今回は、Laravelで簡単な画面遷移を実装するサンプルのメモです。
Laravelの準備については、以下を参考に頂ければと思います。
画面遷移実装
■実装イメージ
①簡単な入力フォームを表示(inputForm)
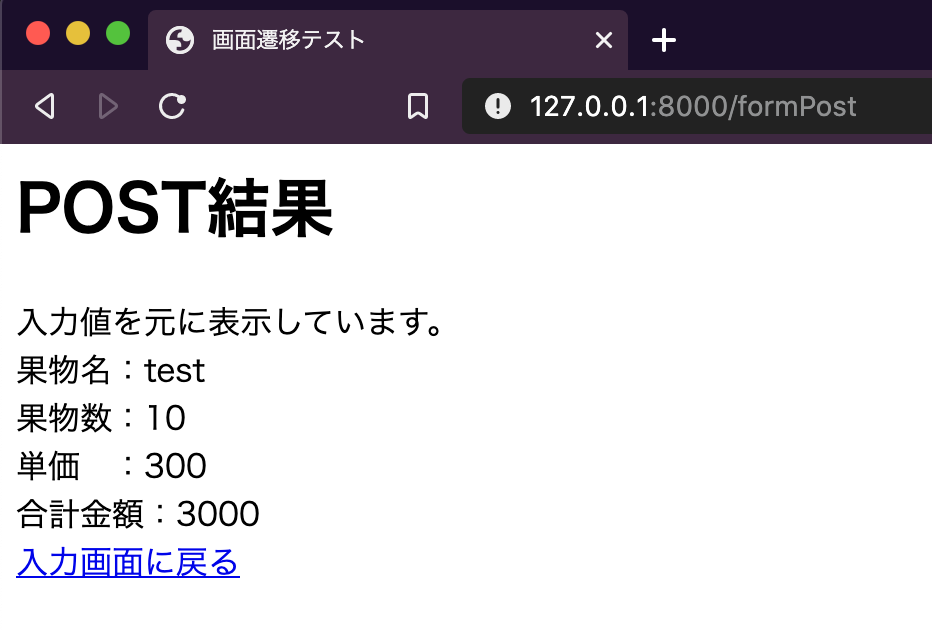
②入力値を受取り処理した結果を表示(resultPage)
このような簡単な仕様の画面遷移実装をメモしておきます。
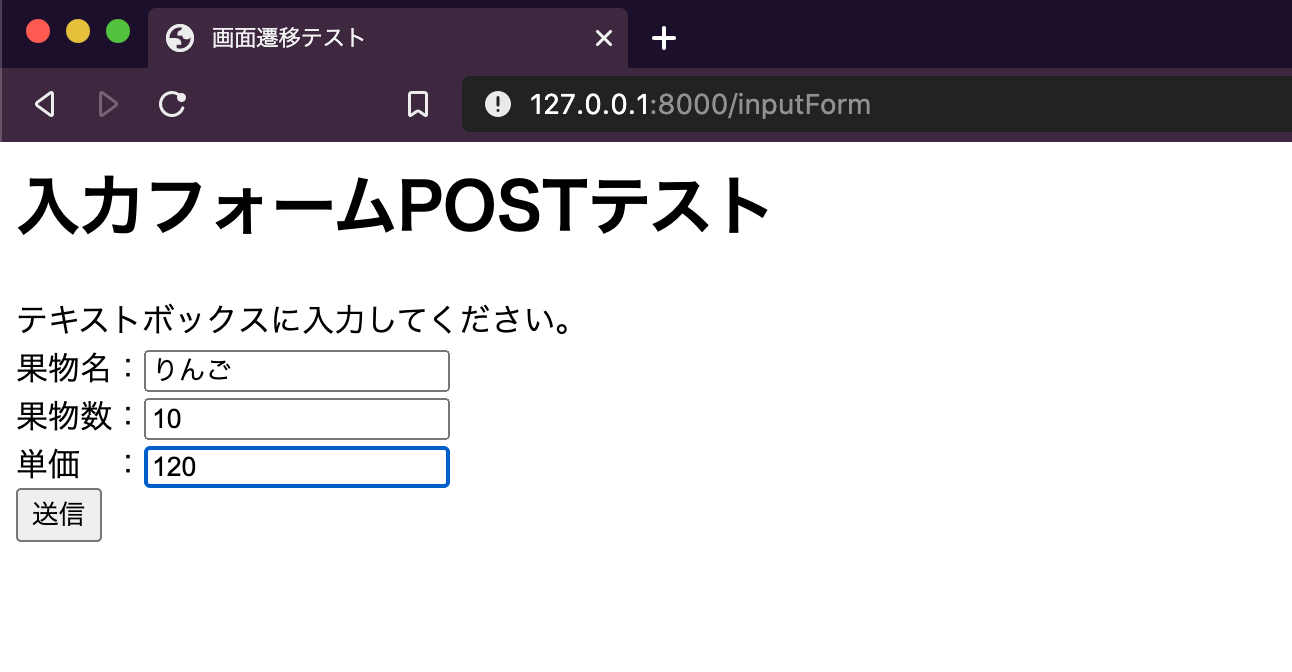
①簡単な入力フォームを表示(inputForm)
- 果物名、果物数、果物単価を入力するテキストボックスを設置します。
- 送信ボタンを配置して、クリックされると入力内容をPOST送信します。
※入力チェック等は省略します。(エラー発生) - パスはinputFormを割当ます。
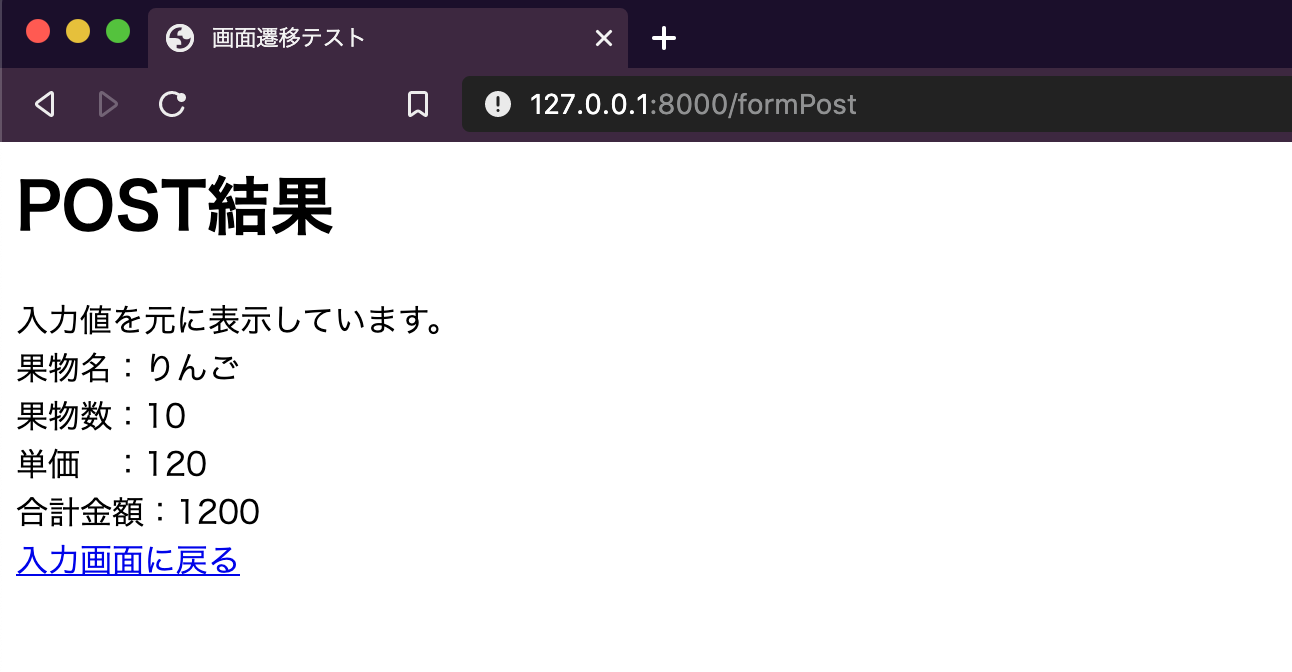
②入力値を受取り処理した結果を表示(resultPage)
- 果物名と果物数の入力値をそのまま表示します。
- 合計金額を表示します。(計算はコントローラーで行います)
- 入力画面に戻るリンクを表示します。
- パスはformPostを割当ます。
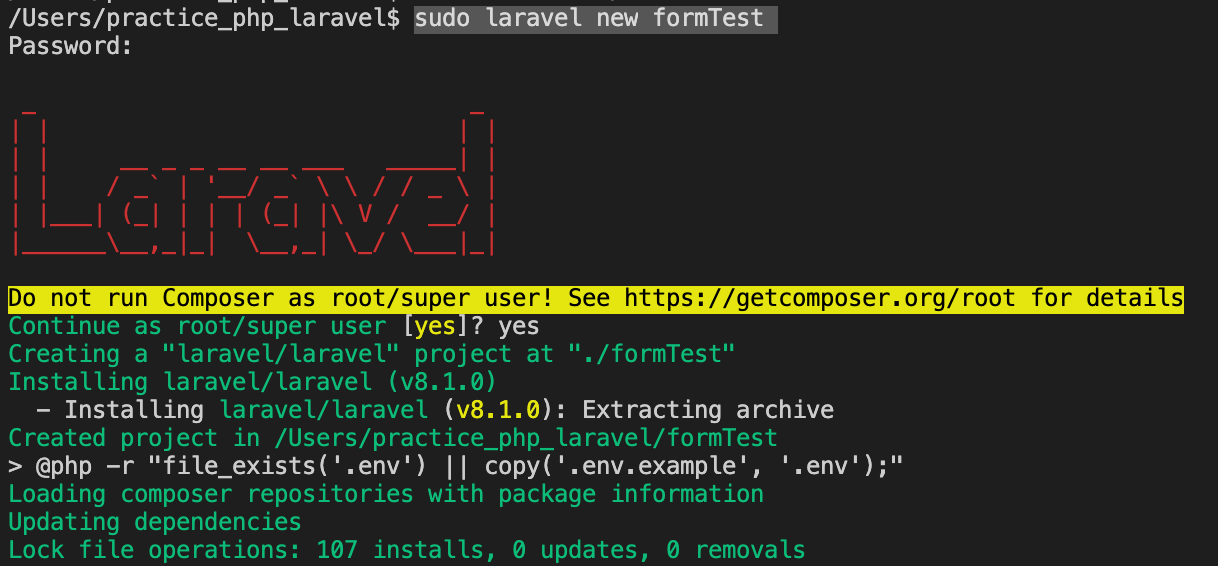
プロジェクト作成
