今回は、Vue.jsを利用してFizzBuzzのプログラムを書いてみようと思います。
Vue.jsも少し、案件で利用したことがあるのですが、
他の言語に比べると経験が浅いので、練習したいと思います。
〇過去のFizzBuzz
FizzBuzz問題について
FizzBuzz問題の一般的な仕様は、以下の通りです。
3で割り切れる場合は「Fizz」(Bizz Buzzの場合は「Bizz」)、5で割り切れる場合は「Buzz」、両者で割り切れる場合(すなわち15で割り切れる場合)は「Fizz Buzz」(Bizz Buzzの場合は「Bizz Buzz」)を数の代わりに発言しなければならない。
今回は、一般的な仕様に加えて、
Fizz、Buzz、FizzBuzzの表示を、スタイルを変えて表示してみようと思います。
また、全てのパターン表示時に数字を表示しようと思います。
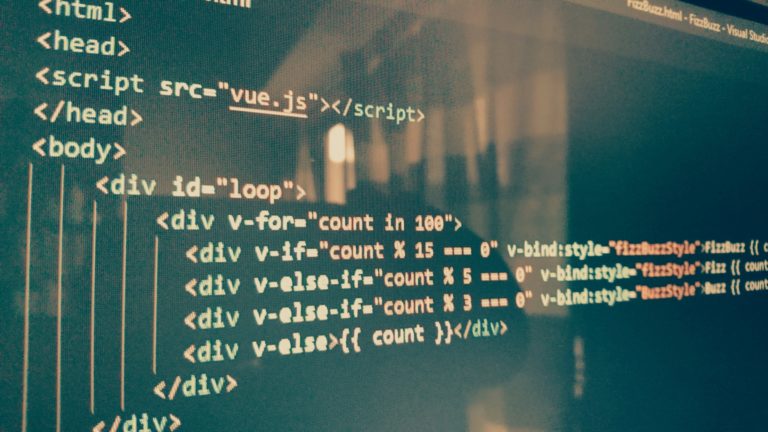
以下が、コードになります。
<html>
<head>
<script src="vue.js"></script>
</head>
<body>
<div id="loop">
<div v-for="count in 100">
<div v-if="count % 15 === 0" v-bind:style="fizzBuzzStyle">FizzBuzz {{ count }}</div>
<div v-else-if="count % 5 === 0" v-bind:style="fizzStyle">Fizz {{ count }}</div>
<div v-else-if="count % 3 === 0" v-bind:style="BuzzStyle">Buzz {{ count }}</div>
<div v-else>{{ count }}</div>
</div>
</div>
</body>
<script>
let loop = new Vue({
el: '#loop',
data: {
fizzBuzzStyle: {
color: 'red',
fontSize: '13px',
"font-weight": "bold",
},
fizzStyle: {
color: 'blue',
fontSize: '13px'
},
BuzzStyle: {
color: 'green',
fontSize: '13px'
}
}
})
</script>
</html>
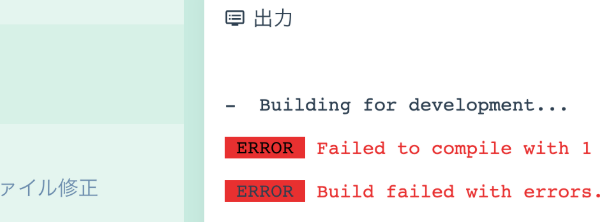
〇実行結果
コードを細かく確認してみると、
まず、Vue.jsを利用するためにheadタグ内で、コアファイルを読み込んでいます。
<head> <script src="vue.js"></script> </head>
そして、bodyタグ内で、
描画するdivに、ループテンプレート(v-for)、条件付きレンダリング(v-if)、スタイルバインディング(v-bind:style=””)を指定します。
<div id="loop">
<div v-for="count in 100">
<div v-if="count % 15 === 0" v-bind:style="fizzBuzzStyle">FizzBuzz {{ count }}</div>
<div v-else-if="count % 5 === 0" v-bind:style="fizzStyle">Fizz {{ count }}</div>
<div v-else-if="count % 3 === 0" v-bind:style="BuzzStyle">Buzz {{ count }}</div>
<div v-else>{{ count }}</div>
</div>
</div>
cssスタイルは、Vueオブジェクトに含めておけば、自動的にスタイルがバインディングされます。
let loop = new Vue({
el: '#loop',
data: {
fizzBuzzStyle: {
color: 'red',
fontSize: '13px',
"font-weight": "bold",
},
fizzStyle: {
color: 'blue',
fontSize: '13px'
},
BuzzStyle: {
color: 'green',
fontSize: '13px'
}
}
})
今回は、divタグで実装しましたが、
リストで実装すれば、わざわざ{{ count }}でNumber表示を行わなくても済むかもしれません。
(Numberを後方に表示させることは難しいかもしれませんが)
やはり、学習コストがそこまで高くないことがVue.jsの良いところですね。
プログラム経験者が、以下を参考に頂ければ、
Vue.jsの知識が無くても、FizzBuzzくらいなら実装できると思います。
〇参考
参考に頂ければと思います。