今回は、DjangoでHTMLを利用して、HelloWorldを表示させるまでのメモです。
以下の記事では、
GETのリクエストに対して、レスポンス処理でHelloWorldという文字列を返す内容になっていますが、
今回は、HTMLファイルを利用して表示させてみようと思います。
上記の記事にメモしてあるDjangoプロジェクトに、続けて修正を行う内容になっておりますので、
検証用のプロジェクトの情報を知りたい方は、上記の記事をご確認頂けますでしょうか。
目次
1. settings.py 内容確認
まずは、settings.pyに、テンプレートファイルの配置場所の設定が含まれているか確認します。
以下の様な形で、テンプレートの設定が行われていれば、
アプリケーションフォルダ内に、templatesフォルダを作成して利用することが出来ます。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
尚、Djangoのv3.0.0以上のバージョンの場合、
settings.pyが生成される際に、自動的に設定されております。
ただ、Djangoの公式チュートリアルを確認すると、
以下の様に、’DIRS‘に、[os.path.join(BASE_DIR, ‘templates’)],を指定する説明が記載されております。
私の環境では、自動生成されたままの状態で正しく動作しましたが、
もしも、正しく動作しない場合は、公式サイトの情報を参考に頂ければと思います。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
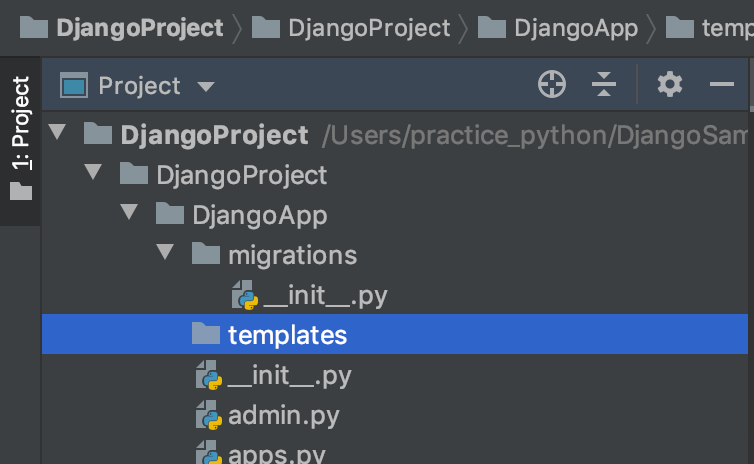
2. templatesフォルダ作成
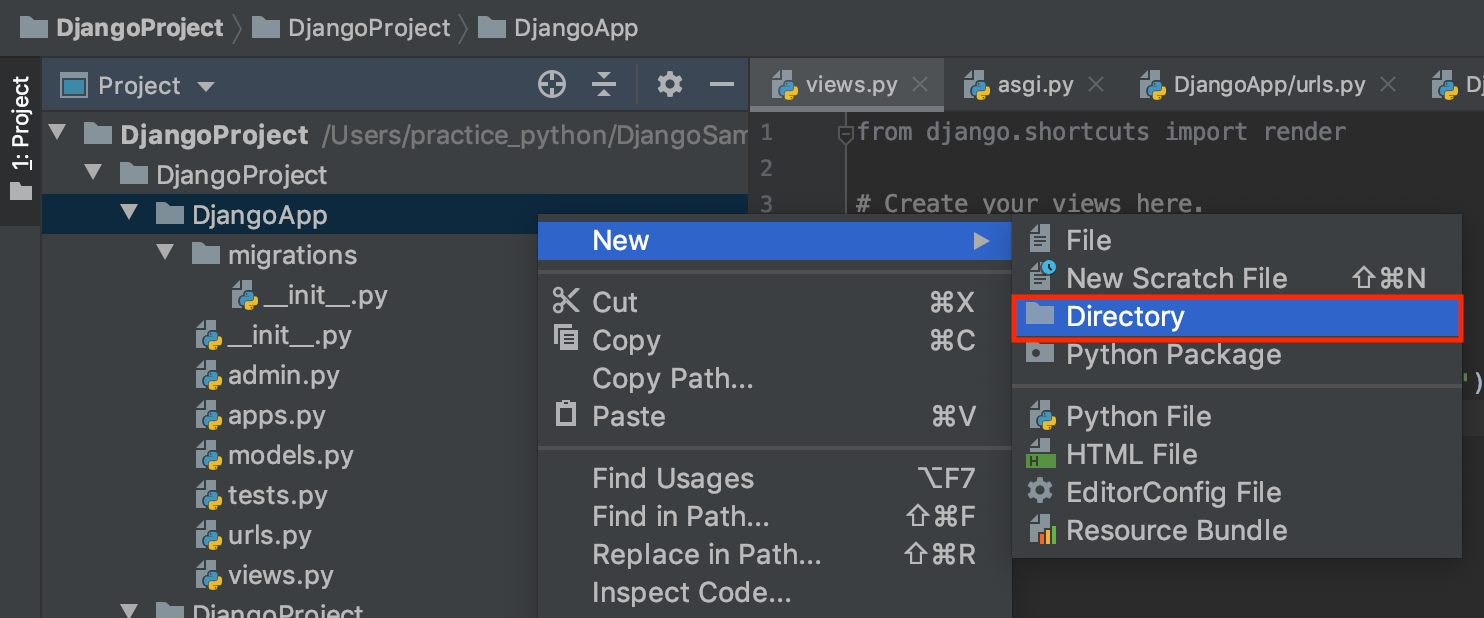
次に、HTMLを配置するtemplatesフォルダをアプリケーションフォルダ内に作成します。
フォルダの名称とパスは、settings.pyに記述した、
‘DIRS’: [os.path.join(フォルダパス, ‘フォルダ名’)],
の内容と一致させる必要があります。
※以下は、PyCharmでの作成手順となります。
