今回は、複数のTypeScriptファイルを一つのjsファイルにコンパイルする方法をメモしておきます。
■手順
- Webpack インストール
- package.json 作成
- tsconfig.json 作成
- webpack.config.js 作成
- ビルド実行
尚、Webpackをインストールするには、npmが必要となります。
npmに関しては、以下のメモを参考に頂ければと思います。
前提
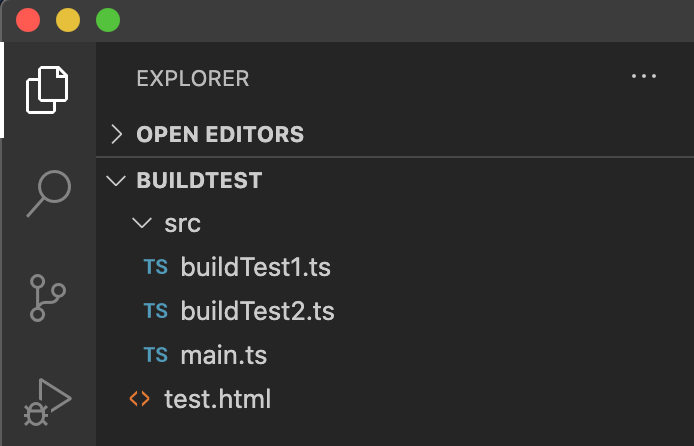
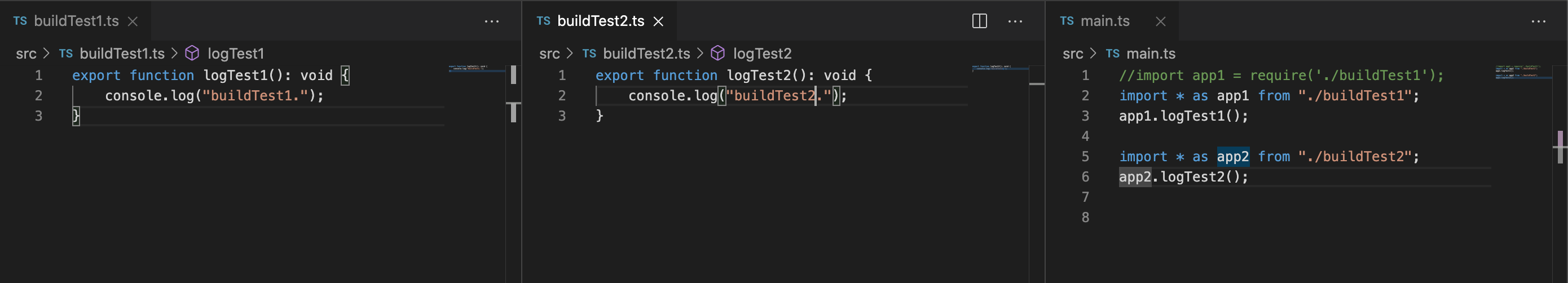
複数のtsファイルをmain.tsファイルが読み込んで利用しています。
main.tsとその他のtsファイルの内容は、一つのjsファイル(index.js)にコンパイルします。