まず、以下の要領でプロジェクトを作成します。
sudo laravel new formTest
テンプレート作成
・入力フォーム画面(inputForm)
以下の配置で、inputForm.blade.phpを作成します。
/プロジェクトフォルダ/resources/views/inputForm.blade.php
<html>
<head>
<title>画面遷移テスト</title>
</head>
<body>
<h1>入力フォームPOSTテスト</h1>
<div>{{$msg}}</div>
<form action="formPost" method="POST">
@csrf
<div>果物名:<input type="text" name="fruits_name"></div>
<div>果物数:<input type="text" name="fruits_count"></div>
<div>単価 :<input type="text" name="fruits_value"></div>
<input type="submit" name="計算">
</form>
</body>
</html>
formタグにaction=”呼び出すコントローラーの関数”を指定します。
また、テキストボックスのnameは、コントローラー側で入力値を受け取る為に、
重複しない任意の文字列を指定します。
※Laravel 8.10.0では、@csrfの実装がないと、必ず419エラーになるようです。(他のバージョンは未検証)
※Laravelのデフォルト設定だと、テンプレートは必ずXXXX.blade.phpというルールで命名する必要があります。
・結果画面(resultPage)
以下の配置で、resultPage.blade.phpを作成します。
/プロジェクトフォルダ/resources/views/resultPage.blade.php
<html>
<head>
<title>画面遷移テスト</title>
</head>
<body>
<h1>POST結果</h1>
<div>{{$msg}}</div>
<div>果物名:{{$fruits_name}}</div>
<div>果物数:{{$fruits_count}}</div>
<div>単価 :{{$fruits_value}}</div>
<div>合計金額:{{$total_value}}</div>
<a href="{{ action('postTestController@inputForm')}}">入力画面に戻る</a>
</body>
</html>
それぞれのdivタグ内に、コントローラー経由で渡された値を表示されるように、
Blade構文で{{$変数名}}という指定を行います。
指定する変数名は、コントローラー側で指定する文字列と統一します。
