今回は、macにNode.jsとnpmをインストールする手順のメモとなります。
インストールは、Node.js公式のインストーラーを利用します。
複数のバージョンのNode.jsを扱う場合、
Nodebrew等のツールを利用してインストールした方が、何かと便利ですが、
そうでない場合、公式のインストーラーを利用する方がシンプルで良いと思います。
正直、あまりNode.jsは使った事がないのですが、npmはよく利用します。
npmは、JavaScriptのパッケージマネージャーで、
Node.jsをインストールすると同時にインストールされます。
環境
・OS:mac OS Catalina 10.15.4(19E266)
インストール対象
・Node.js:v12.16.2
・npm:6.14.4
インストーラー取得
Node.jsのインストーラーを、以下の公式サイトから取得します。
推奨版、もしくは最新版のボタンをクリックすると、インストールが開始されます。
インストーラー実行
インストーラーのダウンロードが完了したら、Finder等で確認して実行します。
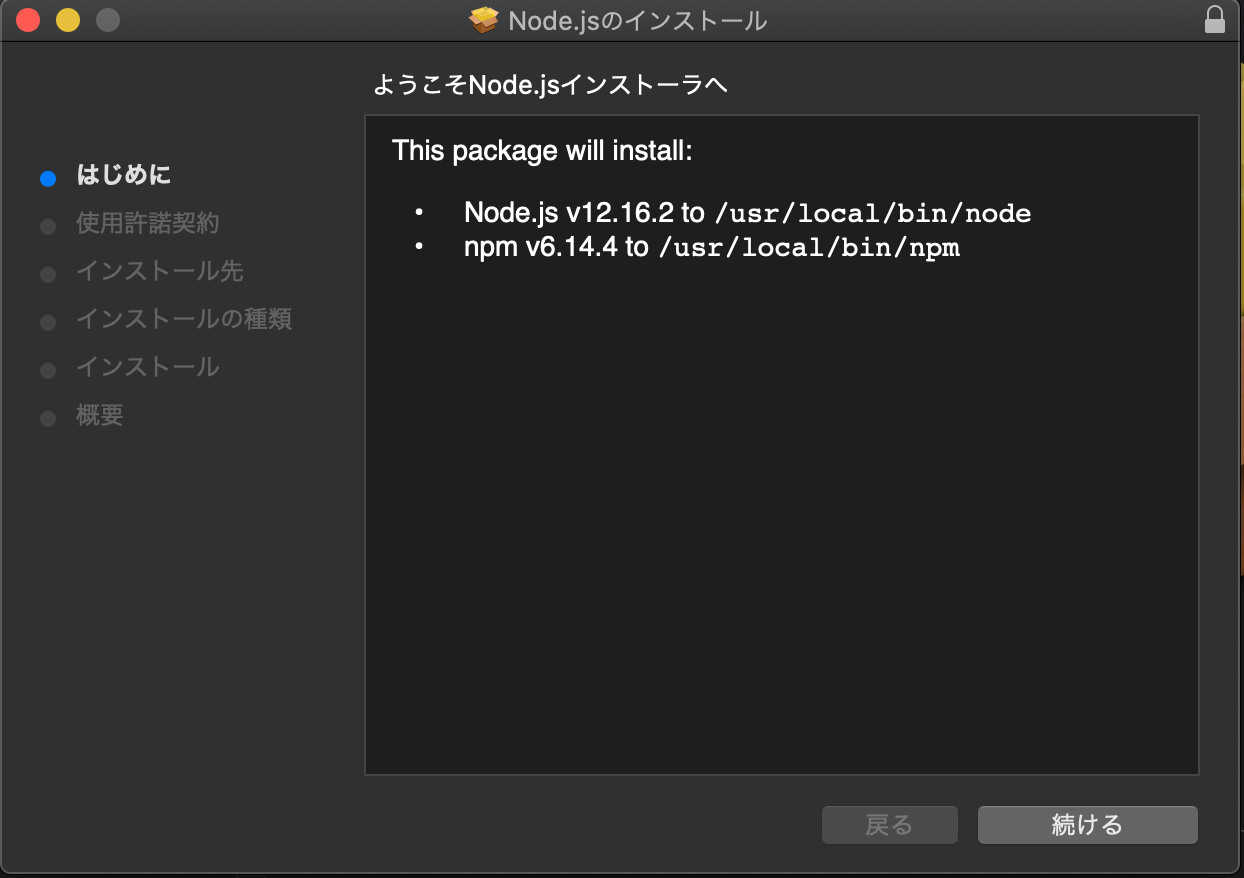
インストーラーを起動すると、
Node.jsとnpmがインストールされるパスが表示されるので確認しておきます。
確認後、続けるボタンをクリックします。
その後、使用許諾契約が表示されたら、内容を確認し、続けるボタンをクリックします。
続けるボタンをクリックすると、同意確認が表示されるため、
使用許諾契約を確認し、同意するボタンをクリックします。
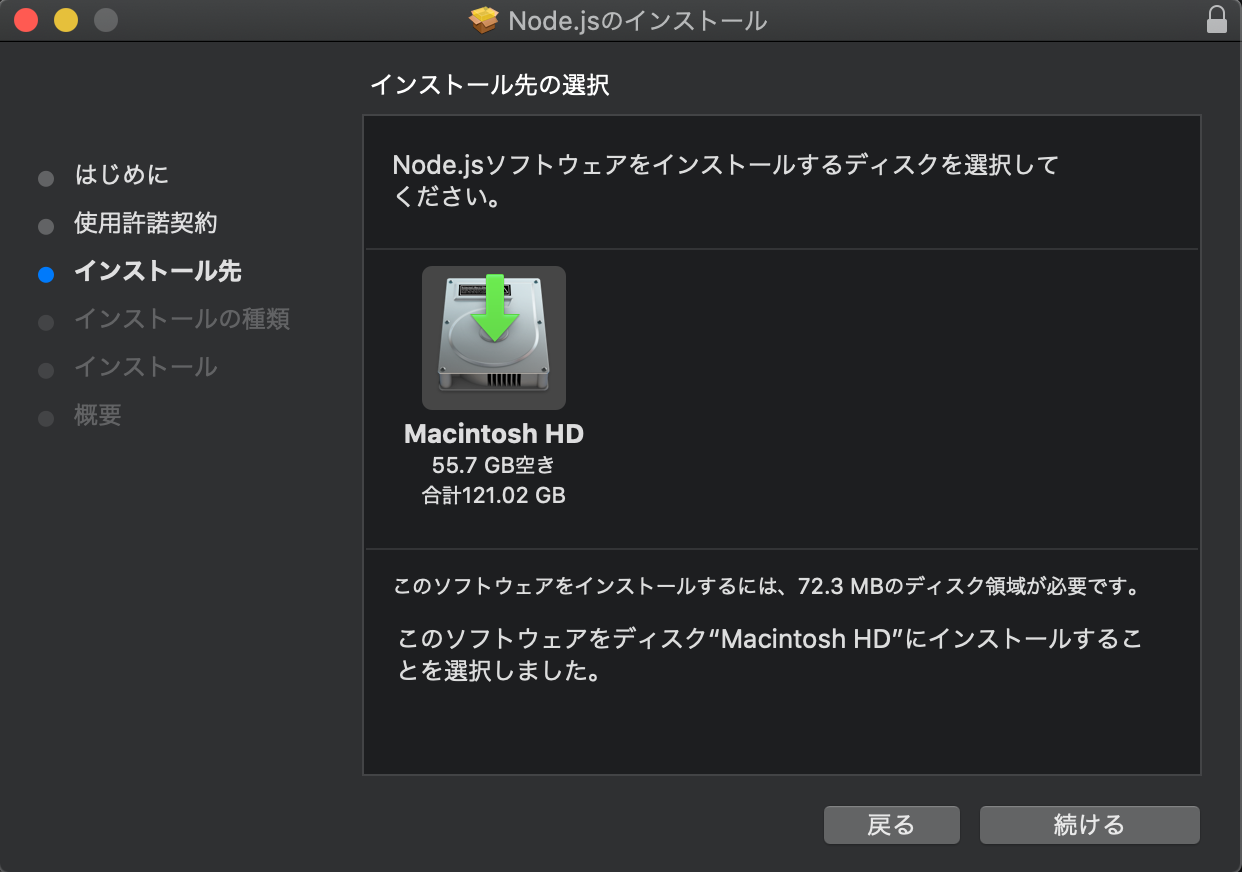
その後、インストール先の確認が表示されるため、
表示されているインストール先にインストールする場合、続けるボタンをクリックします。
※ストレージが複数存在しており、デフォルト以外にインストールする場合、対象をクリックします。
インストール先を変更したい場合、インストール先を変更ボタンをクリックして、変更してから、