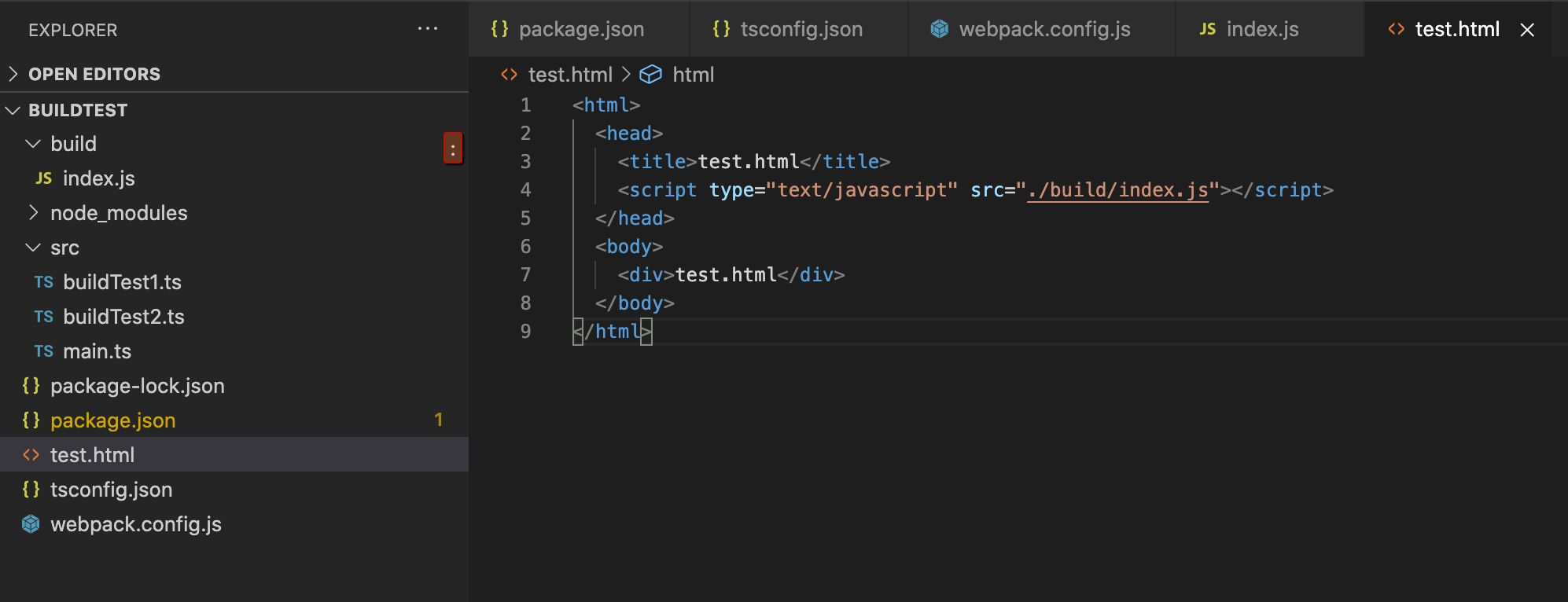
そして、コンパイルされたjsファイル(index.js)を、test.htmlが読み込んで利用する想定です。
※設定次第では、htmlがコンパイルされたjsを読み込むタグ自体も、
自動的に挿入できる様ですが、今回のメモには含まれておりません。
Webpack インストール
まずは、webpackをインストールします。
最低限、ひとまとめのjsファイルに出力する場合、以下の要領でコマンドを実行します。
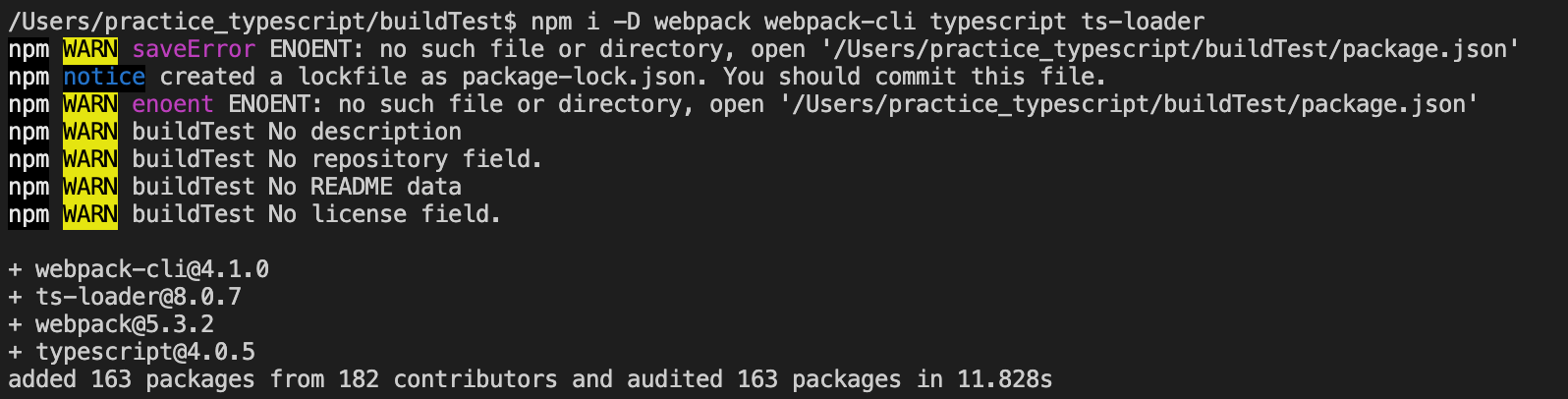
npm i -D webpack webpack-cli typescript ts-loader
https://www.npmjs.com/package/webpack-cli
http://npmjs.com/package/ts-loader