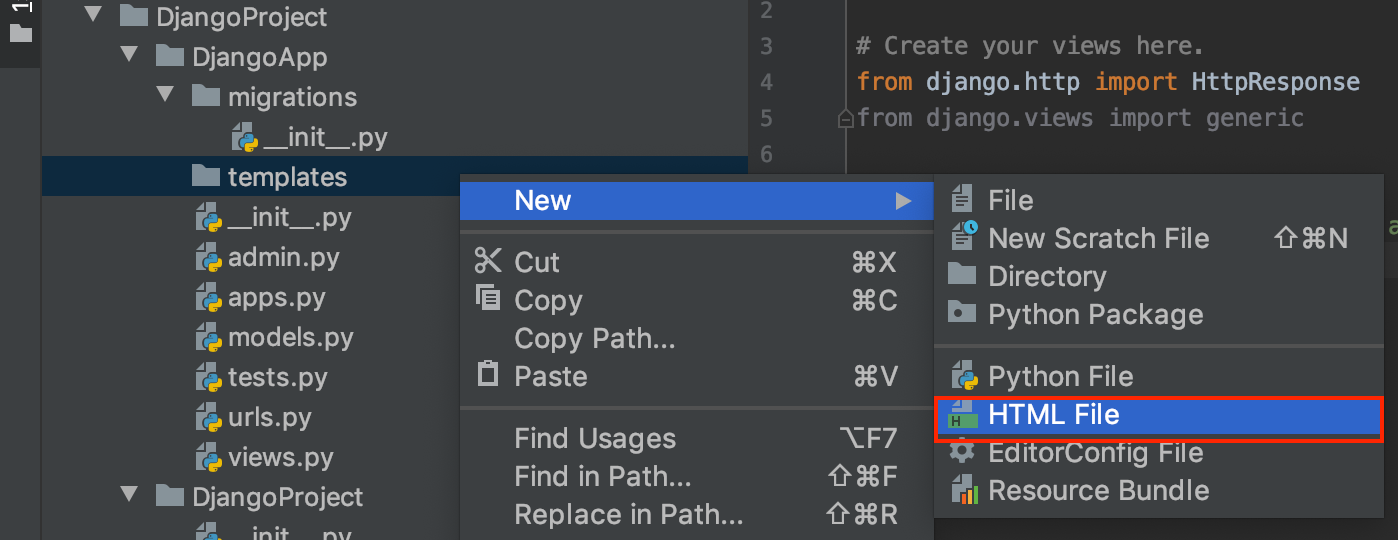
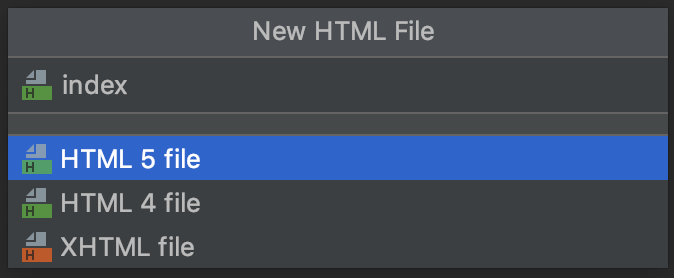
3. templates テンプレート HTMLファイル作成
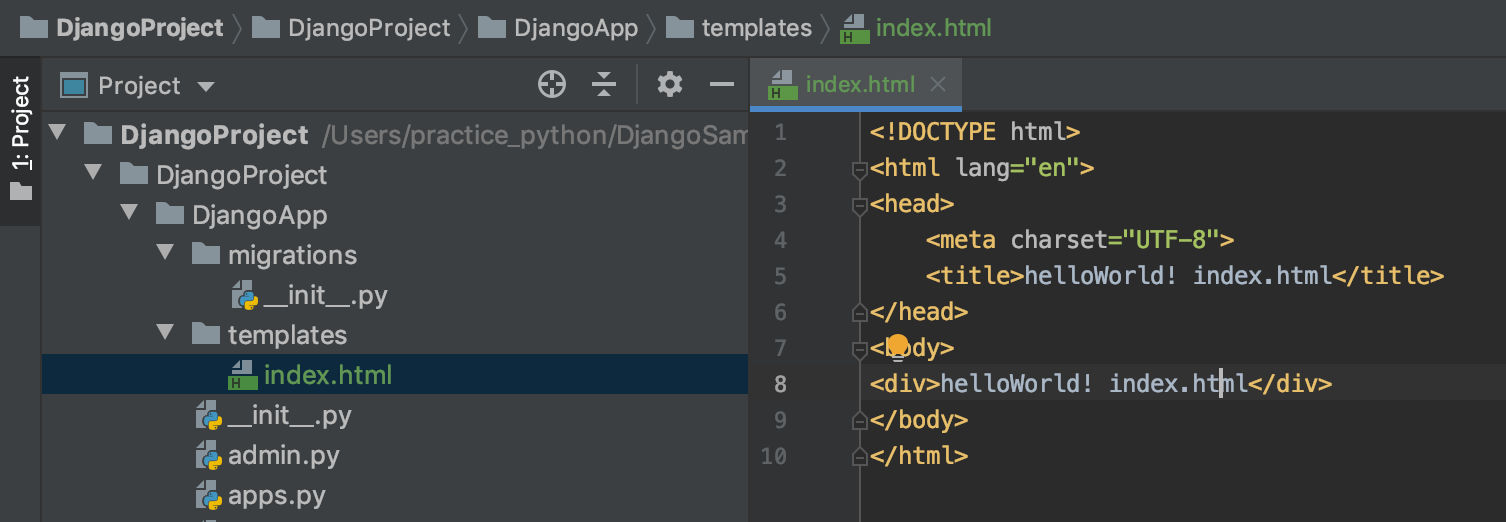
次に、HTMLファイルを、templatesフォルダ内に作成します。
作成後、HTMLの内容を表示させたい内容に変更します。
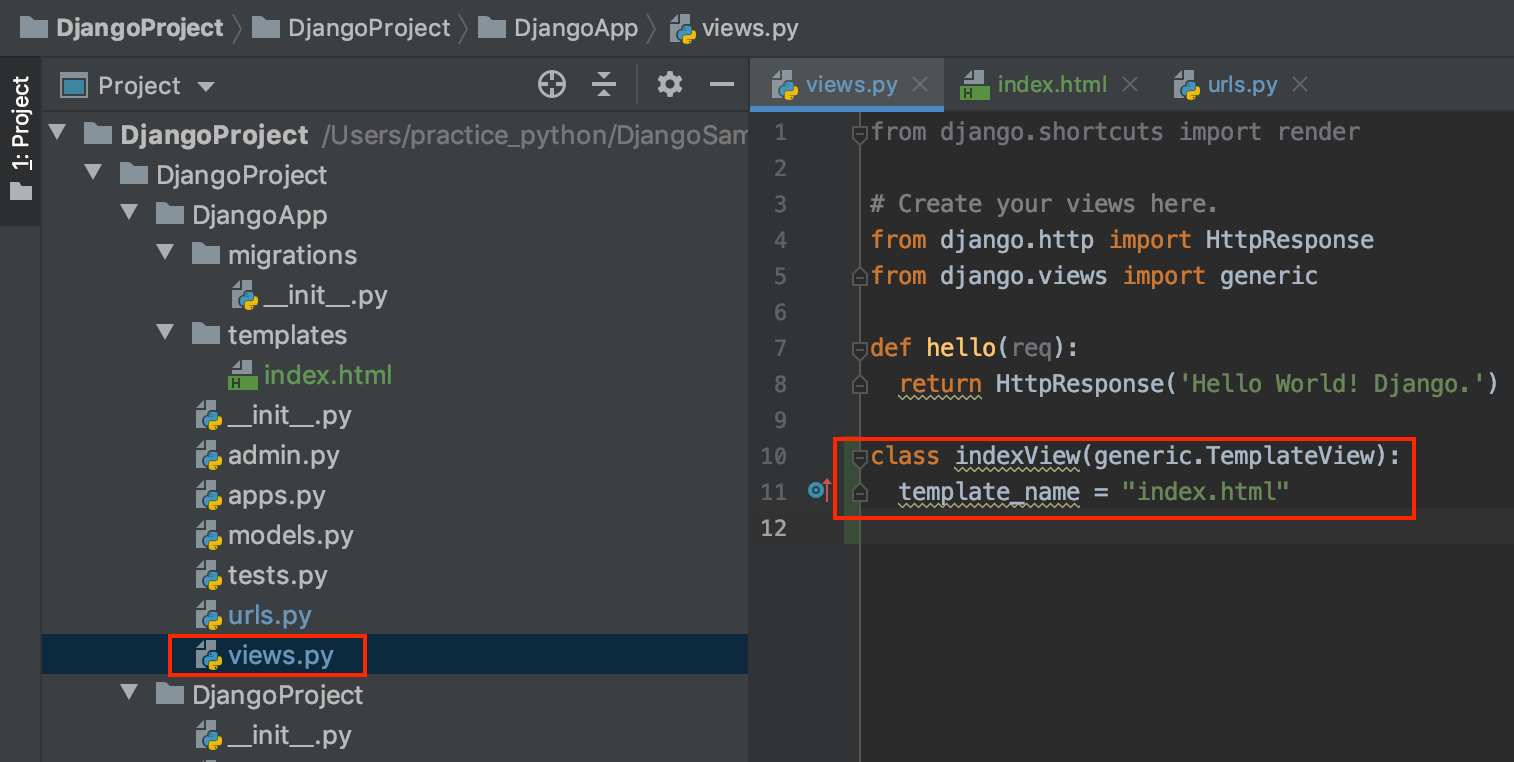
4. views.py テンプレート 表示用処理追加
views.pyに、HTMLテンプレートを表示させるための処理を追加します。
