今回は、AltJsの一つであるElmを導入してHello Worldを実行してみたいと思います。
Elmには、reactorというサーバーが内蔵されていますので、それを利用して、
ブラウザ上に、Hello Worldの文字を表示させます。
導入環境は、windows10 64bitで、Elm0.19をインストールします。
インストールは簡単に行えます。
導入環境が異なっていても、わりかし同じ要領でインストール可能だと思います。
また、reactorを実行する手順もelmコマンドを利用しますので、
どの環境でも同様の手順で実施できると思います。
Elmインストール
まず、Elmを実行するための環境を作成します。
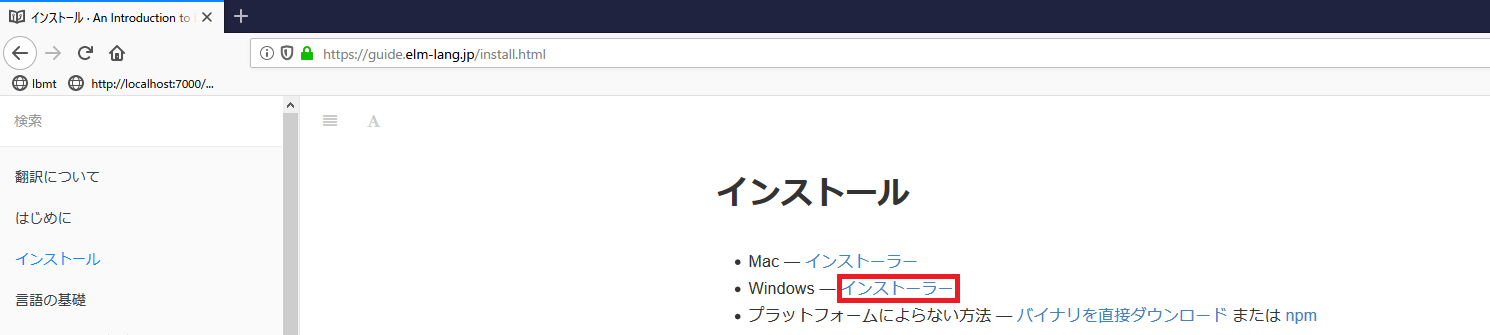
以下のサイトにアクセスし、インストーラーを取得します。


![]()
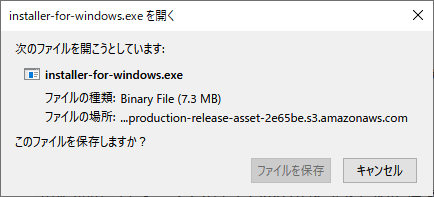
インストーラーを取得したら実行を行います。

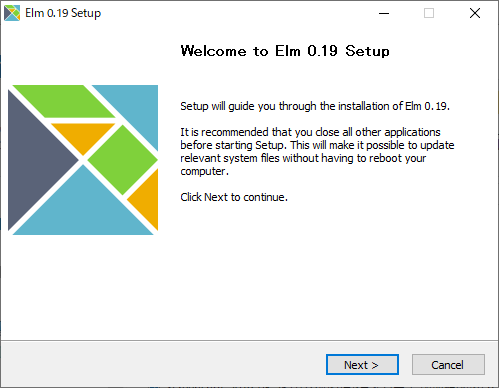
セットアップウィザードが起動したら、Next >ボタンをクリックします。

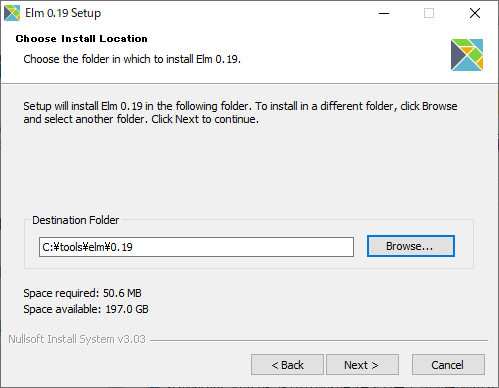
インストール選択画面が表示されたら、インストールを行う場所を選択します。
選択後、Next >ボタンをクリックします。

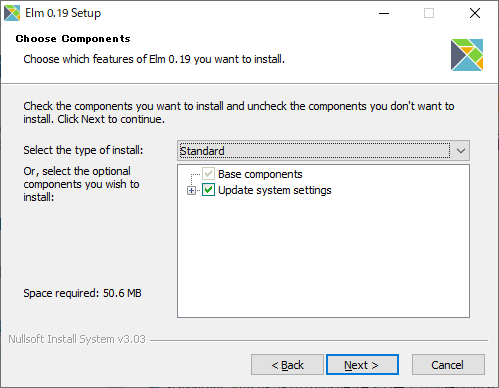
通常通り、インストールする形でよろしければ、Standardのまま、Next >ボタンをクリックします。