正常にインストールされると、node_modulesのディレクトリとpackage-lock.jsonが生成されます。
package.json 作成
続けてpackage.jsonを生成します。
最低限の構成で生成する場合、以下のコマンドを実行します。
※-fオプションを省略した場合、設定内容を質問形式で登録することができます。
npm init -f
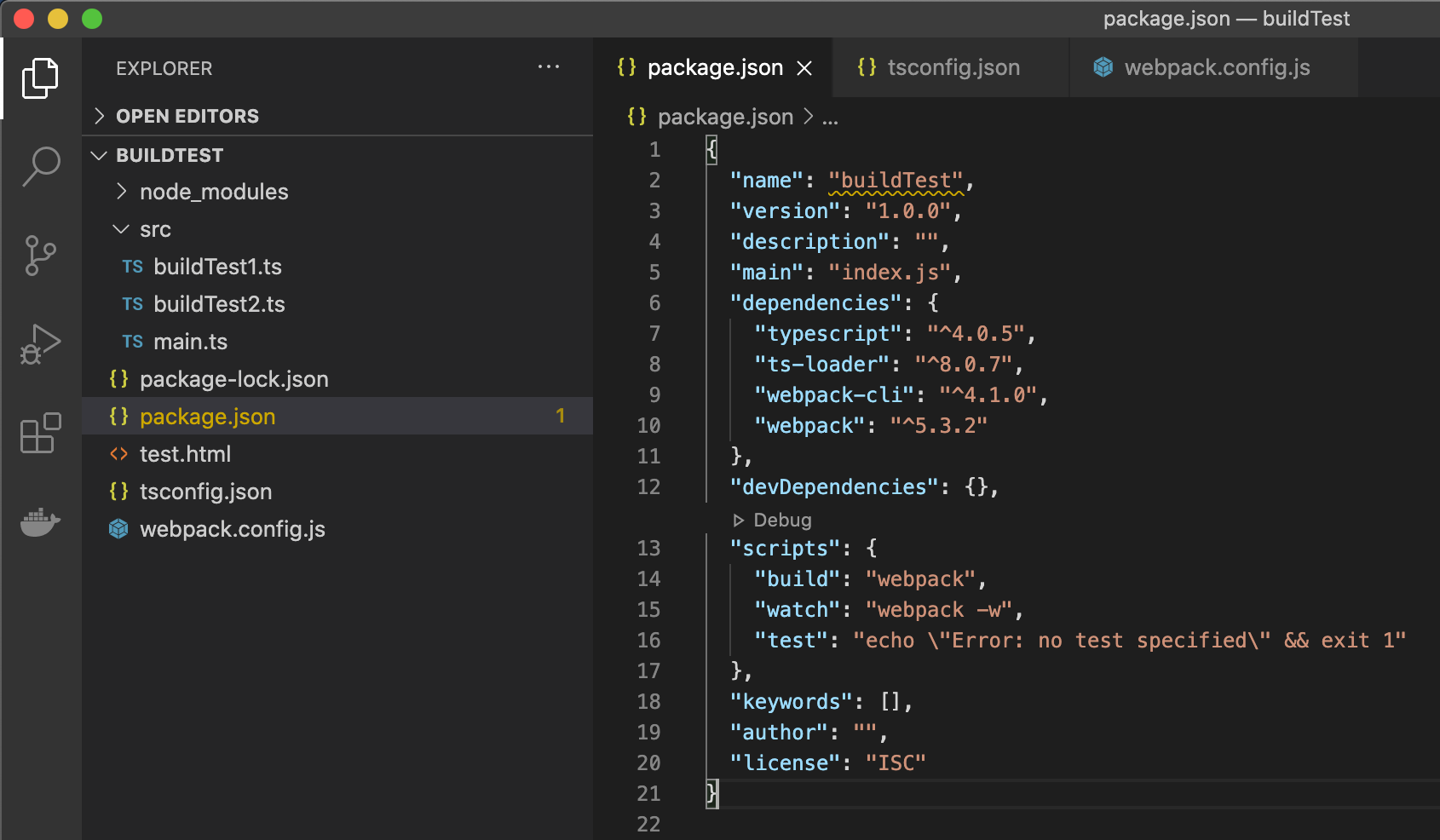
package.jsonが生成されたら、
“scripts“の部分に、以下を追記します。
"build": "webpack", "watch": "webpack -w",
こちらを追加すると、単純なビルド実行と、変更を監視&自動実行ビルドを利用できる様になります。
また、”main“にひとまとめにされたjsファイル名を指定します。
{
