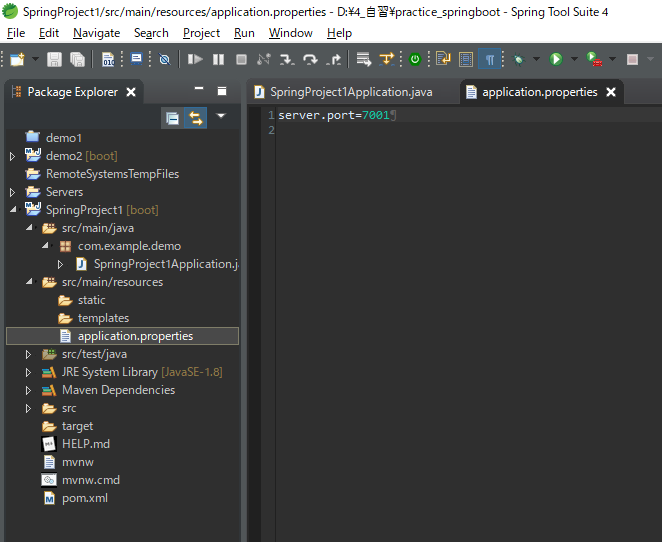
ポートの変更は、application.propertiesを修正することで可能です。
server.port=番号という形式で記述を行います。
server.port=7001

手順通りにプロジェクトを作成した場合、以下の場所にプロパティファイルが自動生成されています。
/プロジェクト名/src/main/resources/application.properties
5、HelloWorld表示
Hello Worldを表示するためのプログラムを作成します。
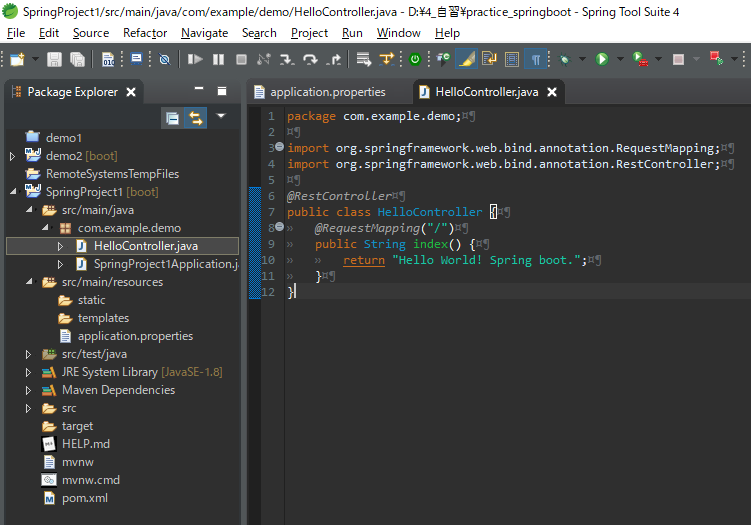
HelloController.java
package com.example.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/")
public String index() {
return "Hello World! Spring boot.";
}
}
上記のjavaファイルを、以下の構成で作成します。
/プロジェクト名/src/main/java/com/example/demo/HelloController.java
作成し、ファイルの中身を修正後、ctrl + sボタン同時押し等を行いファイルを保存します。
そして、自動ビルドの設定を解除している場合、ctrl + Bボタン同時押し等でビルドを行います。
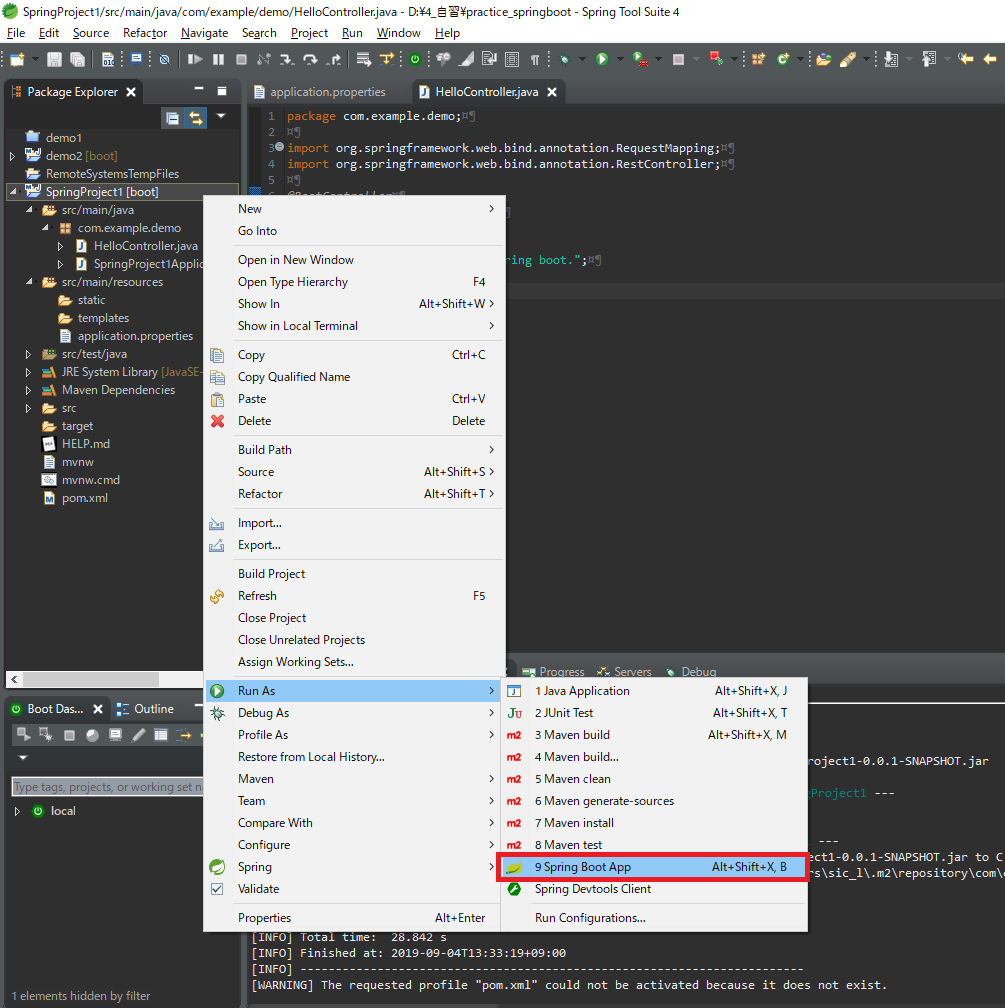
その後、プロジェクトを選択し右クリックメニューより、
Run As -> Spring Boot Appを選択します。

コンパイルエラー等が存在しない場合、コンソールに、実行ログが表示されます。
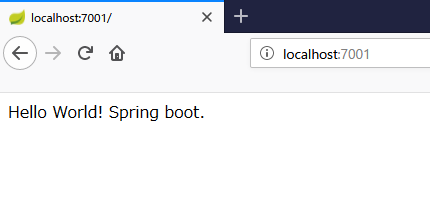
この状態で、ブラウザを開き、以下のURLにアクセスします。
http://localhost:7001/
※ポート番号は、デフォルトは8080です。
問題なく表示されました。
6、画面遷移実装
続けて、簡単な画面遷移を実装してみたいと思います。
■実装イメージ
①簡単な入力フォームを表示(entryPage) → ②入力値を受取り処理した結果を表示(resultPage)
①entryPage(初期表示・入力ページ)を作成手順
- 入力画面を表示します。
- 入力画面には、簡単な説明文と、数字入力フォーム(テキストボックス、実行ボタン)を配置します。
- パスは、entryPageを割り当てます。
②resultPage(遷移先・計算結果ページ)を作成手順
