今回は、DockerのコンテナでPHPを実行している際に、
VSCode側でデバッグ実行できる様にするための設定メモとなります。
尚、Docker for Desktop(win/mac)を利用している想定で、
yamlやiniファイルの内容を指定しています。
Docker for Desktopを利用していない場合、
Dockerのコンテナから、ホストOS上のプロセスと通信する為の指定を、
調整する必要がありますのでご注意ください。
目次
環境
・OS:mac OS Catalina 10.15.6
・VSCode:1.44.2 Microsoft Visual Studio Code
・Docker for Desktop:3.2.1(61626)
・Docker : 20.10.5, build 55c4c88
・docker-compose version 1.28.5, build c4eb3a1f
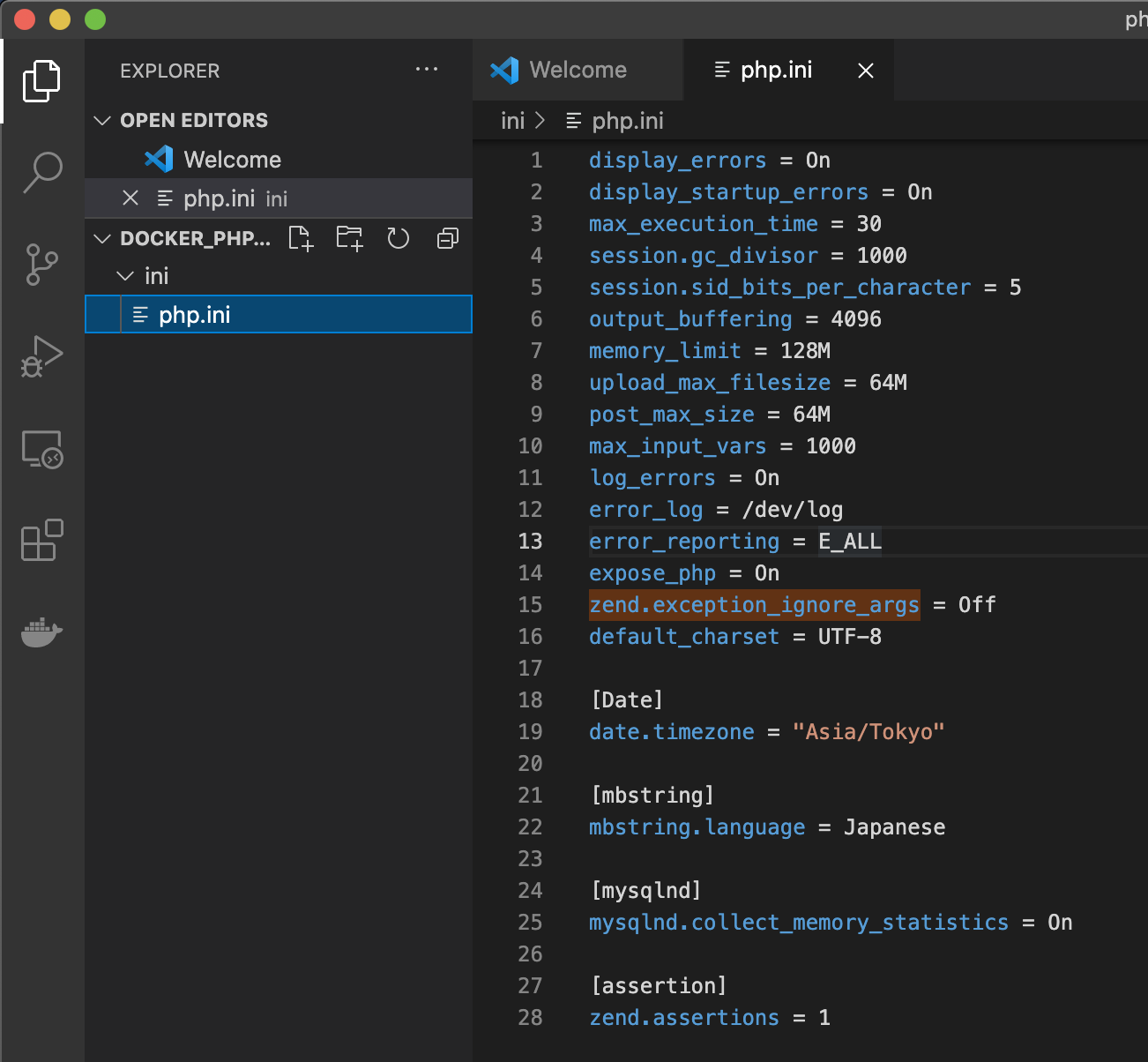
PHP.ini 作成
PHPの設定ファイルを作成します。
今回は、iniというフォルダに配置します。
display_errors = On display_startup_errors = On max_execution_time = 30 session.gc_divisor = 1000 session.sid_bits_per_character = 5 output_buffering = 4096 memory_limit = 128M upload_max_filesize = 64M post_max_size = 64M max_input_vars = 1000 log_errors = On error_log = /dev/stderr error_reporting = E_ALL expose_php = On zend.exception_ignore_args = Off [Date] date.timezone = "Asia/Tokyo" [mbstring] mbstring.language = Japanese [mysqlnd] mysqlnd.collect_memory_statistics = On [assertion] zend.assertions = 1