コントローラー作成
Laravelの場合、コントローラクラスを作成するartisanコマンドが存在しますので、
以下のようにコマンドで作成することができます。
php artisan make:controller コントローラー名
作成したいディレクトリで実行します。
作成されたコントローラーは、以下に配置されています。
/プロジェクトフォルダ/app/Http/Controllers/作成されたコントローラー
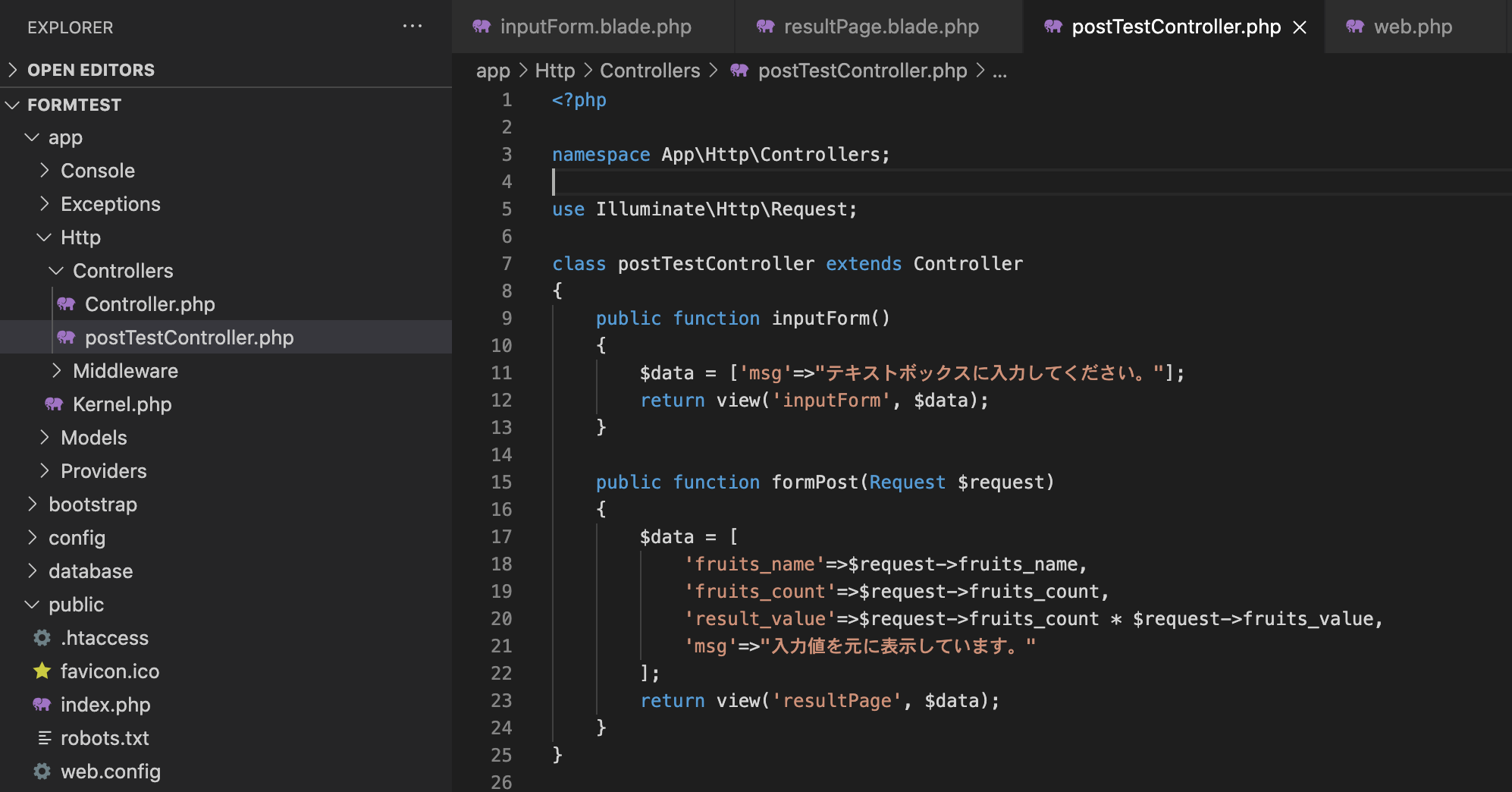
そして、コントローラーを以下の内容に修正します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class postTestController extends Controller
{
public function inputForm()
{
$data = ['msg'=>"テキストボックスに入力してください。"];
return view('inputForm', $data);
}
public function formPost(Request $request)
{
$data = [
'fruits_name'=>$request->fruits_name,
'fruits_count'=>$request->fruits_count,