"name": "buildTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"typescript": "^4.0.5",
"ts-loader": "^8.0.7",
"webpack-cli": "^4.1.0",
"webpack": "^5.3.2"
},
"devDependencies": {},
"scripts": {
"build": "webpack",
"watch": "webpack -w",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
tsconfig.json 作成
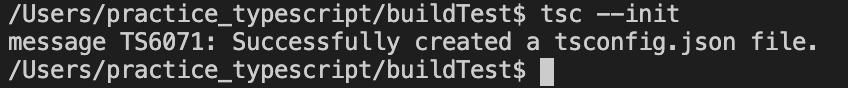
次に、tsconfig.jsonを作成します。
tsc --init
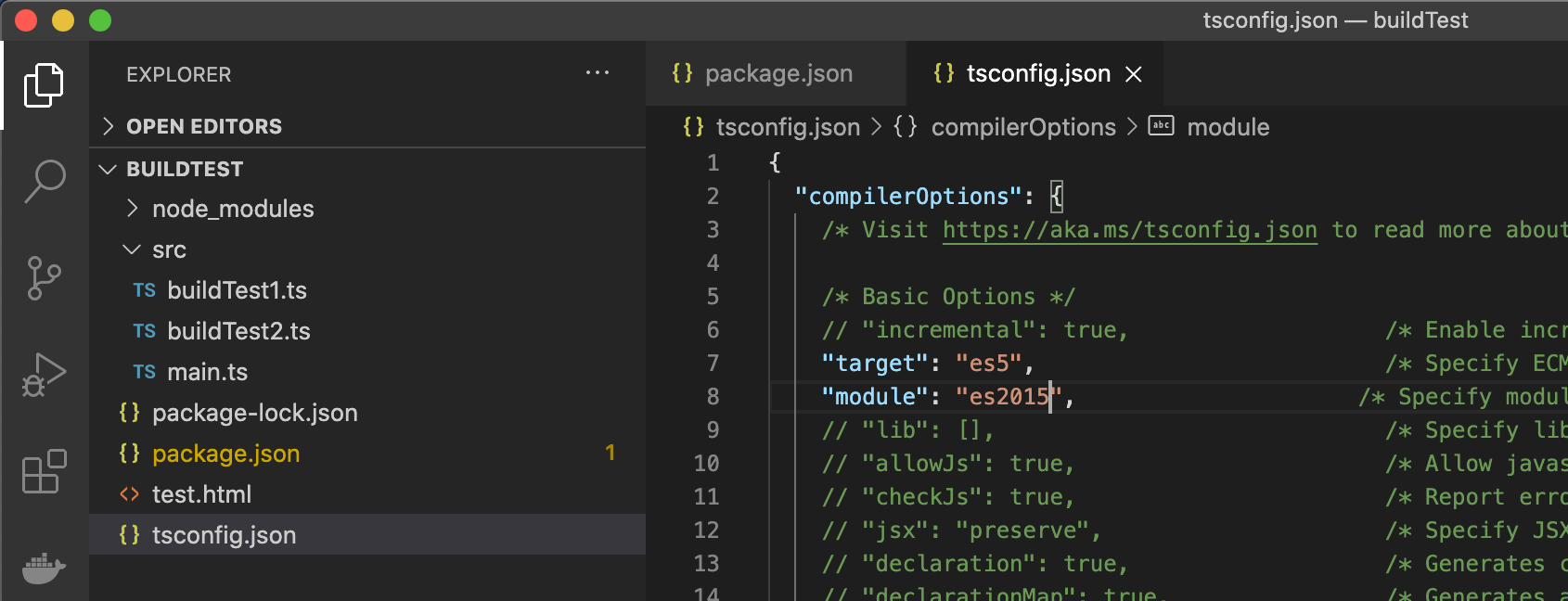
