現場でVuexを利用しているので、
学習しておこうと思い、Vue プロジェクトを作成したところ、
生成された状態で、エラーが存在しており、コンパイルが通りませんでした。
今回は、発生したエラーの内容と、対処方法をメモしておこうと思います。
エラー内容・原因
コマンドライン上で、vue create todo1(プロジェクト名)を実行して、vueプロジェクトを新規作成しました。
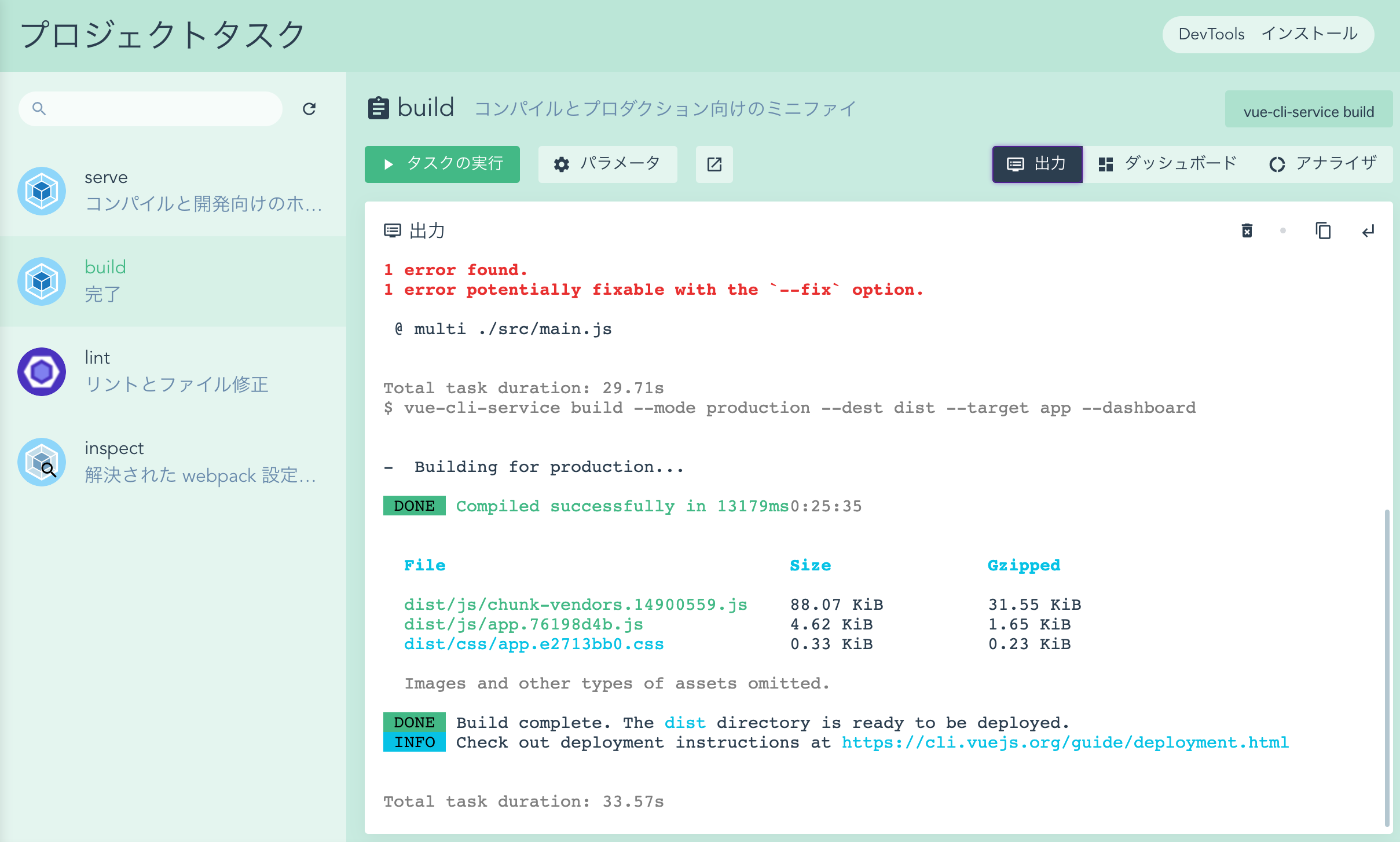
そして、その後、vue ui上でプロジェクトのビルドを実行したところ、コンパイルエラーが発生しました。
エラー内容
error potentially fixable with the ‘–fix’ option.
エラー内容を調べてみると、
どうやら、フォーマットエラーが発生している模様です。
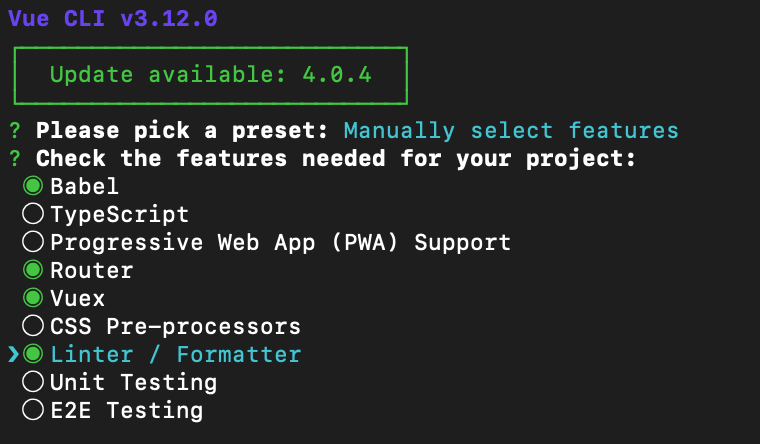
いつも、私はvueプロジェクトを作成するときには、
formatterとeslintを導入して、ソースのコードスタイルを保つようにしています。
プロジェクトと共に自動生成したソースがエラーを吐くことは少し驚きですが、
少し調べてみると、nuxt.jsを導入したプロジェクトでもよく起きるようですね。
Qiita – create-nuxt-appで作ったプロジェクトが最初からフォーマットエラーを抱えているときの対応 –
まぁ、画像に上がっているエラーの場合、
1件だけで妙な感じなので、もしかしたら、
何らかの拍子に変更してしまったのかもしれません。
対処内容
原因が分かったので、普通にソースを修正すれば良いのですが、
複数発生している場合、それなりに手間がかかり面倒です。
そう行った場合、eslintやPrettierを導入していると、自動整形してくれるので便利です。
eslintであれば、–fixというオプションを指定して実行すると整形してくれます。
node_modules/.bin/eslint --fix --ext .js,.vue --ignore-path .gitignore .
整形を行なった後に、ブロジェクトを再ビルドすると、
無事にエラーが解消されました。
プロジェクトを作成した直後にエラーが発生すると、やはり驚きますが、
こうして、eslintを利用すると、自動整形の便利さを実感します。
それにしても、js界隈は、プロジェクトを自動生成してくれたり、
便利なフォーマッターも存在しているので、色々と進んでいるなぁと思います。
ただ、便利なツールが増えた分、
初めて触る場合は、色々と分からないものが多い状況なので、
何かと身に覚えのないエラーに遭遇しやすい気もします。
覚えることが多いと、キャッチアップが大変ですし、
何より実際の現場で導入する場合、ナレッジ共有に手間がかかってくるので、
導入する場合、費用対効果のバランスが難しいところではあります。