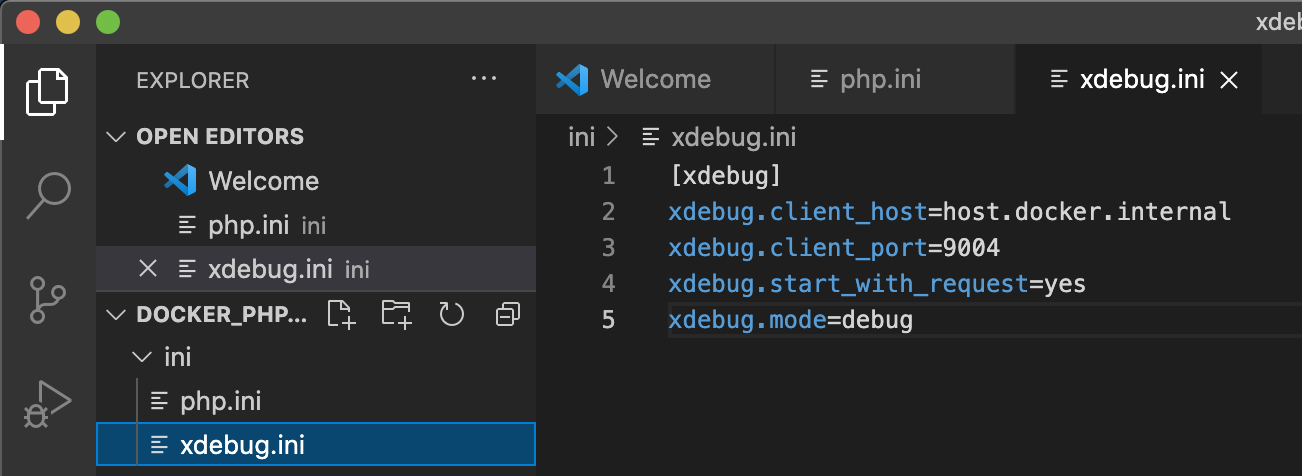
xdebug用 iniファイル作成
続けて、xdebug用のiniファイルも作成します。
ファイル名は、xdebug.iniとします。
Docker for Desktopを利用している場合、
ホストアドレスの指定を、host.docker.internalとします。
※Docker for Desktopを利用しない場合、アドレスやDNS名を指定します。
Docker-docs-ja コンテナからホスト上のサービスに対して接続したい
portの指定なども行いますので、重複しない任意の数字を指定して頂ければと思います。
[xdebug] xdebug.client_host=host.docker.internal xdebug.client_port=9004 xdebug.start_with_request=yes xdebug.mode=debug
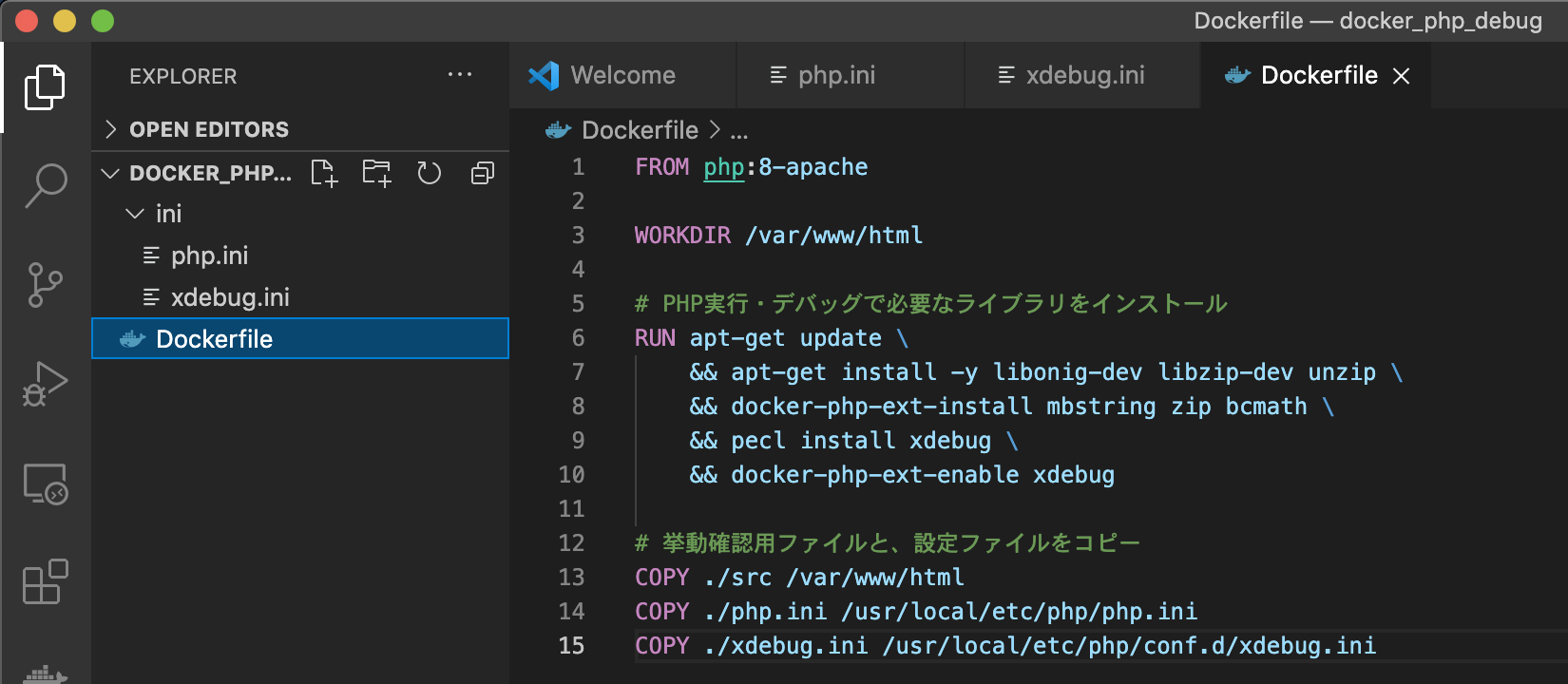
Dockerfile 作成
Dockerfileは、プロジェクト配下に作成します。
FROM php:8-apache
WORKDIR /var/www/html
# PHP実行・デバッグで必要なライブラリをインストール
RUN apt-get update \
&& apt-get install -y libonig-dev libzip-dev unzip \
&& docker-php-ext-install mbstring zip bcmath \
&& pecl install xdebug \
&& docker-php-ext-enable xdebug
# 挙動確認用ファイルと、設定ファイルをコピー
COPY ./src /var/www/html
COPY ./ini/php.ini /usr/local/etc/php/php.ini
COPY ./ini/xdebug.ini /usr/local/etc/php/conf.d/xdebug.ini
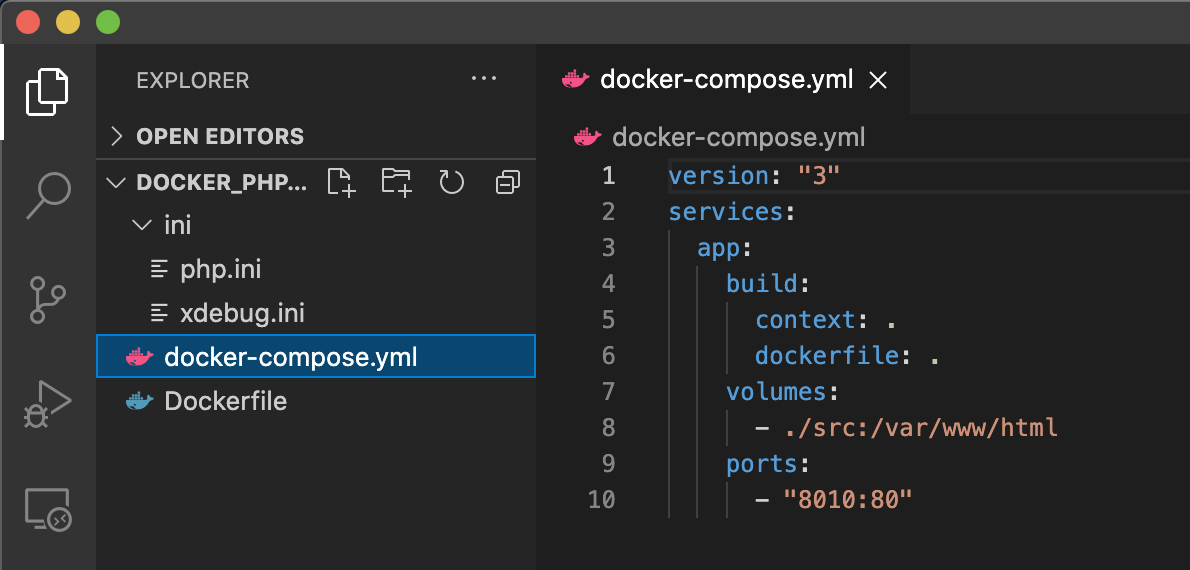
docker-compose.yaml 作成
docker-compose.yamlも、プロジェクト配下に作成します。
version: "3"
services:
app:
build:
context: .
