今回は、JSPからJavaScript ファイルを読み込む方法を、
メモしておこうと思います。
JSPの場合、静的なHTMLからJavaScriptファイルを読み込むのと違い、
単純に相対パスで指定しても読み込まれない場合があるので、注意が必要です。
HTMLからJavaScriptファイルを読み込む方法
一応、御浚いも兼ねて、htmlタグでJavaScriptのインクルード指定をする方法をまとめておきます。
通常のHTMLから外部のJavaScriptを読み込む場合、
シンプルに以下のように指定すると思います。
<script type="text/javascript" src="test.js"></script>
scriptタグの挿入位置によって、JavaScriptが読み込まれるタイミングが変化しますが、
一般的には、headタグ内に挿入します。
JSPから外部JavaScriptを読み込む方法
結論を述べる前に、JavaのWebアプリケーションを公開する場合、
Web.xmlで、サーブレットに紐づくURLパターンを設定することになると思います。
https://host:port/display-name/url-pattern
jsファイルやcssファイルの読み込みを行う場合、
ファイルの配置場所に加えて、display-nameとして設定されている文字列(WebContent)、
コンテキストルートという、サービスを公開する際のURLの大元を考慮した形で、
パス指定を行う必要があります。
<script src="/display-name/XXX.js"></script>
直接、コンテキストルートを意識した文字列を指定する以外にも、
requestオブジェクトからコンテキストパスを取得する方法があります。
以下は、JSPのバージョンに関わらずパスを取得できる方法です。
<script src="<%= request.getContextPath() %>/XXX.js"></script>
尚、JSP2.0以降ですと、EL式でパスを出力することが出来ます。
こちらの場合、<% %>の代わりに${ }で記載できるので、少しシンプルな見た目になります。
<script src="${pageContext.request.contextPath}/XXX.js"></script>
以下は、シンプルにパス指定をして、
jsファイルを読み込んでいるJSPが存在するプロジェクトの例となります。
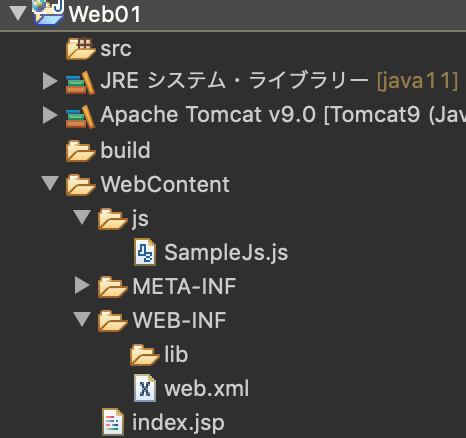
■想定するプロジェクト構造
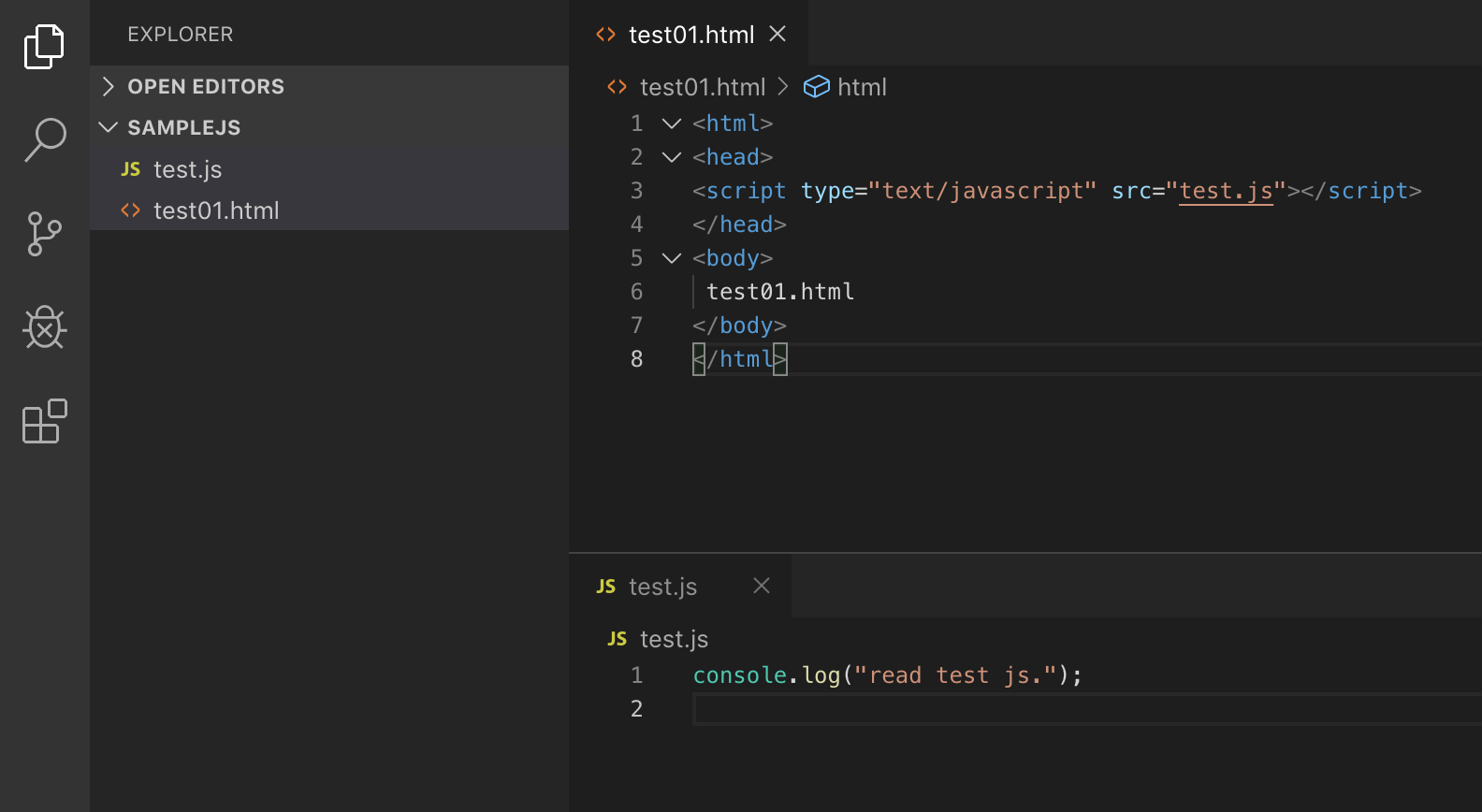