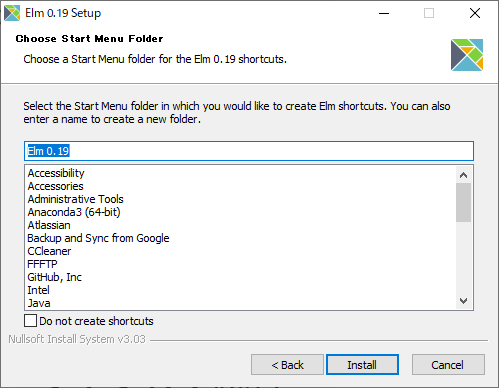
コンピューターに作成されるフォルダ面を指定して、Installボタンをクリックします。

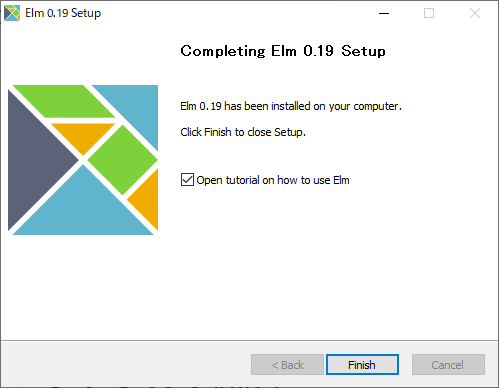
Finishボタンをクリックして、インストール完了です。
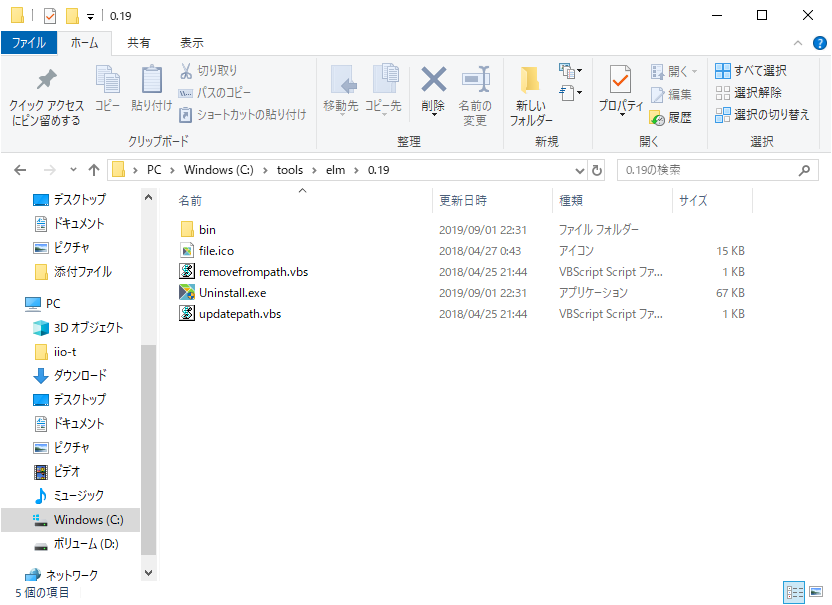
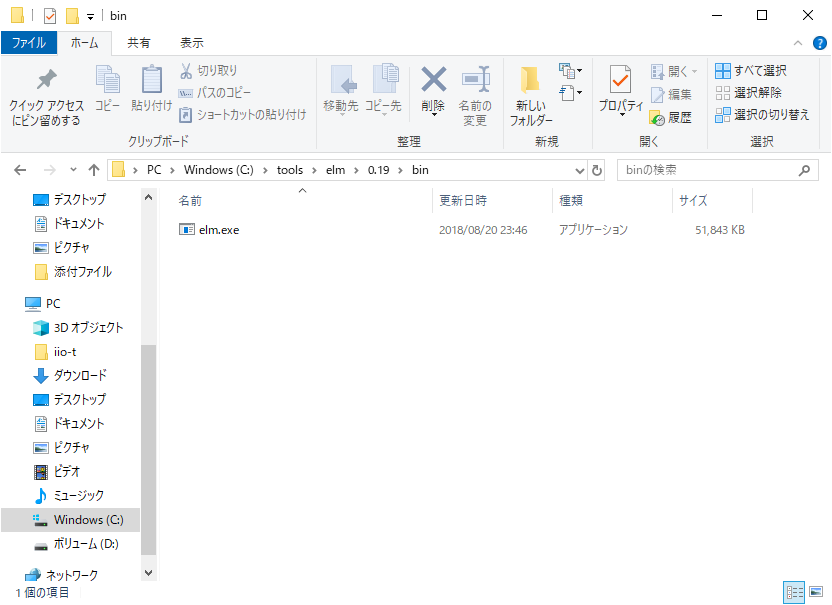
Elmのインストールフォルダを確認しますと、以下の様になっています。