dockerfile: .
volumes:
- ./src:/var/www/html
ports:
- "8010:80"
Docker-docs-ja – Compose ファイル・リファレンス –
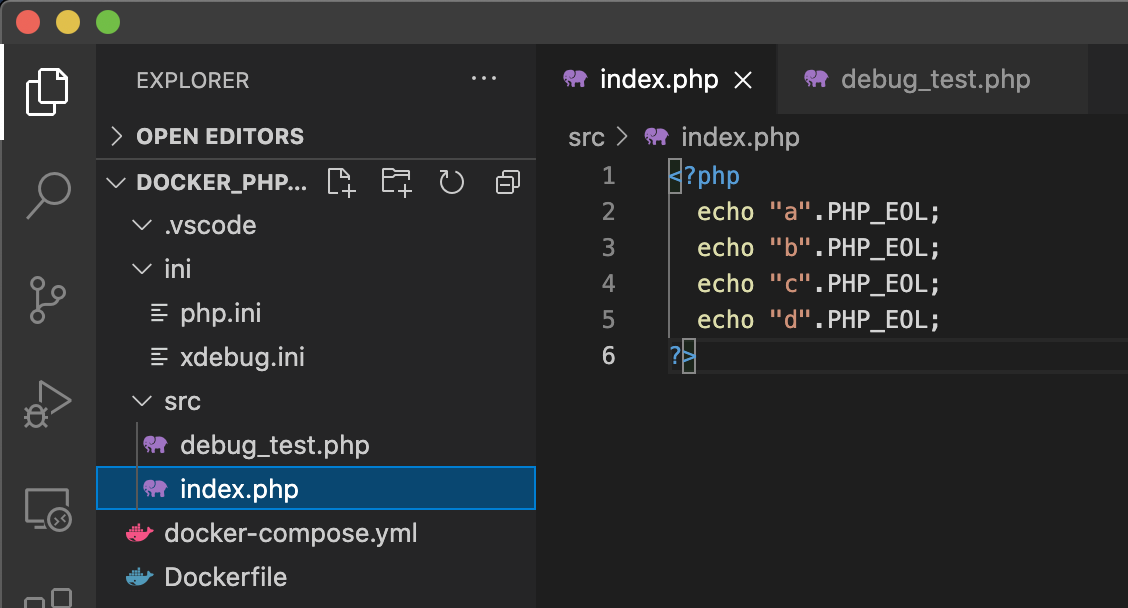
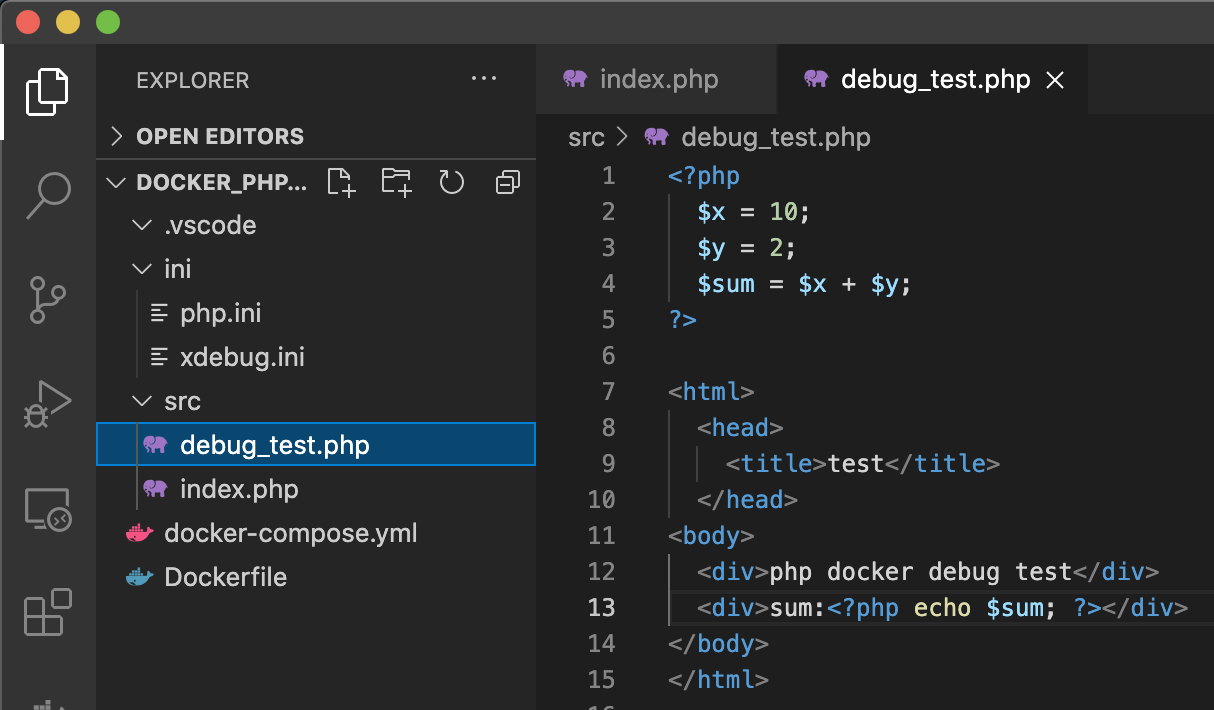
デバッグ確認用 PHPファイル作成
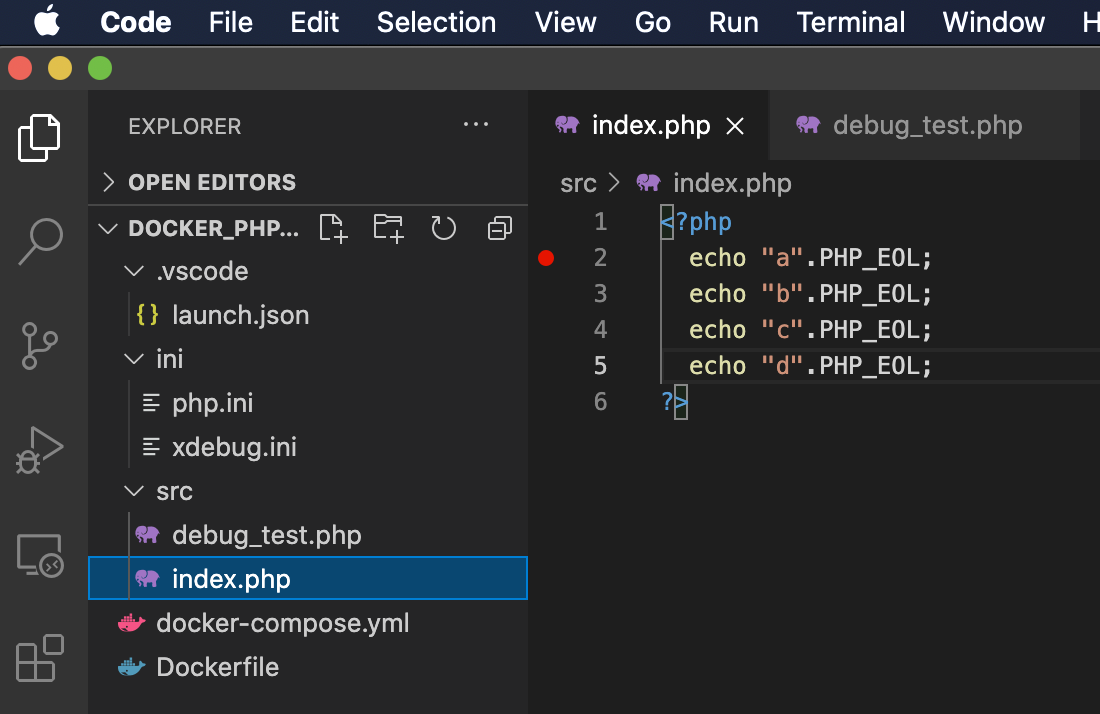
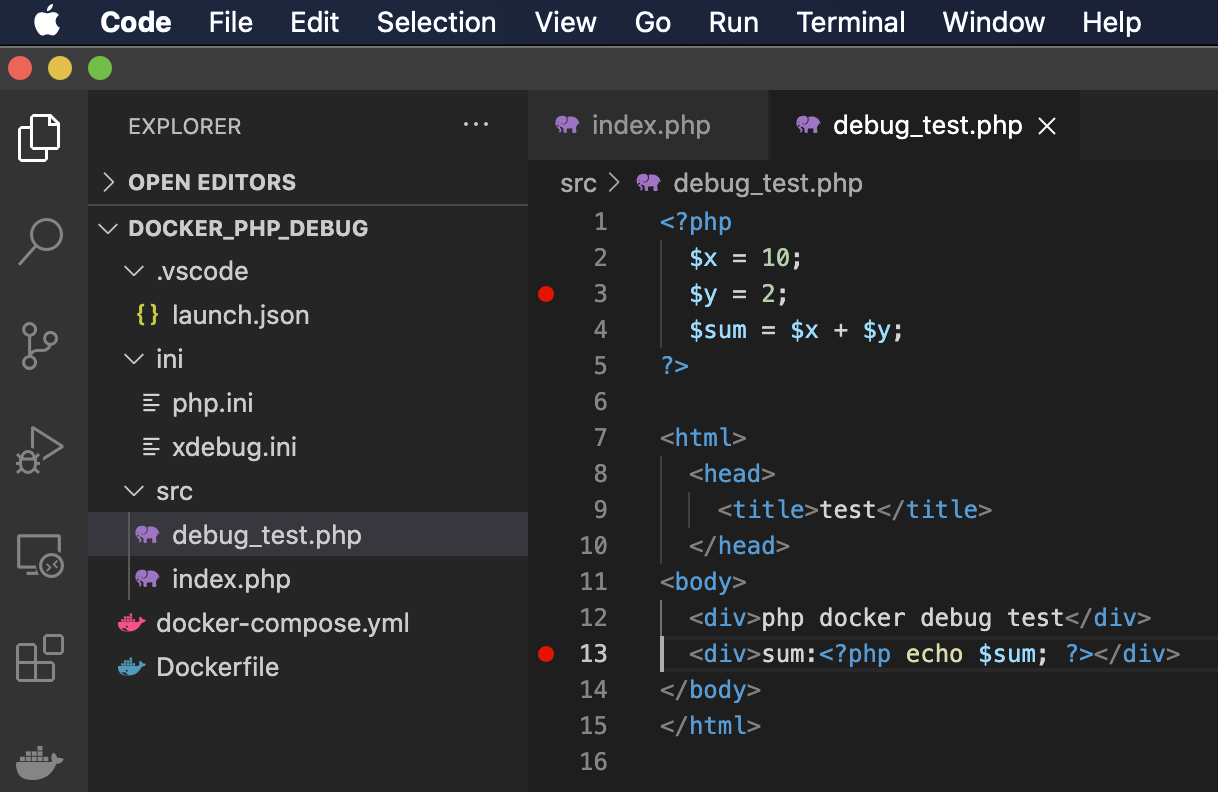
挙動確認用のファイルを、srcフォルダに配置します。
VSCode デバッグ 設定ファイル 調整
続けて、VScodeのデバッグ設定ファイルを作成して、調整していきます。