- entryPageで入力された数字に×2を行った結果を表示します。
- パスは、resultPageを割り当てます。
①entryPage(初期表示・入力ページ)を作成手順
以下の配置で、addCalc1.javaを作成します。
/プロジェクト名/src/main/java/com/example/demo/addCalc1.java
package com.example.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class addCalc1 {
@RequestMapping(value="/entryPage", method=RequestMethod.GET)
public ModelAndView addCalc(ModelAndView mav) {
mav.setViewName("entryPage");// テンプレートHTML指定
return mav;
}
}
表示するページのURLを指定するために、RequestMappingのValue指定を、/entryPageとします。
@RequestMapping(value=”/entryPage“, method=RequestMethod.GET)
また、表示したいテンプレート(HTML)を、entryPageにします。
そして、表示を行うテンプレート(HTML)を、以下の形で作成します。
テンプレート(HTML)は、以下に配置します。
/プロジェクト名/src/main/resources/templates/entryPage.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>entryPage</title>
</head>
<body>
<p>計算する数字を入力してください。</p>
<p>数字を入力して、Clickボタンを押すと、2倍された数字が表示されます。</p>
<form method="post" action="resultPage">
<input type="text" name="num" th:value="${value}" />
<input type="submit" value="Click" />
</form>
</body>
</html>
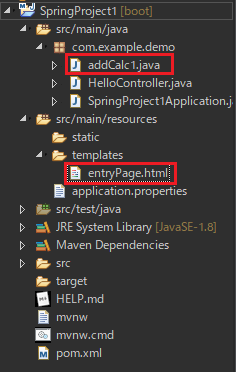
フォルダ構成としては、以下の様になります。
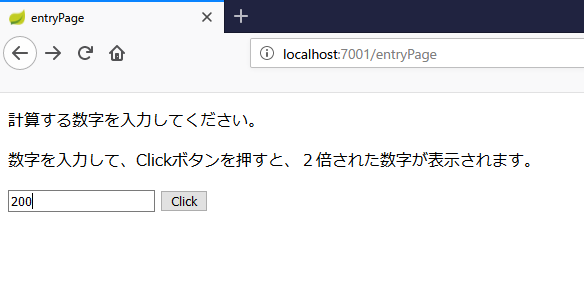
こちらの状態で、ビルド・実行を行い、
http://localhost:7001/entryPageにアクセスすると、entryPageが表示されます。
