今回は、Dockerで動作しているFastAPIのコードを、
VSCodeで開きつつデバッグ実行できる様にするメモです。
目次
環境
- MacOS:Sonoma 14.6
- Docker:Engine: 27.0.3
- Docker Compose: v2.28.1-desktop.1
- Python:3.11-buster(Docker Container)
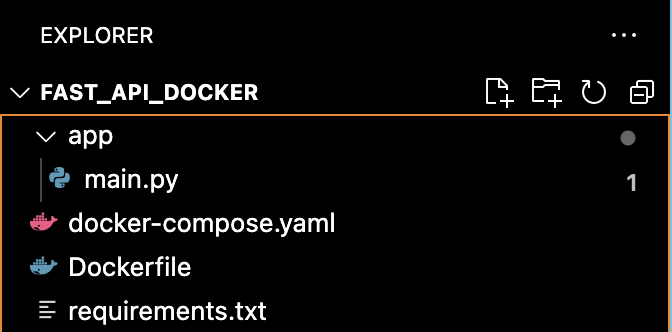
Pythonプロジェクト
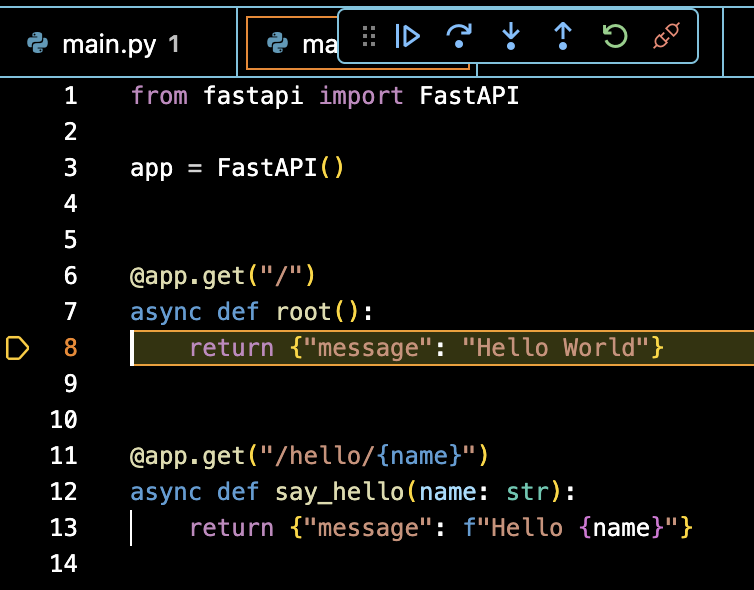
まず、デバッグ挙動を確認するための簡単な内容を用意しました。

main.py
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
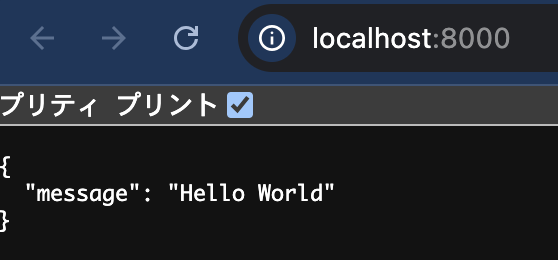
return {"message": "Hello World"}
@app.get("/hello/{name}")
async def say_hello(name: str):
return {"message": f"Hello {name}"}requirements.txt
fastapi
uvicorn
debugpyDocker
今回は、FastAPIしかコンテナ動作させないため、本来はdocker-composeは不要です。
しかし、よくDBのコンテナなどと動かすことが多いので、