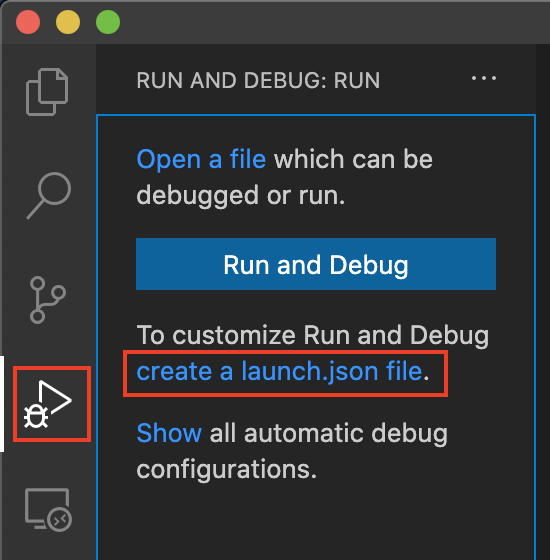
RUN AND DEBUGのcreate a launch.json fileをクリックすると、
設定ファイルであるlaunch.jsonが自動生成される為、まずはこのボタンをクリックします。
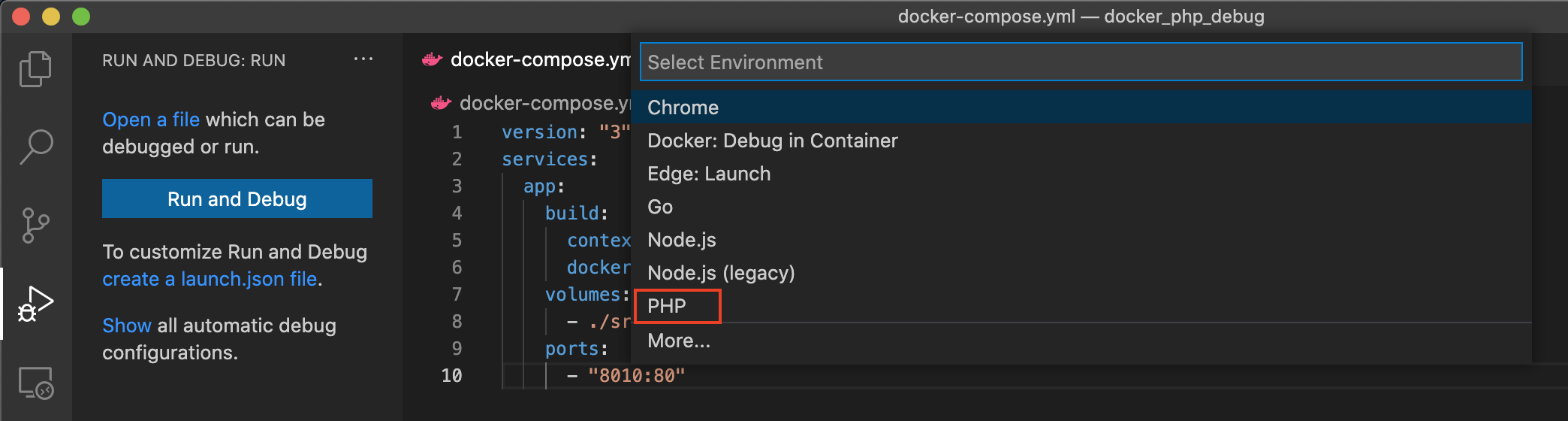
種類の選択候補が表示されたら今回は、PHPを選択します。
launch.jsonは、.vscodeフォルダに生成されます。
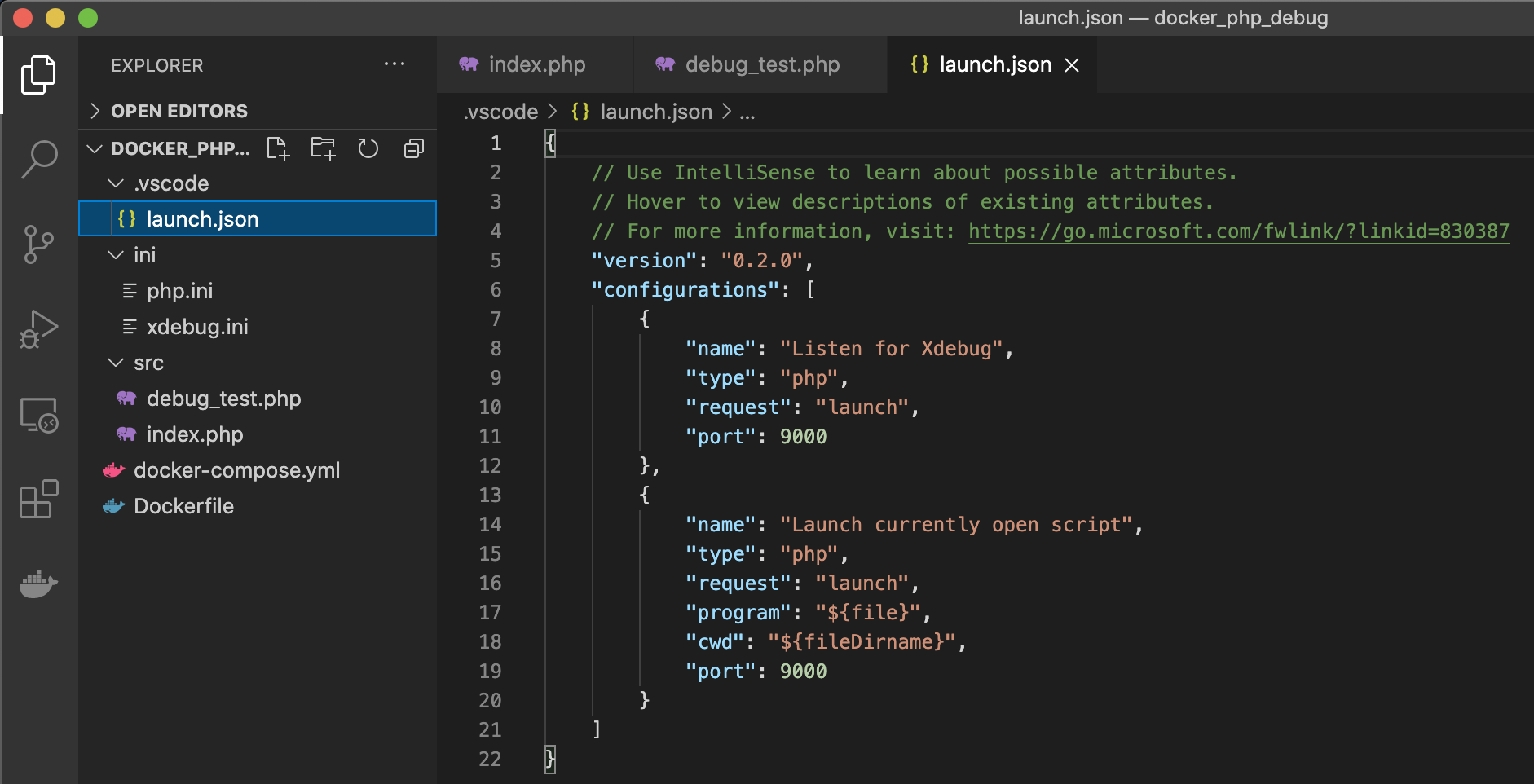
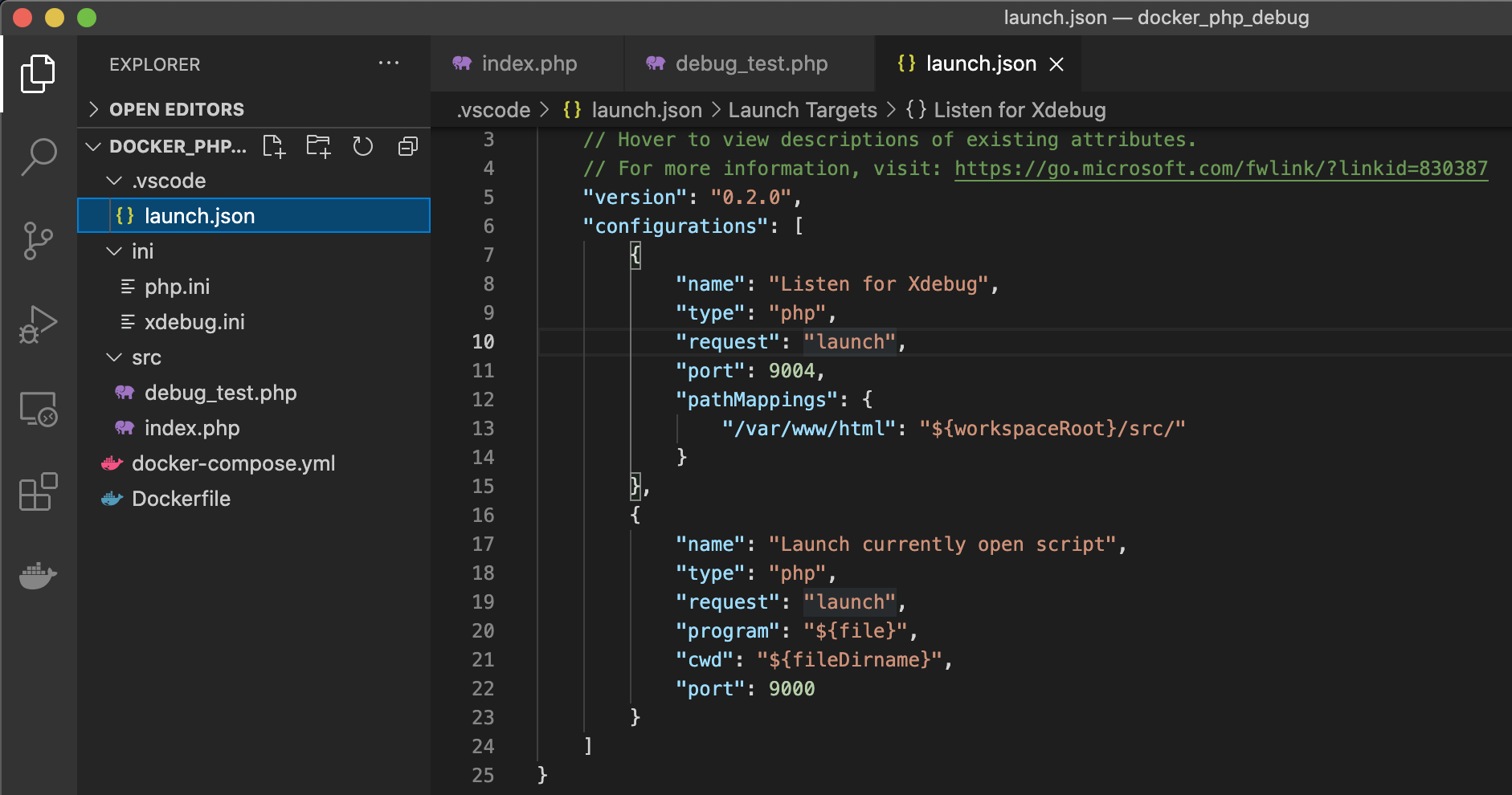