今回は、専用クラスを作成する形で処理を追加します。
class indexView(generic.TemplateView): template_name = "htmlファイル名"
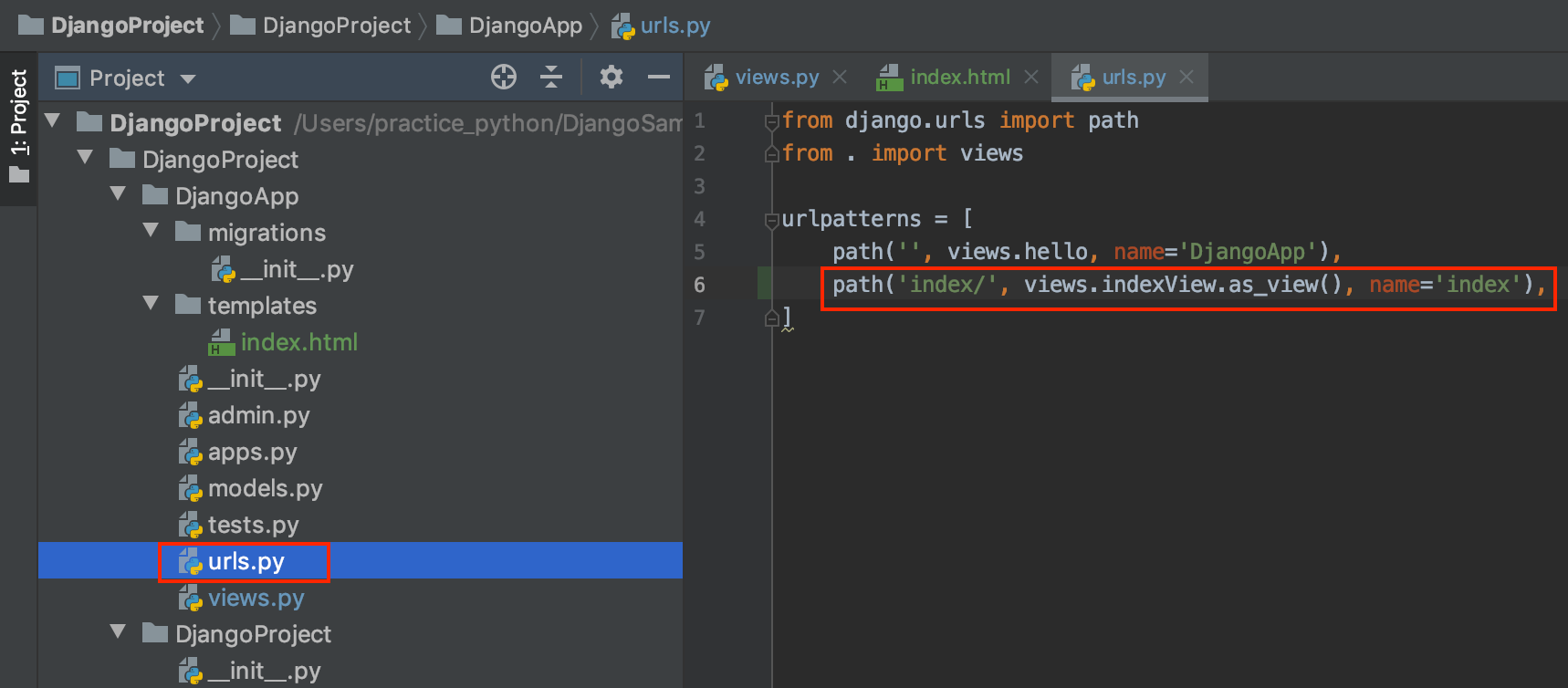
5. urls.py テンプレート 表示用処理追加
次に、アプリケーションフォルダに存在するurls.pyに、URL設定の処理を追加します。
urlpatternsにテンプレートファイルを利用した画面表示処理の記述を追記します。
urlpatterns = [
path('url名称/', views.views.pyに追加したクラス名称.as_view(), name='Djangoアプリ名称'),
]