docker-composeも含めておきます。
Dockerfile
# For more information, please refer to https://aka.ms/vscode-docker-python
FROM python:3.11-buster
WORKDIR /app
COPY . /app
# Keeps Python from generating .pyc files in the container
ENV PYTHONDONTWRITEBYTECODE=1
# Turns off buffering for easier container logging
ENV PYTHONUNBUFFERED=1
# Set PYTHONPATH to include /app
ENV PYTHONPATH=/app
# Install pip requirements
RUN python -m pip install -r requirements.txt
# During debugging, this entry point will be overridden. For more information, please refer to https://aka.ms/vscode-docker-python-debug
CMD ["python", "-m", "debugpy", "--listen", "0.0.0.0:5678", "-m", "uvicorn", "app.main:app", "--reload", "--host", "0.0.0.0"]debugpyというモジュールを利用するため、debugpyの実行コマンドを含めています。
docker-compose.yaml
services:
fast-api:
image: python-backend
build:
dockerfile: ./Dockerfile
ports:
- 8000:8000
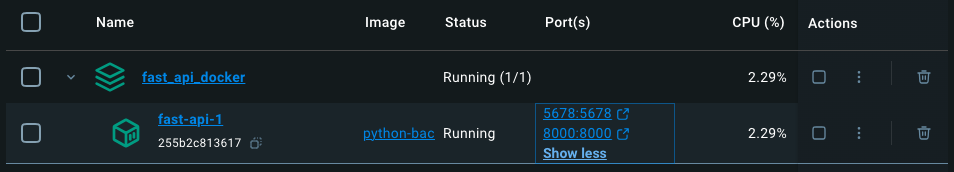
- 5678:5678 # デバッグポートを追加動作確認時には、docker-compose up等をして、コンテナを実行させておきます。
VSCodeデバッグ設定
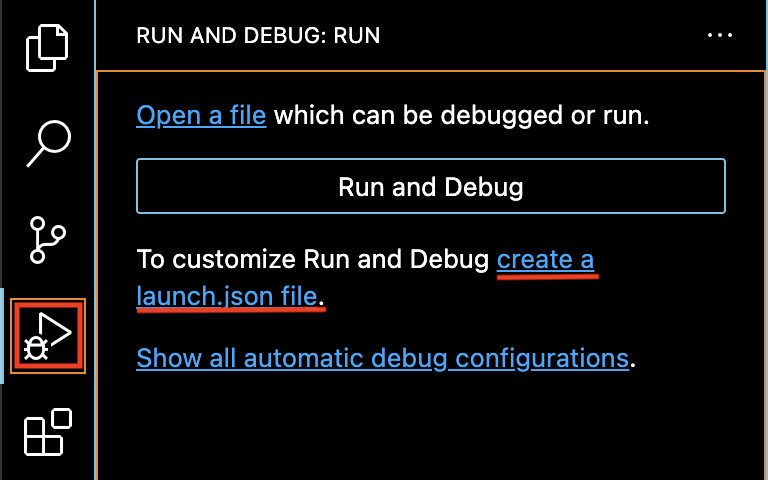
jsonファイル作成
デバッグ設定ファイルを作成します。
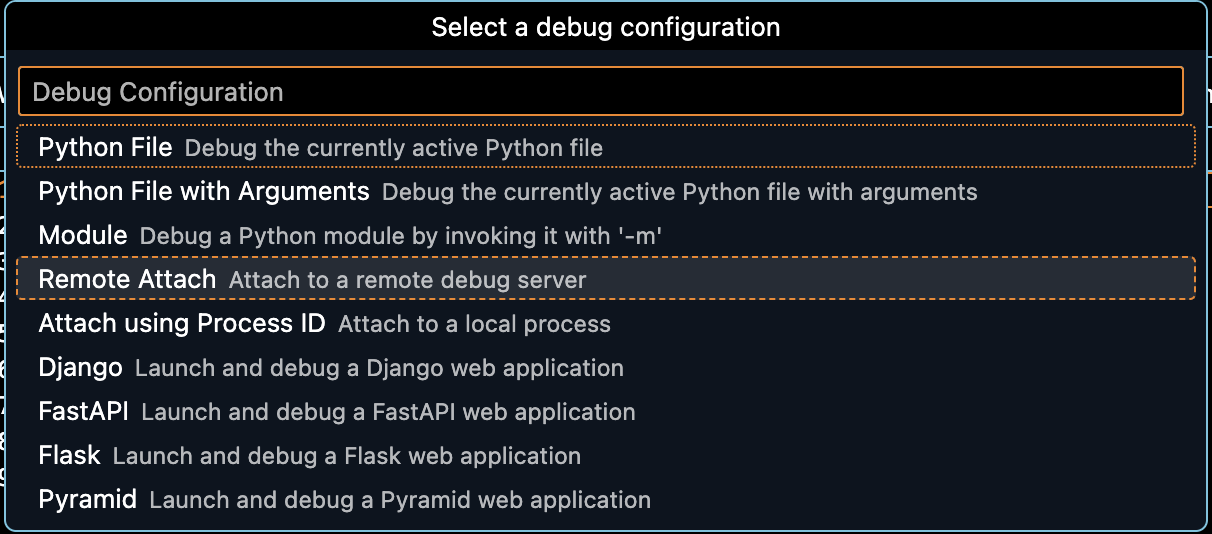
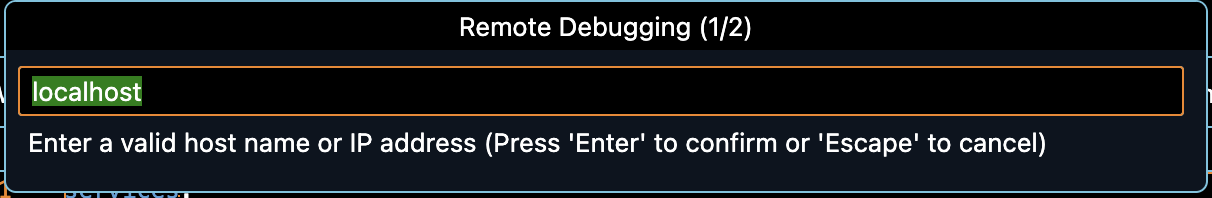
Rremote Attachを選択します。
Dockerfileで指定しているホストに合わせます。
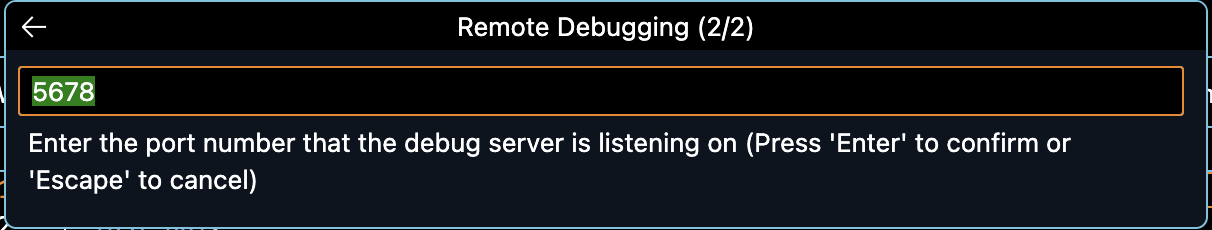
デバッグポートとして用意している番号を指定します。
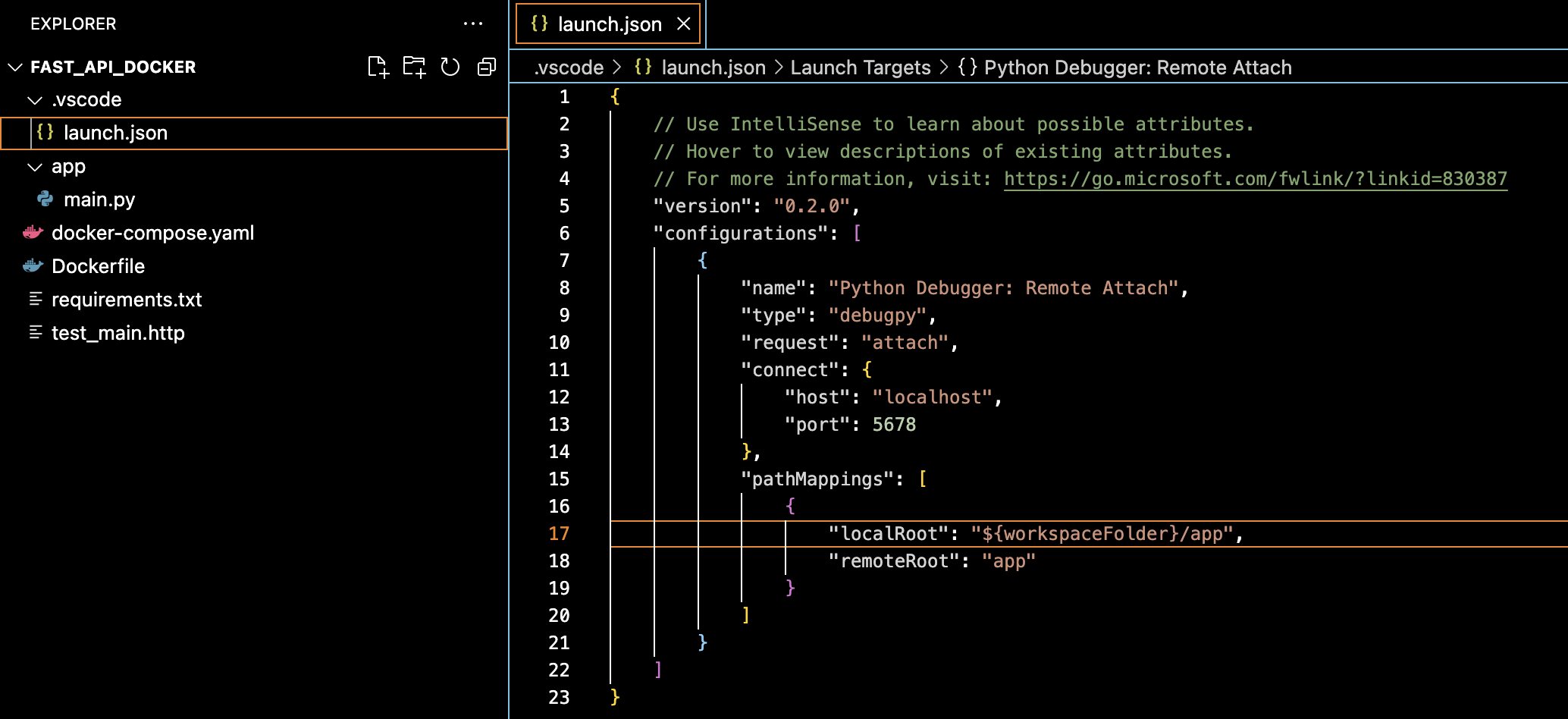