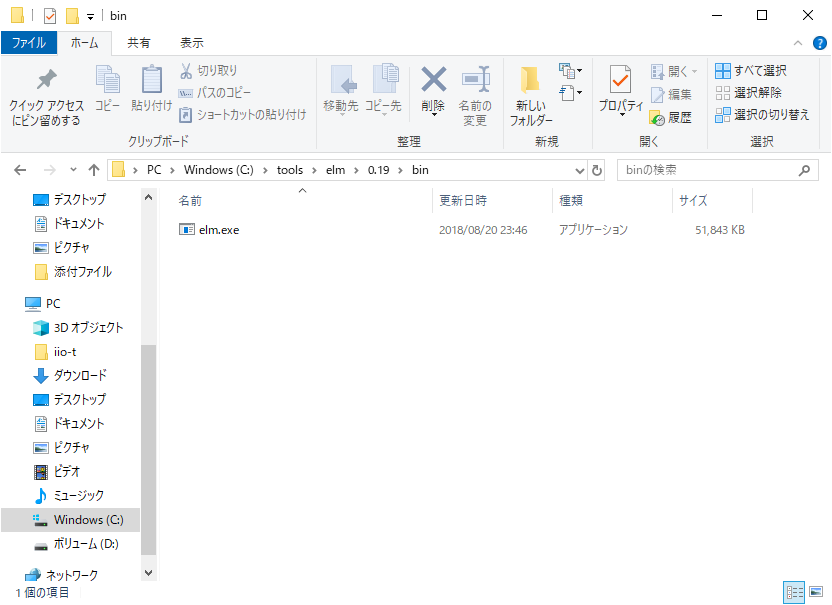
/binフォルダの中に、elm.exeが存在します。

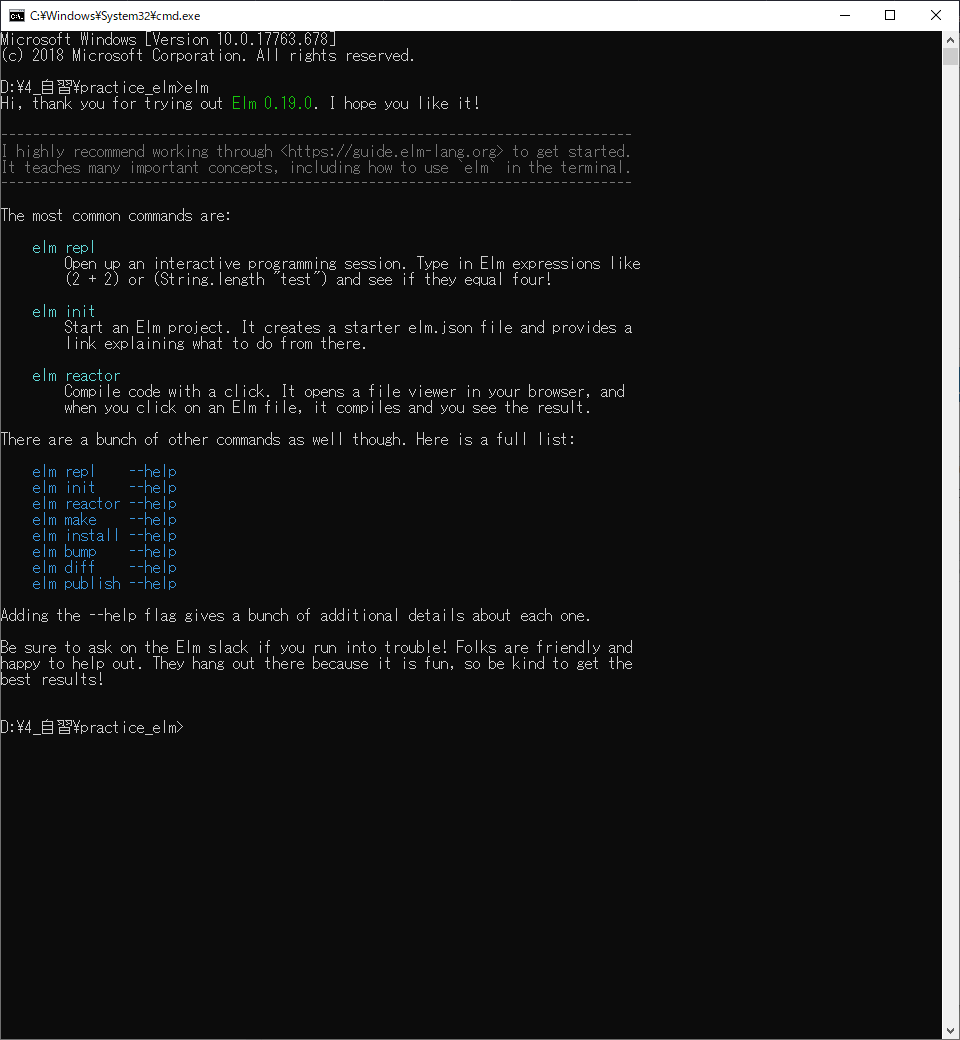
コマンドプロンプトで、elm.exeが存在するディレクトリに移動して、
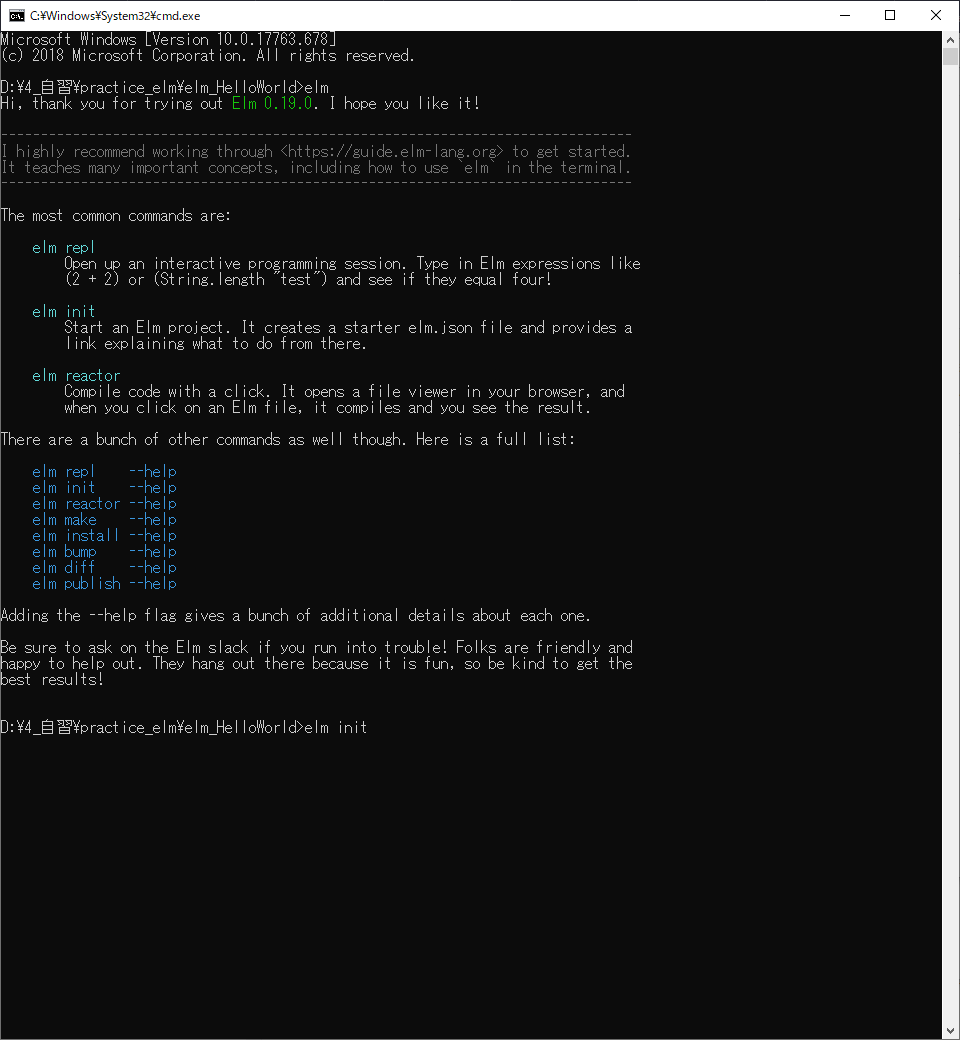
elmというコマンドを実行すると、インストールされたelmのバージョンを確認できます。

続けて、環境変数の設定を行います。
※以下は、Elm特有の手順は有りませんので、他のプログラム言語と同様の設定手順となります。
elm.exeが存在するフォルダのパスを、環境変数に設定します。
以下のフォルダを例にすると、「C:\tools\elm\0.19\bin」が設定パスとなります。