インストールボタンをクリックします。
インストール確認メッセージが表示されたら、
Touch IDを利用するか、パスワード認証を行います。
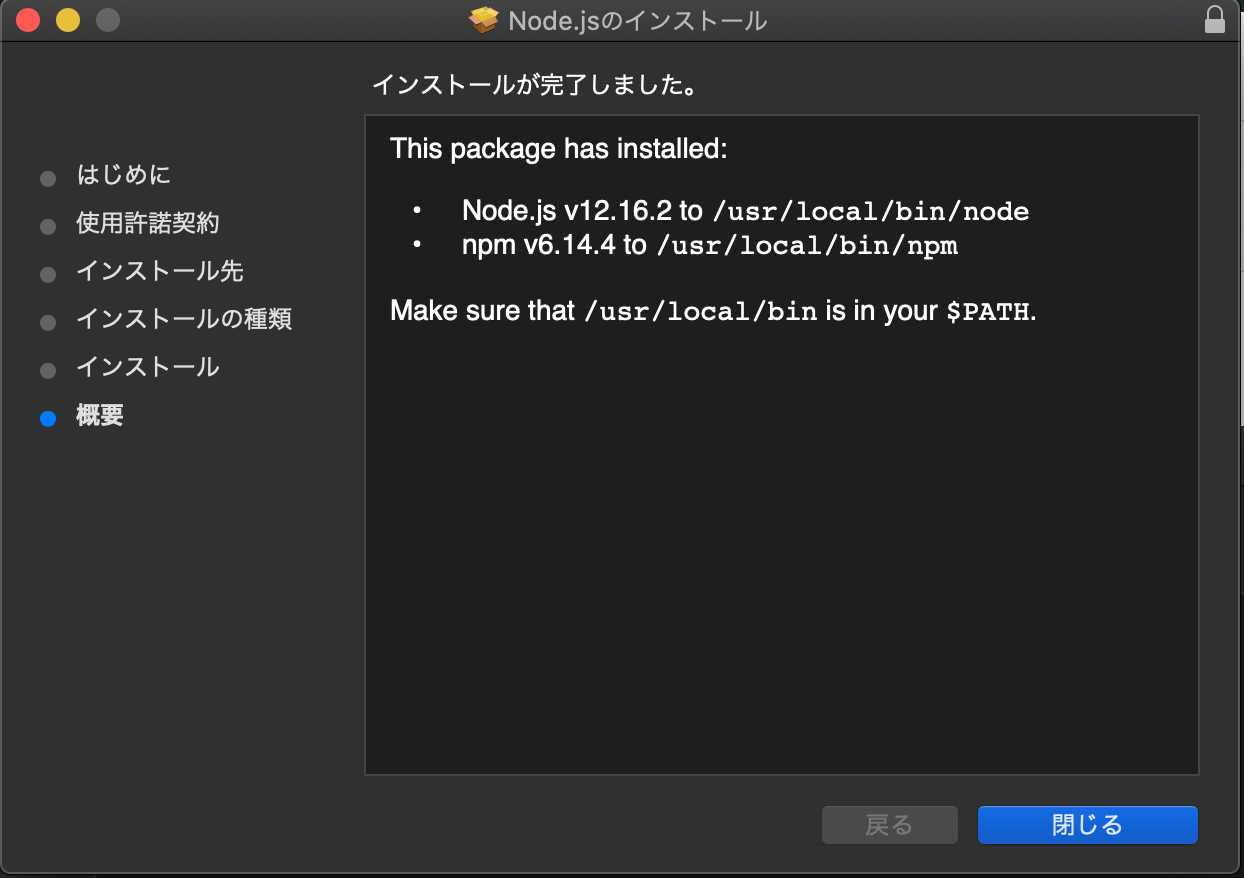
正常に認証が行われると、インストールが実行され、
完了するとその旨が表示されるので、閉じるボタンをクリックします。
バージョン確認
インストールが完了したら、
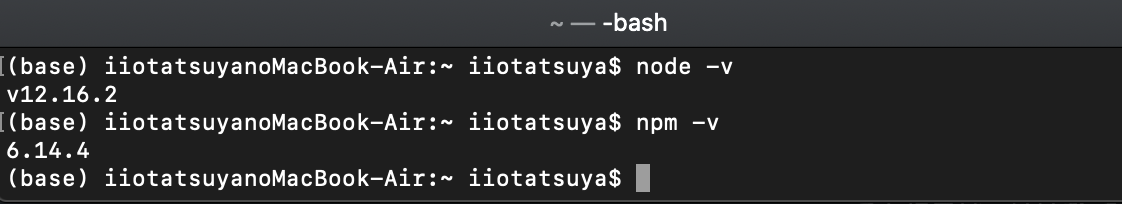
ターミナル等を開いて、挙動確認も兼ねてバージョン確認を行います。
それぞれ、以下のコマンドで確認を行えます。
Node.js バージョン確認コマンド
node -v
npm バージョン確認コマンド
npm -v
以上となります。
JavaScriptのパッケージ等を利用する場合、
npmを利用することになるので、
Node.js自体を利用しなくても、npmを利用する機会は多いと思います。
参考に頂ければと思います。