最近、Google Sheets ( グーグル スプレッドシート )、
Google Docs ( グーグル ドキュメント )の資料を確認したり、
メモを残しておく機会が増えました。
この二つでは、Microsoft Officeのマクロのように、
自分で開発したアドオンを動作させることができます。
しかし、初めて自分でアドオンを作ってみると、
そもそも、作成したアドオンをどうやって表示させたら良いか分からなかったので、
メモをしておこうと思います。
Google Sheets ( グーグル スプレッドシート )
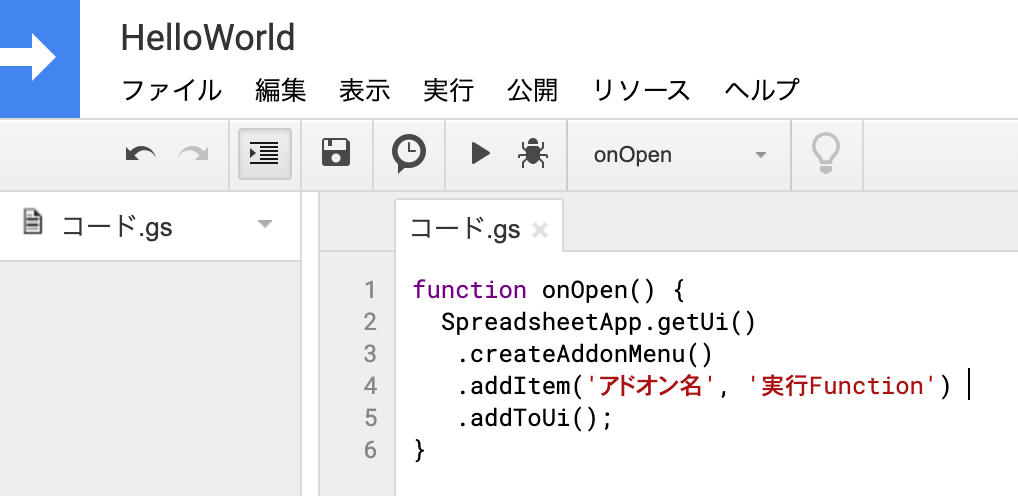
gsファイルに、以下のコードを挿入します。
function onOpen(e) {
SpreadsheetApp.getUi()
.createAddonMenu()
.addItem('アドオン名', '実行Function')
.addToUi();
}
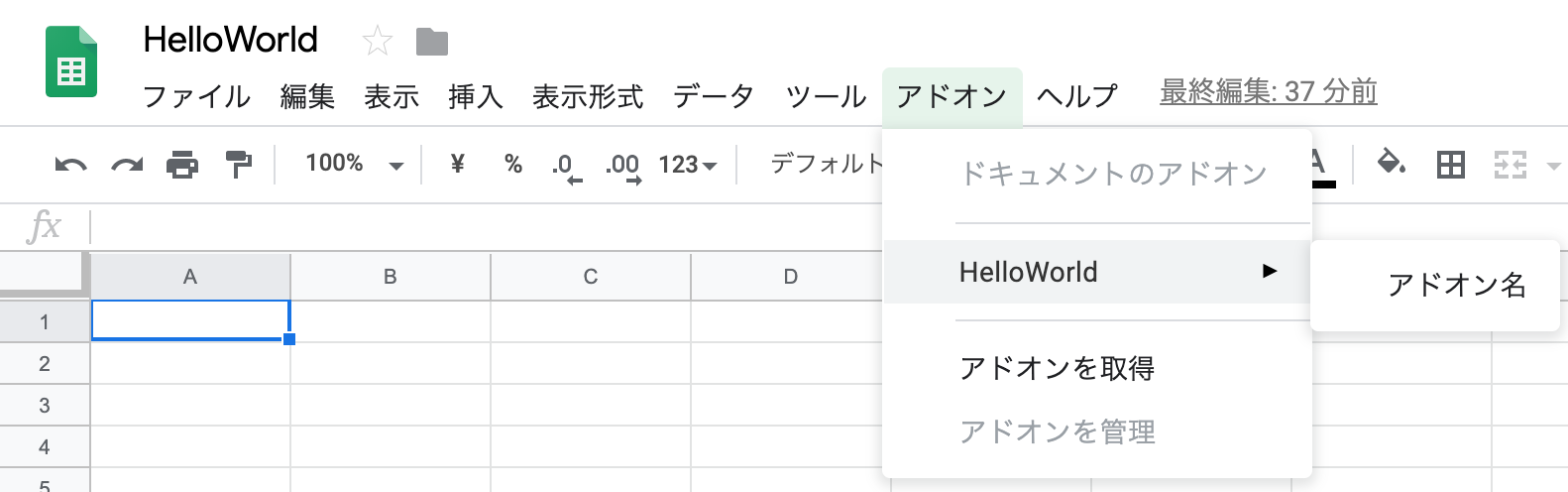
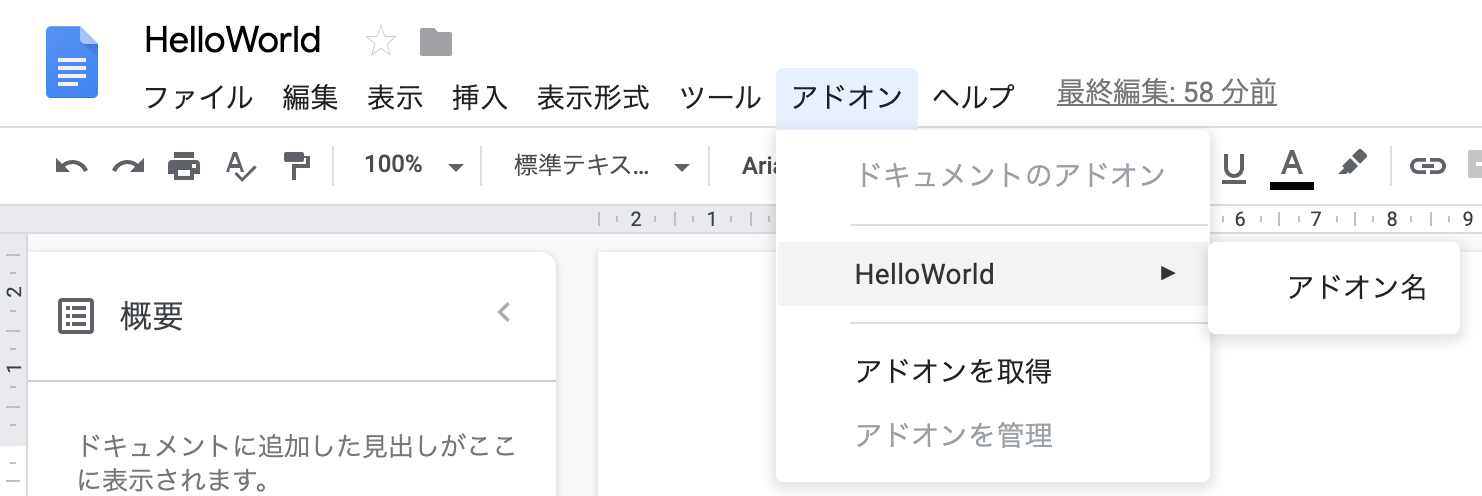
