近年では、ReactやangularJsなど、JavaScriptのフレームワークが盛り上がりを見せています。
そんな中でも手軽に導入できるJSのフレームワークである、
Vue.jsでHellowWorldを表示させてみようと思います。
ただ、HelloWorldを表示させると言っても、
Jsだと色々とあると思いますので、
今回は、公式ページで説明されています宣言的レンダリングで、
divタグに、HelloWorldを表示してみたいと思います。
宣言的レンダリングとは
以下、公式ページVue.js はじめに 宣言的レンダリングの引用となります。
こちらでは、宣言的レンダリングのサンプルが紹介されており、
divタグ内に{{ message }}という記述があり、
その内容が、Jsのmessage部分で指定されているHello Vue!に置き換えて表示が行われています。
こういった形で、Dom(Divタグ)と、
JavaScript側で作成されたデータ(var app)の関連付けを行っておくと、
Vue.jsが関連付けされた形で描画を行ってくれます。
手順
以下は、ローカルで確認するための簡単な手順となります。
- Vue.jsファイルダウンロード
- Htmlファイル作成・HelloWorld表示の記述
まず、Vue.jsを公式サイトからダウンロードします。
インストールの説明ページより、Vue.jsの本体をダウンロードすることが出来ます。
尚、Vue.jsには、実行ログなどが出力される開発バージョンと、本番バージョンが存在します。
今回は、開発用のバージョンを取得します。
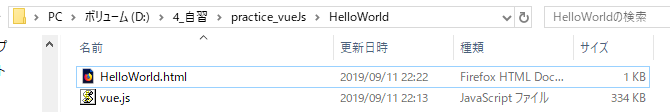
取得したvue.jsを、htmlファイルに読み込ませたい場所に配置します。
今回は、簡単な演習なので、htmlファイルと同じ場所に配置しました。
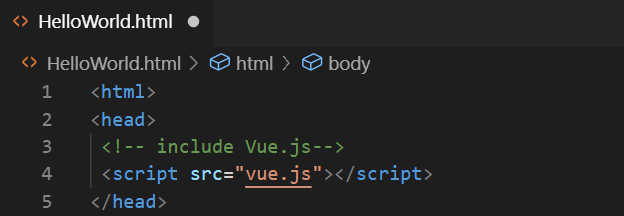
早速、htmlファイルを修正していきたいと思います。
ほぼ、公式サイトの説明ページのソースと同様の内容です。
<html>
<head>
<!-- include Vue.js-->
<script src="vue.js"></script>
</head>
<body>
<!-- Vue Object renders this tag. -->
<div id="app">Message: {{ msg }}</div>
</body>
<script>
// view text.
let obj = {
msg: 'HelloWorld! Vue.js'
}
// Stop changing the contents of the object.
Object.freeze(obj)
// create vue object.
new Vue({
el: '#app',
data: obj
})
</script>
</html>
こちらの形で、htmlファイルを保存し、
そのhtmlファイルをブラウザで表示すると、
下記の様に、HelloWorldと表示されます。
修正したhtmlファイルの内容について、簡単に補足させて頂きます。
まず、Vue.jsを利用するために、コアとなるvue.jsを読み込みます。
<!-- include Vue.js--> <script src="vue.js"></script>
そして、HelloWorldを表示させるDivタグを記述します。
ここで、idをappと指定することで、タグ内の{{ msg }}にデータバインディングが行われます。
<body>
<!-- Vue Object renders this tag. -->
<div id="app">Message: {{ msg }}</div>
</body>
更に、データバインディングを行うための、vueオブジェクトの作成をjavascriptで行います。
// view text.
let obj = {
msg: 'HelloWorld! Vue.js'
}
// Stop changing the contents of the object.
Object.freeze(obj)
// create vue object.
new Vue({
el: '#app',
data: obj
})
変数objに、divタグのmustache タグ({{msg}})に対応する形で代入を行います。
ここで設定されている文字が、divタグに表示されます。
// view text.
let obj = {
msg: 'HelloWorld! Vue.js'
}
そして、Object.freeze()関数で、オブジェクト内容の変更を停止しています。
// Stop changing the contents of the object. Object.freeze(obj)
※停止を行わなくても、変数の内容を変更しなければ、正しく動作します。
最後に、vueオブジェクトを生成しています。
elで指定しているのが、表示するタグのidで、
dataが表示内容となる、事前に用意した変数objとなります。
// create vue object.
new Vue({
el: '#app',
data: obj
})
尚、ブラウザの開発者ツール(F12)で、表示されているhtmlを確認すると、
divタグは、レンダリングされた後の状態で読み込まれています。
以上が、Vue.jsを利用したHello Worldの表示となります。
Vue.jsは、非常に簡単に導入できます。
簡単な処理であれば、学習コストもそこまでかからずに実装することが出来ます。
また、Vue.js公式サイトでは、分かりやすいドキュメントが存在しますので、
参考に頂ければと思います。