jsonファイルが生成されたら、
エディタ上のソースと、コンテナ上でのソースをマッピングするための設定を追記ます。
"pathMappings": [
{
"localRoot": "${workspaceFolder}/app",
"remoteRoot": "app"
}
]全体は以下の様になるかと思います。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python Debugger: Remote Attach",
"type": "debugpy",
"request": "attach",
"connect": {
"host": "localhost",
"port": 5678
},
"pathMappings": [
{
"localRoot": "${workspaceFolder}/app",
"remoteRoot": "app"
}
]
}
]
}デバッグ確認
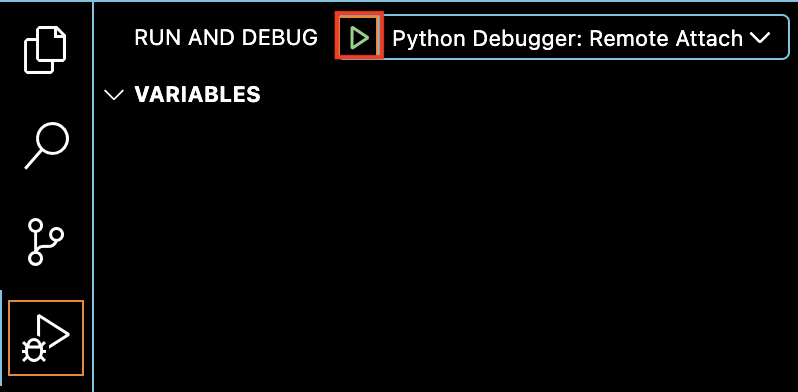
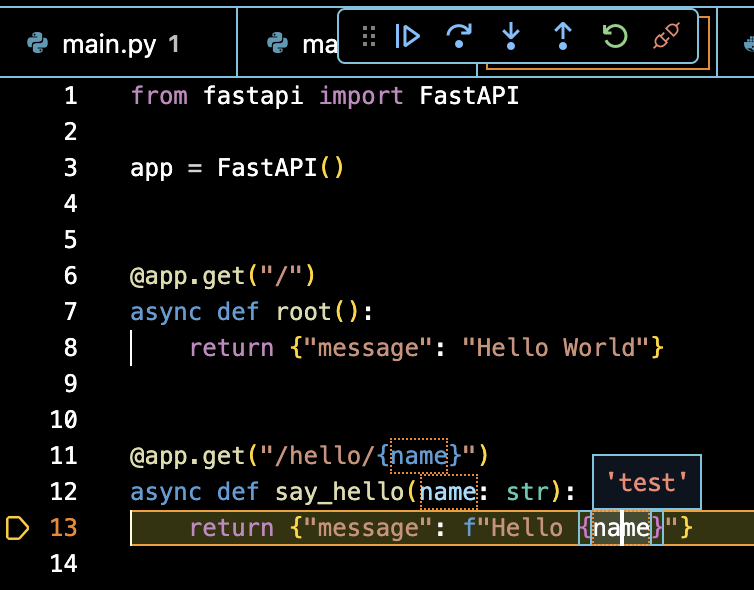
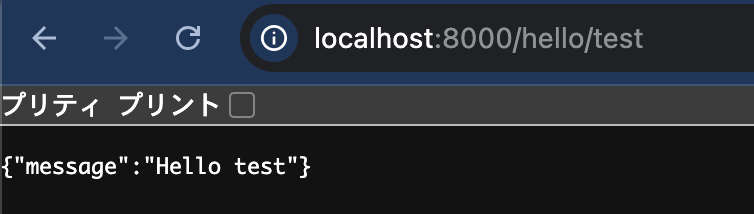
準備ができたらデバッグ実行を行ってみます。
変数の中身なども確認できます。
今回のメモは以上となります。
Dockerで動作させているときに、さっとデバッグ実行したくなったときでも、
簡単に設定できると思います。