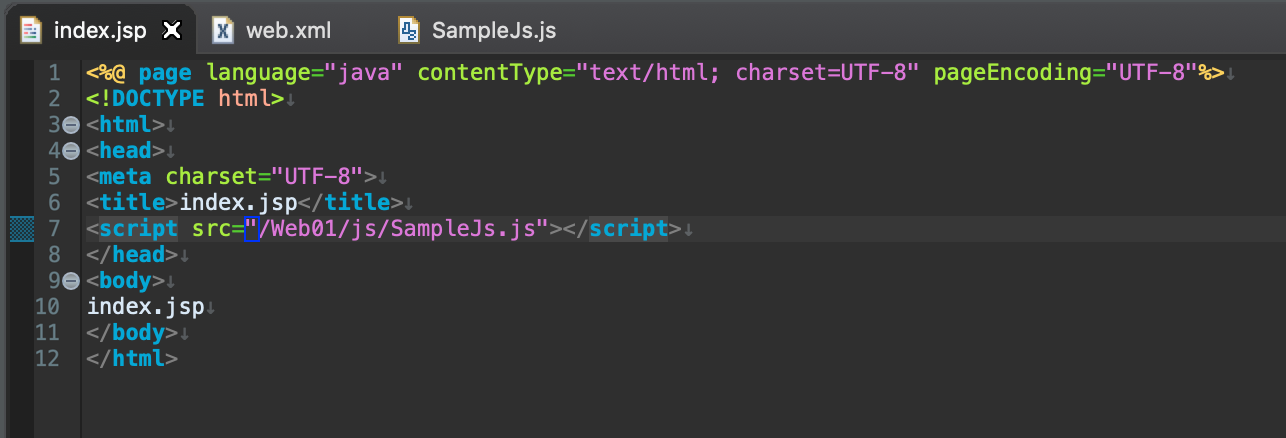
■JSP
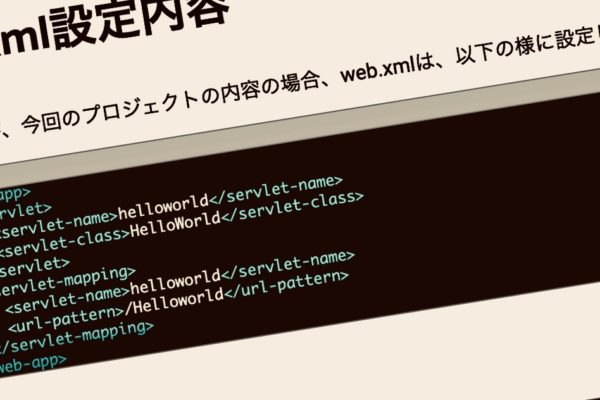
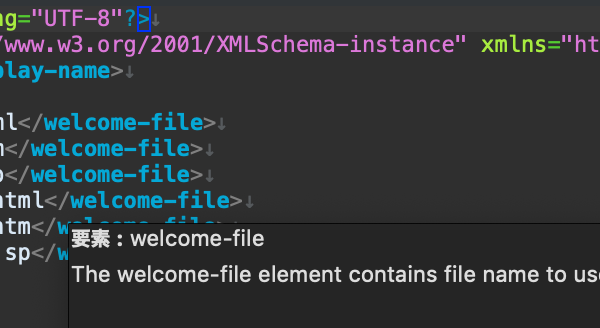
■web.xml
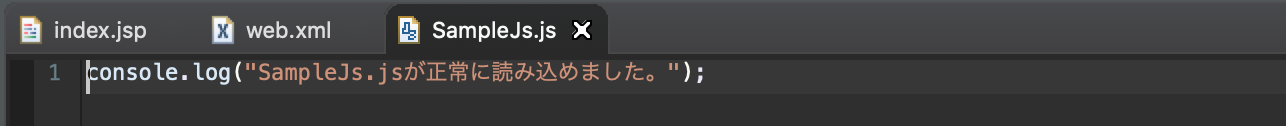
■読み込み対象JavaScript
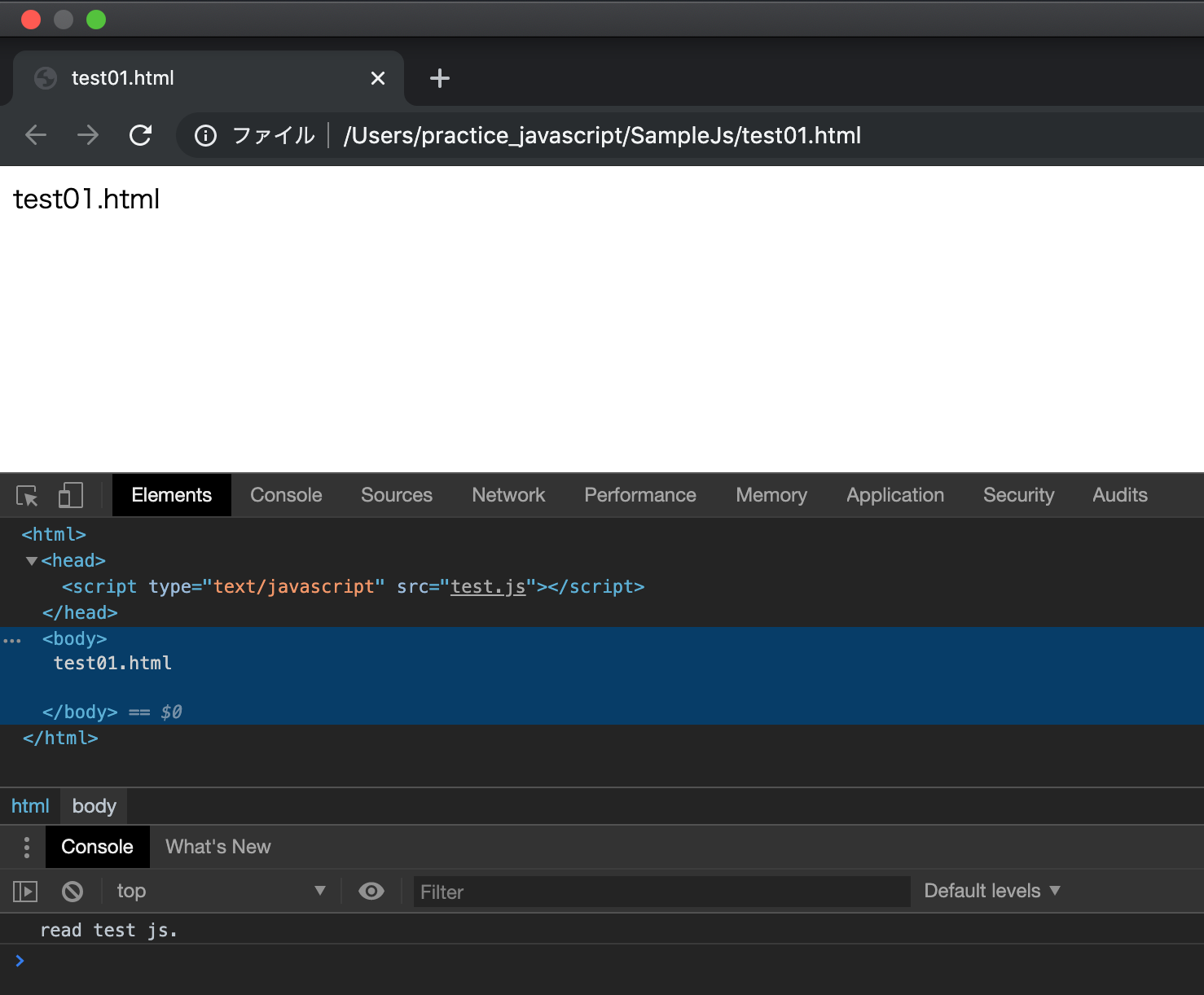
■実行結果
補足情報
基本的に、JSPやHTMLなどのファイルは、WebContentの配下に配置することになります。
こちら以外のフォルダに配置を行うと、
相対パスで指定を行なっても、正しく読み込まれない可能性があります。
また、WEB-INFフォルダは、設定ファイル等を配置する場所であり、
外部に公開することができない設定にデフォルトでなっている為、
こちらの配下にファイルを配置して、正しくパスを指定しても読み込まれない為、注意が必要です。
以上となります。
他の言語でWebサービスの開発を行なって、
久々にjspをいじったりすると、
意外とパスの指定方法が分からなくなったりするので、メモしておきました。
よろしければ、参考に頂ければと思います。