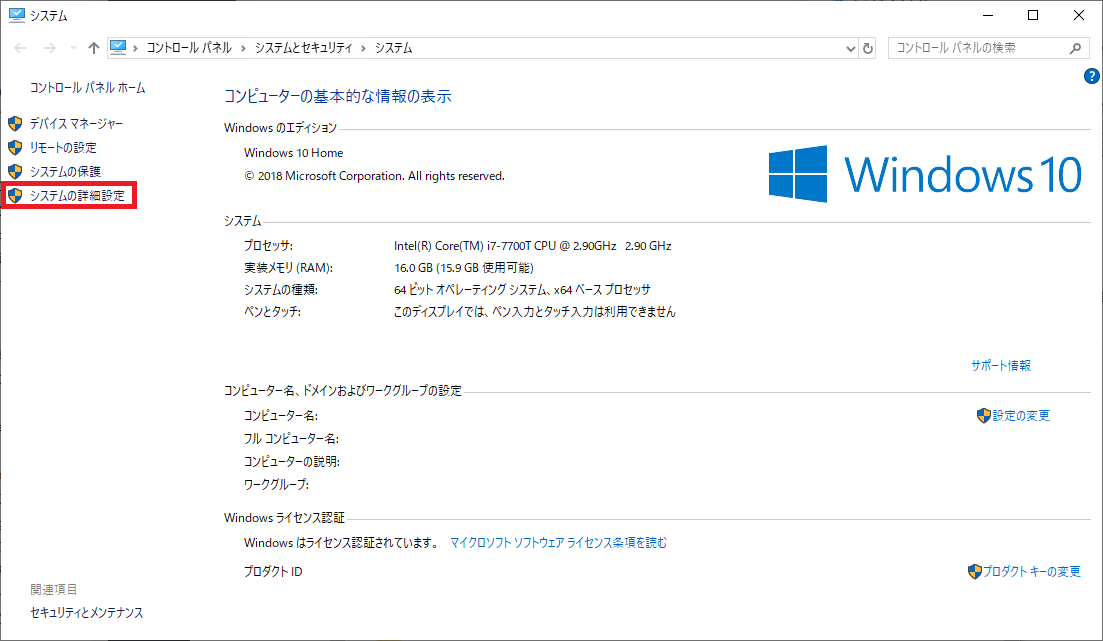
コントロールパネル -> システムとセキュリティ -> システム -> システムの詳細設定

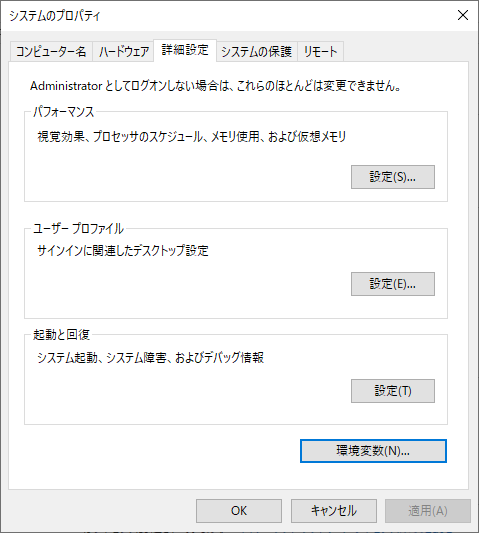
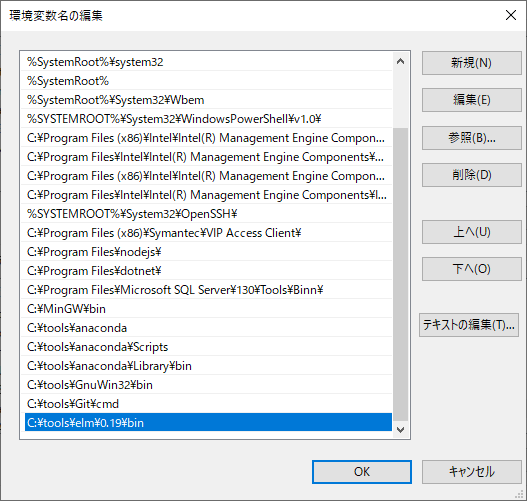
環境設定(N)ボタンをクリックします。