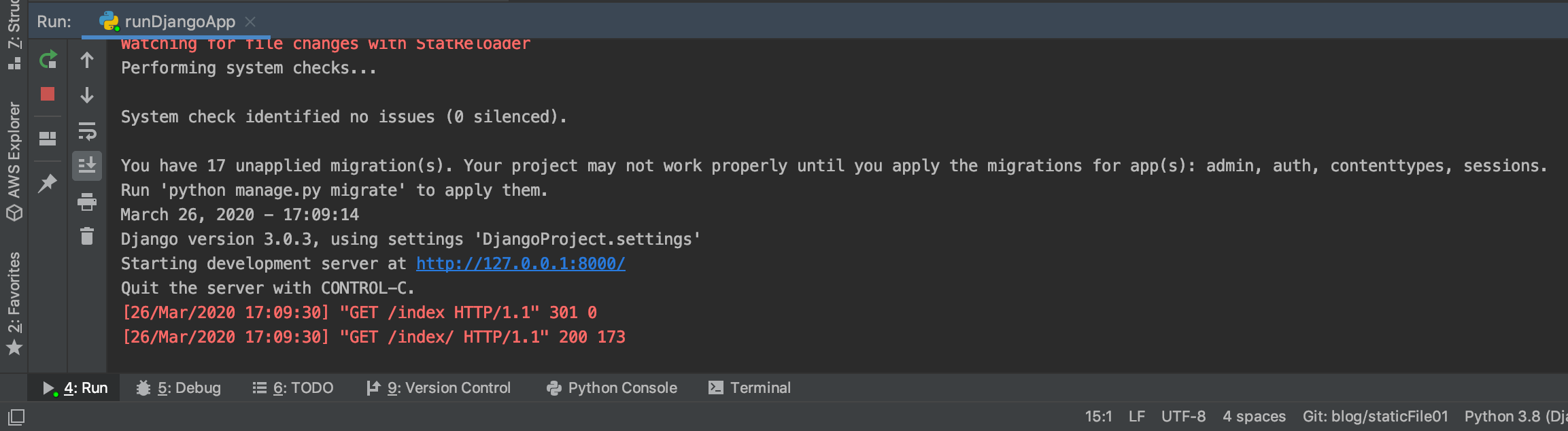
6. サーバー起動 実行確認
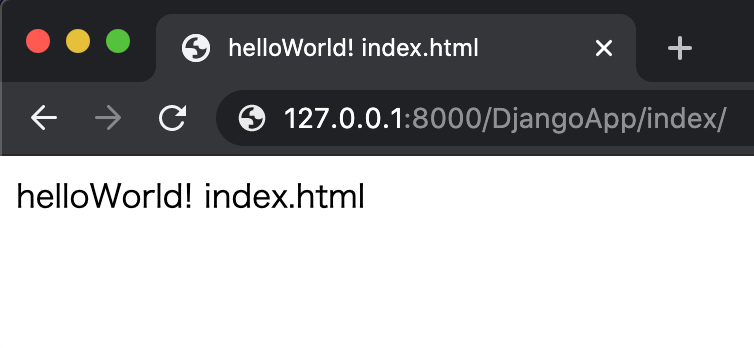
サーバーを起動して、ブラウザで以下のURLにアクセスします。
http://127.0.0.1:8000/アプリ名/urls.pyで設定した文字列/
HTMLテンプレートの内容が表示されれば、正常に動作しています。
尚、デフォルトの設定であれば、URLにアクセスする度に、
コンソールログに、GETのログが表示されると思われます。
今回のメモは、以上となります。
静的ファイルである、cssやjsファイルの利用方法についても、
今後メモしていきたいと思います。