コードを挿入すると、メニューのアドオンに、追加したアドオン名が表示されます。
Google Docs ( グーグル ドキュメント )
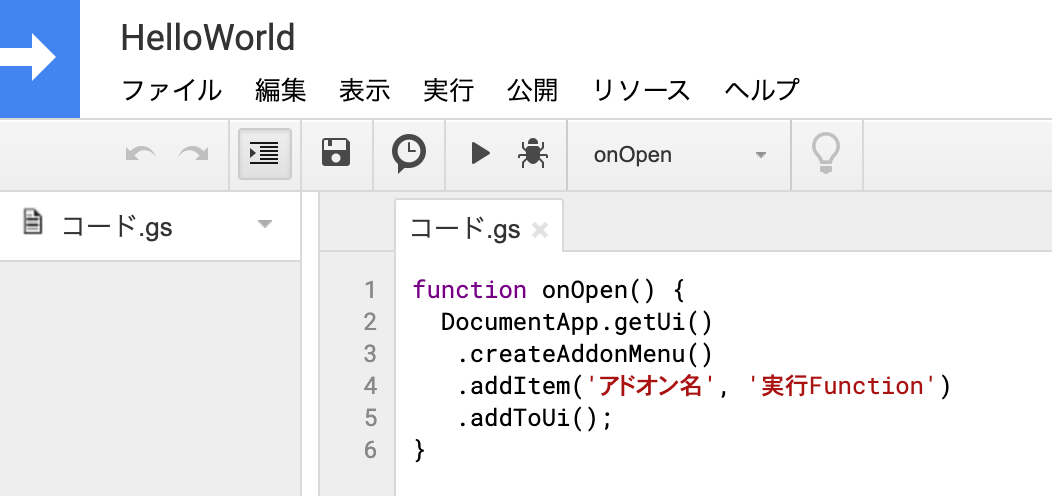
gsファイルに、以下のコードを挿入します。
function onOpen() {
DocumentApp.getUi()
.createAddonMenu()
.addItem('アドオン名', '実行Function')
.addToUi();
}
コードを挿入すると、メニューのアドオンに、追加したアドオン名が表示されます。
以上が、Google Sheets ( グーグル スプレッドシート )、Google Docs ( グーグル ドキュメント )で、
単純に、メニューに作成したアドオンを表示する方法となります。
両方とも、アドオンに表示する GoogleApps コードを挿入することで表示されます。
アドオンの部分に表示するのではなく、
独自メニューとして表示する方法もあるようですので、
実装を行なったら、再度メモをしていこうと思います。