生成されたlaunch.jsonを、以下の様に修正します。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9004,
"pathMappings": {
"/var/www/html": "${workspaceRoot}/src/"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
ポート番号は、使用されていない任意の番号に変更します。
※xdebug.iniで指定している番号と統一します。
また、pathMappingsで、コンテナ内のアプリケーションフォルダと、
ローカルのPHP配置フォルダを指定して紐付けます。
"port": 9004,
"pathMappings": {
"/var/www/html": "${workspaceRoot}/src/"
}
デバッグ
準備が整ったら、挙動を確認します。
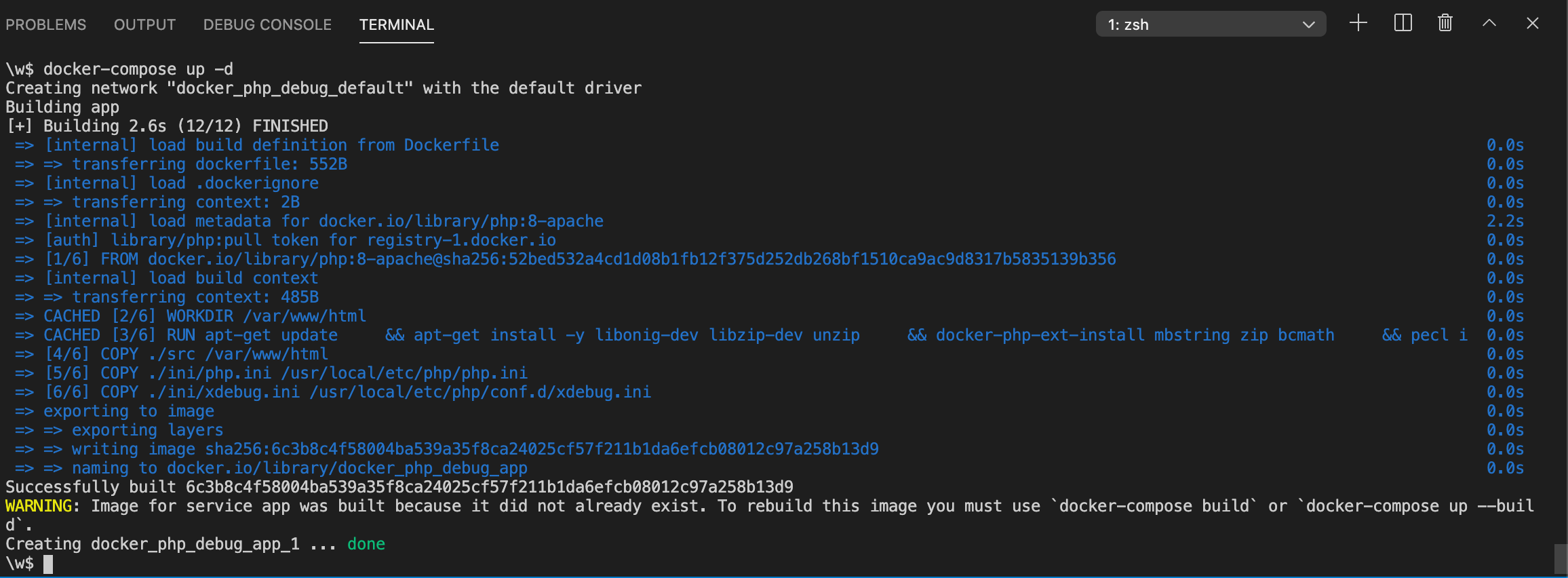
まずは、docker-compose.yamlが存在する場所で、以下のコマンドを実行してコンテナを起動します。
docker-compose up -d
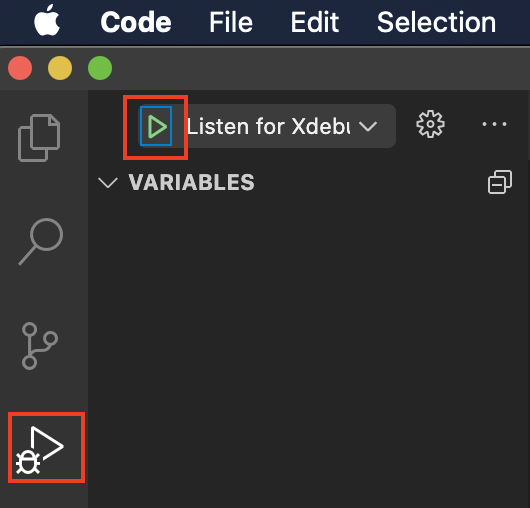
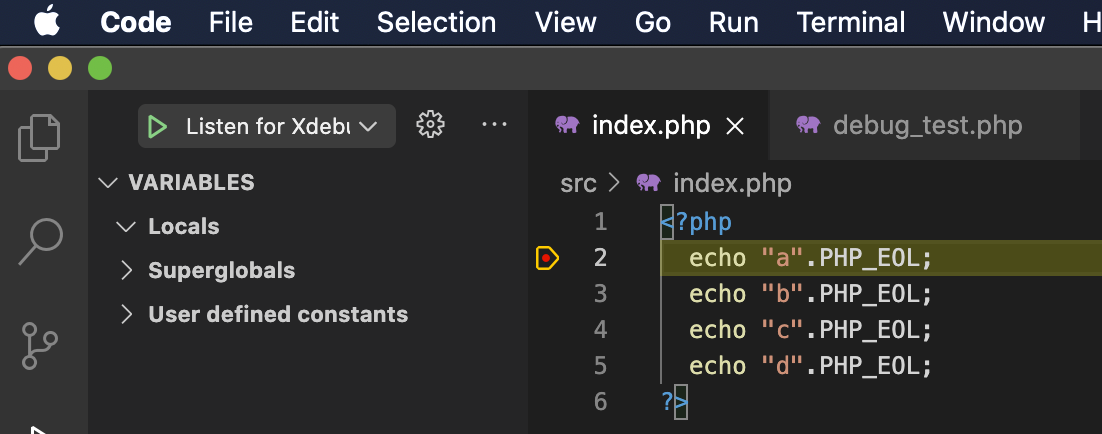
コンテナサービスが起動したら、VSCode側もデバッグをONにします。
RUN AND DEBUGの部分から、開始(Start Debugging)ボタンをクリックします。
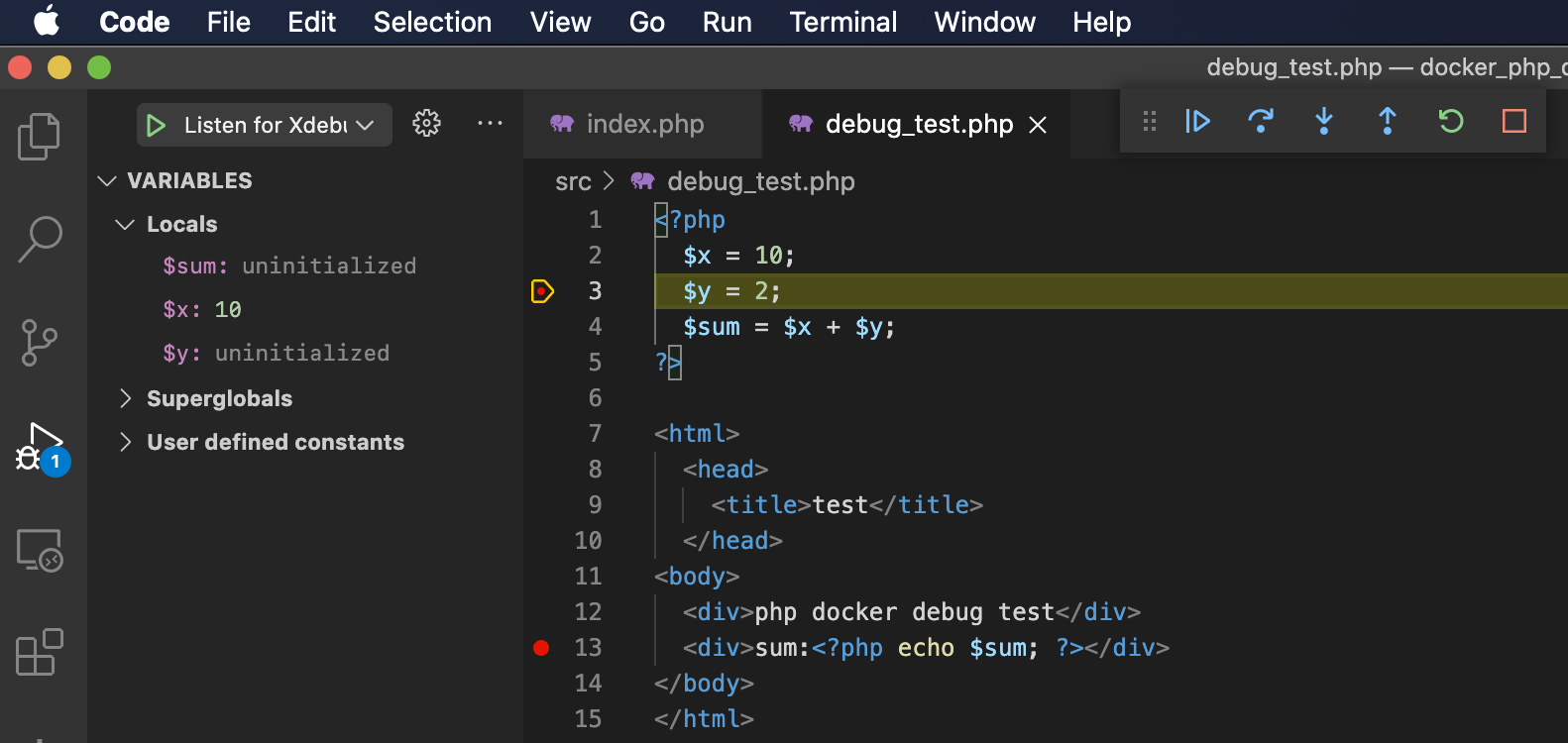
確認するために、ブレークポイントの設置も行います。