まだ、resultPageは作成していないので、Clickボタンをクリックするとエラー表示されます。
②resultPage(遷移先・計算結果ページ)を作成手順
次に、先ほど作成したaddCalc1.javaを修正します。
resultPageを表示するための構文を追加します。
package com.example.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class addCalc1 {
@RequestMapping(value="/entryPage", method=RequestMethod.GET)
public ModelAndView entryPage(ModelAndView mav) {
mav.setViewName("entryPage");
mav.addObject("msg", "input num :"); // 表示メッセージ
return mav;
}
@RequestMapping(value="/resultPage", method=RequestMethod.POST)
public ModelAndView resultPage(@RequestParam("num")Integer num,
ModelAndView mav) {
mav.setViewName("resultPage");
mav.addObject("msg", num * 2); // 表示メッセージ
return mav;
}
}
また、resultPage表示用のテンプレート(HTML)を作成します。
テンプレート(HTML)は、以下に配置します。
/プロジェクト名/src/main/resources/templates/resultPage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>resultPage</title>
</head>
<body>
resultPage<br>
<p th:text="${msg}">please wait...</p>
</body>
</html>
フォルダ構成としては、以下の様になります。
こちらの状態で、ビルド・実行を行い、
http://localhost:7001/entryPageにアクセスすると、entryPageが表示され、
数字を入力して、Clickボタンをクリックすると、resultPageが表示されます。
以上が、Spring Bootを利用した、
Hello Worldの表示と、最小レベルの画面遷移となります。
Spring Bootは、簡単にクラスファイルも追加できますし、xmlを修正する必要が無いので、
個人的には簡単に機能を追加できて良いと思います。
〇関連記事