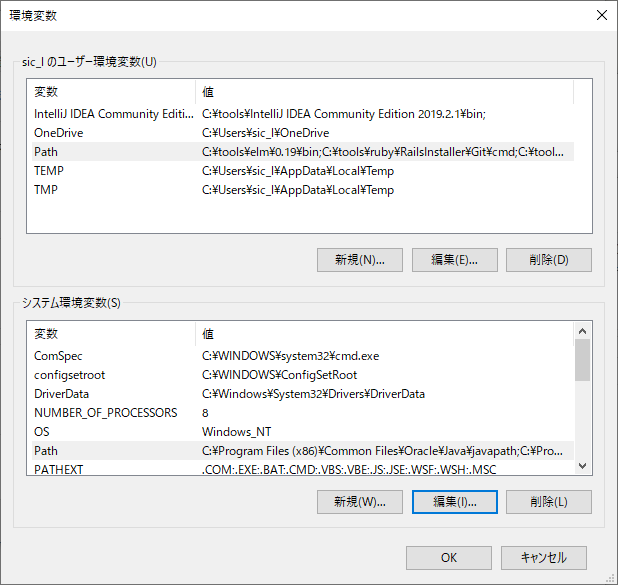
Pathを選択し、編集ボタンをクリックします。

新規(N)を選択して、elm.exeが存在するパスを登録します。

Elmファイル作成・コンパイル
プログラムを作成するフォルダを作成します。



コマンドプロンプトで、プログラムを作成したいフォルダに移動します。
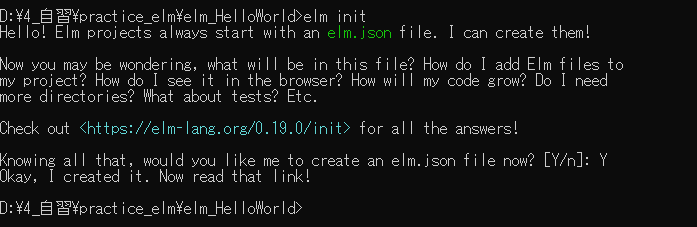
その後、elm initというコマンドを実行します。
elm initコマンドは、elmのプロジェクトを作成するコマンドです。
実行後、プロジェクトを構成するelm.jsonファイル等を作成するか確認が表示されます。
表示されたら、Yを入力します。

無事に実行されると、Okay, I created it. Now read that link!というメッセージが表示されます。
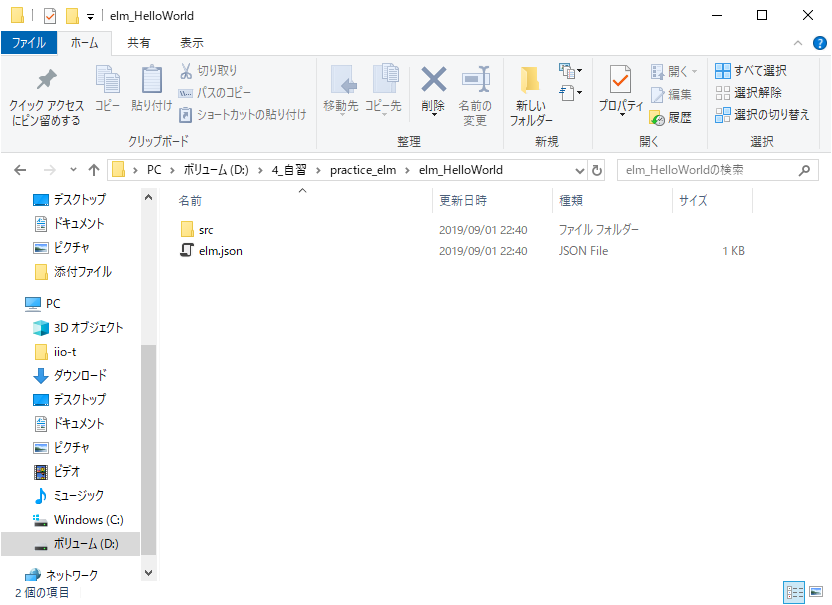
そして、対象のフォルダを確認すると、srcフォルダと、elm.jsonファイルが存在します。
今後は、srcフォルダにソースファイルを作成していきます。