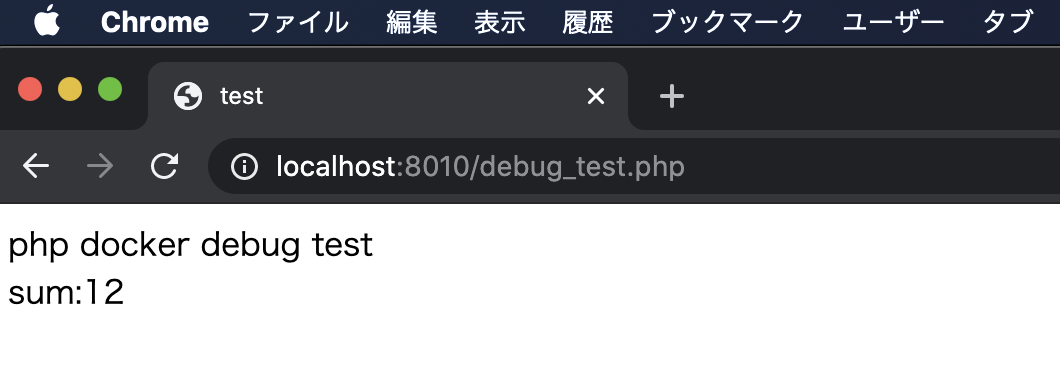
全て準備ができたら、ブラウザを開いて、URLを指定してアクセスします。
http://localhost:8010/
ブレークポイントを設置した位置で、処理が停止します。
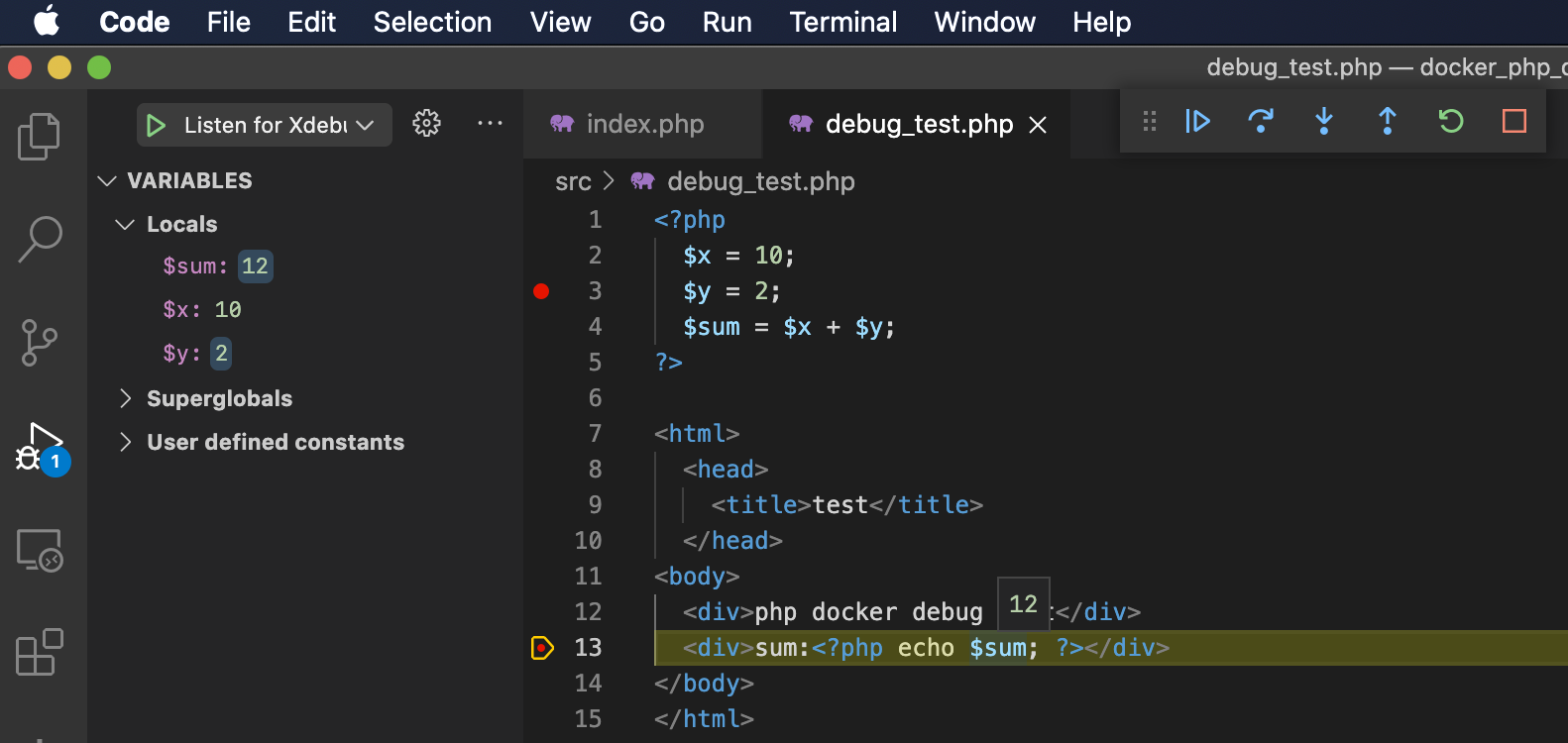
ステップ実行等で、全ての処理を流し切れば、ブラウザの表示が行われます。
試しに、indexファイル以外にもアクセスし挙動を確認します。
デバッグ終了
VSCodeの停止ボタンで、デバッグを終了します。
また、コンテナ停止も行います。
docker-compose stop
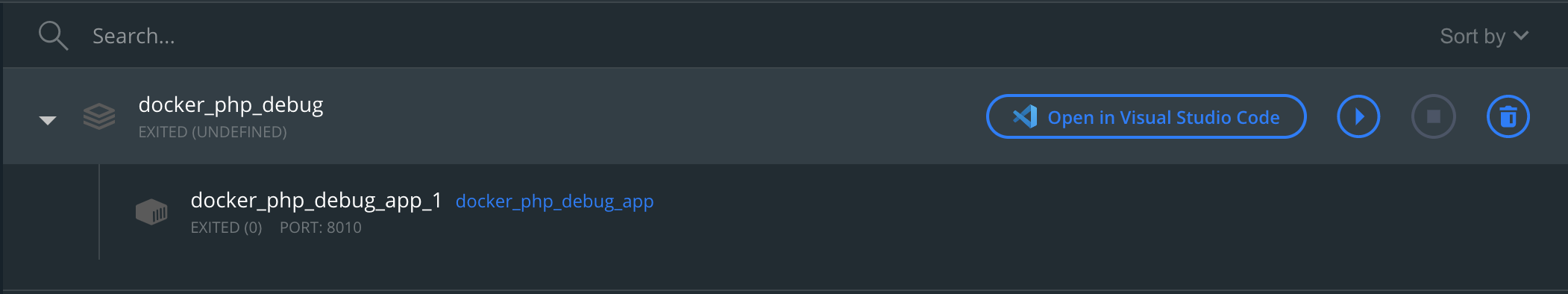
尚、dockerのイメージとコンテナは、停止しても残り続ける為、
不要であれば、コマンドやdocker for desktopのところで削除を行います。
今回のメモは以上となります。
dockerでも快適にデバッグを行うことができます。
尚、元々PHPとMySQLのコンテナを動作させる想定で、
設定を構想していた為、こちらのメモもdocker-composeを利用する方法でメモしていますが、
メモの内容を再現すると、コンテナは1つ(PHPのコンテナ)しか動作させていません。
単一のコンテナを動作させる場合、通常のdockerコマンドでも動作可能な為、
不要なファイルを作成したくない方は、
yamlを作成せず、php.ini内のmysqlndは排除して、
実行コマンドもdocker-composeではなく、dockerコマンドを実行頂ければと思います。