今回は、特定のページを開いているときに、
ブラウザの閉じるボタン、タブの閉じるボタンを押したときに、
ブラウザ固有のメッセージを表示させる実装のメモとなります。
実装内容
ページで入力等を行なっている際に、
ブラウザ閉じるボタン・タブ閉じるボタンを押したときに、ブラウザ固有のメッセージを表示させます。
Chromeの場合、以下のようなメッセージが表示されます。
ページをページを離れるボタンを押すとページが閉じ、
キャンセルボタンを押すとメッセージが非表示になり、ページに留まります。
※入力等を行わず、一切操作を行なっていない場合は、メッセージ表示されません。
実装方法
・jQueryなし
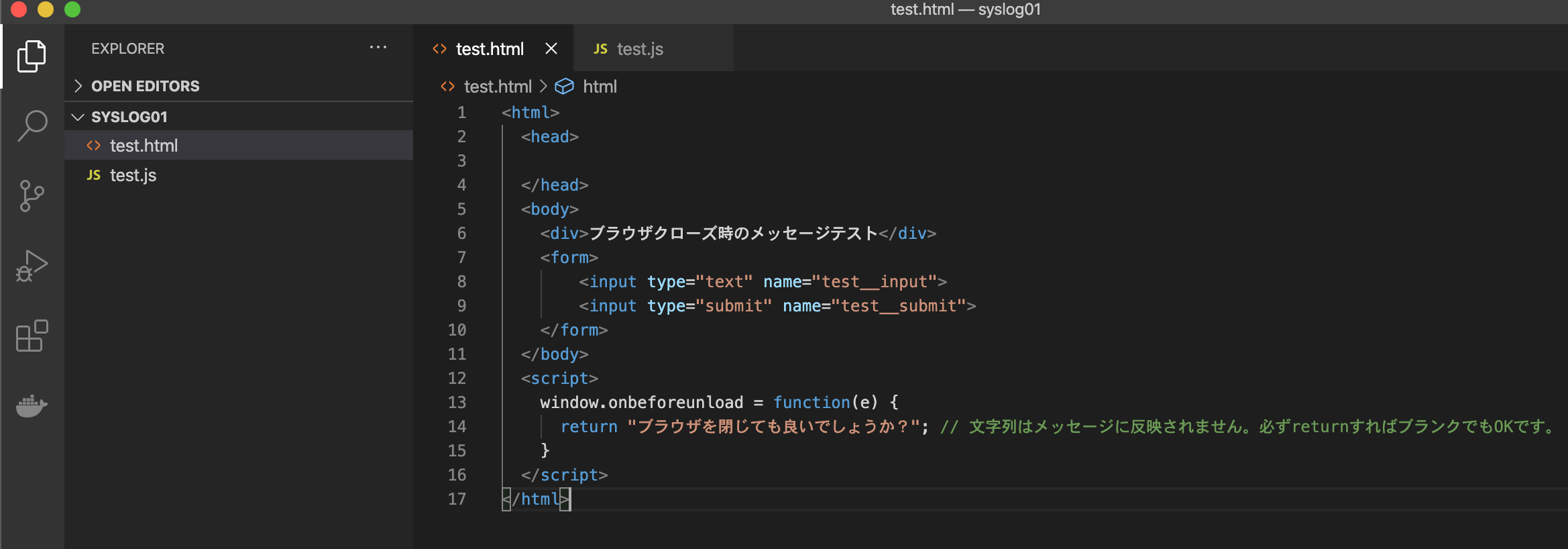
window.onbeforeunload = function(e) {
return "ブラウザを閉じても良いでしょうか?"; // 文字列はメッセージに反映されません。必ずreturnすればブランクでもOKです。
}
・jQueryあり
$(function(){
$(window).on("beforeunload",function(e){
return "ブラウザを閉じても良いでしょうか?"; // 文字列はメッセージに反映されません。必ずreturnすればブランクでもOKです。
});
});
実装は、beforeunloadイベントを利用します。
https://developer.mozilla.org/ja/docs/Web/API/Window/beforeunload_event
尚、以前のバージョンのブラウザは、
メッセージ部分を設定できるものも存在していたのですが、
現在のブラウザはほとんどサポートしておらず、メッセージ変えることはできません。
・Chrome onbeforeunloadダイアログのカスタムメッセージ(削除)について
https://www.chromestatus.com/feature/5349061406228480
今回のメモは以上となります。
個人的には、このメッセージを変えることができなくなってしまったのは、非常に残念です。
ページを去る前に警告したい内容などを自由に設定できなくなってしまったので、
独自にメッセージ表示を実装する必要があります。