そのままの内容で利用しても良いですが。
ES2015などの形式でjsを出力したい場合には、targetとmoduleの部分で指定します。
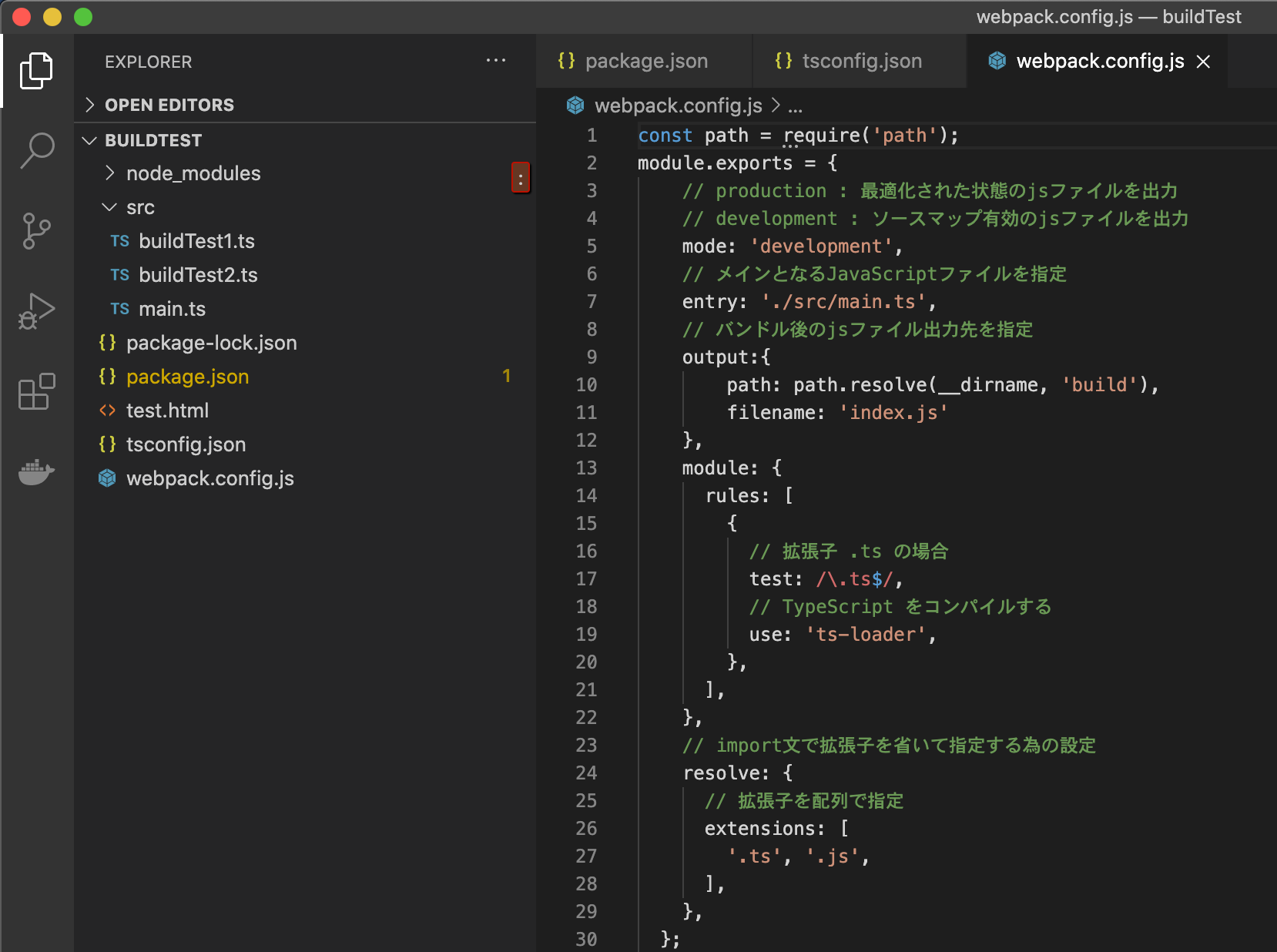
webpack.config.js 作成
続けてwebpack.config.jsを作成します。
webpack.config.jsは、webpackのビルド実行の設定ファイルですが、手動で作成します。
const path = require('path');
module.exports = {
// production : 最適化された状態のjsファイルを出力
// development : ソースマップ有効のjsファイルを出力
mode: 'development',
// メインとなるTypeScriptファイルを指定