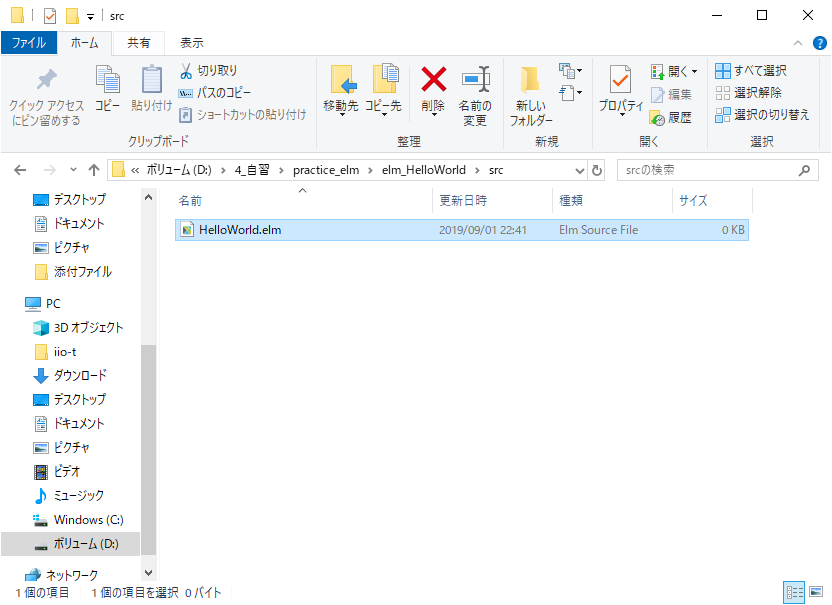
srcフォルダ内に、HelloWorldを出力するファイルを作成します。

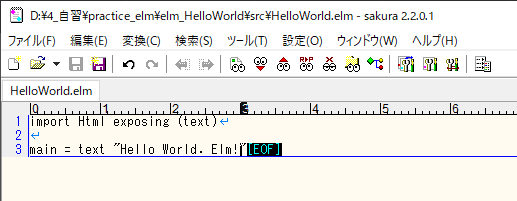
ファイルの内容は、以下の様に記述します。
import Html exposing (text) main = text "Hello World. Elm!"

ファイルの内容を修正したら、コンパイルを実行します。
elm make src/コンパイルファイル名という形で、コマンドを実行します。

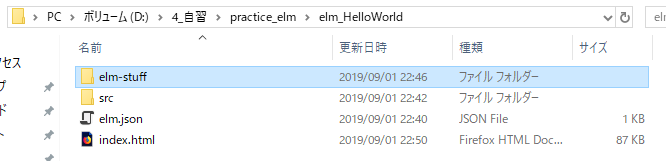
コンパイルが正常に完了すると、フォルダ構成が以下の様になります。

reactor Httpサーバー起動・Hello World表示
ファイルのコンパイルまで済んだら、いよいよ、httpサーバーを起動します。
httpサーバーの起動は、コンパイル済みのファイルが存在するフォルダで、
elm reactorというコマンドを実行します。

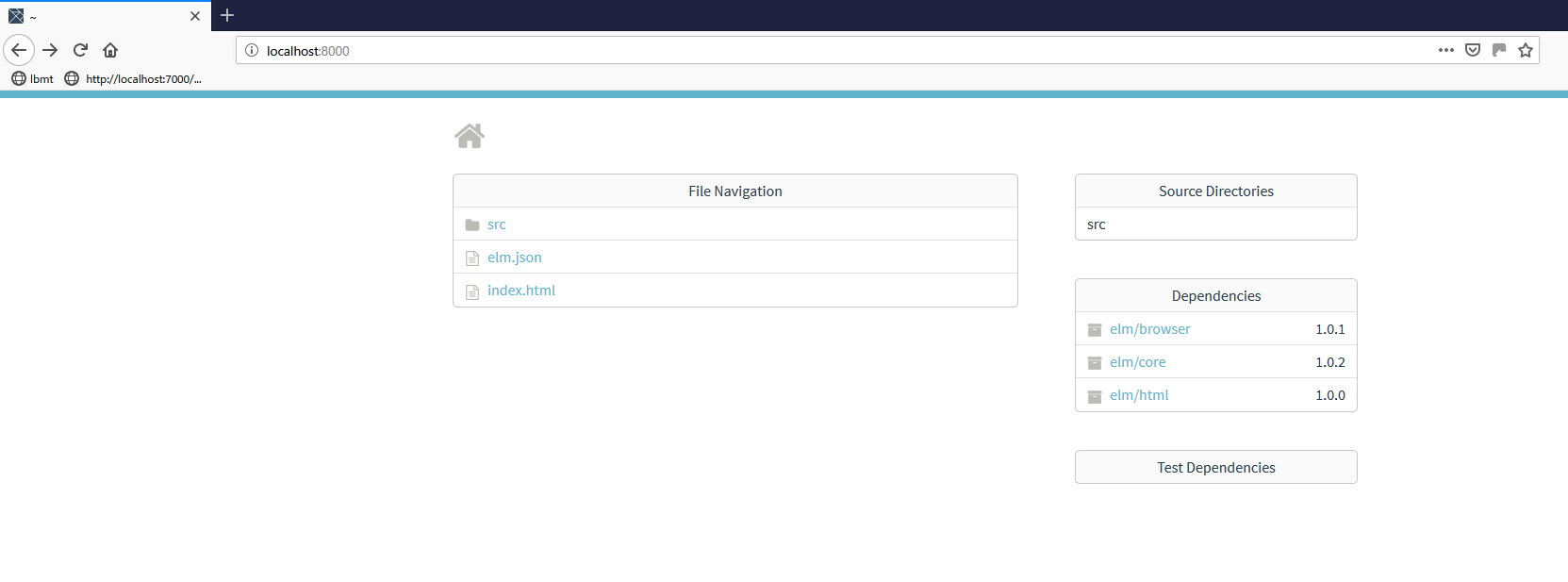
サーバーが起動したら、ブラウザでhttp://localhost:8000にアクセスします。