'fruits_value'=>$request->fruits_value,
'total_value'=>$request->fruits_count * $request->fruits_value,
'msg'=>"入力値を元に表示しています。"
];
return view('resultPage', $data);
}
}
・Function inputForm()について
入力フォーム画面(inputForm)を表示させるための関数です。
関数view(“テンプレート名(.blade.phpを除く)”, 画面に渡すデータ);を利用して、
表示させるテンプレートとデータを指定します。
連想配列$dataのキー”msg”と、inputForm.blade.phpの<div>{{$msg}}</div>が紐づいて、
“テキストボックス に入力してください。”という文字列が画面に表示されます。
・function formPost(Request $request)
送信ボタンを押された時の処理を行います。
入力画面からPost送信されたhttpパラメータ(入力値)を取得して、$dataに挿入しています。
挿入時に、計算結果に当たるresult_valueには、果物数と単価を乗算した内容を指定します。
また、関数view(“テンプレート名(.blade.phpを除く)”, 画面に渡すデータ);を利用して、
表示させるテンプレートとデータを指定します。
ルート情報設定
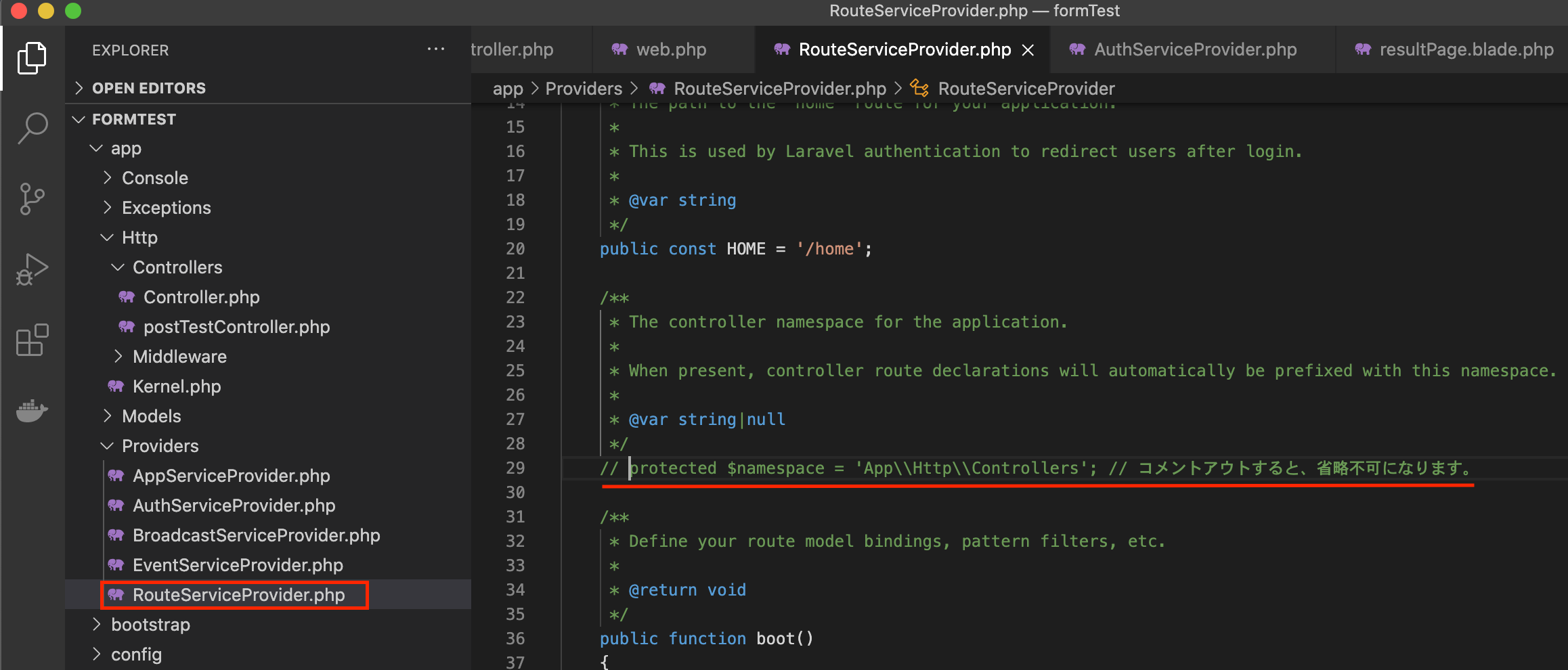
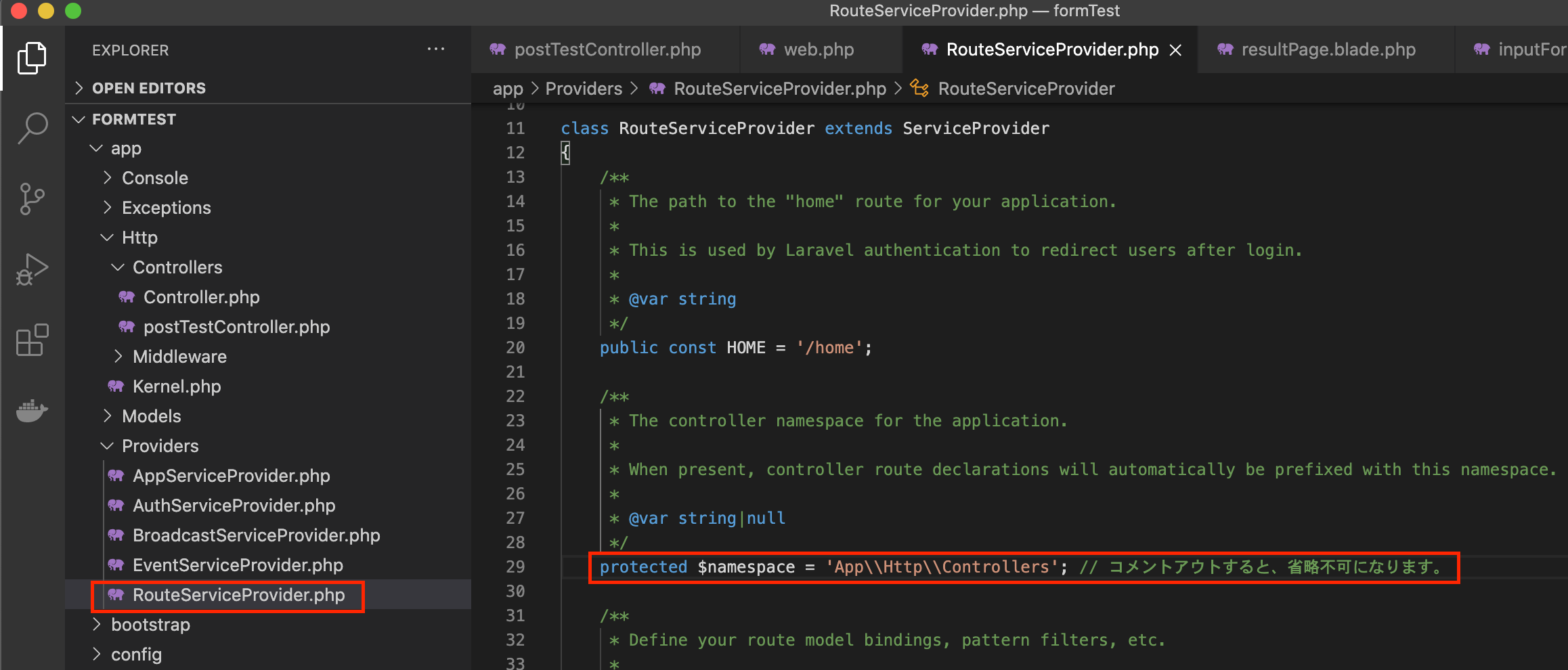
まずは、/プロジェクトフォルダ/app/Providers/RouteServiceProvider.phpの調整を行います。
デフォルトだと$namespaceという変数がコメントアウトされていますので、
コメントアウトを消して、変数が有効な状態にします。
この工程は必須ではありませんが、Route::get、Route::post関数でコントローラーを指定する際に
$namespace変数に代入されている文字列を省略してコントローラ名を指定できるようになります。
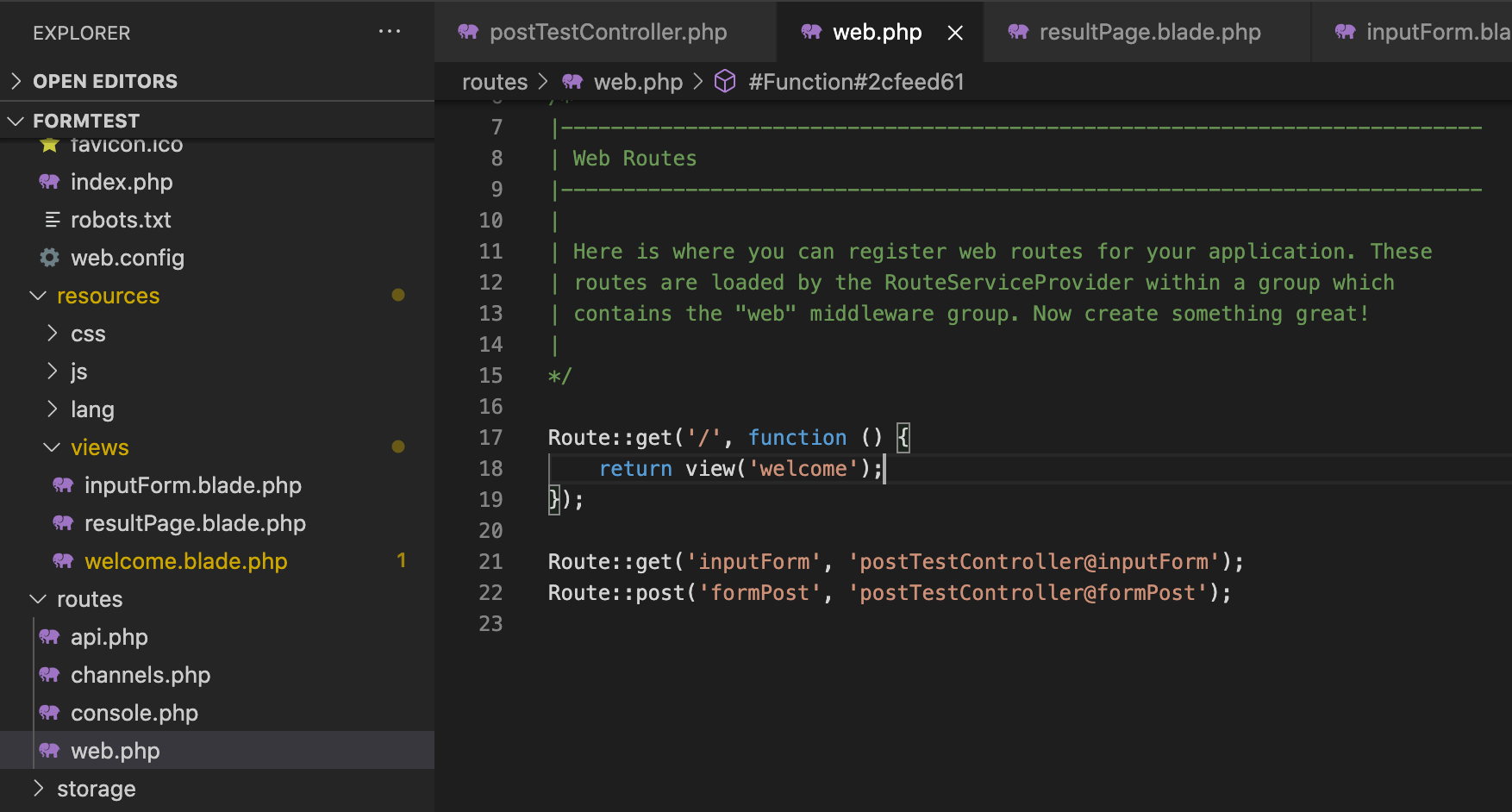
RouteServiceProvider.phpの調整が終わったら、/プロジェクトフォルダ/routes/web.phpを修正します。
web.phpに以下を追加します。
Route::get('inputForm', 'postTestController@inputForm'); // 入力フォーム画面(inputForm)のURL割当、起動コントローラ・関数指定