entry: './src/main.ts',
// バンドル後のjsファイル出力先を指定
output:{
path: path.resolve(__dirname, 'build'),
filename: 'index.js'
},
module: {
rules: [
{
// 拡張子 .ts の場合
test: /\.ts$/,
// TypeScript をコンパイルする
use: 'ts-loader',
},
],
},
// import文で拡張子を省いて指定する為の設定
resolve: {
// 拡張子を配列で指定
extensions: [
'.ts', '.js',
],
},
};
※6行目のコメントは誤りです。(×:メインとなるJavaScriptファイルを指定、○:メインとなるTypeScriptファイルを指定)
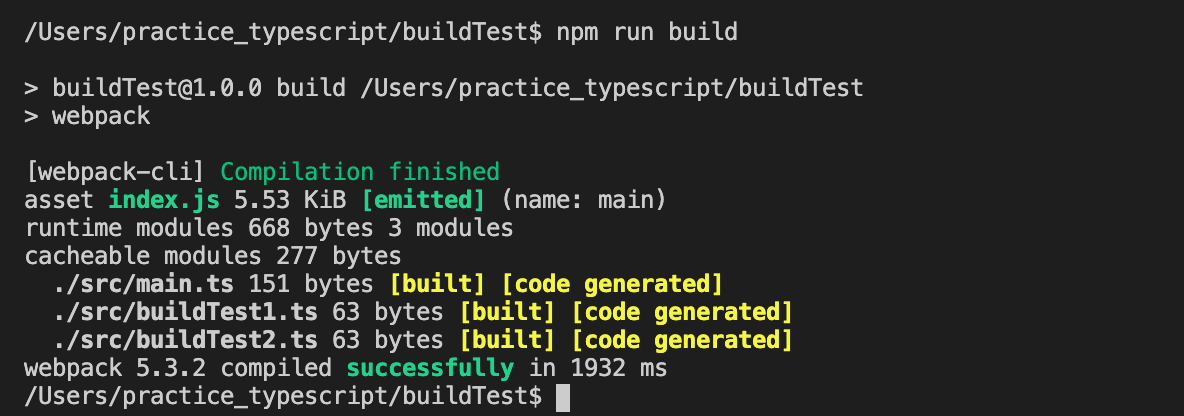
ビルド実行
各種設定ファイルが揃ったら、以下のコマンドでビルドを行います。
npm run build
正常にビルドされると、
webpack.config.jsのoutputで指定された内容(ディレクトリ・ファイル名)で、jsファイルが生成されます。
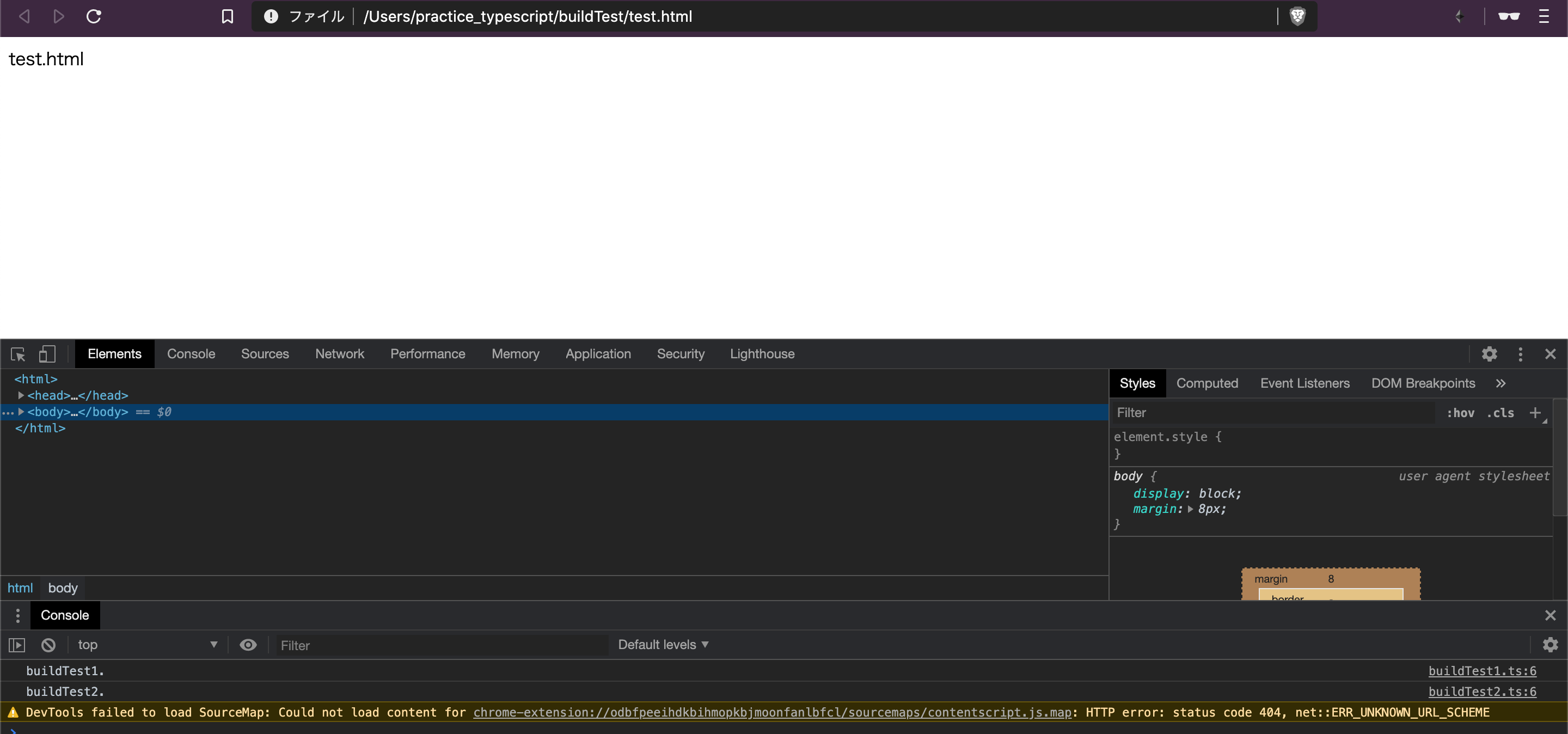
生成されたjsファイルを利用するhtmlをブラウザで表示して、
正常に動作していれば、正常にコンパイルされています。
今回のメモは以上となります。
TypeScriptとWebpackの両方の機能を利用する為、
設定ファイルが多いしややこしいですが、
一つのjsファイルとしてコンパイルしたい事が多いと思います。
面倒ですが、自動化する為にWebpackはよく利用しますので、
逐一メモしておきたいと思います。