index.htmlをクリックすると、コンパイル後のhtmlファイルをブラウザ表示することが出来ます。
Hello Worldを表示することが出来ました。

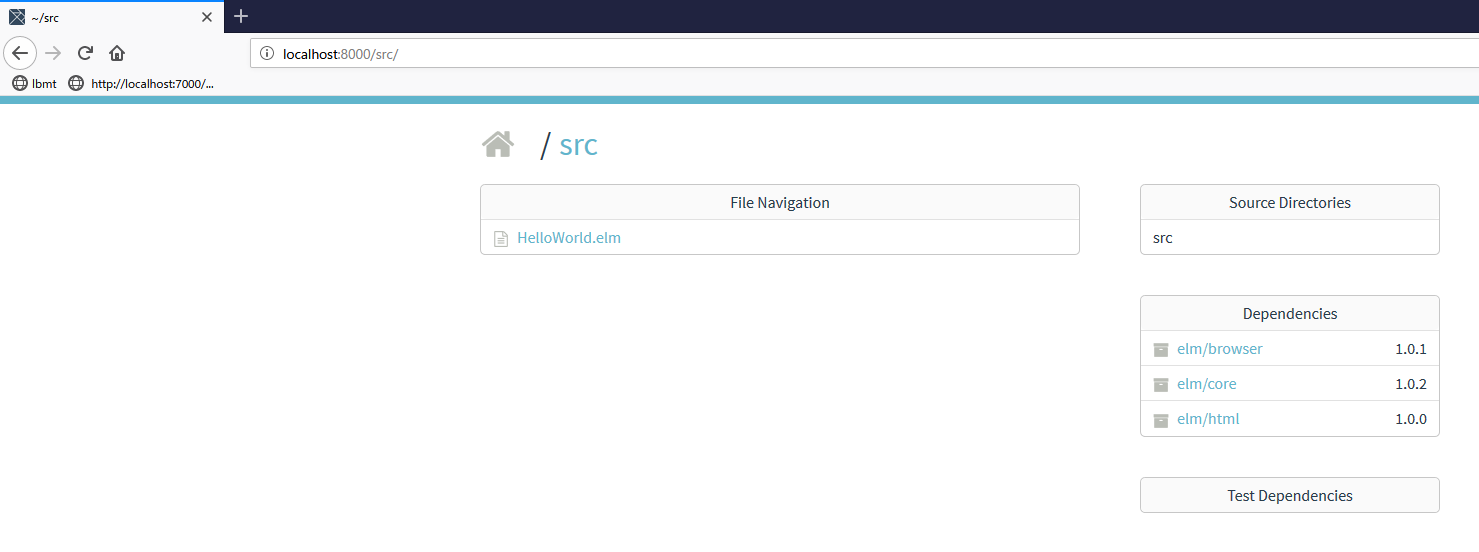
尚、srcをクリックして、作成したelmファイルをクリックしても同様のページ表示が行われます。


これで、Hello Worldを表示することが出来ました。
正確に言えば、コンパイルが完了した時点で、変換されたhtmlファイルが出力されますので、
こちらからも同様の結果を確認することが出来ます。

尚、httpサーバーの停止は、コマンドプロンプト上で、
ctrl + c のキーを同時押しすることで、停止することが出来ます。
altJsは、TypeScriptなどが有名ですが、
ネットサーフィンをしていると、よくElmは楽しいという意見を見かけます。
まだ、あまりElmは触ったことがありませんが、
比較的簡単に検証できるため、少し勉強してみようと思います。
IDEは、vsCodeが人気な印象です。
また、専用のオンラインエディタが存在するようなので、
それらも試してみたいと思います。
ある程度確認出来たら、また、記事にしてみたいと思います。