Route::post('formPost', 'postTestController@formPost');//結果画面(resultPage)のURL割当、起動コントローラ・関数指定
※RouteServiceProvider.phpの調整を行わない場合、以下の様にプロジェクト構成を考慮して指定する必要があります。
Route::get(‘inputForm’, ‘App¥Http¥Controllers¥postTestController@inputForm’);
GET・POSTリクエストを割り当てるそれぞれの関数は、以下の要領で指定します。
Route::get(‘割当URI’, ‘コントローラー名@起動関数名’);
Route::post(‘割当URI’, ‘コントローラー名@起動関数名’);
尚、割当URIには、パラメータを含めることも出来るようです。
ルートの中のURIセグメントを取り出す必要が起きることもあります。たとえば、URLからユーザーIDを取り出したい場合です。ルートパラメーターを定義してください。
Route::get('user/{id}', function($id){ return'User '.$id; });ルートで必要なだけ、ルートパラメーターを定義できます。
Route::get('posts/{post}/comments/{comment}', function($postId, $commentId){ // });ルートパラメータは、いつも
{}括弧で囲み、アルファベット文字で構成してください。ルートパラメータには、ハイフン(-)を使えません。下線(_)を代わりに使用してください。ルートパラメータは、ルートコールバック/コントローラへ順番通りに注入されます。コールバック/コントローラ引数の名前は考慮されません。※引用元:Laravel 7.x ルーティング
挙動確認
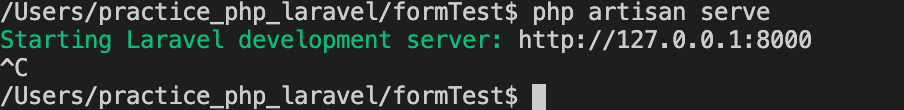
プロジェクトフォルダで以下のコマンドを実行し、ビルトインされている簡易サーバーを起動します。
php artisan serve
※終了する場合は、control + c で終了できます。
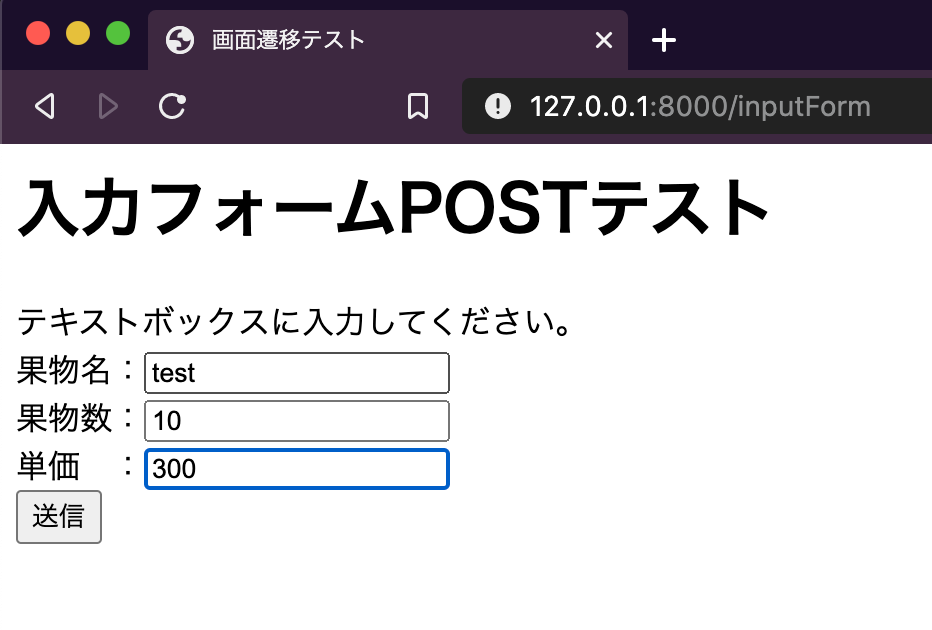
表示されたアドレスに、入力フォーム画面(inputForm)用の文字列を付け足して、ブラウザでアクセスします。
http://127.0.0.1:8000/inputForm
送信ボタンを押して正常に画面が表示され、
割り当てたURL通りに動作していれば、正常にルーティングも行えています。
今回のメモ内容は以上となります。
雑な内容で申し訳ございませんが、最低限の機能を実装するためのメモをさせて頂きました。
今回省略した入力チェックや、DBアクセス、Bladeテンプレートについても追ってメモしていきたいと思います。